Этапы создания сайта с нуля в Новосибирске
Перед созданием сайта необходимо четко определиться с желаемой концепцией, собрать всю необходимую информацию, по возможности предварительно определиться с желаемым оформлением или цветовой гаммой.
Чтобы сайт был идеальным, заказчик и веб-студия должны сотрудничать вместе, постоянно обсуждать каждое решение, чтобы в итоге получить качественный, успешный сайт.

Первый этап — Разработка технического задания
Для того, что бы начать работать, необходимо скачать с нашего сайта Бриф на разработку сайта. Заполнить его полностью (ЭТО ГЛАВНОЕ!!!), так как нам необходимо получить полную картину того, что вам необходимо. Самые главные пункты этого брифа — это примеры сайтов, которые вам нравятся и не нравятся, только обязательно с подробными комментариями.
Разработка технического задания является важным и ответственным этапом создания сайта. Зачастую детали, упущенные при постановке задачи, не только ухудшают качество, но и делают изготовление сайтов гораздо более дорогостоящим. В этой связи мы рекомендуем отнестись к согласованию технического задания со всей серьезностью и заранее обговаривать все аспекты работы при заказе создания сайта (дизайн, разработка). Грамотно составленное техническое задание является руководством к действию для сотрудников компании и гарантом полного выполнения работ для клиента.
Второй этап — Отрисовка шаблонов макетов дизайна
На данном этапе реализуются спланированные заранее идеи относительно дизайна сайта. Чем сложнее сайт, тем большее количество функциональных модулей он будет иметь, и тем большее количество шаблонов дизайна понадобится отрисовывать.
Все работы начинают с создания блок-схемы сайта, что бы заказчик уже изначально мог видеть, где на сайте будет расположен тот или иной модуль. Как правило, на выбор мы предоставляем 2-3 макета, которые кардинально отличаются друг от друга.
После утверждения блок-схемы, мы переходим к созданию основного макета сайта. На данном этапе все будет зависеть от сложности продукта, если сайт будет достаточно простым, то макет сразу отрисовывается в цвете, если макет сложный (рисуется иллюстрация художником от руки), то он сперва делается в черновом варианте и только после утверждения, он доводится до идеала. Если вам необходим не только дизайн сайта, а создание логотипа или создание BrandBook, то все делается аналогично, в начале мы создаем черновой вариант, а потом доводим до ума.
Окончанием работ по данному этапу будет считаться готовый к верстке psd-макет с шаблоном дизайнов модулей. При этом psd-макет сайта должен обладать рядом отличительных свойств, позволяющих html-верстальщику быстро и без особых проблем сверстать его, а также учитывать специфики создания веб-сайтов, обладать достаточной необходимой «резиновостью» и не иметь сложных к реализации с т.з. веб-дизайна элементов. Все psd-макеты сайта передаются в собственность заказчика и могут быть использованы им в дальнейшем по своему собственному усмотрению. Фактически, передача макетов заказчику является признаком окончания всех работ по дизайну.
Третий этап — Верстка отрисованных макетов дизайна
Этот этап представляет собой процесс преобразования текстовой информации, графического оформления и программных компонентов в одно целое, придание страниц сайта некую завершенность. После верстки ваш сайт приобретает вид, в котором он предстанет перед конечным пользователем (исключается информационное наполнение).
На этом этапе происходит контроль качества уже проделанной работы, оптимизируется страницы сайта под конкретные браузеры, которые посетители используют для просмотра сайта. На представление страницы в Интернете влияет различные настройки глубины цвета и экранного разрешения, что тоже необходимо учитывать на этапе верстки. Все поставленные задачи выполняются на профессиональном уровне, что обеспечивает высокое качество готового сайта.
Четвертый этап — Программирование сайта
В течении этого этапа происходит разработка и подключение необходимого программного оборудования. Это позволяет обеспечивать посетителю необходимый функционал. В техническом плане этот этап является наиболее сложным по реализации. Решения, принимаемые на этом этапе, основываются на работе базы данных. Базы данных, на основе содержащейся в них информации, являются основой для динамически генерируемых страниц сайта. Программное оборудование, которое разрабатывается на этом этапе, является результатом работы наших специалистов с новейшими технологиями программирования. Так же на этом этапе выполняется настройка интеграция сайта с 1С и установка системы управления сайтом.
Пятый этап — Наполнение контентом
Этот этап является трудоемким и дорогостоящим этапом при создании. Наполнение можно условно разделить на три части: наполнение текстовым контентом; наполнение графическим контентом; наполнение медийным контентом. Наиболее важным среди них является наполнение текстовым контентом. По большому счету создание сайта преследует лишь одну цель демонстрация пользователю текстового контента. Тексты можно разделить на два типа: продающие тексты (как правило, находятся на главной странице и страницах услуг) и тексты технического характера (новостная лента, информационные статьи, рекомендации и т.п.). Затраты на создание текстового контента могут составлять ощутимую добавочную стоимость при создании сайтов, однако они в полной мере компенсируются за счет притока целевых посетителей приходящих с поисковых систем при продвижении сайта в поисковых системах (Yandex, Rambler, Google).
Шестой этап — Тестирование и публикация сайта
Этапу тестирования уделяется особое внимание. На этом этапе мы проверяем удобство навигации сайта, корректность данных и орфография, работоспособность ссылок. Все это происходит до появления сайта в Интернете.
Публикация сайта обеспечивается путем «привязки» сайта к доменному имени, который регистрируется заранее, и «заливки» вашего сайта на хостинг (мы предоставляем их на 1 год бесплатно). Выбор домена играет немаловажную роль в успешном развитии вашего сайта, обычно его выбирают так, чтобы он совпадал с названием вашей компании или торговой марки. так же доменное имя должно быть коротким, легко запоминаемым и читаемым.
Веб-разработка — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 4 февраля 2018; проверки требуют 17 правок. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 4 февраля 2018; проверки требуют 17 правок.Веб-разработка — процесс создания веб-сайта или веб-приложения. Основными этапами процесса являются веб-дизайн, вёрстка страниц, программирование для веб на стороне клиента и сервера, а также конфигурирование веб-сервера.
На сегодняшний день существуют несколько этапов разработки веб-сайта:
В зависимости от текущей задачи, какие-то из этапов могут отсутствовать.
- Создание технического задания
