15 полезнейших сайтов для любителей рисовать
Каждому художнику, будь он новичком или профессионалом, нужно где-нибудь находить новые знания. Поэтому мы решили сделать для вас свеженькую подборку различных полезных ресурсов. Если вдруг закончились идеи, исчерпалось вдохновение, не хватает опыта в рисовании – вам сюда!
Очень экзотический ресурс с уроками рисования от гуаши до фломастеров, от портретов до манги и аниме. Также есть видеоуроки. Зацените!

Тут нет рисунков, тут одни фотографии. В чем соль? Этот сайт художника Скотта Итона заполнен разными подборками снимков человеческой фигуры в движении, где хорошо видна работа мышц. Сейчас в архиве сайта около 30 тыс. фотографий. Выбирайте и срисовывайте!

Похожий на предыдущий сайт с модельками, одетыми только в мышцы, можете крутить их в разные стороны.

Простейший сайт с самыми разными статьями и уроками о рисовании акрилом, маслом, карандашом, акрилом. Перспектива, композиция, цвет – все-все здесь.

Этот ресурс построен на видеоуроках о рисовании портретов и пейзажей разными техниками. Так что вы сможете наблюдать весь процесс и останавливать на самых сложных и интересных моментах. Кстати, здесь море другой информации о психологии, медицине и прочем.

Это сайт Ивана Смирнова – концепт-художника Allods team — ведущей российской студии, создавшей «Аллоды Онлайн», первую отечественную MMORPG мирового уровня.
Уроки построены в программах Adobe Photoshop и Autodesk Maya. Автор творит с использованием планшета Wacom Intuos3 A4.
Художник, иллюстратор и дизайнер из Милана Марчелло Баренги показывает, как он рисует свои гиперреалистичные картины.

Авторский сайт Ксении Дмитриевой. Тут вы научитесь рисовать аниме: от самых мелких деталей до целого образа.

Если вам нужны практические советы из личного опыта художников, оценка вашего творчества, то вам на этот арт-форум.

Этот ресурс полностью посвящен комиксам, их разработке и рисованию.

Тут виртуальная тусовка 2D- и 3D-художников. Они пишут статьи, выкладывают видеоуроки, делятся опытом, как они преодолели тот или иной художественный барьер в графических редакторах.

Видеоуроки рисования карандашом и тушью.

Ресурс объясняет, как правильно подобрать кисть для акварели, дает основы композиции и вообще много пишет о технике акварельной живописи.

Здесь собрано огромное количество уроков по рисованию практически во всех жанрах — от академической живописи до комиксов.

Уроки рисования в фотошопе – это то, чему посвящен этот ресурс. Цветочки, люди, животные – все, что захотите.

Превью: Depositphotos
Смотрите также:
Основы рисования: 10 лучших учебников для художника
20 отличных сайтов для обучения рисованию
Основы рисования: техника рисования карандашом
20 сайтов для вдохновения


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
Присоединяйтесь к нам в Facebook и ВКонтакте
Самый простой способ разбудить свое воображение и заставить мозг генерировать новые идеи — посмотреть на лучшие образцы художественного и дизайнерского творчества других людей.
AdMe.ru подготовил подборку необычных мест, где можно поймать вдохновение. Все эти сайты имеют узкоспециальную направленность и рассказывают о неожиданных источниках для идей.

Пользователи добавляют на сайт свои творения — фотографии, арт, постеры — и помещают их в тематические коллекции, делясь с другими.

Ресурс, посвященный фотографии. Целые галереи работ для новых творческих идей.

Бесчисленное множество замысловатых рисунков, которые можно рассматривать бесконечно.

Одна из главных социальных сетей для дизайнеров, где они делятся своими проектами и подробностями их воплощения.

Примеры красивого и в то же время утилитарного дизайна упаковки. Сайт об искусстве представления продукта потребителям.

Подборки логотипов, иллюстраций, визиток, постеров, упаковки, архитектурных решений, разворотов журналов и книг.

