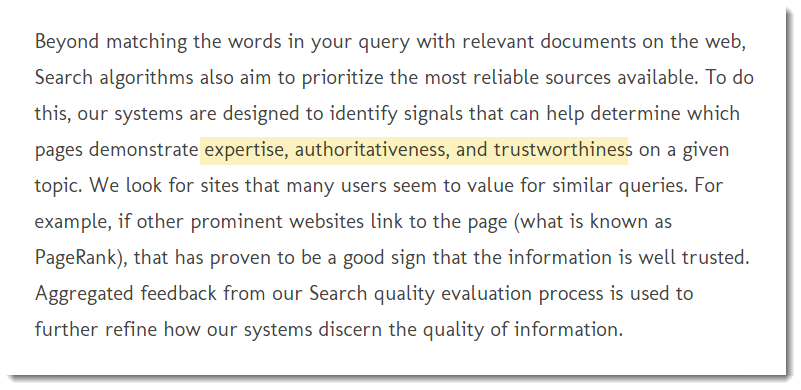
10 сервисов для создания структуры сайта в 2020 году / Habr
Прототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло. В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.
Рассмотрим три типа сайтмэпов:
Визуальные сайтмэпы используются как вспомогательный элемент в планировании, анализе и прототипировании проекта. Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
HTML cайтмэпы призваны помогать в навигации по сайту. Традиция создавать отдельную страницу с сайэтмэпом считают устаревшей, но тем не менее, такой подход не будет лишним, если проект обладает сложной структурой и многоуровневой вложенностью.
XML сайтмэпы скрыты от пользователей, но при этом важны. Описывая структуру сайта и взаимосвязи страниц, XML сайтмпэмы облегчают поисковым машинам анализ сайта. Следовательно положительно влияют и на ранжирование. В XML сайтмэпах важна чистота описания структуры и используемый синтаксис, поскольку кроулеры поисковых движков не терпят непоследовательности и расхлябанности кода. XML сайтмэпа заменили более старый способ «прямой загрузки в поисковые движки» на специальной отдельной странице. Теперь загрузка сайтмэпа происходит напрямую, или же разработчики просто ждут, пока поисковая машина найдет файл самостоятельно. Обновляя файл сайтмэпа с новой структурой, вы обеспечиваете более быстрое индексирование страниц, по сравнению со стандартной автоматической процедурой поисковой машины.
Зачем нужны визуальные сайтмэпы?
Планирование и прототипирование сайта уже давно стали стандартом индустрии. Чаще всего сначала строится майндмэп проекта. Делается это, чтобы определить главные и второстепенные элементы будущего сайта, а также задачи, которые сайт или сервис будет решать.
На следующем этапе планируется подробная иерархия страниц, их структура. Этот этап требует осмысления и обсуждения. Поэтому такой прототип должен быть понятен всем участникам процесса (программистами, дизайнерам, разработчикам, контент-менеджерам). Формализованная структура сайта (сайтмэп) становится отправной точкой.
Сервис c минималистичным и свежим подходом в дизайне интерфейса, запущенный в 2019 году. Без лишних деталей и довесков Octopus работает быстро, а чистый визуальный язык располагает к работе.
Основная идея проектирования сайтмэпов в Octopus заключается в формировании страниц из блоков. Такие конструкции наглядны и призваны дать подробное представление о структуре будущей страницы.
Протестировать Octopus.do возможно без регистрации. Зарегистрировать профиль понадобится только в момент сохранения проекта.
Интуитивно понятный интерфейс не перегружен элементами и анимацией. Хотя отдельные пиктограммы могут показаться слегка мелковаты. Создание и добавление блоков происходит быстро и с помощью очевидной механики.
Есть и более удобный способ добавления блока — достаточно нажать Enter, и в нижней части страницы появится новый блок. Такой метод позволит быстро заполнять содержание с использованием одной лишь клавиатуры. Drag’n’drop работает предсказуемо и быстро.
Блокам могут быть присвоены цвета из заданной палитры цветов:
Пользователям платных подписок Octopus.do доступен экcпорт сайтмэпов в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. При этом внешние пользователи смогут вносить изменения в сайтмэп, что упрощает командную работу.
Организация информационных слоев и разделов сервиса открывается в аккуратных поп-апах. Благодаря этому складывается впечатление, что пользователь не покидаете рабочее пространство минималистичного редактора.
Функция добавления текстового описания к блокам, будет полезной для планирования контента в проекте. Поп-ап вызывается нажатием на пиктограмме документа в правой части блока:
В процессе сборки контента часто возникает необходимость быстро оценить местоположение визуальных материалов (фотографии, иллюстрации). Функция добавления изображений поможет справиться с этой задачей:
Кстати, с помощью добавления картинок в структуру можно вставлять полноценные макеты дизайна страниц по мере их готовности.
Отличительная особенность Octopus — наличие функции Estimate. Интерфейс реализован в виде выезжающей панели, которая содержит таблицу-калькулятор для оценки стоимости работ. И при известной часовой ставке за конкретную экспертизу можно оценить временные затраты и бюджет проекта.
В распоряжении пользователей функции дублирования страниц в иерархии и создание копии проекта. Контроль над дизайном сайтмэпа: настраиваемые стили бордеров страниц и стилизация под рамки смартфона, а также усовершенствованный механизм командной работы.
Резюме
Рациональный набор инструментов и интеллигентный дизайн интерфейса, отвечающий духу времени. Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект. Платные подписки от 8 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF и PNG (только для платных пользователей)
Отсутствие необходимости регистрироваться — преимущество сервиса Gloompas. Пользователь сразу же оказывается в рабочей среде с минималистичным дизайном. Интерфейс интуитивен и помогает втянуться в процесс довольно быстро. Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
Возможность настраивать цвет каждого отдельного блока, задавать размер шрифта — удобный функционал, который помогает формировать акценты в сайтмэпе.
Отдельно стоит отметить настройки вида: Map View, Matrix View и Outline. В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа.
В проектах с громоздкой структурой и многоуровневой вложенностью удобной окажется функция сворачивания и разворачивать группу страниц. Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Для тех, кто будет пользоваться сервисом регулярно, полезно использовать шорткаты, которые описаны в выезжающей панели меню. А функции экспорта в различные форматы расширяют возможности делиться созданным сайтмэпом.
Резюме
Бесплатный сервис с оптимальным набором функций и широкими возможностями экспорта готового проекта.
Стоимость, подписка: бесплатно
Простота использования
Дизайн: ★★★☆☆
Командная работа: ✓
Экспорт: ссылка, PNG, PDF, XML
Наглядный и насыщенный шаблонами Flowmapp помогает создавать как визуальные сайтмэпы, так и планировать потоки пользователей.
Сперва необходимо зарегистрироваться. Проект можно:
- начать с чистого листа
- импортировать из XML файла
- расширить существующий шаблон
В заготовленных шаблонах найдется три типа проектов: e-Commerce, корпоративный проект и новостной портал.
В процессе знакомства с сервисом в правом нижнем углу будут регулярно появляться полезные рекомендации и советы относительно инструментов и особенностей рабочей среды.
Анимации и реакции элементов интерфейса помогают втянуться в процесс и научиться базовым манипуляциям. Удобно реализованы групповые выделения страниц для удаления или смены лейбла.
Одно из основных преимуществ — наглядные шаблоны страниц. Библиотека шаблонов покрывает большинство возможных информационных паттернов — незаменимая и наглядная фича в подготовке и планирования контенте для будущего сайта.
А для тех, кому в первую очередь важна структура, можно переключиться в компактный вид с одними заголовками.
Что касается навигации, то к стандартному набору функции добавлена довольна удобная механика — Project Map. Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
К каждой из страниц проекта можно добавлять расширенное описание и прикреплять отдельные файлы. Эта фича полезна в процессе наполнения сайта контентом.
Широкие настройки экспорта в SVG и PNG форматы позволяют выбрать оптимальный вариант и даже задать разрешение изображения на выходе.
Резюме
Сервис с продуманным набором функций и приятным интерфейсом. В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект и 100 Мб места, без ограничении по коллабораторам. Платные подписки от 8 $ в месяц при годовой оплате.
Дизайн: ★★★★★
Командная работа: ✓
Экспорт: ссылка, PNG, SVG, PDF, DOCX
Относительно простой в организации Writemaps помогает проектировать сайтмэпы и планировать контент проекта. Для того, чтобы протестировать сервис, придется зарегистрироваться.
С точки зрения дизайна интерфейс можно описать, как «народный» или незамысловатый. Бесплатный план обеспечивает доступ к части функции: 3 активных сайтмэпа c 50 страницами. Остальные фичи доступны платным пользователям.
Часть платного функционала включает возможность выделять страницы проекта цветом, объединять и добавлять к ним контент, создавать разделы, делиться проектом и экспортировать сайтмэп в PDF. Хотя для бесплатных планов предусмотрен экспорт в CSV и XML.
Стоит отметить, что переключение между сайтмэпом и содержательной частью реализовано удобно и наглядно. В ускорении работы поможет список шорткатов.
Резюме
«Только самое необходимое» именно так можно охарактеризовать подход к функционалу бесплатной версии. Платная подписка подойдет для пользователей, которые планирую распределение контента, помимо общей структуры сайта.
Стоимость, подписка: бесплатный план предусматривает 3 активных проекта с ограничением в 50 страниц. Платные подписки от 14.99 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: CSV, XML, PDF и ссылка (только для платных пользователей)
Rarchy
Beta-версия проекта обладает скромным набором функций. Сайтмэп строится как с нуля, так и в генеративном порядке по ссылке на сайт.
На момент публикации обзора механика добавления страниц устроена следующим образом — необходимо вызвать контекстное меню, кликая на блоки страницы.
Никаких дополнительных настроек отображения блоков не предусмотрено. Тем не меннее drag’n’drop работает понятно. А форматы отображения схемы позволяют переключить проект в вид биоморфной схемы. Возможно, такой вид покажется наглядным и уместным.
На момент публикации доступен экспорт только в CSV-файл. Поделиться прямой ссылкой нельзя.
Стоимость, подписка: бесплатно
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Командная работа:
Экспорт: CSV
В сервисе Visual Sitemaps сайтмэпы строятся на основе уже запущенных проектов автоматически. Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Процесс кроулинга относительно быстрый. Но если проект объемен, то будет разумно запустить процесс и отвлечься на другие задачи, а сервис сообщит по почте о готовности сайтмэпа автоматически. Предусмотрен экспорт проекта в PDF.
На момент публикации дополнительных функции не так много, но анонсированы комментарии к скриншотам страниц, возможность реорганизовывать структуру проекта и защищать проекты паролем.
Резюме
Visual Sitemaps будет удобен для предварительного анализа проекта. Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Стоимость, подписка: бесплатный план предусматривает регистрацию одного пользователя и 50 скриншотов с ограничение глубины кроула до двух уровней. Платные подписки от 29 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF
Slickplan
Многофункциональный сервис Slickplan включает в себя проектировщик сайтмэпов, инструмент по созданию диаграмм и потоков. Широкий набор инструментов планирования контента и дизайн шаблоны.
Среда устроена логично, рабочая зона четко отделена от элементов навигации. А панель навигации наследует логику классических desktop-приложений. Сайтмэп можно построить с нуля или же импортировать: возможно использовать XML и текстовые файлы, а также встроенный кроулер.
Механика манипуляции с блоками интуитивно понятна. Добавление новых страниц происходит быстро, а drag’n’drop объектов позволяет менять порядок и иерархию. Настройки каждого элемента (страницы, блока) сайтмэпа включают:
- Добавление контента (текстовый и мультимедиа)
- Добавление заметок
- Выбора типа страницы
- Распределение дизайн шаблона
- Диаграмы
- Добавление ссылки
В Slickplan стилизовать сайтмэп можно не только с помощью заготовленных цветовых схем, но и индивидуально. Настройки найдутся во вкладке Styles верхней панели инструментов.
Командная работа реализована подробно. Помимо пользователей с правами редактора, можно подключать пользователей права которых ограничены просмотром проекта. А раздел с комментариями поможет вести обсуждения проекта онлайн.
Сервис предусматривает подключение Google Analytics. Это отличительная и полезная особенность Slickplan. A интеграция со сторонними сервисами (Basecamp, Slack и другие) позволяет шерить проект в удобном формате. Проект может быть защищен паролем.
Конечно, с таким набором функций не стоит ожидать бесплатных подписок. 30-дневный триальный период подведет к выбору подходящего плана от 9.99 $ в месяц.
Резюме
Богатый набор функций и продуманный интерфейс. Огромный набор возможностей и настроек экспорта.
Стоимость, подписка: 30-дневный триальный период. Платные подписки от 9.99 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
Чтобы осмотреться в Dynomapper придется создать аккаунт. Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Как и в продвинутых визуальных сайтмэп сервисах пользователя предлагается начать проект с нуля или же воспользоваться экспортом. Кроулинг, к слову, тоже есть.
Стоит отметить, что дизайн среды сдержанный и консервативный. А процесс создания сайтмэпа больше похож на классическое взаимодействие с Explorer (Win) или Finder (Mac). Структура сайта, в отличие от сервисов описанных ранее, отображается в виде, напоминающем дерево файлов.
Компактно и придется по вкусу тем, кто привык к такому взаимодействию. Хотя режим Preview отображается уже в виде блок-схемы, и предусматривает 4 дополнительных вида отображения.
Настройки свойства и функций элементов удобно расположены в правой панели вкладок:
- Page (Расширенная информация о странице)
- Content (Планирование (добавление) текстового и мультимедийного контента)
- Analytics
- Comment
Приватный проект будет доступен только пользователям подключенным к аккаунту.
Гибкие настройки экспорта в PDF позволяют выбрать формат (размер) перед сохранением. Дополнительно пользователь определяет и ограничивает количество уровней вложенности для экспорта.
Отдельные манипуляции и действия требуют более подробного изучения раздела помощи.
Резюме
Инструмент производит основательное впечатление и скорее всего подразумевает более глубокую проработку проектов и работу с контентом.
Стоимость, подписка: 14-дневный триальный период. Платные подписки от 49 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: ссылка, PDF, CSV
Бесплатный кроулер, генерирует стайтмэп существующего сайта автоматически. Результат кроулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным.
Создатели сервиса выложили исходный код на Github (https://github.com/alentum). Кроулер бережно сохраняет историю запросов.
Стоимость, подписка: бесплатный
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Creatly
Creatly заботливо создал демосреду, чтобы тестировать сервис без регистрации. Создание сайтмэпов — лишь часть функционала инструмента. Creatly предназначен для визуализации различных информационных структур.
В тестовой среде создания сайтмэпов уже создан демопроект. Пример призван помочь разобраться в базовой механике, и справляется с этой задачей.
Drag’n’drop нагляден: перетаскивание элементов сопровождается наглядными связями страниц и объектов. Редактирование страниц, удаление объектов и связывающих линий работает так, как в привычном векторном редакторе. Поэтому для дизайнеров механика будет понятна и близка.
В раскрываемой правой панели собраны настройки стилей и дополнительной информации. Сетка и привязка к ней — удобная фича. Возможно выбирать шрифты, определять выравнивание текста в блоке и т.д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
Размер документа в пикселях — любопытная фича. Пользователь всегда в курсе разрешения картинки еще до того, как произведет экспорт.
Резюме
Creately по механике работы наиболее близок к графическим редакторам. Функции сервиса позволяют создавать не только сайтмэпы, но и множество других диаграмм и блок-схем.
Стоимость, подписка: бесплатный план предусматривает 5 публичных документов и возможность добавления до 3-х коллабораторов. Платные подписки от 5 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PNG, JPG, SVG
***********************************
P.S.
Чтобы было легче выбрать, вот сравнительная таблица по всем сервисам (в самом конце) и немного больше скриншотов.
10 трендов веб-дизайна на 2020 год
2020 год обещает стать прорывным в области веб-дизайна и готов предложить нам по-настоящему захватывающий опыт. Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Содержание статьи
Два основных направления
1. Тренды дизайна в сфере eCommerce
2. Тренды отзывчивого дизайна
1. Яркие цвета + простота
2. Анимации, интегрированные gif и динамические иллюстрации
3. Асимметричные макеты
4. Громкая типографика
5. CSS Grids
6. Масштабируемая векторная графика
7. Нарисованные от руки изображения
8. Голосовые интерфейсы
9. Искусственный интеллект и передовые технологии машинного обучения
10. Брутализм в веб-дизайне
Заключение
Два основных направления
Можно заметить, что некоторые из трендов недавнего прошлого, такие как градиенты, к примеру, вновь становятся актуальными (хотя на этот раз эти самые градиенты приняли вид динамических градиентов). Это означает, что если плоский дизайн слегка ослабит свою хватку, вместе с трудно различимыми контурными кнопками (ghost buttons), которые уже всем надоели. Динамические градиенты, в свою очередь, могут заполонить собой все веб-пространство — по крайней мере, на некоторое время.
Но опять же, благодаря таким пионерам индустрии, как Google и Apple, поддерживающими flat-дизайн, в этом году в концепцию минимализма, наконец, может проникнуть глубина и цвет. За последние пару месяцев стало очевидно, что плоский дизайн может пополниться всплесками более глубоких и заряженных энергией оттенков.
В любом случае, в 2020 году подавляющее большинство дизайнеров и разработчиков будут фокусировать свое внимание на двух группах трендов веб-дизайна:
1. Тренды дизайна в сфере eCommerce
Поскольку онлайн-шопинг уже стал нормой для миллионов потребителей, от интернет-магазинов требуется, прежде всего, то, что нужно посетителю с точки зрения пользовательского опыта / интерфейса (UX / UI) и визуальной привлекательности. По большей части, основные тенденции eCommerce-дизайна в ближайшем будущем так или иначе будут касаться удобства пользования сайтом, простоты и скорости его работы. Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
2. Тренды отзывчивого дизайна