- Составлением технического задания могут заниматься проектировщик, аналитик, веб-архитектор, менеджер проекта вместе или по отдельности.:В случае, когда сайт разрабатывается фрилансером, техническое задание может быть составлено со стороны компании заказчика).
- Работа с заказчиком начинается с заполнения брифа, в котором заказчик излагает свои пожелания относительно визуального представления и структуры сайта, указывает на ошибки в старой версии сайта, приводит примеры сайтов конкурентов. Исходя из брифа, менеджер составляет техническое задание, учитывая возможности программных и дизайнерских средств. Этап заканчивается после утверждения технического задания заказчиком. Важно сразу отметить, что этапы проектирования веб-сайтов зависят от многих факторов, таких как объём сайта, функциональность, задачи, которые должен выполнять будущий ресурс и многое другое. Однако, есть несколько этапов, которые в обязательном порядке присутствуют в планировании любого проекта.:В результате в документе, где описано техническое задание, могут быть следующие основные разделы:
- Цели и назначение сайта.
- Аудитория сайта.
- Технические характеристики.
- Содержание сайта (структура сайта с подробным описанием элементов и функций каждой страницы).
- Интерактивные элементы и сервисы (формы обратной связи, поиск на сайте, форум на сайте).
- Формы (отправки на почту, подписки на рассылку, обратной связи).
- Система управления содержимым (контентом).
- Требования к материалам.
- Перенос на хостинг.
- Дизайн основной и типовых страниц сайта
- Начинается работа с создания дизайна, обычно в графическом редакторе. Дизайнер создаёт один или несколько вариантов дизайна, в соответствии с техническим заданием. При этом отдельно создаётся дизайн главной страницы, и дизайны типовых страниц (например: статьи, новости, каталог продукции). Собственно «дизайн страницы» представляет собой графический файл, слоеный рисунок, состоящий из наиболее мелких картинок-слоев элементов общего рисунка.
При этом дизайнер должен учитывать ограничения стандартов HTML (не создавать дизайн, который затем не сможет быть реализован стандартными средствами HTML). Исключение составляет Flash-дизайн.
Количество эскизов и порядок их предоставления оговаривается с проект-менеджером. Также менеджер проекта осуществляет контроль сроков. В больших веб-студиях в процессе участвует арт-директор, который контролирует качество графики. Этап также заканчивается утверждением эскиза заказчиком. - HTML-верстка
- Утверждённый дизайн передаётся HTML-верстальщику, который «нарезает» графическую картинку на отдельные рисунки, из которых впоследствии складывает HTML-страницу. В результате создаётся код, который можно просматривать с помощью браузера. А типовые страницы впоследствии будут использоваться как шаблоны.
- Программирование
- Далее готовые HTML-файлы передают программисту. Программирование сайта может осуществляться как «с нуля», так и на основе CMS — системы управления сайтом. Веб-разработчики часто называют CMS «движком».
При программировании сайта специалисту назначаются контрольные точки сроков. - Завершающим этапом разработки сайта является тестирование
- Процесс тестирования может включать в себя самые разнообразные проверки: вид страницы с увеличенными шрифтами, при разных размерах окна браузера
Обнаруженные ошибки отправляются на исправление до тех пор, пока не будут устранены. Сроки контролирует менеджер проекта. Также, на этом этапе привлекают к работе дизайнера, чтобы он провёл авторский надзор. - Размещение сайта в Интернет
- Файлы сайта размещают на сервере провайдера (хостинга) и производят нужные настройки. На этом этапе сайт пока закрыт для посетителей.
- Наполнение контентом и публикация
- Сайт наполняют содержимым (контентом) — текстами, изображениями, файлами для скачивания и так далее. Иногда тексты составляются специалистом студии, иногда контентом занимается ответственное лицо со стороны заказчика. Это решается на этапе составления технического задания. В случае, если контент составляется представителем студии, то это происходит и утверждается параллельно с другими этапами проекта. На каждой странице находятся текстовые блоки, они могут быть типовыми (стандартные) и не типовыми. Как правило нетиповой текстовый блок расположен на странице 404.
- К стандартным текстовым блокам относятся:
- header сайта;
- footer сайта;
- навигационная цепочка, или «хлебные крошки».
- Основные элементы текстового блока:
- заголовки 1, 2 и 3 уровней;
- изображения;
- изображения в тексте;
- галереи;
- текст;
- раскрывающийся блок текста, который содержит заголовок;
- нумерованные и ненумерованные списки;
- таблицы;
- файлы для скачивания;
- видео.
- Внутренняя SEO-оптимизация
- Связана с некоторыми изменениями самого сайта. SEO-оптимизация начинается с определения семантического ядра. Здесь определяются такие ключевые слова, которые привлекут наиболее заинтересованных посетителей, по которым выиграть конкуренцию проще. Затем эти слова вносятся на сайт. Тексты, ссылки, другие теги адаптируются так, чтобы поисковые системы могли их успешно находить по ключевым словам.
- Внешняя SEO-оптимизация
- Сводится, как правило, к построению структуры входящих ссылок. Это собственно и есть раскрутка сайта. К разработке сайта внешняя SEO-оптимизация не имеет отношения. SEO-оптимизация классифицируется на «белую» и «черную» (такую, после которой сайт за две недели попадает в топ, а потом в бан поисковиков). Настоящая, «белая» SEO-оптимизация, это трудоёмкий и долгий процесс, стоимость которого может в несколько раз превышать расходы на создание сайта.
- Сдача проекта
- Заказчик или его доверенное лицо просматривают готовый проект и в случае, если все устраивает, то подписывают документы о сдаче проекта.
Также, на этом этапе производится обучение представителя заказчика навыкам работы в администраторской зоне сайта.
Нередко веб-специалисты совмещают в себе сразу несколько специальностей.
- ↑ Веб-дизайн сайта должен адекватно выглядеть в различных браузерах, особенно в браузерах Internet Explorer, Firefox, Safari, Chrome и Opera.
Ранее Internet Explorer (версии 6) по-своему трактовал HTML-стандарты (отголоски старой борьбы за лидерство с Netscape). Этот морально устаревший браузер создавал много проблем для веб-дизайнеров. Многие разработчики даже предлагали отказаться от верстки под IE 6, однако наличие этого браузера в стандартной поставке Windows XP, а значит и его присутствие на многих пользовательских компьютерах, вынуждало веб-дизайнеров тестировать свои проекты в нём.
- Марко Беллиньясо. Разработка Web-приложений в среде ASP.NET 2.0: задача — проект — решение = ASP.NET 2.0 Website Programming: Problem — Design — Solution. — М.: «Диалектика», 2007. — С. 640. — ISBN 0-7645-8464-2.
- Олищук Андрей Владимирович. Разработка Web-приложений на PHP 5. Профессиональная работа. — М.: «Вильямс», 2006. — С. 352. — ISBN 5-8459-0944-9.
- Гото Келли, Котлер Эмили. Веб-редизайн, 2-е издание. — СПб.: «Символ-Плюс», 2006. — С. 416. — ISBN 5-93286-082-0.
Этапы создания сайта