Ресурс посвящен веб-дизайну. Здесь вы найдете интересные и красивые решения для разработки дизайна сайта.
Рисованные дизайны сайтов (60+ красивых оригинальных примеров)
Большинство веб-дизайнеров начинали свой творческий профессиональный путь с помощью обычного карандаша и бумаги, изучая разные упражнения для рисования до того как заняться Photoshop’ом. Многие все еще применяют эти навыки в компьютерной графике — процесс создания макетов онлайн-проектов, как правило, начинается с эскизов и набросков от руки. Кроме того, частенько можно наблюдать использование ярких иллюстраций и рисунков в дизайне сайтов.
Без сомнения подобные веб-решения — одни из наиболее интересных, т.к. они хорошо передают индивидуальный стиль автора. Некоторые из работ вы уже могли видеть в подборке 60+ красочных дизайнов, однако не все из них имеют «рисованные элементы». А вот варианты из текущей статьи наоборот — только из них и состоят.
Внимание! В самом конце найдете парочку шаблонов по теме. Также советуем глянуть подборку лучших портфолио иллюстраторов — их сайты визуально проще, но представленные там работы весьма хороши.
Festivefolks
Miki Mottes
Guardian Kingdoms
Natrashka
Cheese Please Game
Meomi
Jordy Alblas
School Dismissal Solution
Handmade Interactive
Pitch
BrandIT
DigitDuel
Product Strategy Means Saying No
Mball
Yipori
Hound Studio
SrBurns
Firewatch Game
Sweet Magnolia Gelato
Packlane
Octonauts
Evoenergy UK Energy Consumption Guide
LofloRecords
Carbonmade
TDock
Wandesign
Animalmade
Airtable
Этот рисованный веб-дизайн вы могли видеть в заметке про то как сделать идеальный лендинг пейдж. Подобные иллюстрации сейчас в тренде.
Kick My Habits
Zervice
Nasa Prospect
Mailboxing
Demain J’arrete
Dean Oakley
Future Living
Digital Profile
Danielsitek
Lighthouse Brewing
Pixity Land
Reverend Danger
Profleet
MailBakery
Proudand Punch
Bully Entertainment
Michelle Lana
Scarygirl
Jesus Rodriguez Velasco
Roll Park
Alex Hallatt
Carol Rivello
Kinetic V5
Ryan Quincy
Fritula
Внимание! Это уже третья редакция данной публикации, появившейся в блоге 7лет назад. С тех пор подборка успела несколько раз устареть, поэтому приходится время от времени ее обновлять. Увы, некая часть проектов из начального списка были закрыты, но лучшие реализации макетов с рисованным веб-дизайном мы все же решили сохранить — возможно, вы также сможете ими вдохновиться.
Denise Chandler
Guga Fit
WOW Toys
Xbox Gift Card
Yep!
Moshi Monsters
Douglas Menezes
Шаблоны рисованных сайтов
Как и обещали, немного готовых премиальных тем из данной сферы. Все они подходят для системы Вордпресс и легко устанавливаются.
Art Deco
NoLimitz
Connecty
DJ Beatmix
Nektop
В качестве итогов заметим, что со временем часть проектов сменила дизайн сайта с рисунками на другие. Это, в принципе, логично, т.к. тренды оформления веб-ресурсов постоянно меняются. Для некоторых из них мы оставили старые картинки дабы вы могли видеть какие иллюстрации и приемы они использовали ранее. То же самое касается ресурсов, прекративших свое существование — скриншоты лучших из них сохранили в статье поближе к ее финалу.
P.S. Постовые. Недавно опубликовали акварельные кисти для photoshop — они пригодится для создания подобных работ. Сделаем заработок в интернете для всех доступным.
90 сервисов, где брать картинки для сайта бесплатно — Секреты разработки сайтов
Каждый веб разработчик знает, что основу любого контента составляют картинки. Читать статью без картинки сможет далеко не каждый посетитель и конечно картинки в статьях делают вид более интересным, добавляют красочность. Но, чтобы использовать картинки надо быть уверенным, что они соответствуют лицензии, которая позволяет их использовать. Поэтому в этой статье мы сначала изучим какие бывают виды лицензий, а затем решим главный вопрос – где брать картинки для сайта и быть уверенными, что вы не нарушаете авторское право.
Виды основных лицензий на использование изображений
Public Domain – эта лицензия применяется на изображения, у которых уже закончились авторские права, или изображения, которые изначально были заявлены авторами как возможные к свободному использованию. Если изображение или фотография имеет этот вид лицензии, то вы можете смело их использовать на своих проектах.
Creative Commons – предполагает не один вид, хотя это одна лицензия, а 6 видов использования изображения по этой лицензии. Если вы видите изображение с такой лицензией то использовать можете на сайтах свободно только две и то с указанием автора:
CC Attribution (сокращенно CC-BY)
CC Attribution — Share Alike (CC-BY-SA)
Royalty-Free – эта лицензия на изображение предполагает, что после покупки вы можете использовать изображение неограниченное количество раз на своём проекте. Можно перевести её как “Покупка для неограниченного использования”.
Rights-Managed – этот вид лицензии уже предполагает ограничение количества использования изображения после покупки. Купили на 5 раз, только 5 раз можете использовать.
Кстати для сведения – если вы на своём сайте разместили любой вид рекламы, даже просто рекламную статью, не говоря о баннерах, тизерах и прочем, то использование изображения является коммерческим. Следует это помнить.
Где брать бесплатные изображения для сайта
Если вы прочитали предыдущую часть статьи, то смогли понять, что самая лучшая лицензия это Public Domain. А вот где брать такие фотографии мы и напишем ниже.
1. Где брать изображения с лицензией Public Domain
Pixabay.com – наверно самый лучший вариант для подбора фотографии, здесь их много, выбор очень красивых фотографий большой, а главное они все идут по бесплатной лицензии.
http://search.creativecommons.org/ – это возможность поиска по разным сайтам с графикой с выделением именно лицензии Creative Commons.
http://epicva.com/ – сайт с бесплатными изображениями, их здесь немного, но тем не менее красивые.
https://unsplash.com/ – Также сайта с бесплатными изображениями
http://publicdomainarchive.com/ – еще один полезный сайт с картинками для свободного использования.
http://thestocks.im/ – очень интересный вариант поиска картинок, этот сайт агрегатирует сайты с бесплатными фотографиями.
http://www.gratisography.com/ – фотограф Райан МакГуайр сделал сайт, на котором предлагает свои фотографии всем желающим бесплатно. Много стильных и винтажных.
http://imaggeo.egu.eu/ – на этом ресурсе хороший выбор изображений природы.
Если вам не хватило то вы можете поискать для себя еще сайты с бесплатными изображениями, введя вот такие запросы:
“creative commons cc0” picture sources
“creative commons cc0” image sources
“public domain” photos
“public domain” pictures
“no known copyright restrictions” photos
“no known copyright restrictions” pictures
И дополнительно для вас ещё набор 75 сервисов, которые могут вам пригодиться при работе с изображениями.
- Dreamstime — отдельный раздел с бесплатным контентом, который достаточно часто обновляется. Для использования требуется регистрация.
- Free Digital Photos — большая база, разбитая по категориям. Все изображения можно использовать для образовательных, личных или предпринимательских целей.
- Free Images — большая галерея из более чем 35 тысяч снимков, разбитых по категориям и доступных для тематического поиска. Для скачивания понадобится авторизация.
- Free Range Stock — база бесплатных высококачественных фотографий. Пользоваться ей можно только после регистрации и входа на сайт под своим логином и паролем.
- Free Photos Bank — хорошая коллекция бесплатных фото, доступных для скачивания без регистрации. Все снимки разбиты на ряд категорий, можно проводить поиск по тематикам и ключевым словам.

- IM Free — коллекция графики и фотоснимков, взятых из открытых легальных источников, доступных в том числе и для коммерческого использования. Поддерживает поиск по ключевым словам.
- Morguefile — подборка фотоснимков разных фотографов, которые можно использовать для личных веб-проектов. Нужны регистрация на сайте и указание авторства в подписи к используемым снимкам.
- Pixabay — база бесплатных фотографий, не защищенных авторским правом и распространяемых по лицензии Creative Commons.
- Public Domain Pictures — репозиторий бесплатных фотоснимков от авторов-любителей. Для использования понадобится быстрая регистрация. Для скачивания крупных изображений надо завести платный аккаунт.
- Stockvault — фотосток для фотографов и дизайнеров, который позволяет публиковать свои работы и использовать чужие снимки для личных и некоммерческих целей. Регистрация здесь не нужна.
- Rgbstock — бесплатный стоковый сайт для фотографов и авторов графических работ с обязательной регистрацией в один клик и хорошей подборкой предлагаемых материалов.
- Ancestry Images — бесплатный архив исторических принтов, карт и старых фото из географических экспедиций и архивов фотокорреспондентов.