Мы живем в эпоху, когда людям гораздо комфортнее выходить в интернет при помощи своих гаджетов, в силу чего прогнозируемый многими экспертами рост объемов мобильного трафика уже случился, и во многих ключевых регионах планеты он уже превысил объем традиционного десктопного трафика.
Во всем мире на мобильный сектор приходится около 52% всего веб-трафика. К концу 2019 года 63% всех пользователей мобильных телефонов будут осуществлять выход в интернет, главным образом, через свое мобильное устройство. Следовательно, более подходящего времени, чтобы сосредоточить свое внимание на главных адаптивных тенденциях дизайна, наверное, и не будет.
В настоящее время несколько ключевых тенденций веб-дизайна уже становятся популярными среди разработчиков по всему миру. Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Но что всех нас ожидает в ближайшие пару лет?
1. Яркие цвета + простота
Поскольку все больше брендов стремятся быть заметнее на фоне множества конкурентов, тренд на использование ярких и смелых цветов в дизайне веб-сайтов сохранится.
Яркие и насыщенные цвета не только погружают в себя, но и привлекают внимание, и многие онлайн-бренды этим активно пользуются.
Но дело не только в цвете. Когда дизайнер действует наперекор тому, что делают остальные (а большинство специалистов предпочитают оставаться в тени более «безопасных» оттенков), то этим демонстрирует дальновидность, смелость и даже эксцентричность идентичности бренда. И если ваша целевая аудитория приветствует все эти качества, то такой дизайн не только привлечет ее внимание, но и добьется более лояльного и доверительного отношения.
Стоит отметить, что особенно выгодно такие дизайны смотрятся на устройствах, чьи экраны используют технологию In-Plane Switching (IPS), в силу чего яркие цвета и смелые решения выглядят еще более зрелищно и эффектно.
Ниже — удачный пример дизайна за авторством Egwineco.com; обратите внимание на то, как при помощи ярких цветов дизайнеры делают оформление каждой банки максимально интересным и привлекательным.
Вечеринка на крыше + жареная курочка
Оторвать взгляд от этих банок действительно сложно. Дизайн сайта прост, но вместе с тем способен удивить посетителя и заинтриговать настолько, что ему сию минуту хочется протянуть руку к экрану и стащить одну баночку себе на пробу. Предложение стать гостем зажигательных вечеринок на крыше и отведать жареной курочки только добавляет ценности основному предложению.
Вечер у костра + сыр на гриле
Сам дизайн при этом остается предельно простым. Подобная простота сама по себе является одним из популярных трендов в среде eCommerce последних лет.
Надо отметить, что появление подобных дизайнов является отражением прогресса потребительских технологий. У большинства пользователей на руках ультра-мощные и высокотехнологичные устройства, которые способны отображать столь привлекательные изображения и даже усиливать эффект от их демонстрации. Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
Читайте также: 8 ярких цветовых трендов 2019 года2. Анимации, интегрированные gif и динамические иллюстрации
В 2017 году весьма модным было размещать на страницах сайтов видео. Но медленная загрузка таких страниц заставила многих довольно быстро предать этот тренд забвению, ведь чем дольше загружается сайт, тем большее число пользователей (потенциальных покупателей) вы теряете.
Очевидно, что людей раздражают не сами ролики: разного рода динамические изображения пользуются популярностью у пользователей всех возрастов — а именно долгая загрузка страниц. Что же следует предпринять в данной ситуации?
Использовать анимации, конечно же.
Есть несколько способов, где и как вы можете задействовать этот формат:
В отличие от видео высокого качества анимации не приведут к долгой загрузке страниц (несмотря на наличие ряда возможных вариантов использования). Мало того, что анимации добавляют вашему бренду изрядную долю харизмы (при условии, что они качественно воспроизводятся), так еще и помогают выразить его ценности и поведать о нем историю — в свежем и интересном формате.
В будущем году особое внимание будет уделено мобильной анимации.
Ориентация на мобильные экраны (так называемый mobile first) уже некоторое время является трендом веб-дизайна, и это доминирование мобильных устройств (их превалирование над десктопом) будет только усиливаться, мотивируя дизайнеров как можно плотнее заниматься разработками мобильных анимаций и их всесторонним развитием.
Иллюстрации, в свою очередь, могут существенно облегчить задачу по демонстрации потенциальным клиентам того, как пользоваться продуктом — или помочь с обзором функций сервиса.
Интернет-магазины также способны извлечь пользу от кастомных иллюстраций, обеспечив с их помощью более удобное перемещение по страницам продукта, демонстрируя всем онлайн-покупателям то, как продукт работает, как настроить фильтры и корзины покупок, и, наконец, доводя их до страницы оформления заказа.
«Серьезные» бренды могут задействовать пользовательскую анимацию и иллюстрации, чтобы придать своей воронке продаж или пути покупателя атмосферу непринужденности. Или просто удержать внимание людей во время загрузки страницы.
Благодаря прогрессу веб-технологий, искусственного интеллекта и продвинутым механизмам обработки больших данных, анимация и 3D-эффекты смогут обеспечить более мягкую визуализацию данных.
Но анимации следует использовать с одной оговоркой, а именно — не забывать про мобильных пользователей. В зависимости от размера и характера используемого устройства, может оказаться трудным или даже невозможным перенести десктопный опыт на мобильную платформу.
Тем не менее, есть много способов использовать анимацию для установления и укрепления отношений с клиентами.
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать3. Асимметричные макеты
Просто задумайтесь.
Для разработки большинства сайтов используются сетка, границы которой обрамляются внутренними и внешними отступами, что делает любую страницу максимально комфортной для восприятия. Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
К примеру, персональные сайты уже возвели эту идею в ранг культовой. Сайты на ломаных сетках особенно привлекательны из-за их уникальности и демонстрируемой в лоб самоуверенности.
Но забывать об осторожности все же не стоит.
Бренды, которые могут похвалиться большими объемами живого контента на сайте, могут воспринять асимметричные структуры как фактор, который будет только усложнять веб-опыт читателей. Такой компании было бы неплохо пересмотреть эту идею и переключиться на более подходящий, но представительный дизайн — если они хотят, чтобы пользователи остались довольны.
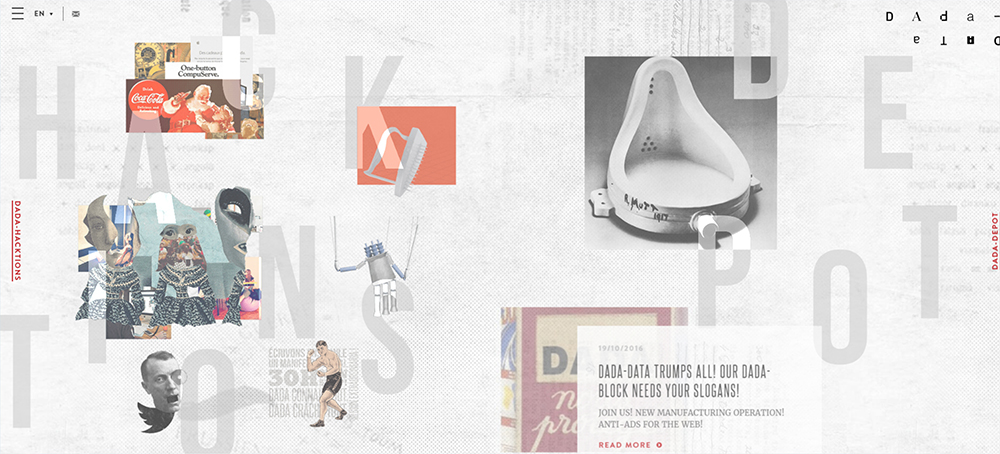
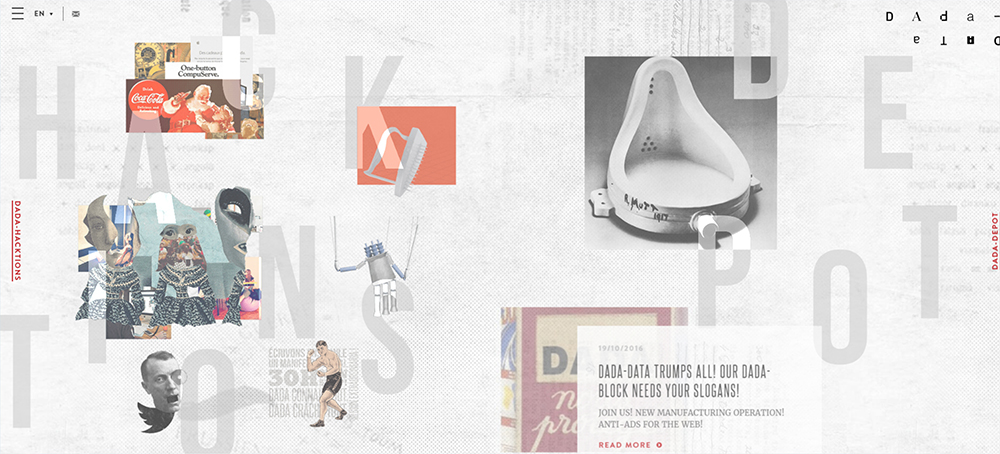
В качестве примера вновь можно обратиться к сайту Dadadata. На нем использовано сочетание асимметричной структуры и динамического фона, который приходит в движение при перемещении указателя мыши:
Насколько это смелое решение (и как быстро, в хорошем смысле, все на сайте образует беспорядок?).
Конечно, нередко появляются и такие примеры дизайна, когда разработчики явно переборщили с тем или иным трендом. Секрет потрясающих дизайнов заключается в том, что работа с асимметрией должна быть, как это ни иронично звучит, хорошо просчитана. Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Независимо от того, насколько сложным или причудливым может оказаться дизайн, человек всегда будет в первую очередь уделять внимание более крупным объектам на странице и уже потом разглядывать детали.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов4. Громкая типографика
Типографика как искусство оформления текста не станет в 2020 году чем-то принципиально новым. Между тем нужно отметить, что в настоящее время наибольшее предпочтение отдается шрифтам без засечек (san-serif), поэтому если вы хотите выделиться на фоне конкурентов, в будущем году стоит разменять традиционные шрифты на что-то более смелое и дерзкое, то, что трудно будет не заметить.
Порой текст оказывается гораздо убедительнее, чем самая эпатажная фотография, и, как правило, этого удается достичь за счет использования больших, жирных и нестандартных шрифтов. Благодаря большему количеству инструментов и устройств, поддерживающих пользовательские шрифты, 2020 год — это самое подходящее время, чтобы смело заявить о себе интересным выбором шрифта.
Стоит отметить, что набирают популярность так же и вариативные шрифты.
Вариативный шрифт — это, по сути, один динамический шрифт, который ведет себя как бесконечное множество начертаний. Главное, чтобы все интерполировалось. Осей интерполяции при этом может быть сколь угодно много: от ширины символов до насыщенности. Так что наиболее отчаянные дизайнеры шрифтов могут насладиться большим разнообразием доступных им вариантов.
Взгляните на пример вариативного шрифта от блога Typekit:
И, конечно же, типографика имеет больше значение для любого интернет-бизнеса, который стремится обратить себе на пользу возможности поисковой оптимизации, используя целевые, хорошо продуманные ключевые слова.
В погоне за оригинальностью и своеобразием не стоит забывать о таких основных характеристиках текста, как его читабельность и простота восприятия. Конечно, шрифты должны быть интересными и необычными, но если из-за ваших творческих амбиций контент станет менее разборчивым, считайте, что вы только навредили.
Также очень важно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью. Проблема в том, что типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечный экран мобильных устройств. А размениваться мобильными посетителями в 2020 году все же не стоит. Как уже было отмечено выше, их просто больше.
Кстати, если вы пользуетесь платформой LPgenerator, вам не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь шрифты подключаются прямо из редактора. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Читайте также: Анатомия шрифта: визуальный гайд по типографике5. CSS Grids
Этот тренд веб-дизайна предназначен для решения проблем с адаптивным дизайном:
В последнее время многим интернет-брендам приходилось создавать отдельные версии сайта для мобильных устройств и для настольных компьютеров. И дизайнеры должны были так настраивать эти ресурсы, чтобы те могли самостоятельно определять, с какого устройства заходит на сайт посетитель, и перенаправлять этого человека на более подходящую его экрану версию.
И хотя с 2017 года всем известно, что в интернет люди чаще выходят со своих смартфонов и планшетов, чем с ноутбуков и ПК, отмахиваться от того, что способен предложить умный CSS grid все же не стоит, ведь это, бесспорно, прекрасный вариант, который позволит на базе одного сайта создавать множество его версий, соответствующих размеру экрана пользователя (вместо того, чтобы делать только мобильный или только десктопный сайт). С точки зрения конечного пользователя это, безусловно, одна из самых важных тенденций адаптивного дизайна последних лет.
Как уже упоминалось ранее, объемы мобильного веб-трафика уже превзошли традиционный настольный трафик на большинстве ключевых мировых рынков. Достаточен тот факт, что сам Google продолжает демонстрировать сильную приверженность мобильным веб-сайтам.
CSS grid как одно из последних достижений в адаптивном веб-дизайне гарантирует, что каждому посетителю, независимо от того, какого размера, типа и характера устройство он использует для доступа к сайту, будет предложен высококачественный веб-опыт. Система компоновки позволяет владельцу ресурса организовывать содержимое в строки и столбцы, соответствующие размеру экрана пользователя.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов6. Масштабируемая векторная графика
Люди любят мультимедиа, а сайты, на которых размещается привлекательный мультимедийный контент, оцениваются выше, чем простые текстовые веб-страницы, особенно, если дело касается привлечения и удержания посетителей.
Но раньше за такое богатое наполнение приходилось расплачиваться более долгой загрузкой страниц, и все из-за распространенных тогда «тяжелых» форматов файлов, вроде GIF, PNG, а также видео-форматов. Все они изначально не подходили под мобильные экраны.
Недавно стало известно, что в скором времени для ранжирования веб-сайтов Google будет использовать результаты мобильной индексации.
Это означает, что для всех владельцев веб-сайтов пришло время как следует заняться ориентированными на мобильные устройства дизайнами, сделать мобильную приоритезацию центром процесса разработки дизайна, не жертвуя при этом богатством визуального контента, способного очаровать посетителей.
И тут пора вспомнить про такой формат, как SVG.
Это векторные изображения, которые способны масштабироваться под разные экраны, сохраняя при этом исходное качество. В SVG нет пикселей, что и определяет способность этого формата к изменению размера изображения без изменения его четкости.
С помощью SVG-изображений возможно обеспечить постоянное качество пользовательского интерфейса для всех мобильных посетителей, а это значит, что использование этого формата — это еще один критически важный тренд адаптивного дизайна, который сохранит свою актуальность еще долгие годы.
Теперь вас не будет грызть совесть из-за того, что кому-то вы предоставили полноценный веб-опыт, а кто-то остался обделенным. SVG-формат не даст в обиду владельцев смартфонов и планшетов, а это важно в интернет-сообществе, ориентированном на мобильные технологии.
Читайте также: Как и когда использовать самые распространенные форматы графических файлов7. Нарисованные от руки изображения
По мере того, как все большее число веб-мастеров начинает воспринимать сайты как нечто большее, чем просто адрес в интернете, рисованные элементы, которые делают эти самые сайты уникальными и необычными, будут встречаться все чаще.
Надо сказать, что востребованным такой стиль изображений сделали два других не менее заметных тренда, речь которых уже шла выше — громкая типографика и кастомные иллюстрации.
Но глядя на эти картинки, нельзя не задаться вопросом: учитывая сложность и технологическую начинку большинства других тенденций веб-дизайна, упомянутых в этой статье, в чем заключается привлекательность таких далеко не самых совершенных рисунков? Почему бы не делать упор исключительно на фотографиях высокого разрешения, которые, как правило, и ассоциируются у большинства пользователей с классным и крутым дизайном?
Все просто — нарисованные от руки картинки обладают человеческим обаянием и теплотой.
Вы можете использовать такие рисунки, чтобы просвещать, привлекать и очаровывать, источая индивидуальность и обаяние:
Разумеется, вы всегда можете использовать в своем дизайне 4K-изображения и мотивирующие фото, но, тем не менее, важно не упускать один ключевой факт: веб-дизайн 21-го века часто оказывается слишком совершенным.
Все настолько безупречно и слишком идеально, чтобы быть продуктом чего-то иного, кроме бездушной машины. Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Любой желающий сегодня может снять кучу красивых фотографий, а затем разместить их на веб-сайте. Однако когда вы что-то рисуете от руки и с гордостью демонстрируете эти иллюстрации на своем сайте, делаете их частью своего имиджа, это многое говорит о характере вашего бренда. Да и о вас самих.
Конечно, вы можете нанять профессиональных художников, которые нарисуют то, что и как вам нужно, но ничто не способно рассказать о вашем бизнесе так, как это сделают нарисованные вашей командой иллюстрации.
Читайте также: 7 советов по созданию рисованной анимации8. Голосовые интерфейсы
Внимание мимолетно. И умные веб-мастеры знают, что только сотрудничество с прогрессивными веб-дизайнерами поможет им увлечь за собой современную аудиторию.
Пользователи устройств, на борту которых располагаются такие виртуальные смарт-помощники, как Алиса, Siri, Google Now и Cortana, уже давно предпочитают взаимодействовать с ними и искать что-либо в интернете при помощи голоса. А все потому, что говорить непосредственно в устройство гораздо удобнее, нежели набирать запросы вручную. И если веб-разработчики адаптируют свои интерфейсы под голосовое взаимодействие, то смогут привлечь внимание более занятой аудитории.
Экраны устройств уменьшаются в размере, и на них остается все меньше свободного места, а голосовые модели не очень прихотливы в пространстве и персонализируют доставку контента так, как не может ни один текст.
Возможно, все началось слишком неспешно, но популярность голосового управления / ввода, наконец, достигла своего пика. Следующая статистика показывает, как и почему голос является одним из самых важных трендов веб-дизайна в 2020 году и не только:
- ожидается, что к 2022 году голосовой шопинг перешагнет отметку в 40 миллиардов долларов;
- по всему миру объемы поставок смарт-колонок выросли почти на 200% в 3 квартале 2018 года;
- ожидается, что к 2022 году 55% всех домохозяйств обзаведутся смарт-колонками;
- 65% пользователей от 25 до 49 лет говорят со своими голосовыми устройствами по крайней мере один раз в день;
- 61% пользователей от 25 до 64 лет отмечают, что в будущем планируют использовать свои голосовые устройства чаще.
Однако крупный бизнес не спешит внедрять голосовые интерфейсы. Но, судя по данным исследований, это лишь вопрос времени. Не за горами эра, когда именно голос будет основным вариантом ввода/управления для рядового пользователя.
Читайте также: 4 тренда digital-маркетинга, которые встряхнут 20199. Искусственный интеллект и передовые технологии машинного обучения
Гигант от мира социальных сетей Facebook встретил 2018 год заявлением о том, какие тенденции развития социальных медиа будут актуальны в будущем году. Среди прочих были названы дополненная реальность, искусственный интеллект и машинное обучение.
Дизайнерам пользовательского опыта будет удивительно узнать, что в будущем главная страница сайта превратится в некий анахронизм, и пользовательские интерфейсы будут прекрасно обходиться и без нее. Ее место займут более таргетированные и персонализированные посадочные страницы.
Продвинутое машинное обучение поможет веб-мастерам, веб-разработчикам и дизайнерам UX / UI получать информацию о пользователе на основе их истории браузера и местоположения, к примеру.
В свою очередь, эта информация поможет владельцам сайтов и дизайнерам разработать релевантные интересам этих пользователей веб-страницы, которые будут встречать людей предложениями тех продуктов или услуг, которые посетители могли бы захотеть искать, скажем, на сайте интернет-магазина.
Искусственный интеллект — не новичок в сфере веб-дизайна и разработки. Любая автоматизированная система, которая обеспечивает персонализированный опыт, основанный на предпочтениях пользователя и воспринимаемом поведении, квалифицируется как ИИ.
