Создаем портфолио веб-дизайнера за 2 недели — руководства на Skillbox
Иногда создание собственного портфолио кажется непреодолимой преградой. На самом деле его можно сделать меньше чем за пару недель. Самое главное — понять, как портфолио должно выглядеть и каких клиентов вы хотите получить.
Если объяснять совсем просто, то ваше портфолио и навыки веб-дизайнера — продукт, который вы стремитесь продать, поэтому нужно понимать, кто ваш целевой заказчик. Вы же не будете предлагать сникерсы фанатам правильного питания? В дизайне все работает так же. Определитесь с типом сайтов, которые хотите создавать (лендинги, сайты-визитки, корпоративные сайты), а также со сферами бизнеса, для которых хотите делать дизайн (бьюти-индустрия, банковская сфера, строительство).
Не рекомендуем сразу замахиваться на корпоративные сайты и сложные UX-проекты. Начните с создания лендингов: простые, но эффектные одностраничники помогут быстро создать портфолио и отточить навыки дизайнера.
Когда вы определились с тем, каких клиентов и из какой сферы хотите привлечь, самое время подумать о том, как сделать портфолио веб-дизайнера, которое вам в этом поможет.
На самом деле все просто: поставьте себя на место клиента и придумайте себе задачу. Для создания своего первого лендинга советуем найти бриф на разработку дизайна сайта (множество примеров можно найти в сети) и заполнить его. Постарайтесь представить, о чем бы вы больше всего беспокоились, если бы сами выступали в роли заказчика.
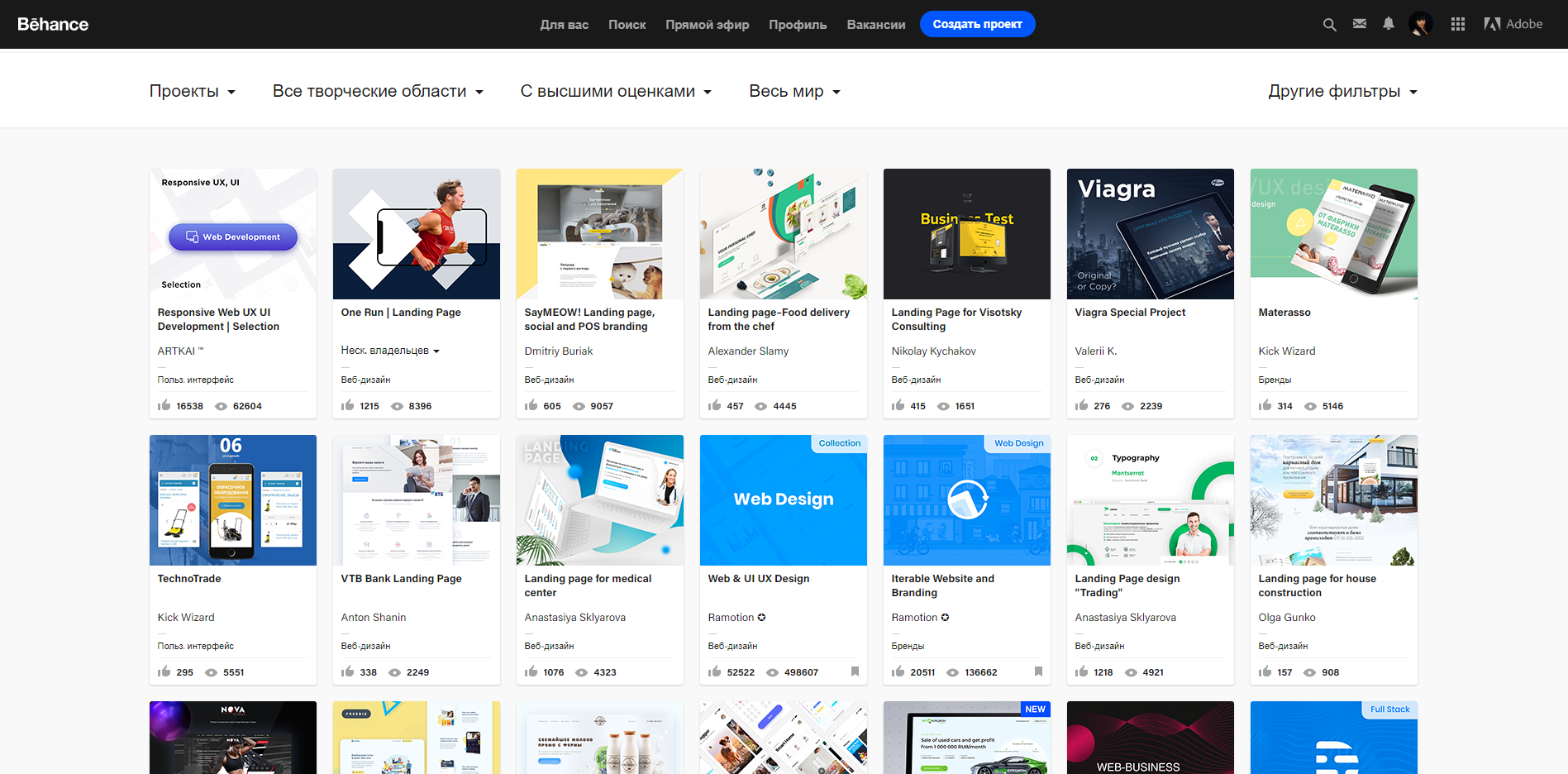
Поставив перед собой задачу и заполнив бриф, приступайте к анализу конкурентов: никогда не мешает посмотреть, как делают сайты лидеры отрасли. Затем советуем заглянуть на Behance и Pinterest в поисках хороших примеров. Сделайте обширную подборку сайтов, которые вам понравились, проанализируйте их и подумайте, на каком сайте наиболее выигрышные цвета, на каком — типографика, а на каком — оформление блоков.