- BigFoto — галерея фотографий без платы за использование любительских снимков. Есть каталогизация по географическому признаку.
- Gratisography — бесплатная коллекция высококачественных снимков для персонального и коммерческого применения. Подборка пополняется еженедельно, а скачивать можно в один клик.
- Death to the Stock Photo — бесплатные фото в высоком разрешении, которые можно получать ежемесячно на свой адрес электронной почты.
- FreeMediaGoo — бесплатное медиахранилище для фотографий, которые можно использовать в разных медиапроектах. Есть каталогизация и поиск по ключевым словам.
- Hubspot — маркетинговая платформа, которая помимо основных услуг предлагает еще и пакеты бесплатных фото для подписчиков, которые оставят свои контактные данные и адрес электронной почты.
- iStock — ресурс, который каждую неделю выкладывает подборку бесплатных фото, но для получения доступа к нему понадобится регистрация.

- Little Visuals — проект, который отправляет 7 высококачественных снимков на указанный при регистрации email каждые 7 дней. Подборка может быть самой разной: от индустриальных городов до идиллических пейзажей.
- New Old Stock — онлайн-подборка винтажных фото из публично доступных архивов, на которые не распространяются ограничения по авторским правам.
- PicJumbo — бесплатное фото здесь можно скачать без регистрации на сайте. Есть подборка категорий, поиска по ресурсу нет.
- Pickupimage — большая онлайн-коллекция бесплатных стоковых фото, в основном о природе или пейзажах, которые можно копировать и распространять даже в коммерческих целях. Регистрация не обязательна.
- Superfamous — сайт голландского дизайнера, все подборки материалов здесь публикуются на основе лицензии Creative Commons Attribution 3.0. Согласно условиям этой лицензии, использовать фото можно только при указании ссылки на автора фотографии.
- Unsplash — сайт предлагает пользователям десяток бесплатных качественных фотографий каждые 10 дней.
- Can We Image — проект обеспечивает поиск и отображение результатов из базы Wikimedia Commons. Все найденные ссылки ведут напрямую на исходные страницы с авторским контентом.
- Compfight — движок для поиска изображений из Flickr. Используется Flickr API и набор поисковых параметров.
- Creative Commons Search — сайт для поиска изображений по лицензии Creative Commons, поддерживает интеграцию с Flickr and Google и поиск по специальным параметрам.
- Foter — поисковый инструмент для Flickr, при помощи которого можно быстро выбрать изображения с интересующими параметрами лицензирования.
- Google Advanced Image Search — расширенный поиск по изображениям, размещенным на разных сайтах. Используются поисковые возможности Google.
- Every Stock Photo — поисковик для бесплатных фото, который работает сразу со многими источниками и позволяет выбрать тот или иной вид лицензий.
- Image Finder — поисковик для фотографий с лицензией Creative Commons на основе популярного фотохостинга Flickr, использует фильтрацию по коммерческим и некоммерческим лицензиям.
- PhotoPin — еще один поисковик для снимков с лицензией Creative Commons на основе Flickr.
- StockPhotos.io — профессиональное сообщество фотографов с 25 тысячами снимков.
- TinEye — поисковик для фото, при помощи которого можно отследить источник изображения, тип использования, есть ли модифицированные версии фотографии или версии с более высоким разрешением.
- Canva — инструмент для подготовки новых иллюстраций для блогов на основе уже существующих готовых графики и снимков.
- Getty Images — ресурс, при помощи которого можно встраивать фотоснимки и графику в сторонние сайты без скачивания на свой компьютер с указанием авторских прав и первоисточника.
- The Stocks — агрегатор бесплатных фотографий со всей сети. Все снимки разбиты по категориям — в соответствии с тем, из каких источников они взяты.
- Pexels — бесплатный стоковый сервис, где можно найти фотографии на различные темы.
- All the Free Stock — еще один агрегатор, собирающий снимки бесплатных стоковых сервисов.
- Designers Pics — сайт, собирающий бесплатные фотографии в высоком разрешении. Есть общая лента обновлений и отдельный раздел, где снимки разбиты по категориям.
- Splashbase — сервис, специализирующийся не только на бесплатных фотографиях, но и на видеороликах.
- Startup Stock Photos — сборник бесплатных стоковых фотографий, предназначенный специально для стартаперов, — в основном здесь можно найти снимки на корпоративную и бизнес-тематику.
- Jay Mantri — бесплатные снимки в высоком качестве от фотографа Джея Мантри.
- Moveast — галерея бесплатных изображений от португальского фотографа, «решившего, что все его снимки должны быть бесплатными».
- Travel Coffee Book — фотосток для снимков из путешествий. Любой пользователь может скачать фотографии или загрузить собственные снимки.
- Jeshoots — еще один сайт, на котором собраны снимки от одного фотографа — 23-летнего Яна Васека. Васек детально снимает в основном гаджеты, процесс приготовления еды, посуду, цветы и так далее.
- Picography — сервис бесплатных фотографий в высоком разрешении от студии Hidden Depth.
- Magdeleine — каждый день редакция сайта вручную отбирает несколько бесплатных фотографий из других фотостоков или личных сайтов фотографов, одна из которых попадает на главную страницу.
- Snapographic — сборник бесплатных фотографий для коммерческого и персонального использования.
- Splitshire — коллекция бесплатных стоковых фотографий на различную тематику.
- Life of Pix — база сайта обновляется кажду неделю. Бесплатные фотографии в высоком разрешении администрация отбирает вручную.
- Public Domain Archive — бесплатный фотосток, где можно скачать снимки в высоком разрешении.
- Cupcake — личный сайт фотографа Йонаса Нильссона Ли. Все снимки на нем можно использовать бесплатно.
- The Pattern Library — сервис, на котором собрана коллекция бесплатных изображений-«паттернов». Их можно использовать в качестве фонов для сайта или для других целей.
- Getrefe — сам по себе сервис Getrefe не является бесплатным стоковым сайтом, но на нем есть раздел с бесплатными фотографиями. Проект делает акцент на снимках, которые сделаны «в реальной жизни» и выглядят естественно.
- ISO Republic — галерея бесплатных снимков, разбитых по категориям — «Архитектура», «Urban», «Природа», «Люди», «Текстуры» и «Разное».
- Stockpic — каждые две недели команда сервиса рассылает подписчикам по 10 новых бесплатных фотографий в высоком разрешении. На сайте можно посмотреть все фотографии из базы проекта.
- Kaboompics — еще один полностью бесплатный фотосервис.
- Function — дизайн-блог, где можно найти ссылки на бесплатные фотографии на других ресурсах или скачать коллекции снимков.
- Stock Up — сервис бесплатных стоковых фотографий с удобным поиском.
- Paul Jarvis — сайт непрофессионального фотографа Пола Джарвиса, на котором можно бесплатно скачать архив из 20 его лучших снимков в высоком разрешении.
- Lock & Stock Photos — сервис, на котором размещает свои снимки фотограф и SMM-специалист Эй-Джей Монпети. Все изображения можно скачать и использовать бесплатно.
- Raumrot — бесплатный стоковый сервис изображений для коммерческого использования, в базе которого сейчас находится 639 фотографий.
- MTT — сайт фотографа Джеффли Беттса. Все изображения можно скачать бесплатно. В основном Беттс снимает цветы, городские и природные виды и гаджеты.
Рисованные веб-сайты для вашего вдохновения
При правильном вдохновении человек может добиться невероятных высот. Вашему вниманию представляются рисованные веб-сайты для вдохновения. Рисованные эскизы всегда пользовались популярностью из-за их великолепия, неповторимости и визуальной привлекательности. Оцените данные примеры. Мы будем рады услышать ваше мнение в комментариях. Как вы считаете, есть ли будущее у подобных сайтов, ведь тенденция по популярности подобных сайтов за последние два года идет к увеличению?
Bootb Creatividad
Maluquinha Festas
Think Brownstone
Zenzero
Our Wildlife Garden
Snailbird
Sarahhyland
Buymeasoda
Foto Marcol Art
Racket
Clever Craft
Candc Coffee
Teresawalsh
Eldodo
Ygrin
Made by Mike
Le Carnet Ordinaire
Twodesigners
MS U Pejska a Kocicky
Design Portfolio
Studio Img. Not Conventional Style
Esteban Munoz
Mobious
Kevadamson Design
Hugsformonsters
Great-Design
Oink
Biola
Deborahcavenaugh
Coo Coo Core
Kutztown
Tfreak
Robbin Waldemar
Personal Portfolio
Studio Design
Автор — Jameel Khan.
Перевод — Дежурка.
Читайте также:
- 25 отзывчивых фреймворков
- 20 примеров «детского веб-дизайна»
- Лучшие примеры веб-дизайна
- Лучшие темы Drupal.
как нарисовать сайт на бумаге — статьи на Skillbox
Скетч сайта — это быстро нарисованный план страницы. Он нужен для того, чтобы понять, как сайт будет работать и где будут расположены основные элементы.
Такой рисунок помогает заранее узнать, какие трудности появятся при проектировании сайта. Черновик можно нарисовать сразу на встрече с заказчиком и согласовать расположение главных блоков. Потому что скетч легко перерисовать и внести в него правки. Это простой рисунок, а не готовый макет.
Работа со структурой сайта на первых этапах поможет избежать вопросов и лишних правок уже после того, как дизайнер сделает финальный вариант в графическом редакторе.