Средний пользователь сети скоро начнет ждать (и требовать) гораздо более многомерной персонализации своего онлайн-опыта. Такой онлайн-опыт, при котором веб-сайты, которые они посещают и с которыми взаимодействуют, узнают о том, чего они хотят, прежде, чем они даже сами осознают это.
10. Брутализм в веб-дизайне
Прежде чем на сцену выскочили материальный и плоский дизайны, балом правили строгие сетки и блоки с острыми краями.
В прошлом году крупные компании старательно дополняли органические дизайны своих сайтов плавными изогнутыми линиями и сглаженными формами, подчас творя настоящие произведения искусства. Задача таких дизайнов — сделать стоящие за ними бренды более человечными, вдохнуть в них душу и, таким образом, привлечь внимание целевой аудитории и заслужить ее доверие.
В качестве хорошего примера можно вспомнить округлые дизайны Google.
К концу 2017 года сформировалась новая когорта дизайнеров, которая стремилась переосмыслить традиционную верстку веб-дизайна. В своих работах они старались подчеркнуть связь с дизайном старых-добрых статических сайтов с четко структурированным макетом. Цель этого состояла в том, чтобы за счет оригинальности и индивидуальности выразить принадлежность бренда к целевой аудитории.
Сайт дизайнера Atelier Florian Markl в стиле брутализм
Сайты с такой «оберткой» не ускользнут от вашего взгляда: сочетание цветных блоков горизонтальной и вертикальной направленности, соседство контрастных оттенков — внешний вид таких веб-ресурсов будет отличаться наличием асимметричных визуальных эффектов, которые диаметрально противоположны тому, что все мы привыкли видеть в более консервативных дизайнах.
Короче говоря, такие сайты по-брутальному оригинальны.
Более того, брутализм всегда ставил превыше всего функциональность ресурса, и нередко в жертву этой функциональности приносилась эстетическая сторона дизайна. Поэтому одними из наиболее востребованных трендов веб-дизайна на будущий год можно назвать простоту и доступность. Конечно, брутализм располагает потенциалом, чтобы создавать привлекательные и не лишенные красоты сайты, но вы можете обратиться к этому стилю, если вам понадобиться создать простой и функциональный сайт, преследующий исключительно бизнес-цели.
Читайте также: Брутализм и антидизайнЗаключение
По мере совершенствования технологий и средств потребления веб-контента, все больше дизайнеров отличаются созданием креативных и по-настоящему революционных работ, чье влияние распространяется на многие годы вперед.
Некоторые инновации, как, например, веб-анимации, уже являются вполне устоявшимися тенденциями, тогда как другие, вроде CSS grids, достигнут своего пика популярности в течение следующей пары месяцев. Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Теоретически вполне возможно, что вкусы, предпочтения и ожидания вашей целевой аудитории могут радикально измениться с течением времени. Но надо понимать, что в этом случае многие практики веб-дизайна, ранее считавшиеся превосходными и обязательными, таковыми быть перестанут. Если потребители вдруг начнут проявлять негативную реакцию на асимметричные макеты, к примеру, от них очень быстро откажутся и разработчики.
Все это рождает необходимость технологического картирования будущего веб-дизайна, разработка сценариев его изменения относительно прогресса технологий. Просто подумайте: стремительный прогресс в развитии мобильных технологий изменил то, как сегодня мир получает доступ к веб-сайтам и как с ними взаимодействует. Голосовые интерфейсы тоже оказывают свое влияние. Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
На данный момент лучше акцентировать внимание на перечисленных выше 10 тенденциях, которые помогут вам создать по-настоящему потрясающий дизайн, способный привести в восторг любого современного пользователя.
Высоких вам конверсий!
По материалам: sondoramarketing.com Изображение: pixabay.com
28-11-2019
7 крутых идеи + личный опыт
Люди, желающие запустить собственный интернет-проект, часто задаются вопросом «Какой сайт создать для заработка?». Новичкам очень сложно сориентироваться в разнообразии направлений. Ведь важно выбрать тематику, которая будет интересна пользователям и позволит зарабатывать на рекламе. В этой статье я подробно расскажу, какой сайт лучше создать, оценив различные тематики и направления. Уверен, что мой материал будет полезен вам и позволит определиться, в каком направлении работать.
Содержание статьи:
Кстати, если вы хотите создать собственный сайт своими руками, но не знаете, как это сделать, приглашаю на мой авторский бесплатный тренинг по созданию сайтов с нуля. На нем я на практических заданиях показываю, что и как нужно сделать. Вам достаточно просто повторять за мной, чтобы через 4 дня у вас был личный ресурс, готовый к продвижению. Чтобы принять участие в тренинге, просто оставьте свой адрес электронной почты. На него придет сообщение о дате начала обучения и ссылка на ваш личный кабинет.
Но пока поговорим о том, какой сайт лучше создать. Уверен, после прочтения вы точно поймете, что нужно вам и вашим потенциальным читателям.
1. Какой сайт создать для заработка: кулинария
Тема питания всегда будет оставаться популярной. Поскольку люди кушают каждый день. Поэтому, если вы желаете заниматься тем, что действительно интересно потенциальным читателям, пишите о еде. Тем более, потенциальная аудитория подобных проектов действительно неограниченна – сайт будут посещать:
- домохозяйки;
- студенты;
- мужчины, желающие сделать сюрприз своим половинкам;
- холостяки;
- и многие другие.
Крайне важно правильно выбрать тон общения с читателями. Естественно, не обойтись и без рецептов. Они должны быть самыми разными – начиная от простых и бюджетных, и заканчивая сложными, дорогими, эксклюзивными.
Можно писать о пользе блюд, особенностях выбора диеты и тому подобное. То есть, обо всем, что, так или иначе, касается кулинарии.
2. Уход за собой и не только
Продолжаю рассказ, на какую тему создать сайт. Все хотят выглядеть красиво. Поэтому данное направление будет также востребованным среди читателей. На подобных ресурсах актуальными будут статьи:
- об уходе за собой;
- об особенностях косметологических процедур;
- о занятиях спортом;
- о правильном питании;
- и т.д.
Читать их будут и молодые люди, и читатели среднего возраста и даже пожилые, стремящиеся сохранить активность и здоровье.
3. Семья и отношения
Читайте также: На какой платформе создать сайт: 10 лучших платформ
В данном случае, говоря о том, на какую тему создать сайт следует также признать, что направление достаточно обширное. Оно включает в себя:
- семейные отношения;
- беременность и уход за младенцами;
- воспитание детей;
- здоровье членов семьи;
- дети и животные в доме;
- любовь и многое другое.
Важно уловить интересные направления, дабы оставаться в тренде и привлекать читателей. Поэтому внимательно следите за тем, что именно интересует молодых родителей, семейные пары. Готовьте статьи под конкретные поводы. Это поможет оставаться на верху популярности.
4. Какой сайт можно создать: юмористическое направление
Если не знаете, какой сайт можно создать, обратите внимание на юмор и шутки. Такие проекты неизменно пользуются успехом, потому что людям периодически хочется сбросить моральное напряжение и отдохнуть. Именно юмористические сайты помогут в этом.
Обратите внимание! Сразу определитесь, на какую именно аудиторию вы ориентируетесь. Одним – подавай пошлые шуточки, другим – глупые, но смешливые рассказы, третьим – интеллектуальный юмор, заставляющий задуматься.
Контент сайта может быть разнообразным:
- анекдоты;
- небольшие рассказы;
- картинки;
- сатирические тесты и многое другое.
Хорошо, если предусмотреть возможность, дабы пользователи сами могли добавлять свой материал.
5. Какой сайт лучше создать: туризм
Все люди любят путешествовать. Удается это далеко не всем. Поэтому они с интересом посещают сайты, чтобы узнать о других странах и городах. Те же, кто готовится в дорогу, ищут на таких проектах информацию о конечной точке своего путешествия. Давайте ценные советы и ресурс будет на пике популярности.
6. На какую тему создать сайт: как заработать
… и все, что связано с деньгами. Люди хотят разбогатеть, ищут дополнительные источники получения денег. Им интересно, как заработать много денег, как найти дополнительный источник дохода и многое другое.
7. Hand Made
Если не знаете, какой сайт создать для заработка, обратите внимание на эту тему. Она не только женская. Потому что к данному направлению относятся многие мужские занятия. Например, как собрать радио-станцию или построить модель самолета.
Какой сайт создать для заработка: что не нужно выбирать
Хотите понять, какой сайт создать для заработка? Учитывайте собственные интересы. Если вы будете писать то, что вдохновляет именно вас, вы никогда не потеряете желания развивать проект.
А вот на что не нужно обращать внимания, так это на эротику и слишком откровенные сексуальные и даже порнографические темы. Такие проекты могут принести не деньги, а разочарование. Несмотря на то, что их существует довольно много, работать с темой очень сложно и хлопотно, чревато различными проблемами.
Какой сайт создать для заработка: личный совет
Я привел вам несколько примеров, какой сайт создать для заработка. Среди представленных направлений можно найти ценную идею.
Приведу и свой пример. Я выбрал направление, в котором хорошо разбираюсь – это создание, развитие и продвижение сайтов, заработок в Интернете. Именно на этом сайте вы сейчас и находитесь. Я не теряю к нему интереса, он меня зажигает и приносит постоянный доход.
Если вы хотите запустить собственный проект, но не знаете с чего начать, приглашаю на мой авторский бесплатный онлайн тренинг по созданию сайтов своими руками. На нем расскажу, как сделать сайт своими руками. Он длится всего 4 дня. По завершении у вас будет собственный работоспособный проект, полностью готовый к наполнению и продвижению, с первыми статьями и первыми посетителями. Для участия в тренинге, оставьте адрес электронной почты – это будет вашим первым шагом в новую жизнь! Вы станете владельцем проекта, который вскоре начнет приносить стабильный и высокий доход, размера которого достаточно, дабы забыть о работе в офисе!
крутые идеи + личный опыт
Люди, желающие запустить собственный интернет-проект, часто задаются вопросом «Какой сайт создать для заработка?». Новичкам очень сложно сориентироваться в разнообразии направлений. Ведь важно выбрать тематику, которая будет интересна пользователям и позволит зарабатывать на рекламе. В этой статье я подробно расскажу, какой сайт лучше создать, оценив различные тематики и направления. Уверен, что мой материал будет полезен вам и позволит определиться, в каком направлении работать.
Содержание статьи:
Кстати, если вы хотите создать собственный сайт своими руками, но не знаете, как это сделать, приглашаю на мой авторский бесплатный тренинг. На нем я на практических заданиях показываю, что и как нужно сделать. Вам достаточно просто повторять за мной, чтобы через 4 дня у вас был личный ресурс, готовый к продвижению. Чтобы принять участие в тренинге, просто оставьте свой адрес электронной почты. На него придет сообщение о дате начала обучения и ссылка на ваш личный кабинет.
Но пока поговорим о том, какой сайт лучше создать. Уверен, после прочтения вы точно поймете, что нужно вам и вашим потенциальным читателям.
Какой сайт создать для заработка: Топ 7 тематик
Читайте также: Монетизация блога: 17 способов увеличить прибыль (видео)
1. Кулинария
Тема питания всегда будет оставаться популярной. Поскольку люди кушают каждый день. Поэтому, если вы желаете заниматься тем, что действительно интересно потенциальным читателям, пишите о еде. Тем более, потенциальная аудитория подобных проектов действительно неограниченна – сайт будут посещать:
- домохозяйки;
- студенты;
- мужчины, желающие сделать сюрприз своим половинкам;
- холостяки;
- и многие другие.
Крайне важно правильно выбрать тон общения с читателями. Естественно, не обойтись и без рецептов. Они должны быть самыми разными – начиная от простых и бюджетных, и заканчивая сложными, дорогими, эксклюзивными.
Можно писать о пользе блюд, особенностях выбора диеты и тому подобное. То есть, обо всем, что, так или иначе, касается кулинарии.
2. Уход за собой и не только
Продолжаю рассказ, на какую тему создать сайт. Все хотят выглядеть красиво. Поэтому данное направление будет также востребованным среди читателей. На подобных ресурсах актуальными будут статьи:
- об уходе за собой;
- об особенностях косметологических процедур;
- о занятиях спортом;
- о правильном питании;
- и т.д.
Читать их будут и молодые люди, и читатели среднего возраста и даже пожилые, стремящиеся сохранить активность и здоровье.
3. Семья и отношения
В данном случае, говоря о том, на какую тему создать сайт следует также признать, что направление достаточно обширное. Оно включает в себя:
- семейные отношения;
- беременность и уход за младенцами;
- воспитание детей;
- здоровье членов семьи;
- дети и животные в доме;
- любовь и многое другое.
Важно уловить интересные направления, дабы оставаться в тренде и привлекать читателей. Поэтому внимательно следите за тем, что именно интересует молодых родителей, семейные пары. Готовьте статьи под конкретные поводы. Это поможет оставаться на верху популярности.
4. Юмористическое направление
Если не знаете, какой сайт можно создать, обратите внимание на юмор и шутки. Такие проекты неизменно пользуются успехом, потому что людям периодически хочется сбросить моральное напряжение и отдохнуть. Именно юмористические сайты помогут в этом.
Обратите внимание! Сразу определитесь, на какую именно аудиторию вы ориентируетесь. Одним – подавай пошлые шуточки, другим – глупые, но смешливые рассказы, третьим – интеллектуальный юмор, заставляющий задуматься.
Контент сайта может быть разнообразным:
- анекдоты;
- небольшие рассказы;
- картинки;
- сатирические тесты и многое другое.
Хорошо, если предусмотреть возможность, дабы пользователи сами могли добавлять свой материал.
5. Туризм
Все люди любят путешествовать. Удается это далеко не всем. Поэтому они с интересом посещают сайты, чтобы узнать о других странах и городах. Те же, кто готовится в дорогу, ищут на таких проектах информацию о конечной точке своего путешествия. Давайте ценные советы и ресурс будет на пике популярности.
6. Как заработать на своем проекте
… и все, что связано с деньгами. Люди хотят разбогатеть, ищут дополнительные источники получения денег. Им интересно, как заработать много денег, как найти дополнительный источник дохода и многое другое.
7. Hand Made
Если не знаете, какой сайт создать для заработка, обратите внимание на эту тему. Она не только женская. Потому что к данному направлению относятся многие мужские занятия. Например, как собрать радио-станцию или построить модель самолета.
Какой сайт лучше создать: что не нужно выбирать
Хотите понять, какой сайт создать для заработка? Учитывайте собственные интересы. Если вы будете писать то, что вдохновляет именно вас, вы никогда не потеряете желания развивать проект.
А вот на что не нужно обращать внимания, так это на эротику и слишком откровенные сексуальные и даже порнографические темы. Такие проекты могут принести не деньги, а разочарование. Несмотря на то, что их существует довольно много, работать с темой очень сложно и хлопотно, чревато различными проблемами.
Какой сайт можно создать: личный совет
Читайте также: Схемы заработка в интернете 2020: ТОП 9 способов
Я привел вам несколько примеров, какой сайт создать. Среди представленных направлений можно найти ценную идею.
Приведу и свой пример. Я выбрал направление, в котором хорошо разбираюсь – это создание, развитие и продвижение сайтов, заработок в Интернете. Именно на этом сайте вы сейчас и находитесь. Я не теряю к нему интереса, он меня зажигает и приносит постоянный доход.
Если вы хотите запустить собственный проект, но не знаете с чего начать, приглашаю на мой авторский бесплатный онлайн тренинг. На нем расскажу, как сделать сайт своими руками. Он длится всего 4 дня. По завершении у вас будет собственный работоспособный проект, полностью готовый к наполнению и продвижению, с первыми статьями и первыми посетителями. Для участия в тренинге, оставьте адрес электронной почты – это будет вашим первым шагом в новую жизнь! Вы станете владельцем проекта, который вскоре начнет приносить стабильный и высокий доход, размера которого достаточно, дабы забыть о работе в офисе!
10 потрясающих трендов веб-дизайна для создания сайтов на 2020 год
Наступил 2020 годо. а это означает, что пришло время обновить ваш сайт, чтобы соответствовать новым требованиям веб-дизайна. Не паникуйте, не так много вещей, которые необходимо изменить или обновить.В этой статье показаны самые потрясающие тенденции веб-дизайна, на которые стоит обратить внимание в 2020 году, изготовление сайта вот в этой студии поможет вам. Оставайтесь с нами!
Основные тенденции веб-дизайна на 2020 год
Вот список тенденций веб-дизайна, которые нужно искать в 2020 году:
- Негабаритная надпись
- Асимметричные макеты
- Анимация
- 3D дизайн
- Пользовательские изображения
- Раздел контента
- Скрытая навигация
- Полноэкранные формы
- Параллакс
- Голосовой интерфейс пользователя
Узнайте больше о каждом из них и обновите свой веб-дизайн, чтобы не отставать от будущих тенденций!
Жирная типография
Негабаритные надписи или жирная типография набирают все большую популярность, поскольку владельцы веб-сайтов стремятся максимально упростить веб-дизайн.
Огромная типография имеет некоторые яркие преимущества. С одной стороны, вы можете привлечь внимание к своему бренду или бизнес-цели, поместив их в большой шрифт на главной странице вашего сайта. Посетители обязательно запомнят, что было написано жирным шрифтом, и с большей вероятностью вернутся на вашу платформу. Использование негабаритных букв на их веб-сайте действительно привлекает внимание посетителей.
Асимметричные макеты
Большинство веб-сайтов основаны на сетке. Сетка состоит из воображаемых линий, которые помогают элементам макета на странице оставаться в порядке. Владельцы веб-сайтов, которые хотят быть уникальными, начнут внедрять технику разбитой сетки и хаотично размещать элементы дизайна. Эта техника делает веб-сайты более креативными и станет главной тенденцией веб-дизайна в 2020 году.
Разбитая сетка, действительно привлекает посетителей.