Вы решили разработать сайт для своей компании. Вроде бы задача проста: находим студию веб-разработки, платим деньги, ждем некоторое время, и наш сайт готов. Но для того, чтобы это сделать и чтобы было проще взаимодействовать с разработчиком в процессе создания сайта необходимо хотя бы в общих чертах понимать, как он создается и из каких этапов состоит сам процесс разработки. Для чего нам это понимать? Для того чтобы понимать разработчиков, когда они будут делать сайт, потому что разработчики будут, в большинстве случаев, согласовывать с Вами работу поэтапно. Итак начнем. Всего выделим семь этапов разработки сайта (они перечислены ниже):
- Выяснение требований и определения целей создания сайта
- Разработка технического задания (ТЗ)
- Разработка дизайна
- Верстка
- Программирование
- Наполнение
- Запуск
Теперь опишем каждый этап подробнее:
Этап 1. Выяснение требований и определение целей создания сайта.
После того как Вы позвонили в компанию-разработчик с Вами начнет общаться менеджер, чтобы понять какой сайт вам нужен и для каких целей вы его делаете. Это самый важный этап и здесь необходимо четко понимать Ваши цели и желания и правильно донести их до менеджера, чтобы сайт был сделан именно так, как вы хотите.
Этап 2. Разработка технического задания.
На этом этапе сотрудники веб-студии будут писать для Вас ТЗ. ТЗ – это документ в котором указаны Ваши требования к сайту и описано, как он будет выглядеть и какой функционал будет содержать. После того как Вы подписали ТЗ, требования менять будет нельзя и сайт будет делаться строго по этому документу.
Этап 3. Разработка дизайна сайта.
После подписания ТЗ начинается разработка дизайна. Дизайн обычно рисуется про прототипу. Прототип – это схема, на которой нарисовано схематично, как будут расположены элементы дизайна на странице сайта. Если делается несколько страниц, непохожих друг на друга, то на каждую страницу рисуют прототип и дизайн. После того как дизайн готов, Вам присылают макет страницы. Здесь можно будет уже видеть, на что реально будет похож сайт. Если есть мелкие правки, то разработчик их делает, но саму структуру расположения элементов на странице менять уже нельзя, после того как вы утвердили прототип. Итог этапа – готовый макет каждой станицы.
Этап 4. Верстка.
На этом этапе сайт верстают. Готовые макеты дизайна «режут» так, чтоб нарисованные элементы могли стать «живыми». На некоторых элементах будут располагаться ссылки для перехода на другие страницы или сайты. Делается так, чтоб будущий сайт корректно отображался во всех браузерах. При необходимости делается так, чтоб сайт корректно отображался на мобильных телефонах.
Этап 5. Программирование.
Здесь устанавливается CMS и реализуются все технические функции сайта, которые были описаны в ТЗ.
Этап 6. Наполнение
После предыдущего этапа сайт будет готов. И его можно будет увидеть. Но сайт будет пустой. Для того чтобы он был полноценным, необходимо его наполнить информацией. Именно это и делается на данном этапе. По окончанию мы получаем готовый сайт с полностью заполненными страницами.
Этап 7. Запуск.
На этом этапе готовый сайт просто работает некоторое время (обычно от 2 недель до месяца), для того чтобы выявить все неисправности и обучить пользователей работать с ним. Этот период необходим потому что, очень часто в процессе эксплуатации на сайте начинают появляться ошибки. Чтобы их исправить нужен этот этап. Кроме того здесь выявляются все недоделки веб-студии, которые они должны исправить. Этот этап обязателен при создании сайта, и если веб-студия не предоставляет его, то стоит задуматься, есть ли смысл вообще работать с такой студией.
Я надеюсь, что вам была полезна данная статья, и после ее прочтения у Вас будет понимание того, как создается сайт и Вам будет проще взаимодействовать с разработчиками.
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Основные этапы при создании дизайна сайта
Создание дизайна сайта — один из самых трудоемких процессов при его разработке. Кто бы что ни говорил, дизайн играет одну из ведущих ролей. Когда мы заходим на сайт, первое, что мы видим, — это картинку, то есть дизайн. Срабатывает визуальное восприятие, и от того, каким оно будет, зависит и наше пользовательское отношение. Причем так происходит везде.
Например, вам захотелось яблок, и вы пошли в магазин. Увидев разнообразие сортов, вы в замешательстве и не можете сделать выбор. Как понять, что яблоко вкусное и спелое? Нужно его попробовать! Перепробовать все сорта в магазине вам вряд ли удастся, поэтому остается определять только на глаз. Если вам не нравятся красные яблоки, вы возьмете желтые, если вам не нужны мелкие, вы возьмете крупные. Потом уже вы решите, что с ними сделать: испечь шарлотку, приготовить сок или, наконец, просто съесть.
Дизайн помогает делать людей лояльнее. Все мы хотим питаться вкусной и здоровой едой, носить красивую одежду и жить в роскошных домах. Не так ли? =) А еще мы хотим, чтобы все сайты тоже были красивыми, а еще лучше красивыми и удобными для пользователей. Поэтому при разработке дизайна сайта, в первую очередь стоит задуматься, как ни странно, не о дизайне. Каждый уважающий себя веб-дизайнер, должен быть и SEO-аналитиком, и UI/UX-разработчиком, и верстальщиком.
Не пугайтесь. =) Если вы начинающий веб-дизайнер, быть профи во всех смежных областях необязательно. Важно понимать основы и то, как все эти направления работают вместе. Ниже мы описали все пункты, которые играют важнейшую роль при создании дизайна сайта.
Анализ целевой аудитории (ЦА)
Данный анализ происходит еще на этапе UI/UX-проектирования** UI/UX-проектирование – создание прототипа сайта на основе данных пользователей. UI (User Interface) – система общения пользователя с сайтом; UX (User Experience) – опыт взаимодействия сайта с пользователем. , для дизайнера он является точкой опоры, тем, от чего стоит отталкиваться. «Дизайн создается для людей» — держим эту мысль в голове на протяжении всего времени работы над проектом. Как только дизайнер услышал тематику будущего сайта, он должен представить тех людей, которые будут им пользоваться.
Как это делается? Придумываем пару-тройку персонажей (будем так их называть) и объективно оцениваем их возраст, место проживания, характер, предпочтения, образ жизни и даже то, как они выглядят.
В данном случае каждый персонаж должен являться ярким представителем своего сегмента. Поэтому делаем будущий сайт одинаково удобным и понятным для всех. Уже после, исходя из этого, подбираем для своего сайта все составляющие, о которых мы поговорим ниже.
Общий стиль и композиция
Если смотреть на дизайн сайта в совокупности, первое правило, которому он должен соответствовать — это целостность. Все блоки на сайте должны являться частью единого целого. Нужно располагать элементы на сайте так, чтобы они принадлежали к одному выбранному стилю. Нельзя создавать несочетаемые между собой компоненты.
Например, если мы делаем ссылку синего цвета и подчеркнутой, все ссылки на сайте оформляются аналогично. Если мы делаем кнопку с тенью на главной странице, то все кнопки на сайте должны быть с тенью. Также к некоторым другим элементам обязательно нужно применить тень. Если к одной картинке мы добавили желтую обводку с закругленными краями, то с другими картинками мы проделываем то же самое. Если мы использовали анимацию, то она должна присутствовать где-то еще. Тут главное не переборщить. Всё должно быть в меру.