А еще схематичный рисунок страницы поможет дизайнеру ничего не забыть при создании готового макета. Скетч напомнит, как расположены все блоки и что еще нужно добавить на сайт.
Скетч сайта — это в первую очередь рисунок, а не строгая схема. А для создания рисунков нужны удобные инструменты. Конечно, можно пользоваться любыми подручными средствами: простыми карандашами, ручками, рисовать в тетради.
Однако дизайнеры выбирают листы формата А4, специальные блокноты для скетчинга и тетради для прототипирования, а наброски делают с помощью гелевых ручек и маркеров с тонким стержнем.

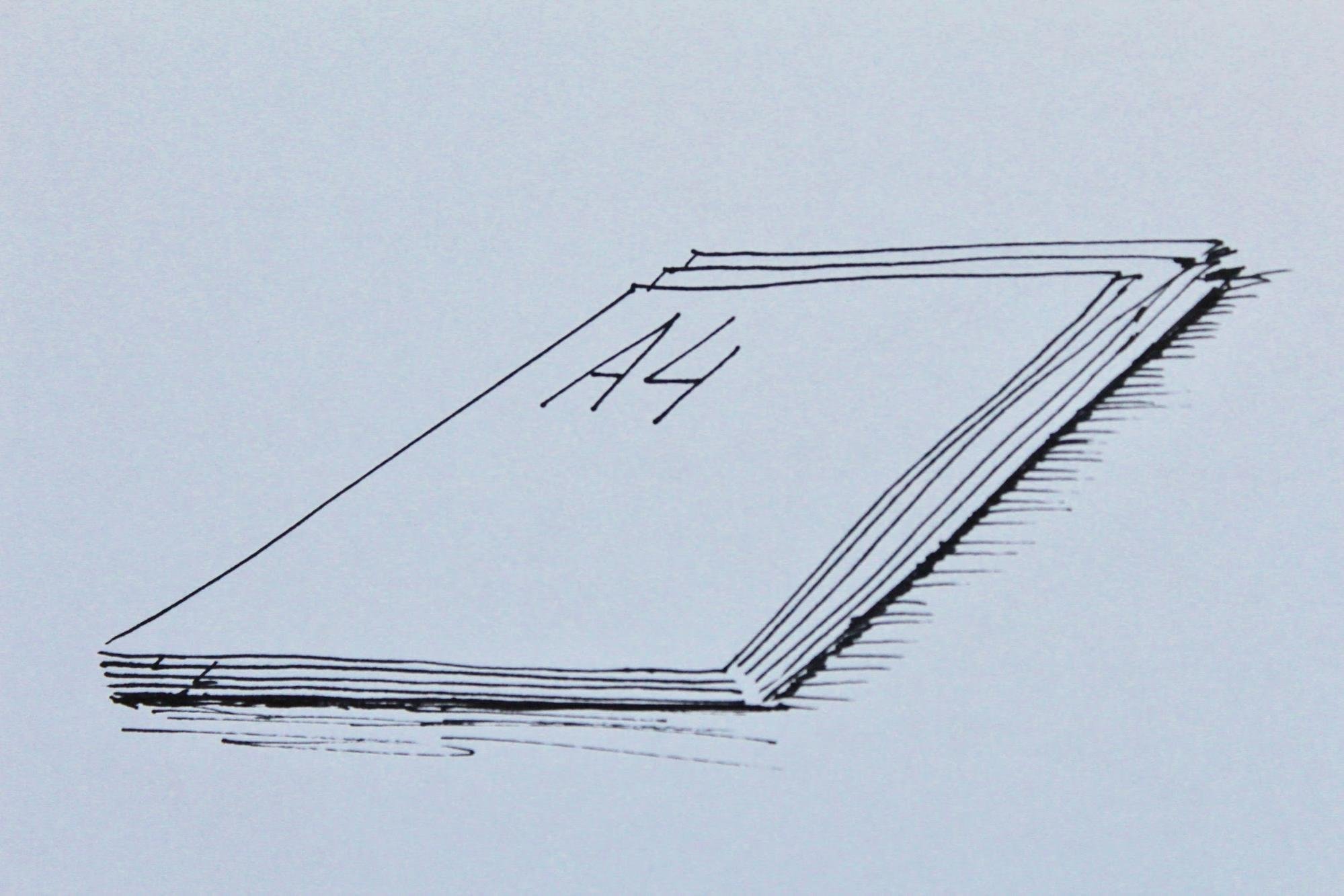
Для скетчинга подойдут обычные листы формата А4. Но они не должны быть слишком тонкими. Тонкие листы просвечивают и на них неудобно рисовать маркерами.
На листе А4 можно разместить несколько экранов веб-страницы и написать комментарии для каждой. А чтобы презентовать структуру сайта нескольким людям, можно нарисовать ее на большом листе формата А3.