Фоновое видео
Движущиеся изображения различных форм и форматов всегда были популярны в веб-дизайне. Последняя тенденция – использование фонового видео! Анимация вместо статического фона оживляет вашу платформу и заставляет посетителей оставаться дольше – или, по крайней мере, достаточно долго, чтобы смотреть все видео.
Еще одна потрясающая тенденция 2020 года – использование 3D-элементов . Важность 3D-графики уже была признана в игровой и киноиндустрии, и веб-дизайн не отстает! Использование 3D-дизайна более привлекательно и повысит интерес к вашему бренду.


Люди приходящие на этот сайт чувствуют себя как в сказке в связи с использованием 3D – графики.
Эта техника также позволяет компании продемонстрировать историю своего бренда.
Пользовательские изображения
Пользовательские рисунки добавляют уникальное чувство характера на сайты. С помощью этой тенденции веб-дизайна, вы можете отобразить ваш бренд и сделать его запоминающимся для посетителей. В следующий раз, когда пользователи увидят одно из ваших пользовательских изображений, даже на другом ресурсе, ваш сайт откроется им в голове, и им будет предложено вернуться снова. Еще один трюк, чтобы завоевать популярность в Интернете и повысить конверсию!
Раздел контента
С помощью технологии веб-дизайна с разделением контента вы можете одновременно демонстрировать более одного важного сообщения на одной странице. Это также делает ваш сайт более привлекательным и организованным.
Веб- сайт Hello Monday – хороший пример успешно реализованной раскладки экрана.