Следующее правило грамотной композиции — подчиненность. Любой элемент на сайте должен быть обоснован. Почему мы выбрали данный цвет? Зачем мы сделали шрифт такого размера? Для чего мы добавили вон ту маленькую черточку? И так далее. На все эти вопросы вы должны дать точный и ясный ответ.
Создавая сайт для людей, мы учитываем тот факт, что он должен обладать таким свойством, как жизненность. Все составляющие сайта должны быть похожи на то, что человек видит в реальной жизни. Все, что создано природой, практически не имеет острых углов. Старайтесь для своего сайта выбирать более сглаженные формы. Либо разбавлять слишком «агрессивные» детали более «спокойными».
Ни одна композиция не будет выполнять своих функций без расстановки акцентов и контраста.
Акцентами в веб-дизайне, в большинстве случаев, выступают кнопки, заголовки и какие-либо изображения. Самое важное — не перепутать все компоненты и правильно их ранжировать.
Если кнопка на сайте для главной услуги синяя, то к дополнительным услугам мы делаем кнопки менее контрастными. Например, можно оставить синей обводку, но заливку у кнопки сделать белой:

С заголовками происходит практически то же самое. Для более значимых мы применяем шрифт крупнее (например, для УТП), остальные подзаголовки делаем меньше:

Более подробно о типографике мы поговорим ниже.
Под акцентными изображениями мы подразумеваем те изображения, которые привлекут внимание пользователей и вызовут правильные эмоции. В большинстве случаев это картинка на главной странице сайта либо баннер.
Цвет
Переходим, пожалуй, к самому основному в веб-дизайне — к цвету. Весь этот мир человек воспринимает в цвете с самого рождения. Куда бы мы ни посмотрели, везде мы видим цветную картинку. Поэтому визуальное восприятие — самое первое, что вызывает определенные ассоциации у пользователей. Каждый дизайнер должен об этом знать и «использовать» чувства людей во благо хорошего дизайна.
Прежде чем подбирать цвета, нужно задать себе несколько вопросов.
Какова цель вашего дизайна?
С помощью дизайна мы можем проинформировать пользователя или убедить его сделать какое-либо действие.
Первая цель применима к новостным порталам, к корпоративным сайтам, которые несут в себе информацию. Вторая цель подходит для коммерческих сайтов — интернет-магазинов или лендингов.
Какие эмоции вы хотите передать через дизайн?
У каждого человека ассоциации с цветом разные. Каждый воспринимает все по-своему. Существуют группы цветов, которые воздействуют на пользователя одинаково практически всегда.
Красный — смелость, опасность.
Зеленый — цвет жизни, умиротворенности.
Синий — свежесть, легкость.
Желтый — энергия, радость.
Белый — доброта, чистота.
Черный — стабильность, уверенность.


Не стоит забывать, что значение цвета зависит от его оттенка. Приглушенный красный не будет восприниматься как агрессивный, связанный с опасностью. Грязный синий уже не будет таким легким и воздушным.
Какие цвета нам доступны?
Для многих компаний главными цветами являются цвета логотипа. Сначала разрабатывается брендинг, затем уже сайт. Если у компании существует свой фирменный стиль, цвета для сайта используем соответствующие.
Смотрим на палитру, которая нам доступна, и подбираем для начала акцентный цвет. В первую очередь он используется для кнопок.
Фоновый цвет очень важен при информативном сайте. Он не должен отвлекать пользователя от чтения. Подбираем такой оттенок, который будет снимать нагрузку с глаз и не раздражать своим присутствием.
Вспомогательный тон — один из оттенков главного фона. Помогает визуально разметить другие блоки на странице. Вспомогательный цвет показывает отличие второстепенных действий от основных. Его главная задача отделить основной цвет от других.
Вот два полезных ресурса, которые помогут вам с подбором цветов для сайта:
Также можете воспользоваться цветовым кругом и подбирать цвета по схемам:

Типографика
Правильно подобранные шрифты повышают удобство пользования сайтом. Он должен быть не слишком большим и не слишком маленьким, то есть должен легко восприниматься, не раздражать и хорошо читаться.
Большое количество информации в интернете представлено в виде текста. Вряд ли мы сможем донести какой-либо смысл до пользователя без типографики. Даже если сайт выполнен в суперминималистическом стиле, текст там все равно присутствует. Пусть его мало, но он есть.
Несмотря на то, что это просто текст, он является неотъемлемым элементом дизайна. Сейчас шрифты вышли на передний план, заменяя собой графический дизайн. Существует несколько типов шрифтов:
-
Шрифты с засечками (Serif) — часто используются для сайтов, связанных с историей, модой, архитектурой. Встречаются также на новостных порталах, так как имитируют газетный шрифт.

-
Шрифты без засечек (Sans-Serif) смело можно использовать на сайтах с различной тематикой.

-
Акцидентные шрифты — графичные шрифты, почти всегда используются только для заголовков.

-
Рукописные шрифты — шрифты, имитирующие написание от руки. Их можно использовать для заголовков и не очень больших абзацев.

-
Шрифты-символы — шрифты, где буквы являются иконками.

У каждого шрифта есть свое семейство (Font Family) или гарнитура. Гарнитура — совокупность шрифтов, которые объединены определенным стилем и имеют различное начертание.

Шрифты имеют кегль — величину в пунктах, трекинг — равномерное расстояние между буквами, кернинг — избирательное расстояние между буквами.
Когда на странице появляется блок с текстом, для него задается интерлиньяж — расстояние между строками текста. Иногда им пренебрегают, из-за чего создается ощущение сжатости текста, который сложно прочитать.
Далее отступим от терминов и перейдем к вопросам, которые нас всех так сильно волнуют.
Какой шрифт подобрать для сайта?
Сразу скажем, что универсального способа не существует: необходимо мыслить логически и немного подключить интуицию. В первую очередь все зависит от тематики вашего сайта. Также в этом вопросе нам немного поможет проведенный ранее анализ ЦА.
Допустим, если это сайт юридической фирмы, стоит использовать строгие гарнитуры шрифтов с четким начертанием. К примеру, рукописный или акцидентный шрифт здесь будет совсем неуместен, его стоит лучше использовать для сайтов о творчестве, искусстве, для сайтов с детской тематикой.
После того как вы подобрали нужную вам группу шрифтов, не забудьте его применить для всех заголовков и подзаголовков. Иначе рискуете потратить свое драгоценное время на подбор другого шрифта в середине проекта.