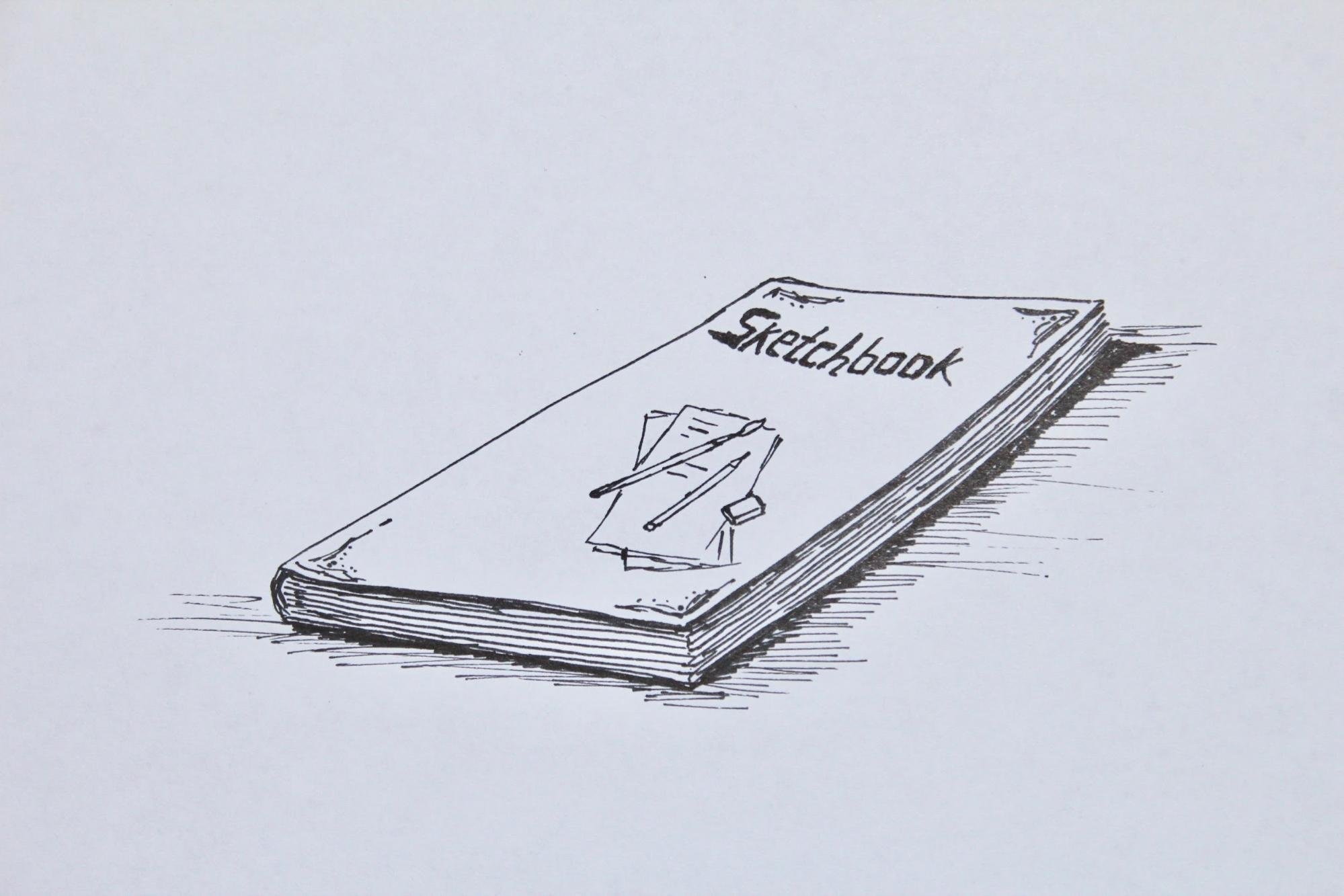
Скетчбуки — небольшие блокноты с плотными листами. Обычно их используют художники для набросков и быстрых зарисовок. Скетчбук идеально подойдет для того, чтобы рисовать сайты и оставлять комментарии.
Так как скетчбук встречается в небольшом формате, его удобно брать с собой и делать наброски в свободное время.