Скрытая навигация
Скрытая навигация также используется в отношении минимализма, которая, как вы можете видеть, является основной тенденцией веб-дизайна на 2020 год. С помощью скрытой навигации вы можете сэкономить много места. Не стесняйтесь использовать его на своем веб-сайте, особенно если она делает ваш дизайн более четким.
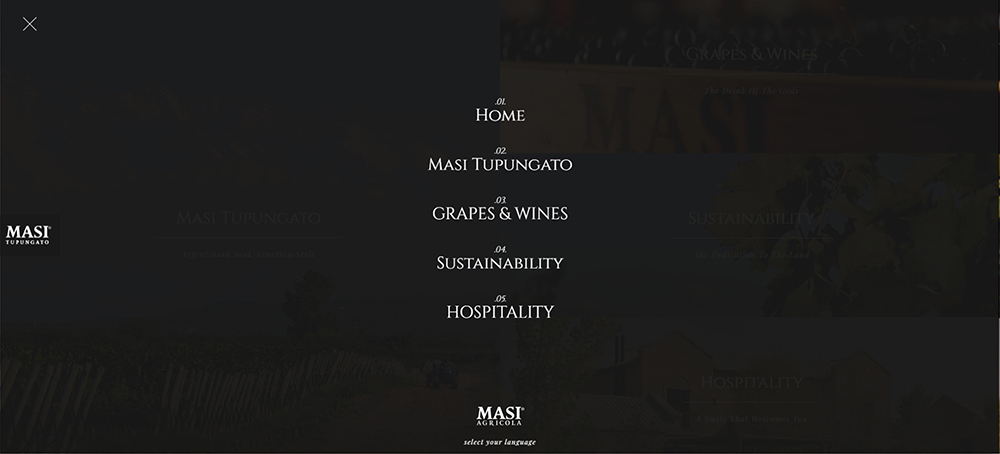
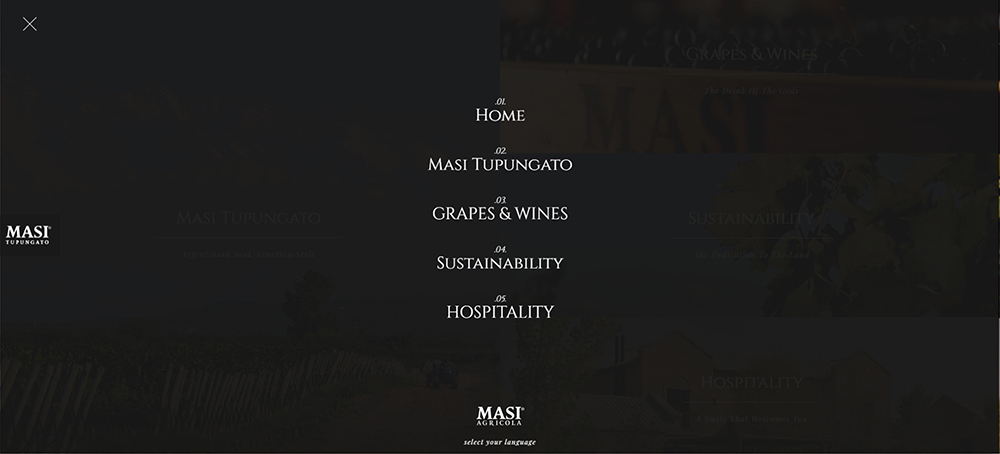
Например, на веб-сайте Masi Tupungato меню появляется при нажатии на значок в верхнем левом углу.