Последнее, что предстоит сделать, — это объединить наработки в один готовый макет. В какой программе это сделать — выбор ваш, программ по созданию веб-сайтов существует много, и выбор зависит только от того, в какой из них вам приятнее и удобнее работать.

Никогда не представляйте свои работы в виде сумбурно залитых на файлообменник картинок — это верный путь к тому, что ваше портфолио веб-дизайнера никого не впечатлит. Размещать его нужно на предназначенных для этого платформах вроде Behance или Dribbble.
Не жалейте времени на оформление кейса. Часто бывает так, что на подготовку презентации готовой работы уходит едва ли не больше времени, чем на сам проект. В кейсе расскажите интересную и подробную историю проекта, а не просто показывайте картинки готового интерфейса.
Новички всегда спотыкаются на одном и том же, оформление портфолио — не исключение. Мы собрали пять самых распространенных ошибок при создании портфолио веб-дизайнера. Ваша задача — их не допустить.
Отсутствие нишевания
Это то, о чем мы говорили в самом начале статьи. Увидев ваше портфолио, клиент должен сразу понимать, что попал по адресу.
Работ много, но все неудачные
Действеннее следовать принципу «лучше меньше, да лучше». Если в вашем портфолио будет всего три работы, но они идеально подойдут под типаж и нужды клиента, у вас будет больше шансов получить заказ, нежели у дизайнера с десятком непонятных работ.
Вы давно не обновляли портфолио
Портфолио — это не статический документ, ему необходима жизнь и динамика, поэтому не ленитесь постоянно пополнять его, выкладывая лучшие работы.
Плохо оформленный кейс
Если вы только загрузили джипеги сайта, заказчик ничего не поймет. Для него все это — непонятные картинки. Более того, он далеко не всегда может отличить хороший сайт от плохого, именно поэтому и ищет специалиста по веб-дизайну.
Откровенный плагиат
Да, мы все вдохновляемся работами крутых студий и успешных фрилансеров, но это не повод перерисовывать их работу и выдавать за свою. Рано или поздно это раскроется, а ваша репутация пострадает навсегда.
Не переживайте, если на первых порах у вас будут ошибки. Продвигать себя как специалиста так же сложно, как и собственный бизнес. Не хотите долго ждать успеха? Тогда советуем обратить внимание на новый курс «Я — фрилансер PRO», в котором мы собрали все секреты успешных фрилансеров. На курсе вы подробно разберете тему создания портфолио, поиска клиентов, позиционирования себя в сети и многое другое.
Я — фрилансер PRO
12-месячный курс, который обеспечит вам крутое портфолио, стабильный приток новых клиентов и позволит увеличить оборот минимум в два раза. Расходы за первые полгода курса берет на себя Skillbox. В это время вы посещаете все лекции и воркшопы, прокачиваете навыки, находите клиентов и начинаете получать деньги.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- 15 работ в ваше портфолио
Гайд по созданию цветовой палитры для сайта — статьи на Skillbox
Первым делом проведите интервью с заказчиком и расспросите его о будущем сайте. Лучше разговаривать лично, но если вы в другом городе, то можно по телефону или скайпу. Советуем записать разговор: так вам будет легче аргументировать выбор цветов для сайта.
Спросите, есть ли у компании логотип и визуальная айдентика. Если уже есть фирменный стиль, то для сайта следует взять цвета, которые соответствуют айдентике торговой марки или бренда, с которыми вы работаете. Нельзя делать сайт в оттенках синего, если логотип, визитки и оформление в социальных сетях — красные.

Бывает так, что фирменного стиля нет или его разрабатывают параллельно с сайтом. Тогда следует работать в паре с графическим дизайнером, который создает айдентику. Это поможет избежать разногласий и выработать единую цветовую концепцию.