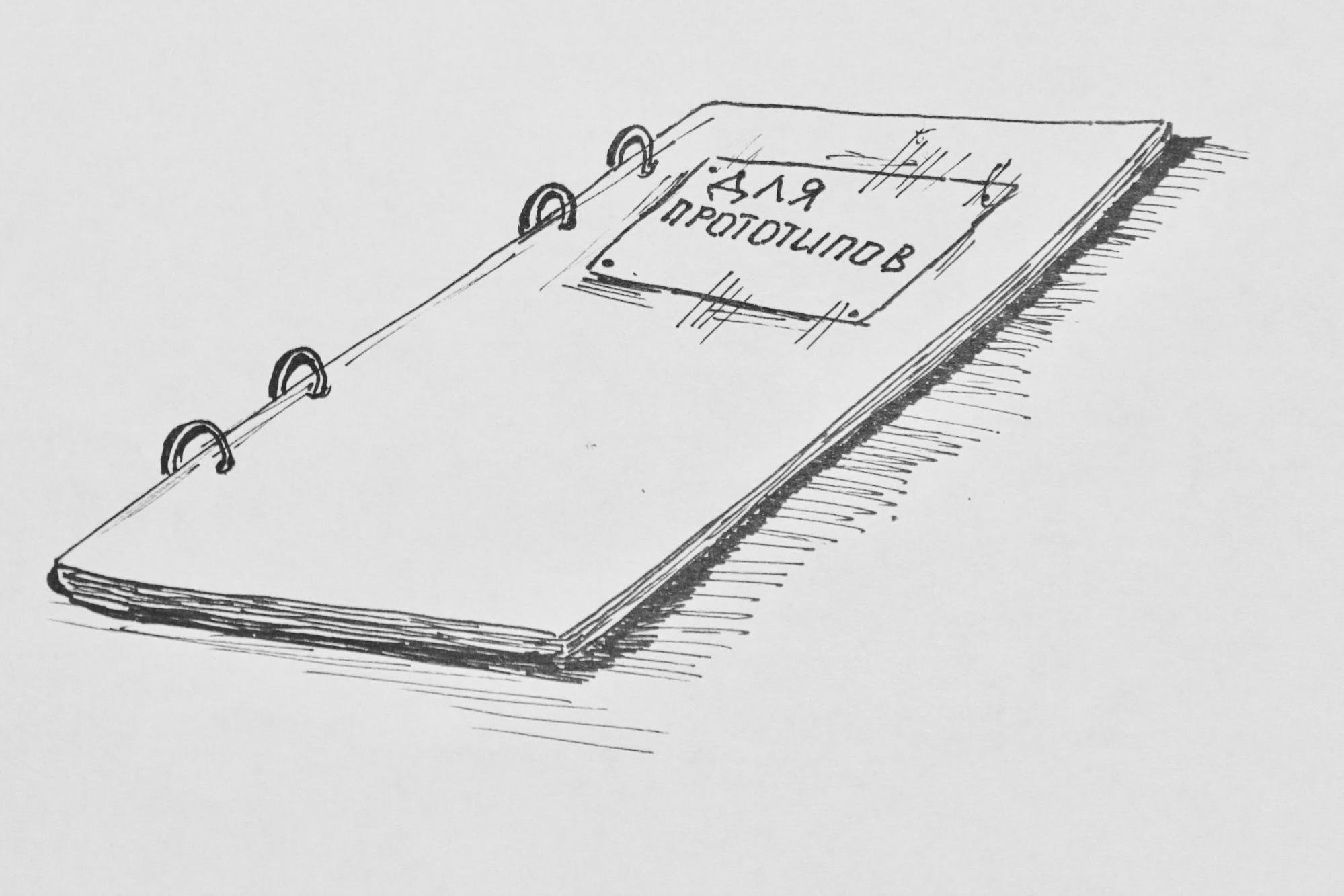
Некоторые дизайнеры пользуются специальными альбомами для прототипирования.
В магазинах они не продаются, поэтому их делают самостоятельно. Необходимо скачать исходники с сайта и распечатать на принтере.
Можно сделать много копий таких листов и отнести в типографию на брошюровку. Получится полноценный альбом, в котором удобно рисовать сайты.

Рисовать сайты удобно тонкими маркерами и гелевыми ручками. Для основных элементов можно выбрать черный цвет, а для создания акцентов и комментариев — красный или зеленый.
Рисунок маркерами и ручками получается живым и ярким. Линии нельзя стереть и исправить, поэтому с первого раза нужно проводить их ровно и точно.
Чем аккуратнее нарисован сайт, тем больше он понравится заказчику. А это значит, что обсуждать структуру и вносить правки будет легче.
Схемы сайтов, нарисованные быстро и небрежно, не хочется рассматривать и изучать.
Расскажем, как делать скетчи сайтов так, чтобы они были понятными и аккуратными.
Ровно рисовать линии
Не использовать линейку. Когда фрагмент нарисован от руки, он кажется живым и настоящим. А идеально ровные линии делают рисунок скучным.
Упрощать элементы
Скетч — это схема будущего сайта. Поэтому не стоит тратить время на детали и прорисовывать каждый элемент. Не нужно подробно рисовать иконки, писать текст и заголовки.
Подбирать оптимальный размер рисунка
Скетч не должен быть слишком большим. Если рисуете на листе формата А4, то его можно визуально разделить две части. В первой нарисовать сайт, а вторую оставить для комментариев.

В основе любого рисунка — прямые линии. Все базовые элементы сайта нарисованы с помощью них. Если линии рисовать ровными, то скетч будет выглядеть аккуратным.
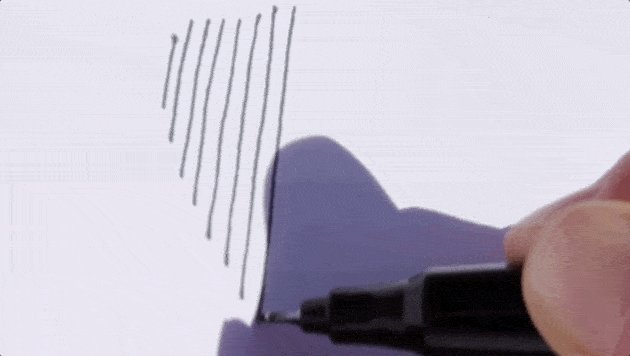
Научиться проводить ровные линии без линейки можно с помощью специальных упражнений. Поэтому стоит потратить несколько часов на освоение этого навыка, он потом пригодится.
Упражнение 1. Отметьте на листе две точки и соедините их линией. Ведите руку плавно и ровно в среднем темпе. Делайте так, чтобы рука не дрожала, а линия не провисала и была достаточно ровной.
Упражнение 2. Рисуйте линии одну под другой или рядом друг с другом. Старайтесь, чтобы они были параллельны друг другу. Не нажимайте на маркер слишком сильно. Легко касайтесь листа, намечая траекторию.
Сайт — это набор определенных блоков, которые в свою очередь состоят из разных элементов. Чтобы узнать, как делать скетчи сайта, нужно научиться рисовать все базовые элементы.