Полноэкранные формы
Как мы уже упоминали выше, огромная типография особенно популярна среди владельцев сайтов, которые предпочитают простоту. Так почему бы не создать контактную форму, которая умещается на весь экран? Добавление полноэкранных форм на главной странице – еще одна растущая тенденция в веб-дизайне. Таким образом, процесс отправки форм упрощается и упрощается для посетителей сайта.
Этот полноэкранный интерфейс от дизайнера Мэри Лу идеально подходит для тех, кто хочет придерживаться минимализма в веб-дизайне.


Параллакс
Метод параллакса прокрутки в веб – дизайне изначально пришли из видеоигр. Его секрет заключается в том, что во время прокрутки веб-страницы фон перемещается с разной скоростью, создавая псевдо-3D-эффект.
Голосовой интерфейс пользователя
Голосовой пользовательский интерфейс (VUI) позволяет пользователям взаимодействовать с веб-сайтом с помощью голосовых команд. Хотя эта тенденция не связана строго с дизайном, эта тенденция добавит удобство использования и функциональность вашей платформе и обеспечит доступность всех элементов веб-сайта для людей с ограниченными физическими возможностями.
Сделайте свой сайт модным
Это был список главных трендов веб-дизайна на 2020 год. Это не значит, что вы должны использовать их все сразу. Выберите те, которые отражают ваш бренд и просто идеально подходят для вашего сайта.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как создать бесплатный сайт в 2020?
Итак, вы решили, что вам нужно создать сайт, но, вероятно, небольшая часть вас все еще спрашивает, «Мне действительно нужен сайт?» или, возможно, вы думаете, что создание сайта будет слишком технический, трудоемкий и дорогой, Вот мой список Лучшие бесплатные веб-сайты ders это позволяет вам создать сайт бесплатно.
На самом деле не нужно беспокоиться о том, чтобы ваш первый веб-сайт работал и работал в Интернете. Особенно, когда вы можете создать сайт бесплатно.
Лучшие конструкторы сайтов для бесплатного создания сайта в 2020 году:- Лучший в целом: Wix, Самый простой инструмент для создания потрясающего сайта как можно быстрее, и сайт, который быстро загружается и оптимизирован для поисковых систем, но на бесплатных планах отображаются объявления.
- Занявший второе место: Site123, Создайте потрясающий и профессиональный сайт, который не требует навыков проектирования или программирования, но при этом не имеет функции перетаскивания мышью.
- Лучшее значение: Google Мой бизнес, Базовый дизайн и ограниченные возможности, но это 100% бесплатно и идеально подходит для малых предприятий, которым не нужно много контента на своем сайте.
- Лучший платный вариант: Squarespace, Неоспоримым лучший и простой в использовании перетаскивания визуальный конструктор сайтов. Однако Squrespace не предлагает никаких бесплатных планов.
Но как вы делаете сайт, не платя ни копейки? Используя бесплатный инструмент для создания сайтов. Конечно.
Современные инструменты для создания сайтов очень проста в использовании и вам не нужно знать HTML-кодирование, Они очень удобны в использовании перетащить Функциональность WYSIWYG редактирование текста (как Microsoft Word).
Итак, как создать сайт бесплатно?
- Во-первых, выберите бесплатный конструктор сайтов.
- Во-вторых, подключите доменное имя или используйте бесплатное доменное имя.
- В-третьих, настройте и настройте свой веб-сайт.
Когда ваш сайт будет готов — тогда опубликуйте его!
Что вы узнаете в этом посте:
- Как создать сайт бесплатно с помощью конструктора сайтов.
- Узнайте, какой лучший бесплатный конструктор сайтов?
- Список бесплатных разработчиков сайтов; особенности, плюсы и минусы.
- Действительно ли бесплатные конструкторы сайтов бесплатны?
- Зачем вам нужен сайт.
Теперь давайте взглянем на лучших разработчиков сайтов, которые позволяют вам создать сайт бесплатно.

Лучшие конструкторы сайтов, которые позволяют вам создать сайт бесплатно
1. Wix


- Cайт: www.wix.com
- Бесплатный план: Да
- Платный план: Да от $ 5 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Wix легко один из самый известный из всех бесплатных разработчиков сайтов и это, вероятно, потому что они использовали некоторых крупных голливудских кинозвезд, чтобы сказать вам, насколько они хороши.
В настоящее время Wix управляет миллионами веб-сайтов и онлайн-магазинов 110, так что один должен сказать вам кое-что. Регистрация в Wix очень проста, и вы должны начать работу примерно через 2 минут.
После регистрации вам будет предложено несколько отраслевых шаблонов на выбор, и это, вероятно, одна из их сильных сторон — профессиональный внешний вид шаблонов. Будь вы фотограф или пекарь, найдется что-то на любой вкус.
На этом этапе важно отметить, что бесплатные шаблоны могут вас не впечатлить, и именно здесь вам, возможно, придется подумать о платном обновлении. Еще одна вещь, которую хорошо делает Wix — это то, что все их сайты полностью адаптивны.
Это означает, что веб-сайт автоматически адаптируется к тому устройству, на котором он просматривается, так что это может быть мобильный телефон или планшет. Это очень сильная функция, так как это требование Google, и количество мобильных пользователей растет из года в год.
Платные опции начинаются с $ 5 и может доходить до $ 25 в месяц. Платные планы включают в себя, подключение пользовательского домена, удаление рекламы, увеличение хранилища, VIP-поддержку и проведение почтовых кампаний.
Каковы плюсы и минусы использования Wix?
Wix Pros
Простота в использовании
Профессиональные шаблоны
Полностью реагировать
Крупнейший на рынке конструктор сайтов
Бесплатно предоставляет полноценный рабочий сайт
Огромный рынок приложений wix
Хорошая безопасность
Wix Минусы
Реклама может быть навязчивой
Бесплатные шаблоны выглядят немного устаревшими
Основной план не удаляет рекламу
Данные не могут быть экспортированы
Вывод
Wix сайт-конструктор поставляется с множеством функций, которые помогут вам создать сайт
Бесплатная версия Wix позволяет вам создать красивый сайт на поддомене Wix.
Всего от $ 5 в месяц вы можете избавиться от рекламы и подключить собственный домен
Создать сайт с Wix
Бесплатно
2. Weebly


- Cайт: www.weebly.com
- Бесплатный план: Да
- Платный план: Да от $ 8 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Weebly был в течение очень долгого времени, и это очень популярный вариант, если вы хотите только бесплатно без намерения использовать какие-либо обновления. В настоящее время Weebly размещает около миллиона веб-сайтов 40.
Когда вы впервые начинаете с Weebly, вы сразу же замечаете, как все просто. Перетаскивание очень интуитивно понятный и удобный, Это отличный вариант для начинающих. Столбцы можно перемещать и изменять их размер вместе с большинством других элементов.
Еще одна замечательная вещь, которая мне действительно нравится в Weebly, это то, что когда вы редактируете один элемент, остальные исчезают, это действительно аккуратно и отличный способ ограничить отвлечения.
Тарифный план очень прост, и при базовой опции $ 8 реклама будет удалена. На моем тесте с Weebly я создал веб-сайт на 100, с которым он очень хорошо справился. Используя Wix, я не был бы настолько уверен в создании больших сайтов. Если вы или кто-то из вашей команды опытный и знаете код, Weebly легко позволяет вам редактировать код. Это отличная новость для продвинутых пользователей.
Существует также приложение, где вы даже можете интегрировать встречи на вашем сайте. Как и Wix, Weebly предлагает очень широкий спектр профессиональных тем, и я считаю, что это очень полный пакет, с хорошим соотношением цены и качества, если вы выбираете обновления.
Как упоминалось ранее базовый план начинается с $ 8, профессионал в $ 12 и бизнес в $ 25. Для бесплатного плана вы будете находиться на поддомене Weebly, и в нижней части вашего сайта будет размещено небольшое объявление.
Каковы плюсы и минусы использования Weebly?
Weebly Pros
Ненавязчивая реклама
Упрощенная оценка
Очень дружелюбный новичок
Профессиональные темы
HTML кодирование может быть использовано
Полностью реагировать
Хорошая платформа электронной коммерции
Weebly Минусы
Невозможно полностью настроить цвета темы
Перемещение вашего сайта может быть затруднено
Нет сайта для резервного копирования
Вывод
Weebly — один из самых простых в использовании конструкторов сайтов.
Вы можете держать свой аккаунт на бесплатном плане столько, сколько пожелаете.
Создать бесплатный сайт с Weebly
Это бесплатно 100
3. Site123


- Cайт: www.site123.com
- Бесплатный план: Да
- Платный план: Да от $ 9.80 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Нет
Site123 предназначен для тех, кто хочет быстро начать работу и отлично подходит для владельцев бизнеса, которые хотят создавать сайты электронной коммерции, блоги и целевые страницы.
Что отличает Site123 в том, что он полностью избавляется от перетаскивания здания которые используют большинство других разработчиков сайтов. Для некоторых это будет либо фантастика, либо шаг назад.
Для начала вы можете выбрать тему и несколько вариантов дизайна. Хотя темы не самые захватывающие, вы получаете гораздо больше возможностей для настройки, чем другие разработчики сайтов. Затем вы можете загрузить контент, и сайт будет создан для вас. Как и у всех разработчиков сайтов, бесплатный вариант ограничен, особенно в области электронной коммерции.
Премиум-план начинается с $ 9.80 в месяц и поставляется с бесплатным доменом на год 1 (или вы можете использовать свой собственный домен) и удаляет брендинг SITE123. Каковы плюсы и минусы использования Site123?
Сайт 123 Плюсы
Многоязычные сайты
Профессионально выглядящие сайты электронной коммерции
SEO дружественные сайты
Полная поддержка сайта
Легко использовать
Сайт 123 Минусы
Нет перетаскивания
Запутанная структура цен
Нет доступа к коду сайта
Бесплатный сайт электронной коммерции очень ограничен
Вывод
Начинающий дружественный конструктор сайтов
Нет перетаскивания, вместо этого все элементы сайта уже сделаны
Бесплатный план Site123 довольно ограничен
Создайте бесплатный сайт с Site123
Это бесплатно 100
4. Поразительно


- Cайт: www.strikingly.com
- Бесплатный план: Да
- Платный план: Да от $ 8 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
В отличие от Wix и Weebly, скорее всего, вы никогда не слышали о Поразительно, Поразительно, что главное преимущество продажи смелые, красивые современные одностраничные сайты, Это связано с тем, что основным преимуществом и особенностью Strikingly являются одностраничные веб-сайты.
Одностраничный веб-сайт — это сайт, на котором пользователь будет прокручивать различные разделы по мере того, как они попадают на домашнюю страницу, тип дизайна, который становится очень популярным в наши дни.
Поскольку основной функцией являются одностраничные сайты, поразительно можно убрать множество инструментов и кнопок, которые требуются другим создателям сайтов. Это, конечно, делает его очень удобным для пользователя.
Есть несколько хороших вариантов для шаблонов, хотя и не полностью наравне с Wix или Weebly. То, что он делает хорошо, чтобы восполнить это, представляет вам шаблоны, которые совершенно хороши, чтобы выйти прямо из ворот. Существует не так много поворотов, которые нужно сделать.
Чтобы создать свой сайт, вы просто переместите нужные разделы слева направо. Вы также можете добавлять приложения, хотя, опять же, предложение не на том же уровне, что и у других разработчиков сайтов.
В связи с этим поразительно, что бесплатный выбор ограничен в том, что вы можете делать. Говоря, что обновляет с $ 8 до $ 16 обеспечить серьезное соотношение цены и качества. Пользователи также могут стать профессионалами в течение года бесплатно, просто связав профиль LinkedIn и синхронизировав некоторые контакты. Это сэкономит вам $ 16.
Каковы плюсы и минусы использования Strikingly?
Поразительно плюсы
Профессионально выглядящие сайты из коробки
Оптимизированные для мобильных устройств темы
Большое значение для денег
Требуется нулевой код или навыки проектирования
Программа щедрых наград
Поразительно минусы
Бесплатный вариант немного ограничен
Небольшое количество тем, которые вы можете использовать
Вывод
Один из лучших одностраничных разработчиков сайтов
Идеальный выбор, если вы хотите создать онлайн-портфолио, визитную карточку или сайт магазина с одним продуктом
Вы можете сохранить бесплатный план навсегда
Создать сайт с поразительно
100% бесплатно
5. Ucraft


- Cайт: www.ucraft.com
- Бесплатный план: Да
- Платный план: Да от $ 6 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Для того, Ucraft конструктор сайтов на основе блоков, Вы кладете блоки друг на друга, и в итоге у вас будет полноценный веб-сайт.
Хотя есть только блоки 35, которых не так много, чтобы выделить ваш сайт, они полностью настраиваемы. Каждый блок содержит элементы, которые вы можете добавлять или удалять, и именно здесь вы можете проявить творческий подход. Вы даже можете создавать свои собственные блоки с нуля.
Что касается электронной коммерции, это одна из самых сильных сторон Ucraft, поскольку она имеет собственный движок электронной коммерции. Хотя, если вы хотите начать работу как можно быстрее, Ucraft может не подойти вам.
Премиум-планы Ucraft начинаются с $ 6 в месяц удаляет водяной знак Ucraft. Каковы плюсы и минусы использования Ucraft?
Ucraft Плюсы
Настраиваемый конструктор сайтов
Сильные функции электронной коммерции
Отличная поддержка клиентов через чат
Ucraft Минусы
Нет резервных копий сайта
Не могу отменить ваши правки
Не подходит для более крупных и сложных сайтов
Вывод
Простой и простой интерфейс
Хорошо продуманные и хорошо сконструированные шаблоны
Встроенная платформа электронной коммерции, чтобы начать продавать онлайн
Создать сайт с Ucraft
Бесплатно
6. спускаемый аппарат