Сколько шрифтов использовать?
Не стоит стремиться добавить разнообразия в свой дизайн за счет текста, подбирая для него сто разных вариаций шрифтов. Задействуя несколько гарнитур, вы теряете внимание пользователя. Он просто не поймет, где нужно остановить свой взгляд, и полностью весь текст вряд ли прочтет. Для одного сайта используем максимум три шрифта, лучше вообще один. При этом нужно менять его начертание или вес.


Какие цвета подобрать для текста?
Цвет шрифта относительно фона должен быть контрастным. Есть одно простое правило, которое действует безоговорочно: белое на черном, черное на белом. Если фон светлый, для текста используем темные цвета. Если фон темный, для текста используем светлые цвета.


Как создать выигрышное расположение текста?
В типографике существует правило: внутреннее ≤ внешнее. Расстояние между словами должно быть больше, чем расстояние между буквами. Расстояние между строками должно быть больше, чем между словами. Расстояние между абзацами должно быть больше, чем расстояние между строками. Все гениально просто =). Смотрите пример ниже:


Заключение
Создание дизайна — всегда очень сложная и ответственная задача. Даже если очень хорошо знать всю вышеизложенную информацию, не всегда удастся попасть в цель. Все люди разные, и всем не угодишь =). Дизайн — абсолютно субъективная вещь. Если бы все было так просто, мы бы уже давно забыли о дизайне и пользовались бы общедоступным сводом законов и правил.
Все вышеизложенное в статье является основой при разработке дизайна для сайта. Но существует ряд других этапов, которые мы не упомянули, но четко соблюдаем их своей работе. Чтобы получить весь комплекс услуг, вы можете заказать разработку сайта у нас, либо выбрать отдельно разработку дизайна. Специалисты ответственно подойдут к каждому этапу и учтут все ваши пожелания.
Основные этапы создания сайта с нуля. С чего начинать работу и на что обратить внимание
Процесс создания сайтов представляет собой большой объем проделанной работы. Приступать к этому делу необходимо с определенными знаниями.
Если вы думаете, что за час или день можно сделать всю работу, то глубоко заблуждаетесь. В команде разработчиков каждый человек отвечает за свою часть работы.
Порядок создания сайта:
- определить цель и поставить задачи для получения качественного результата;
- составить детальное техническое задание;
- подобрать подходящий дизайн или создать макет;
- сборка всех частей в одно целое;
- программная работа;
- наполнение ресурса контентом;
- проверка сайта на работоспособность;
- выдача заказа.
Определение цели и постановка задач
Первым этапом создания сайта является постановка цели. Это важно, ведь от проделанной работы будет зависеть результат. Часто случается так, что нет четкой картинки в голове, как все должно быть. Поэтому и стоит продумать каждую мелочь, прописать это. Основное – цель создания ресурса – личный блог, торговая площадка или представительство для компании. Каждый из них решает определенную проблему и требует разных подходов.
Детальное техническое задание
Второй пункт – техническое задание. Иными словами – детализация и прописывание каждого шага создания сайтов. Обязательно следует внести:
- оформление страницы – цвет, стиль, наличие логотипа, соотношение текста и графики;
- требования к семантическому ядру;
- детализация структуры – необходимое число страниц, категория блоков;
- наполнение ресурса с подходящим функционалом;
- какие технологии стоит применить;
- общие требование к технической части.
Оформление
План создания сайтов не зря включает в себя этот пункт. Ведь каждый человек, который попадет к вам на страницу, сразу увидит ее оформление. И, если что-то не понравится, сразу уйдет, даже не посмотрев на качественные и полезные статьи. Если есть уже определенный стиль – его нужно переносить и в сеть. Учитывайте этот нюанс. Кроме этого, ваша страница должна выгодно выделяться на фоне конкурентов. Лучше выбирать из двух вариантов или использовать готовые шаблоны. И только после утверждения дизайна можно начинать детализацию.
Сборка
На этом этапе разработки и создания сайта важно правильно соединить одобренный макет с платформой, на которой будет работать площадка. Иными словами, все переводят в специальную HTML-разметку. Важно сделать это качественно, чтобы его работа была стабильной, формат поддерживался в любых браузерах. Сборка происходит по ТЗ – так как именно там прописана вся структура – количество страниц, разделы и категории блоков. После этих манипуляций уже можно увидеть первые результаты.
Для каждого из элементов есть требования, которым необходимо соответствовать. Завершающим этапом работы над созданием сайта можно считать адаптацию под мобильную версию. Ведь если посмотреть статистику, то многие пользователи используют именно телефон для выхода в интернет. Поэтому наличие такой функции необходимое.
Программная работа
Если основные этапы создания сайта пропустить никак нельзя, то здесь немного проще. Работа программиста заключается в том, чтобы создавать дополнительные блоки, которые просто так не вставишь. Если площадка не нуждается в конвертерах или системах оплаты, тогда работа продолжается без его участия.
Наполнение ресурса контентом
На этом этапе создания сайта с нуля можно увидеть примерный результат. Задача состоит в грамотном наполнении, качественным и полезным для посетителей, материалом. Сюда относятся статьи, фотографии, видео-обзоры, интересные тесты и описания. Весь текст обязательно соответствует критериям семантического ядра – прописано в техническом задании. Если есть необходимое количество ключевых слов, то ваш текст будет попадать в результаты по запросу. Чем выше качество, тем лучшая позиция будет в списке. Не нужно использовать контент с высокой плотностью запросов – он становиться сухим и совершенно неинтересным.
К фотографиям также есть требования – они должны быть уникальными. По возможности лучше сделать их самостоятельно или обратится к фотографу. Это в том случае, когда вы продаете какой-то товар. Или вам просто подберут интересные картинки с высоким разрешением. Когда все описания готовы, создание сайта можно считать практически завершенным. Осталось совсем немного – оптимизировать все страницы.
Проверка
Если выдать заказ сразу без проверки работы ресурса, то может быть небольшой казус. Даже опытные команды не допускают себе подобного. Поэтому нужно убедится в том, что все функционирует должным образом, нет ли ошибок. Для каждого пункта есть критерии, их в ходе теста проверяют и сверяют полученный результат работы всех этапов создания сайта.
Есть момент, который не выделяется как основной, но он нужен – подобрать корректный домен и хостинг для размещения. Это можно сделать в любой момент. Результат от этого никак не измениться.