Все заголовки и обычный текст рисуют сплошными линиями разной толщины.
В скетче сайта не должно быть много деталей, поэтому слова и буквы не используют.
- Вместо логотипа — короткая сплошная линия.
- Заголовок — толстая линия нужной длины.
- Блок текста — несколько разных линий одной толщины.

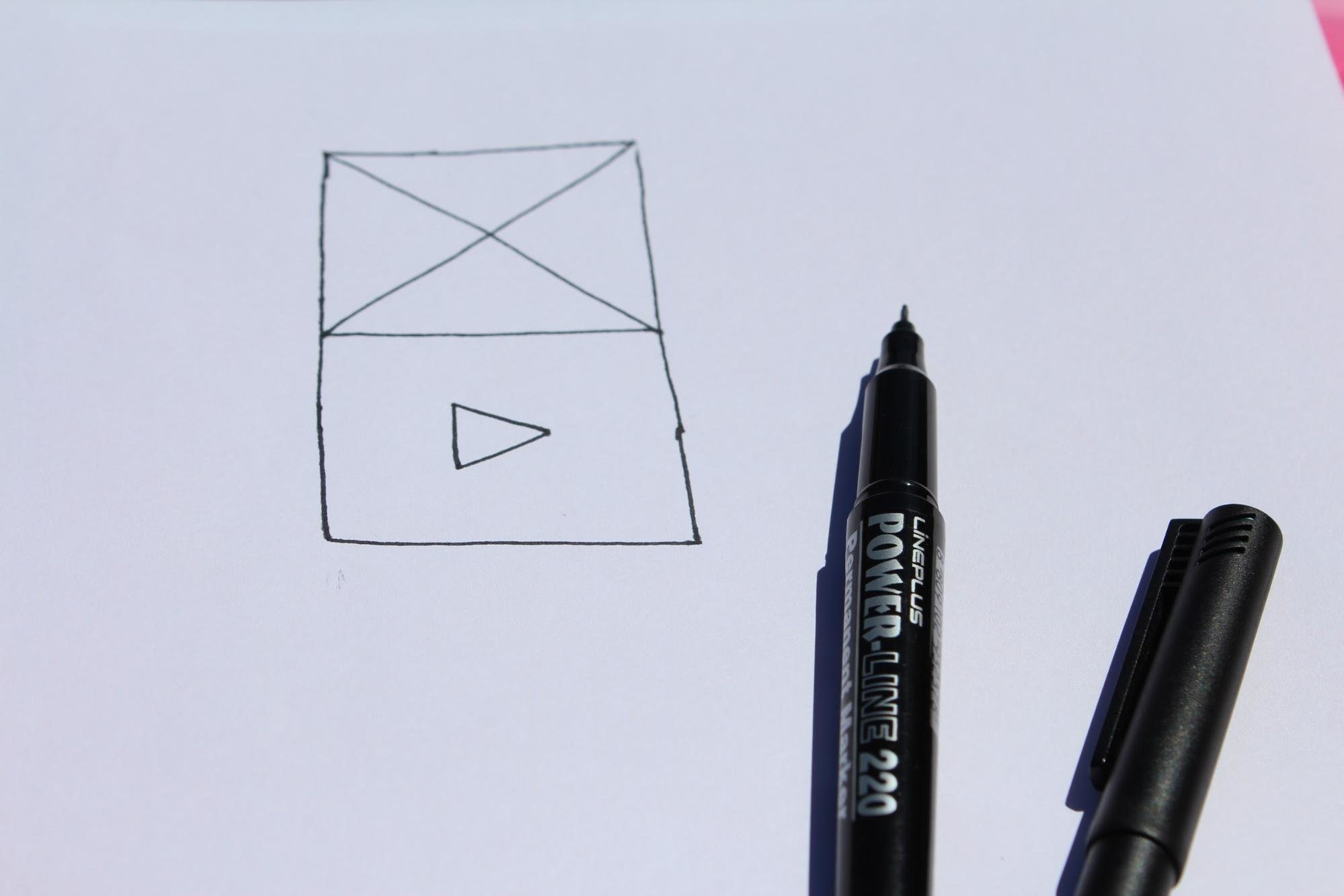
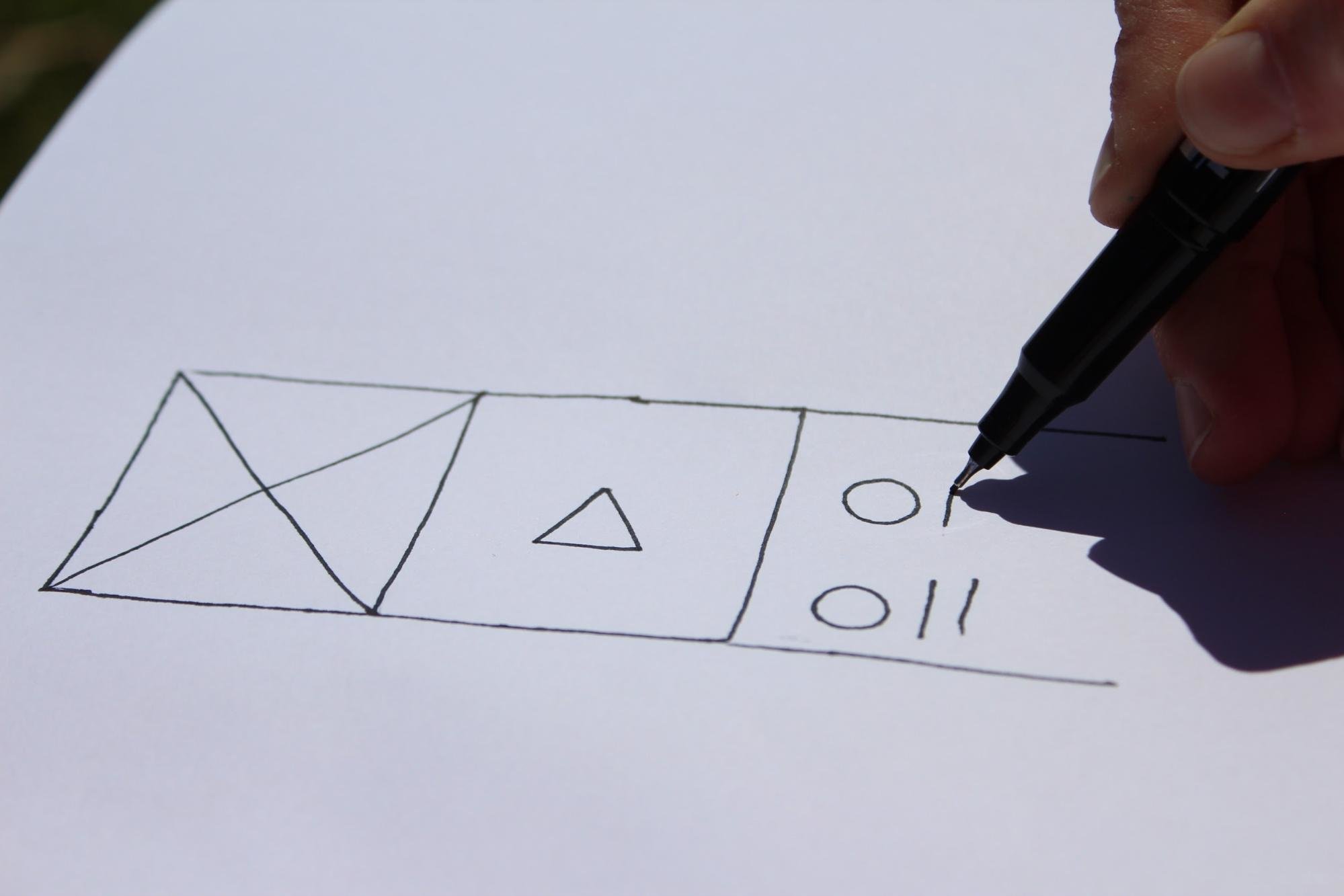
Изображения на странице показывают с помощью прямоугольника с двумя пересекающимися линиями внутри. Если изображение широкое и занимает всю страницу, его рисуют по всей ширине.
Видео обозначают как прямоугольник с треугольником по центру. Треугольник означает кнопку запуска воспроизведения.