- Cайт: www.landerapp.com
- Бесплатный план: Да (но только для дней 14)
- Платный план: Да от $ 16 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Спускаемый аппарат является полнофункциональным конструктором целевой страницы. Если вы не знакомы с концепцией целевых страниц или не уверены, нужна ли она вам, это очень простые одностраничные сайты, предназначенные для захвата потенциальных клиентов или для того, чтобы убедить посетителя принять меры.
Целевые страницы по самой своей природе будут иметь намного меньше контента, чем обычный веб-сайт, при этом на некоторых из них будет отображаться только один призыв к действию.
Ландер делает Создание целевых страниц невероятно просто с беспорядочным интерфейсом. Вы можете интегрировать платежные шлюзы и выполнять A / B-тестирование, что является важной функцией для любого создателя целевой страницы. Также предлагаются аналитика и полное отслеживание.
Одна интересная особенность — динамический текст. Это позволяет автоматически добавлять поисковый запрос пользователя на целевую страницу в рамках кампании с оплатой за клик.
Хотя существует бесплатная пробная версия на 14, Lander может стать очень дорогим, так как планы основаны на количестве посетителей, которые получает ваша целевая страница. Ландер базовый план начинается с $ 16 в месяц, Каковы плюсы и минусы использования Lander?
Lander Pros
Сплит тестирование
Высококонвертируемые шаблоны
Легко использовать
Встроенная система отчетности
Мобильные мобильные шаблоны
Интеграция с фан-страницей Facebook
Lander Минусы
Бесплатный вариант только для дней 14
Дорогие планы
Вывод
100 + готовые шаблоны целевых страниц
Простой в использовании визуальный редактор упрощает создание целевой страницы
Встроенные возможности раздельного тестирования и система отчетности
Создать сайт с Lander
Попробуйте бесплатно
7. Jimdo


- Cайт: www.jimdo.com
- Бесплатный план: Да
- Платный план: Да от $ 6 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Jimdo в основном предназначен для тех, кто в основном хочет создавать магазины электронной коммерции, и их основная идея — простота использования на каждом этапе. В настоящее время существует около миллиона сайтов Jimdo с 20, из которых 200,000 являются онлайн-магазинами.
С Джимдо вы можете быть запуск и продажа продуктов в течение нескольких минут, Где вещи могут быть улучшены, это шаблоны. Хотя их много, нужна некоторая гибкость.
Ценообразование почти подходит для разработчика веб-сайтов электронной коммерции, хотя я бы сказал, что если вы не собираетесь использовать функции электронной коммерции, будет рекомендован другой конструктор веб-сайтов с более дешевыми планами. Начать ценообразование от бесплатного до $ 6 до $ 17, Каковы плюсы и минусы использования Jimdo?
Джимдо Плюсы
Самый быстрый способ запустить интернет-магазин
Очень доступные цены
Доступ к коду
Сильные элементы SEO
Jimdo Cons
Шаблоны чувствуют себя немного устаревшими
Платежная система не может быть лучшей для продавцов в США
Вывод
Обещает, что ваш сайт будет запущен и запущен за 3 минут
Настройте свой дизайн и отредактируйте ваш сайт в любое время без необходимости кодирования
Создать сайт с Jimdo
Бесплатно
8. Carrd


- Cайт: www.carrd.co
- Бесплатный план: Да
- Платный план: Да от $ 19 в год
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Carrd является относительно новым конструктором веб-сайтов, только что запущенным в 2016. Это также еще один одностраничный конструктор, такой же, как Ucraft, и если вы хотите, самый простой и легкий конструктор сайтовКаррд, вероятно, будет тем.
В целом существуют шаблоны 54, из которых 14 предназначены только для профессиональных пользователей. Шаблоны сгруппированы не по отраслям, а по типу, как в портфолио, целевой странице и профиле. В целом шаблоны выглядят очень гладкими и вдохновляющими.
Вы соединяете свой сайт, используя элементы, и все выглядит очень естественно. Некоторые элементы включают таймеры, формы и галереи.
Как обычно, бесплатный вариант ограничит вас субдоменом, но если Carrd действительно выделяется платными обновлениями, вы можете стать профессионалом всего за 19 в год.
Carrd Pro это всего $ 19 / год и позволяет использовать пользовательский домен и удаляет брендинг. Каковы плюсы и минусы использования Carrd?
тренды, ожидания, надежды и руководство к действию
* Адаптированный перевод The Definitive Guide To SEO In 2020 от Backlinko
Это не среднестатистический пост с предсказаниями в SEO 2020. Да, мы рассмотрим самые важные направления поискового маркетинга в наступающем году, но, помимо этого, вы познакомитесь с новыми стратегиями, которые хорошо работают уже сейчас. Всего получилось 8 трендов, а в конце – несколько бонусных идей.
Авторитетность домена 2.0
Раньше авторитетность домена определялась ссылками. Теперь «Гугл» оценивает сайт, основываясь также на экспертизе, авторитетности и надежности (также известных как «Э-А-Н»). В общем, «Э-А-Н» и есть авторитетность домена 2.0.
В прошлом году в своем руководстве по оценке качества сайтов Google акцентировал внимание на «Э-А-Н»:

Уточним, «Э-А-Н» упоминался в руководстве многие годы. Но Google придает «Э-А-Н» все больше значения. Например, в новом отчете Google о принципах работы поиска говорится, что они хотят ранжировать надежные источники:

Они даже упоминают «Э-А-Н» как ключевой сигнал ранжирования:

Давайте теперь рассмотрим, как прокачать этот показатель.
Станьте экспертом (или наймите его)
Если ваши тексты пишут случайные копирайтеры с бирж, у вас проблемы. Google хочет, чтобы в поиске участвовал контент, подготовленный настоящими экспертами в своих областях:

Они даже идут еще дальше и говорят о том, что медицинский контент должен быть написан специалистами в сфере здравоохранения:

Это сложно подделать. Возможно, «Гугл» даже использует специальные способы определения авторства, чтобы безошибочно идентифицировать экспертов и неэкспертов.
Так что если вы хотите, чтобы ваш контент хорошо ранжировался в 2020-м, он должен быть написан людьми, разбирающимися в деле. Особенно если работаете в медицинской нише.
Кстати, в TexTerra подружили комплексный интернет-маркетинг и доказательную медицину. Решаем проблемы этики, экспертизы, доказательности и информационного шума при продвижении сайтов клиник и врачей.
Будьте прозрачны
В руководстве для асессоров уделено много внимания оценке самого сайта. К примеру, указано следующее:

Это означает, что на сайте должны быть:
- страница с детальной информацией о вас / вашей деятельности;
- страница с контактами, которую предельно просто обнаружить;
- упоминания и внешние ссылки на различные источники;
- политика конфиденциальности и пользовательское соглашение;
- имя автора в каждой статье.
Будьте цитируемыми
По большей части Google оценивает «Э-А-Н» за пределами вашего сайта, и это вполне объяснимо: кто угодно может объявить себя экспертом. Но согласны ли с этим другие ресурсы? Это уже совершенно другая история.
Снова обратимся к руководству Google:

Как же заставить других людей упоминать вас и советовать переходить на ваш сайт? Прежде всего, нужно добиться цитирования на других трастовых ресурсах. И это необязательно должны быть ссылки.

Что-то вроде этого может помочь Google понять, что вы эксперт по данной теме:

Плюс сам сайт должен в целом ассоциироваться с определенной темой. Опять же это связано с упоминаниями вне сайта. В частности, упоминаниями от других авторитетов в вашей области.

Если серьезный сайт (в данном случае – Pressfeed) начинает с вас топ лучших блогов по интернет-маркетингу – это хороший показатель того, что вам можно доверять.
 Арсенал SEO-гуру: лучшие материалы и ресурсы для самостоятельного обучения
Арсенал SEO-гуру: лучшие материалы и ресурсы для самостоятельного обучения
Усиление роли визуального поиска
Визуальный поиск пока не играет решающую роль в SEO, но кто знает, что ждет нас в будущем. Одно можно сказать точно: в 2020-м году им будет пользоваться еще больше людей.
Итак, что нужно знать:
- Визуальный поиск набирает обороты. Люди пользуются поиском по картинкам больше, чем когда-либо. 36 % американских потребителей пробовали визуальный поиск. Google Lens уже использовали миллиард раз, а на долю Pinterest приходится 600 миллионов запросов каждый месяц.
- Технологии визуального поиска поразительно хороши. Визуальный поиск все еще находится в зачаточном состоянии, но уже показывает отличные результаты. Если не верите, попробуйте Google Lens. Эта штука уже способна отыскать если не все, то практически все.
- Люди ХОТЯТ искать по картинкам. Как только вы начинаете пользоваться таким поиском, вы быстро понимаете, насколько он удобен для шоппинга, определения направлений движения, идентификации достопримечательностей и т. д. Вероятно, поэтому 62 % молодых потребителей желают больше возможностей для визуального поиска.
- Оптимизация под визуальный поиск – это важно. Если хотите показываться в результатах поиска по картинкам, SEO для изображений – ключ к успеху. Поэтому нельзя забывать о тегах <alt> и понятных именах самих файлов изображений.
Но это еще не все. Даже в справке о визуальном контенте «Гугл» подчеркивает, что авторитетность страницы сейчас становится важнее как сигнал для ранжирования:

А еще поисковик делает упор на свежий контент:

Позиция, которую занимает картинка, тоже важна:

Видеоконтент продолжает набирать популярность
Онлайн-видео взрывными темпами наполняет интернет. Согласно Cisco, к 2021 году именно на видео будет направлено 80 % всего интернет-трафика. При этом мировой спрос на видеоконтент вряд ли может быть полностью удовлетворен. Несмотря на то, что количество просмотров бьет все рекорды, в HubSpot утверждают, что 43 % людей хотят еще больше видео.
Видеоформат растаптывает все остальное в B2C и B2B. «Читать» и «фоточки» – прошлый векЕсли создание видеоконтента не является частью вашей маркетинговой стратегии, вы многое теряете. Давайте рассмотрим, как можно использовать его для SEO в этом году.
Сниппет с видео в выдаче
Вы, вероятно, уже замечали вот такой сниппет, когда искали видео:

На самом деле Google уже упоминал быстрые ответы для поиска по видео в своем отчете «Еще раз о расширенных сниппетах Google»:

И таких сниппетов для разных запросов появится еще больше в 2020-м.
Чтобы ролик попал в быстрые ответы Google, важно уделить внимание трем вещам:
- Разбейте видеоряд на отдельные смысловые части. «Гуглу» будет проще понять содержимое ролика, если у него будут четко определены каждый из разделов. Например, ролик о том, как выращивать томаты, можно поделить так: что такое томат, сорта томатов, как вырастить рассаду, сколько раз поливать и т. д.
- Оптимизируйте видео для поиска. «Гугл» анализирует заголовки, описания и теги, чтобы понять, о чем ваше видео. Даже небольшое исследование HubSpot, в котором рассматривались 165 роликов в секции быстрых ответов, показало, что в заголовках 80 % из них содержалось ключевое слово.
- Подготовьте расшифровку. Автоматические субтитры YouTube работают хорошо, но далеко не всегда. Чтобы избежать странных слов и формулировок и Google правильно вас понял, транскрибируйте содержимое ролика ручками.


Создание и продвижение своего канала на YouTube
YouTube уже стал второй по популярности поисковой системой в мире. Согласно исследованию JumpShot (совместно с основателем Moz Рэндом Фишкиным), поиск от YouTube популярнее Bing, Yahoo, Amazon, Facebook, Google Maps и др.

При этом YouTube все еще растет. Если вы хотите больше трафика в 2020-м, стоит создавать и оптимизировать контент конкретно под «Ютуб». Это слишком крупная поисковая система, чтобы ее игнорировать.
Что влияет на продвижение в YouTube: топ факторов ранжированияЧто самое интересное? Большинству маркетологов лень создавать видео. Поэтому сделать так, чтобы ваши ролики получали хорошие охваты, не так сложно (при условии, что вы знаете, что делаете).
Например, на YouTube-канале Backlinko всего 26 видео, но они генерируют более 224 тысяч просмотров ежемесячно.