Выдача заказа и сопровождение
Иногда бывает так, что после завершения всех этапов создания сайта клиент самостоятельно разбирается в его работе. Но не всегда это получается грамотно и правильно. Поэтому наше рекламном агентстве Aznona предлагает последующую техническую поддержку и сопровождение заказчика за дополнительную плату. Сюда включен такой перечень услуг:
- обучение правильной работы с ресурсом;
- своевременное обновление актуальной информации;
- методы эффективного продвижения;
- работа с контентом, его сое-оптимизация.
Создание и развитие сайтов сложная работа, требует внимания к деталям, определенных знаниях. Если вы не готовы справиться с таким объемом работы самостоятельно, тогда обращайтесь к нам. У нас в штате есть квалифицированные программисты, дизайнеры, копирайтеры и сое-специалисты. Они выполняют все задачи качественно, не стоит переживать за сроки – мы всегда сдаем готовый заказ вовремя.
Поэтапный план создания сайта
Чтобы избежать множества различных проблем, связанных в первую очередь с индексацией вашего ресурса в поисковых системах, необходимо изначально составить поэтапный план создания сайта.Перед началом разработки сайта нужно составить хотя бы приблизительную смету с учетом возможных затрат на выполнение всех нижеперечисленных этапов работ.
Обращаем Ваше внимание, что этот материал взят из нашей книги Топ 20 SEO-рекомендаций, которые необходимо учесть при разработке сайтов.
Ключевые этапы, которые необходимо отразить в плане работ:
1. Выбрать тематику будущего веб-ресурса и определить основные цели.
В первую очередь нужно понимать, для каких целей требуется сайт и какие функции он будет выполнять. Например, представлять компанию в сети или предлагать конкретные услуги, товары и т.д.
Выбранная тематика в итоге повлияет на все последующие этапы создания сайта.
2. Определить, исполнителей, которые будут заниматься последующими этапами создания сайта – что можно сделать своими силами, где нужно привлечение отдельных специалистов или веб-студии.
В контексте принятого решения нужно будет подстраиваться под пункты плана работ.
3. Подобрать наиболее подходящую для выбранных целей CMS (систему управления сайтом), с помощью которой будет осуществляться все последующее взаимодействие с сайтом.
Если бюджет ограничен, то в качестве бесплатных вариантов вполне могут подойти Joomla! или WordPress.
Для более серьезных проектов следует обратить внимание на платную cms 1С-Битрикс.
4. Провести анализ конкурентов, который позволит понять точнее, какими качествами должен обладать сайт. Это поможет оценить и учесть удачные решения, которые используют конкуренты и избежать провальных.
5. Проведение маркетинговых исследований. Нужно для того, чтобы понимать, на какую целевую аудиторию стоит ориентироваться на следующих этапах создания сайта.
6. Составить семантическое ядро с учетом информации, которая была получена в процессе анализа конкурентов и целевой аудитории и, опираясь на него, продумать структуру создаваемого сайта.
7. Дизайн сайта. Для некоторых тематик при низком бюджете можно использовать и готовые шаблонные решения, но в большинстве случаев крайне рекомендуется привлечь профессионального дизайнера, который создаст дизайн-макеты с учетом современных тенденций, не забывая при этом о пожеланиях заказчика.
На этом этапе нужно заняться также разработкой логотипа и названия (бренда).
8. Верстка всего, что было включено в план работ до текущего момента.
После верстки к остальным этапам следует переходить только после тестирования и проведения валидации сайта, чтобы выявить ошибки, которые могут сказаться на его корректной работе.
9. Хостинг. Определиться с нужным для хранения файлов и обеспечения бесперебойной работы видом хостинга, подобрать себе компанию-хостера и заключить договор.
10. Заливка сайта на хостинг практически завершает план работ по созданию сайта. Осуществить это обычно можно с помощью техподдержки хостера.
Сразу после того, как веб-ресурс будет опубликован и станет доступен по своему доменному имени, нужно будет полностью закрыть его от индексации роботами поисковых систем с помощью соответствующих настроек в robots.txt.
11. Наполнение контентом и внутренняя оптимизация – по сути это уже подготовка к продвижению сайта.
Как только будут созданы и заполнены контентом первые 10–20 страниц, можно открывать их для индексации поисковиками. Откладывать это не стоит, поскольку всегда будет находиться что-то, из-за чего сайт будет казаться еще не готовым и в итоге появление его в поиске может затянуться на неопределенное время
12. Внешняя оптимизация – это завершающий этап плана работ по созданию сайта. Для полноценного продвижения нового сайта в поисковиках необходимо обеспечить его ссылочной массой.
7 шагов разработки веб-сайта: руководство к использованию
Несмотря на общепринятое мнение, центральное место в процессе дизайна и разработки веб-сайтов не всегда занимает фаза написания кода. В первую очередь приходящие на ум технологии, такие как HTML, CSS и JavaScript, и в самом деле создают образ Сети, к которому мы привыкли и определяют способы нашего взаимодействия с информацией. Что обычно остается вне поля зрения, но в то же время является едва ли не самой важной частью процесса разработки, так это стадии предварительного сбора информации, тщательного планирования, а также поддержки уже после запуска сайта. В этой статье мы поговорим о том, как может выглядеть типичный процесс разработки веб-сайта. Можно выделить разное количество этапов, из которых состоит процесс разработки. Обычно это число от пяти до восьми, но в каждом случае общая картина остается примерно одинаковой. Давайте остановимся на среднем значении. Итак, семь основных этапов разработки: 1) Сбор информации, 2) Планирование, 3) Дизайн, 4) Создание контента, 5) Разработка, 6) Тестирование, обзор и запуск 7) Поддержка.
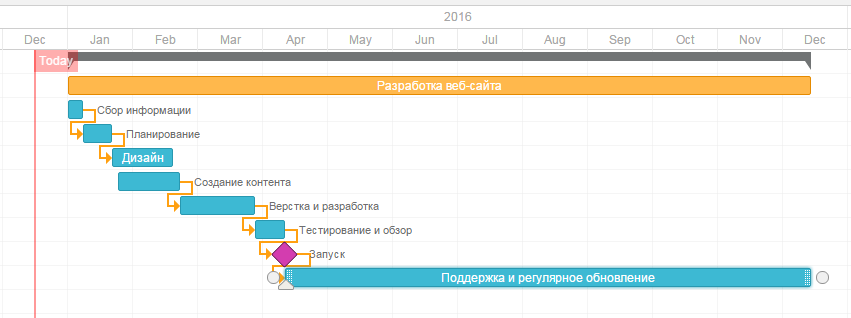
График разработки
Когда вы приступаете к планированию процесса разработки веб-сайта, две главные проблемы, с которыми вы сталкиваетесь, это время и стоимость разработки. Эти два значения во многом зависят от размера и сложности проекта. Для того, чтобы представлять в общих чертах, как будет протекать работа над проектом, вы можете создать график процесса разработки, который будет содержать основные задачи проекта, а также этапы, из которых он состоит. Это позволит удобно следить за общей картиной и всегда быть уверенным в том, что поставленные задачи будут решены точно в срок. Для данной цели мы предпочитаем использовать GanttPRO, удобную диаграмму Гантта для управления проектами и задачами онлайн:

Мы подготовили детальное описание каждой фазы жизненного цикла разработки веб-сайтов, включая приблизительное время, необходимое для завершения каждой стадии. Также мы создали список основных этапов разработки, чтобы вы были уверены в том, что вы ничего не упустили. Он доступен в конце этой статьи и вы можете использовать его в качестве подсказки, когда приступите к разработке собственного сайта.
Жизненный цикл разработки веб-сайта
Этап 1. Сбор информации: назначение, основные цели и целевая аудитория
Этап предварительного исследования и сбора информации определяет то, как будут протекать все последующие стадии разработки. Самое важное на этом этапе — получить ясное и полное понимание того, каким будет назначение вашего будущего сайта, каких целей вы хотите достичь с его помощью, а также какова целевая аудитория, которую вы хотите на него привлечь. Такая своеобразная анкета веб-разработки позволит определить наилучшую стратегию дальнейшего развития проекта. Новостные порталы отличаются от развлекательных сайтов, а сайты для подростков отличаются от таковых для взрослой аудитории. Разные сайты предоставляют посетителям разную функциональность, а значит разные технологии должны использоваться в том или ином случае. Детально составленный план, созданный на основе данных, полученных на этом этапе, может предотвратить вас от затраты дополнительных ресурсов на решение непредвиденных трудностей, таких как смена дизайна или добавление функционала, не предусмотренного изначально.
Приблизительное время: от 1 до 2 недель
Этап 2. Планирование: создание карты сайта и макета
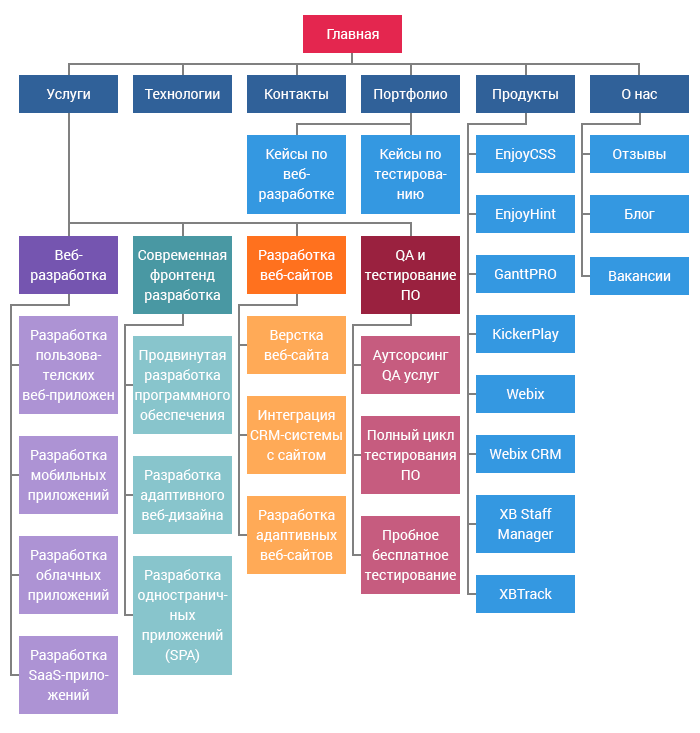
На этой стадии разработки заказчик уже может получить представление о том, каким будет будущий сайт. На основе информации, собранной на предыдущей стадии, создается карта сайта (sitemap). Так, например, выглядит карта сайта XB Software:

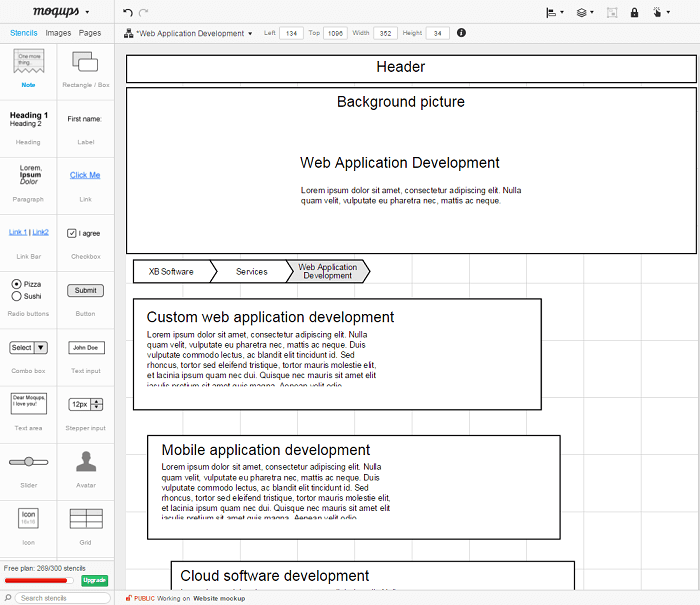
Карта сайта описывает взаимосвязь между различными частями вашего сайта. Это помогает понять, насколько удобным в использовании он будет. По карте сайта можно определить «расстояние» от главной страницы до других страниц, что помогает судить о том, насколько просто пользователю будет добраться до интересующей его информации. Основная цель создания карты сайта — создать легкий с точки зрения навигации и дружественный к пользователю продукт. Это позволяет понять внутреннюю структуру будущего сайта, но не описывает то, как сайт будет выглядеть. Иногда, прежде чем приступить к написанию кода или к разработке дизайна, может быть важным получить одобрение заказчика. В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, о котором мы поговорим далее, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта. Вы можете использовать один из доступных онлайн-сервисов для создания макетов. Обычно мы используем Moqups.