Слайдер рисуют так же, как и картинки, с помощью перечеркнутого прямоугольника. К нему добавляют еще элементы управления: стрелки и пагинатор. Если слайдер небольшой, рисуют маленький прямоугольник. Если это целый экран, растягивают на ширину всей страницы.

Иконки, кнопки и другие элементы изображают схематично в упрощенном виде. Однако нужно соблюдать форму и делать элементы такими, какими они будут на макете.
Если нужна прямоугольная кнопка, рисуем прямоугольник. Иконку можно обозначить маленьким кругом.
Чтобы нарисовать сайт целиком, нужно комбинировать все элементы: изображения, заголовки и текст, слайдеры, кнопки и иконки.
Например, нужно нарисовать макет сайта для нового строительного материала.
Сначала подумаем над структурой будущей страницы. Так как это лендинг, то нужны такие блоки:
- Привлечение внимания, заголовок и предложение.
- Описание товара или услуги.
- Сравнение с аналогами.
- Примеры результата.
- Цены.
- Отзывы, частые вопросы.
- Форма обратной связи.
На основе этой структуры набросаем рисунок будущего сайта.

Обычно такие зарисовки делает менеджер во время встречи с клиентами или дизайнер, которому предстоит создать макет для будущего сайта.
В любом случае к этому нужно отнестись серьезно: нарисовать, обсудить с заказчиком, утвердить структуру. Все вопросы лучше решать на этапе набросков и черновиков, а не во время создания макетов.
Корректировка финального результата отнимает много времени и у заказчика, и у дизайнера. Поэтому наброски и скетчи на раннем этапе помогут заработать быстрее и сохранить ресурсы.
Рисовать макеты сайтов на бумаге не сложнее, чем делать их в графическом редакторе. Потому что здесь важно не то, как хорошо вы рисуете, а то, насколько аккуратно и понятно изложена информация. Продолжить изучение скетчинга, чтобы создавать наброски сайтов, визуализировать свои мысли и объяснять идеи коллегам, можно на курсе «Скетчинг для дизайнера» от Skillbox.
Курс «Скетчинг для дизайнеров»
На курсе вы изучите техники и приобретете навыки, необходимые для создания скетчей.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Галереи рисунков от детей и взрослых

Прогулка с ветерком
15 лет, Москва
29.01.2020 00:16

Я-художник
8 лет, Топки
28.01.2020 18:17

Букашки пьют чай
11 лет, Гатчина
28.01.2020 09:52

Веточка сакуры
7 лет, Воронеж
27.01.2020 09:16

Осенний кленовый лист
7 лет, Воронеж
27.01.2020 09:08

Богатырь
36 лет, Верхняя Тура
26.01.2020 19:43

мышка
7 лет, Ижевск
25.01.2020 18:40

зимний пейзаж
10 лет, Чеченская Республика
25.01.2020 01:22

домики среди ёлок зимой
10 лет, Чеченская Республика
25.01.2020 01:17

закат зимой
10 лет, Чеченская Республика
25.01.2020 01:09

Натюрморт бидон и чашка
11 лет, Гатчина
23.01.2020 21:11

Цветы
9 лет, Москва
22.01.2020 19:34

Блокада Ленинграда
14 лет, Уварово
21.01.2020 14:36

загадочный цветочек
24 года, Одесса
21.01.2020 11:58

настроения -осень
24 года, Одесса
21.01.2020 11:57

цветы
24 года, Одесса
21.01.2020 11:55

Моя семья
12 лет, Славянск-на-Кубани
21.01.2020 11:07

Спасение животных в Австралии
10 лет, Владикавказ
20.01.2020 23:25

Труд шахтера
10 лет, Владикавказ
20.01.2020 23:24

Труд строителя
10 лет, Владикавказ
20.01.2020 23:23

Розовый рай
11 лет, Москва
20.01.2020 09:47

Эвелинка и улиточный дед мороз
6 лет, Новосибирск
20.01.2020 07:43

Разлука
9 лет, Барнаул
19.01.2020 15:24

Натюрморт
7 лет, слобода Барило-Крепинская
18.01.2020 20:11
Творческие галереи предназначены для обучения рисованию и демонстрации зрителям любых своих работ. Дети, подростки и взрослые могут выставлять здесь любые свои рисунки и получать обратную связь и оценки как друг от друга так и от опытных экспертов. Комментарии и советы наших художников-экспертов выделяются цветом. В галереях по оценкам выбираются работы дня, недели и месяца.