Оптимизированные YouTube-ролики – это отличное «вложение» времени и средств. Хотя бы потому, что 55 % результатов поиска Google содержат как минимум одно видео (и почти все они с самого популярного видеохостинга).
Вот что имеется в виду:

Учитывая, что YouTube принадлежит Google, можно ждать еще больше роликов в выдаче в 2020 году.
Руководство по созданию видеоконтента: покоряем YouTube с нулевым бюджетомВстраивание видео в текстовый контент блога
Если люди хотят больше видео, почему бы не дать им его? Прямо в статьях блога. К тому же это позволит значительно снизить показатель отказов:

«Текстерра» тоже активно внедряет эту практику у себя в блоге:

Оптимизация под голосовой поиск
Голосовой поиск – еще один важный тренд в digital. Для примера посмотрим на статистику:
- 41 % взрослых пользователей сети совершает по крайней мере один голосовой запрос.
- Количество голосовых запросов в «Гугле» с 2008 года увеличилось в 35 раз.
- 20 % всех поисковых запросов на мобильных устройствах составляют голосовые.
Зная все это, пора начинать оптимизировать свой контент под голосовой поиск.
Как оптимизировать сайт под голосовой поиск
В прошлом году Backlinko провели огромное исследование, проанализировав 10 тысяч результатов поиска Google Home.
По их данным, чтобы обойти конкурентов, нужно знать несколько нюансов:
- Контент должен высоко ранжироваться в поиске. Желательно в топ-3. Было обнаружено, что «Гугл» обычно берет ответ на голосовой запрос со страниц на первых трех позициях выдачи.
- Нужно включить в текст сам вопрос. Обычно поисковик выбирает страницу, которая содержит и ответ, и вопрос. Именно поэтому разделы FAQ подходят для голосового поиска лучше всего.
- Попадание в быстрые ответы дает больше шансов на успех в голосовом поиске. Данные показывают, что 4 из 10 ответов на голосовые запросы берутся из расширенных сниппетов.
А вот на этих самых сниппетах остановимся подробнее.
Оптимизация для блоков быстрых ответов (расширенных сниппетов)
Согласно исследованию SEMrush, 11,52 % всех результатов поиска имеют блок быстрых ответов. И да, этот блок «крадет» кучу кликов у сайта на первой позиции в выдаче. Теперь вопрос: как в него попасть? Отвечаем:
- Ищите возможности для попадания в расширенный сниппет.
Сперва нужно найти ключевые фразы, по которым сайт уже показывается в выдаче и которые имеют расширенный сниппет.
Почему важно сосредоточиться на ключевиках, по которым вы уже ранжируетесь? 99,58 % быстрых ответов берутся с сайтов на первой странице выдачи. Если вы на эту страницу не попали, шансов появиться в расширенном сниппете у вас ноль.
Посмотреть фразы, по которым вы уже участвуете в поиске, можно, например, в панели Google Search Console.
- Добавьте «приманку для сниппета» на страницу.
«Приманка для сниппета» – это блок контента объемом в 40–60 слов, созданный специально для быстрых ответов. Почему именно столько слов? Потому что SEMrush проанализировал 7 миллионов расширенных сниппетов и обнаружил, что большинство из них имеют примерно такой объем.
К примеру, Брайан Дин добавил такие блоки для каждой статьи в своей библиотеке по SEO:

И это помогло ему попасть в блок с быстрыми ответами по многим терминам:

HubSpot идет еще дальше и добавляет в свои статьи небольшие контейнеры, похожие на блок быстрых ответов Google:

- Преобразуйте контент под другие типы расширенных сниппетов.
Приманка для сниппета работает лучше всего для ответов в виде параграфа – вот таких:

И хотя такие блоки составляют 81,9 % всех расширенных сниппетов, есть также другие – в виде списка и таблицы.
Если вы хотите попасть в блок со списком, используйте заголовки h3 и h4 для каждого пункта. Google «вытащит» все подзаголовки из текста и включит их в быстрые ответы.
Если вы хотите попасть в блок с таблицей, нужно будет (удивительно) создать таблицу, из которой поисковик будет брать информацию. Пример отображения таблицы в выдаче:

А вот как выглядит таблица на сайте, с которого она взята:
 Как сделать расширенный сниппет: подробное руководство для чайников
Как сделать расширенный сниппет: подробное руководство для чайников
И это подводит нас к следующей теме…
Понимание интента поисковых запросов
Поисковый интент был важной темой в мире SEO в 2019 году. И у этого веские причины: контент, который не удовлетворяет потребность пользователя, просто не будет попадать в выдачу. Так как «Гугл» непрестанно работает над тем, чтобы давать пользователям как можно более точные ответы на их запросы, создание контента, полностью отвечающего потребности юзера, должно быть важнейшим пунктом при разработке digital-стратегии в 2020-м году.
Определите, какие цели скрываются под ключевыми словами
Каждое ключевое слово подразумевает какое-то намерение пользователя. Возможно, он хочет просто посмотреть, а может быть – купить. Или вообще сравнивает товары между собой. И чем точнее ваш контент будет совпадать с намерением человека, тем выше он будет ранжироваться. Поэтому первый шаг – определение интента запроса.
Иногда он понятен по самой фразе:

Но не всегда все так просто. Для большинства ключевых слов сами результаты поиска расскажут то, что нужно знать об интенте запроса. В качестве примера возьмем фразу «соевое молоко». Тот, кто набирает эту фразу в поисковике, либо хочет его купить, либо просто узнать о нем подробнее.
Если посмотреть на выдачу по этому запросу, становится понятно, что «Гугл» считает запрос некоммерческим и выдает по нему в основном информационные статьи.
 Главная проблема семантики, которая мешает поисковому продвижению
Главная проблема семантики, которая мешает поисковому продвижению
Создавайте контент, который 1 в 1 совпадает с пользовательским интентом
Когда намерения и потребности юзера определены, самое время создавать контент, который в точности им отвечает. То есть вы должны дать то самое, что надеется увидеть человек.
Вернемся к примерам Брайана Дина. Когда он анализировал выдачу по запросу «Как набрать подписчиков на YouTube» (How to get YouTube subscribers), то заметил, что по большей части там списки:

Несмотря на то, что запрос содержал слово «как» (how to), Брайан не стал делать пошаговый гайд, а оформил статью в виде списка. И по причине того, что это оказалось как раз тем, что нужно было людям, в итоге страница попала в топ-3 по этому ключу (список даже отображается в быстрых ответах).

Оптимизируйте свой старый контент под поисковый интент
Оптимизация под интент пользователя применима не только к новому контенту. Можно переворошить старые статьи и подогнать их под реальные потребности пользователей.
Когда-то на сайте Backlinko был кейс по увеличению трафика и шеров в соцсетях с помощью инфографики. Он хорошо ранжировался в «Гугл» по запросу «SEO campaign». Но когда поисковик стал лучше понимать, что именно нужно пользователю, позиции поста по запросу начали падать. Это логично: люди, которые вводят запрос «SEO campaign», вряд ли хотят видеть кейс какого-то парня – им нужен пошаговый план. Поэтому статью переписали заново под новые цели.

В итоге посещаемость страницы через поиск выросла на 57,98 %:
 50 самых трафиковых статей «Текстерры» за 2019 год
50 самых трафиковых статей «Текстерры» за 2019 год
Борьба со снижающимся CTR
Уже всем понятно, что кликабельность в органической выдаче снизилась. Причем намного. Одно из исследований показало, что количество органических кликов в мобильном поиске уменьшилось на 41,4 % с 2015 года. Почему так происходит, тоже понятно: органическая выдача наполняется различными блоками с быстрыми ответами, рекламой, каруселями, секциями с похожими запросами и т. д.
Цензура, черные списки, дезинформация и отрицание всего этого – TV? Google!Теперь, чтобы выделяться в поиске, нужно буквально кричать: «Кликни сюда!» Иначе ваш сайт проигнорируют. Ранее в этом году в блоге Backlinko опубликовали результаты масштабного исследования CTR в органике. На его основе Брайан Дин приводит несколько рекомендаций для увеличения CTR:
- Добавьте ключ в URL страницы. Одно из самых интересных открытий – URL, содержащие ключевые слова, получают больше кликов.
- Действуйте на эмоции (но не перебарщивайте). Эмоциональные тайтлы имеют относительно высокий CTR. Однако также оказалось, что использование power words («бесплатно», «быстро», «скидка» и т. д.) в заголовках снижает количество кликов вплоть до 14 %. Похоже, пользователи «Гугла» желают нажать на что-то стоящее, но если заголовок граничит с территорией кликбейта, они предпочтут что-то другое.
- Прописывайте дескрипшены для каждой страницы. Дело всего двух минут, а прирост CTR благодаря хорошим мета-описаниям может достигать 6 %.
Обратные ссылки все еще имеют ключевое значение
Несмотря на то, что до этого было перечислено много разных трендов SEO, в 2020-м решающую роль по-прежнему будут играть контент и ссылки. Без хорошего контента ссылок не будет. А без линкбилдинга вы не доберетесь до первой страницы выдачи. А если вы не на первой странице, нет смысла рассчитывать на голосовой поиск, расширенные сниппеты и мощь мета-тегов.
Вернемся к ссылкам – Google недавно заявил о том, что ссылки все еще играют ключевую роль в их алгоритмах:

Кроме того, исследование Perficient Digital показало, что ссылки имеют практически такую же важность, как в 2016-м.

Вывод: качественный контент и ссылки все еще должны быть основой стратегии продвижения в Google. Как только справитесь с этим, можете переходить к работе над тем, что описано выше.
Факторы ранжирования в «Яндексе» и Google: результаты исследования 2019Бонус: Короткие советы по SEO в 2020
Здесь описано несколько простых тактик, которые хорошо работают сейчас и должны еще лучше работать в будущем году.
Публикуйте рисерч-контент
Блогеры и журналисты любят данные. Если вы сможете «подцепить» их статистикой, опросами или отраслевыми исследованиями, они с большой охотой поставят на вас ссылку.
К примеру, в 2019 году Backlinko опубликовали 5 разных исследований. Эти статьи принесли 2 243 обратных ссылок, 17 199 шеров и 202 345 000 посетителей. Главный недостаток метода – такой контент требует много ресурсов. Проводить исследования гораздо сложнее, чем писать гайды или кейсы. Но если все делать правильно, затраты окупятся с лихвой.
Создавайте визуальный контент
Как и видео, визуальный контент постепенно завоевывает интернет. Недавний опрос показал, что графику в контент-маркетинге используют 87,5 % маркетологов. А доля специалистов, задействующих изображения в более чем 90 % создаваемого контента, выросла почти до 60 %.

Благодаря таким соцсетям как Pinterest и Instagram, объем визуального контента в будущем будет только расти.
Как воспользоваться этим? Создавать больше картинок. Особенно таких, которые помогают понять какой-то сложный процесс. Это могут быть различные вариации инфографики. При этом важно не забывать о возможности легкого встраивания файла в чужой контент с активной ссылкой на источник.
Гайд по созданию визуального контента: инструменты и практикаПоощряйте комментирование и развивайте сообщество
Помогают ли комментарии в ранжировании? Есть ощущение, что да. По крайней мере, сам представитель «Гугла» в своем «Твиттере» обмолвился, что комьюнити на сайте (например, комментарии блога) могут сильно помочь в ранжировании.

Поисковик хочет видеть, что у вашего сайта активная аудитория, и, возможно, в следующем году они будут обращать на это больше внимания.
«Зарабатывайте» обратные ссылки в качестве гостя подкастов
Подкасты – очень популярный способ получения обратных ссылок. Это как гостевой постинг, но без лишних телодвижений: просто приходите, делитесь опытом и получаете заветную ссылку.

Популярность подкастов растет как на дрожжах. 90 % американцев слушают по крайней мере один подкаст каждый месяц (что на 26 % больше, чем в прошлом году). Велика вероятность, что в 2020-м будет еще больше возможностей получить ссылку с помощью подкаста.
В России – второе рождение подкастов: аудитория достигла 1 млнИзбавляйтесь от «зомби-страниц»
Это одна из немногих техник в SEO, которая, кажется, будет работать всегда. На каждом сайте есть бесполезные страницы с нулевой ценностью («зомби-страницы»). Например:
- Устаревшие посты в блоге.
- Страницы категорий, тегов, архивов (WordPress).
- Дублированный контент и т. д.
Небольшое количество таких страниц – это нормально. Но когда у вас их сотни, это может негативно сказаться на SEO.
Джо Робинсон, руководитель агентства Kazu, однажды заметил, что у одного из его клиентов на сайте 76 небольших статей низкого качества. Он объединил некоторые из них в глубоко проработанные руководства, а остальные удалил. Это привело к тому, что поисковый трафик клиента за месяц увеличился на 16,23 %.

Трафик продолжил расти после удаления «Гуглом» плохих страниц из индекса.

Джо не единственный в этом деле. Примечателен также кейс Алана Бойда. Его клиент – туристическая компания. Он обнаружил, что на сайте 50 страниц с услугами, которые, по сути, предлагают одно и то же. Было решено объединить их в 4 основные категории.

Одна эта мера позволила увеличить посещаемость на 36,9 %:

Хотите еще пример? Барт, руководитель Readz, любил писать тексты в блог из принципа «чтоб было». В результате на сайте скопилась куча статей низкого качества. После того как он удалил 45 таких страниц в этом году, трафик сперва просел, а затем начал быстро расти – до 32 %.

Это были все тренды и фишки, о которых мы хотели вам рассказать. Возможно, у вас есть что добавить к сказанному. Делитесь в комментариях своими соображениями и мыслями по поводу того, на что делать упор в SEO. Что вы считаете самым важным из перечисленного?
Еще в TexTerra уверены, что комплексное продвижение также останется трендом в 2020. И актуальность этого подхода будет только расти.
seo-trendy-ozhidaniya-nadezhdy-i-rukovodstvo-k-deystviyu