Также на этом этапе стоит определиться с тем, какой стек технологий (язык программирования, фреймворки, CMS) будет использован.
Приблизительное время: от 2 до 6 недель
Этап 3. Дизайн: шаблон страницы, обзор и утверждение
На этом этапе веб-сайт становится еще ближе к своей окончательной форме. Весь визуальный контент, такой как изображения, фото и видео, создается именно сейчас. И опять-таки вся информация, которая была собрана на самой первой стадии проекта, крайне важна на этом шагу. Интересы заказчика, а также целевая аудитория должны учитываться в первую очередь во время работы над дизайном. Дизайнером на данном этапе создается шаблон страницы (page layout). Основное назначение шаблона — визуализировать структуру страницы, ее содержимое, а также отобразить основной функционал. На этот раз, в отличие от макета, используются элементы дизайна. Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, вы должны изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом.
Приблизительное время: от 4 до 12 недель
Этап 4. Создание контента
Процесс создания контента обычно проходит параллельно с другими стадиями разработки и его роль не стоит недооценивать. На данном шаге необходимо описать самую суть того, что вы хотите донести до аудитории своего веб-сайта, а также добавить CTA (призыв к действию). Эта стадия включает в себя также создание привлекательных и броских заголовков, написание и редактирование текста, компиляция существующих текстов и т.д. Все это требует затраты дополнительного времени и усилий. Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки.
Приблизительное время: от 5 до 15 недель
Этап 5. Верстка и разработка
Теперь вы наконец-то можете перейти непосредственно к верстке сайта. Все графические элементы, разработанные ранее, используются на данной стадии. Обычно в первую очередь создается домашняя страница, а затем к ней добавляются остальные страницы в соответствии с иерархией, разработанной на этапе создания карты сайта. Также на этом этапе происходит установка CMS. Все статичные элементы веб-сайта, дизайн которых был разработан ранее при создании шаблона, превращаются в реальные динамические интерактивные элементы веб-страницы. Немаловажная задача — проведение SEO-оптимизации (Search Engine Optimization), которая представляет собой оптимизацию элементов веб-страницы (заголовков, описания, ключевых слов) с целью поднятия позиций сайта в результатах выдачи поисковых систем. Валидность кода является крайне важной в этом случае.
Приблизительное время: от 6 до 15 недель
Этап 6. Тестирование и запуск
Тестирование является, наверное, самой рутинной частью разработки. Каждая ссылка должна быть проверена, каждая форма и каждый скрипт должны быть протестированы. Текст должен быть проверен программой проверки орфографии для выявления возможных опечаток и ошибок. Валидаторы кода используются для того, чтобы быть уверенным, что созданный на предыдущем этапе код полностью соответствует современным веб-стандартам. Это может оказаться крайне важным, если для вас критична, например, кроссбраузерная совместимость. После того, ка вы проверили и перепроверили ваш сайт, он может быть загружен на сервер. Обычно для этого используется FTP-клиент. После загрузки сайта на сервер, необходимо провести еще один тест для того, чтобы быть уверенным, что во время загрузки не произошло непредвиденных ошибок и все файлы целы и невредимы.
Приблизительное время: от 2 до 4 недель
Этап 7. Поддержка: отзывы пользователей и регулярные обновления
Важно понимать, что веб-сайт представляет из себя скорее сервис, чем продукт. Недостаточно просто «доставить» его потребителю. Также важно быть уверенным в том, что все работает, как и было запланировано, а пользователи удовлетворены конечным продуктом. Нужно также быть готовым быстро вносить изменения, если это будет необходимо. Система отзывов позволит вам выявлять возникшие проблемы, с которыми сталкиваются посетители сайта. Самой критичной задачей в подобных случаях будет решение возникших проблем настолько быстро, насколько это возможно. В противном случае, ваши пользователи скорее предпочтут другой ресурс, чем будут мириться с неудобствами. Также не следует забывать о регулярном обновлении CMS. Регулярные обновления избавят вас от ошибок и проблем с безопасностью.
Непрерывный процесс
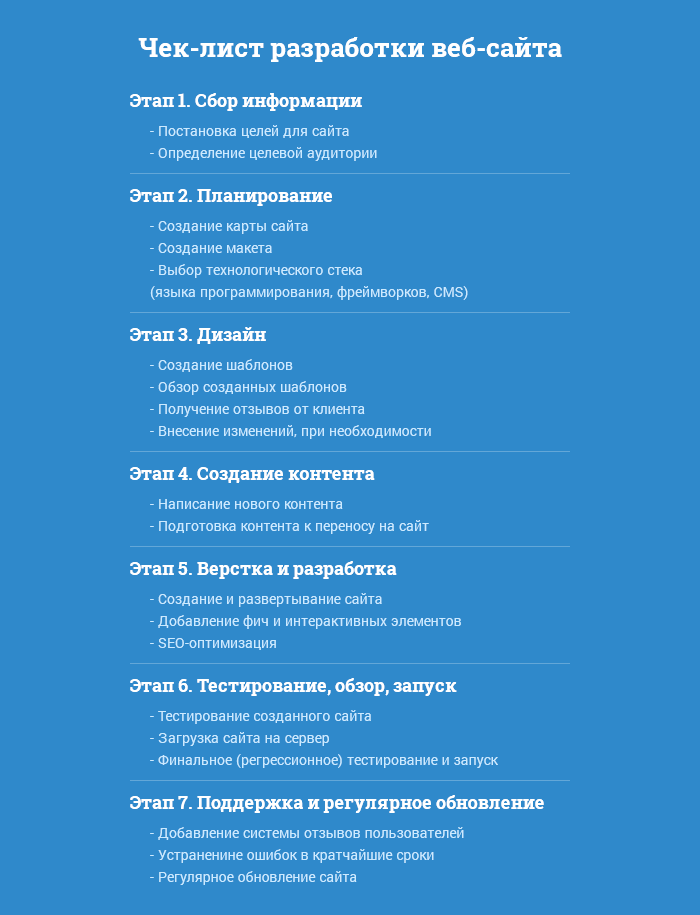
Бонус. Чек-лист основных этапов разработки
Чтобы быть уверенным в том, что вы ничего не пропустили и завершать всю запланированную работу вовремя, забирайте себе этот чек-лист:

Заключение
Нужно постоянно помнить, что процесс разработки веб-сайта не начинается с написания кода и не заканчивается после запуска сайта. Этап подготовки затрагивает все последующие этапы, определяя то, насколько продуктивным окажется процесс работы над проектом. Основательное и глубокое исследование таких аспектов, как пол, возраст и интересы конечных пользователей может оказаться определяющим. Поддержка сайта уже после его запуска также крайне важна. Вы должны быть достаточно оперативны, чтобы иметь возможность быстро исправлять возникшие ошибки и решать возникшие у пользователей проблемы. Понимание того, что среди этапов разработки веб-сайта нет таких, которые можно было бы считать маловажными или необязательными, поможет вам избежать лишних хлопот и даст вам уверенность в том, что работа над проектом движется так, как и было задумано и вы имеете полный контроль над процессом разработки.
The following two tabs change content below.
Маркетолог XB Software с большим опытом в области интернет-маркетинга. Увлекается юзабилити и стремится создавать полезный контент, отвечающий интересам ИТ-аудитории.