В разговоре с заказчиком обращайте внимание на детали рабочего процесса, манеру вести бизнес и специфику отрасли, в которой работает компания. Вряд ли 50-летний директор сталелитейного завода, который построил бизнес в девяностых, захочет розовый логотип с вкраплениями бирюзового.
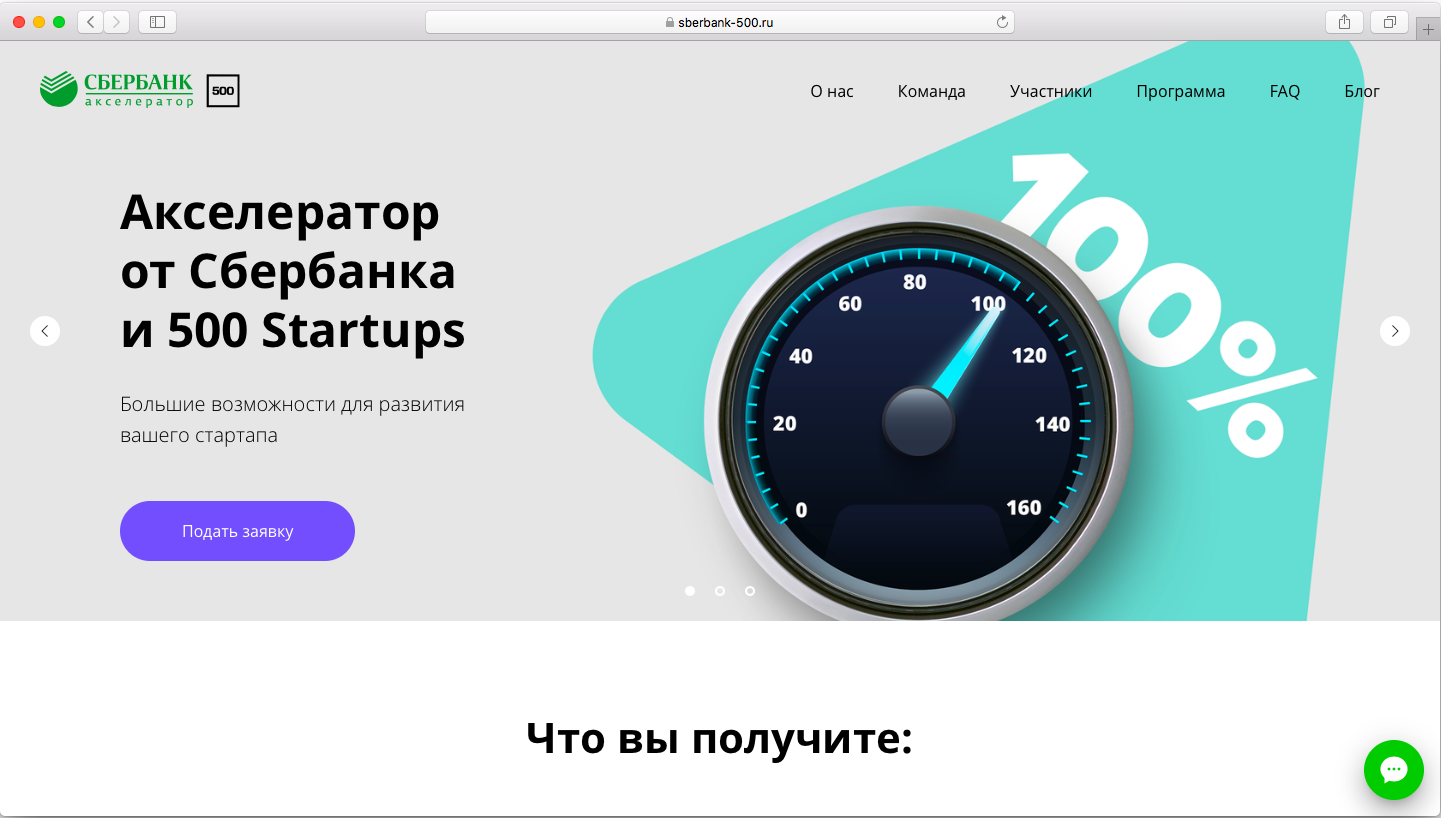
Узнайте, кто аудитория сайта. Некоторые компании, нацеленные в основном на людей старше40 лет, иногда заказывают сайты, чтобы привлечь более молодую аудиторию. Так, например, поступает Сбербанк, который создает сайты для отдельных проектов.
 Сайт проекта 500 Startups Сбербанка.
Сайт проекта 500 Startups Сбербанка.Обратите внимание на решения, которые используются на сайтах конкурентов. Это важно, потому что люди привыкают к определенным образам и у них в голове складываются привычные ассоциации.
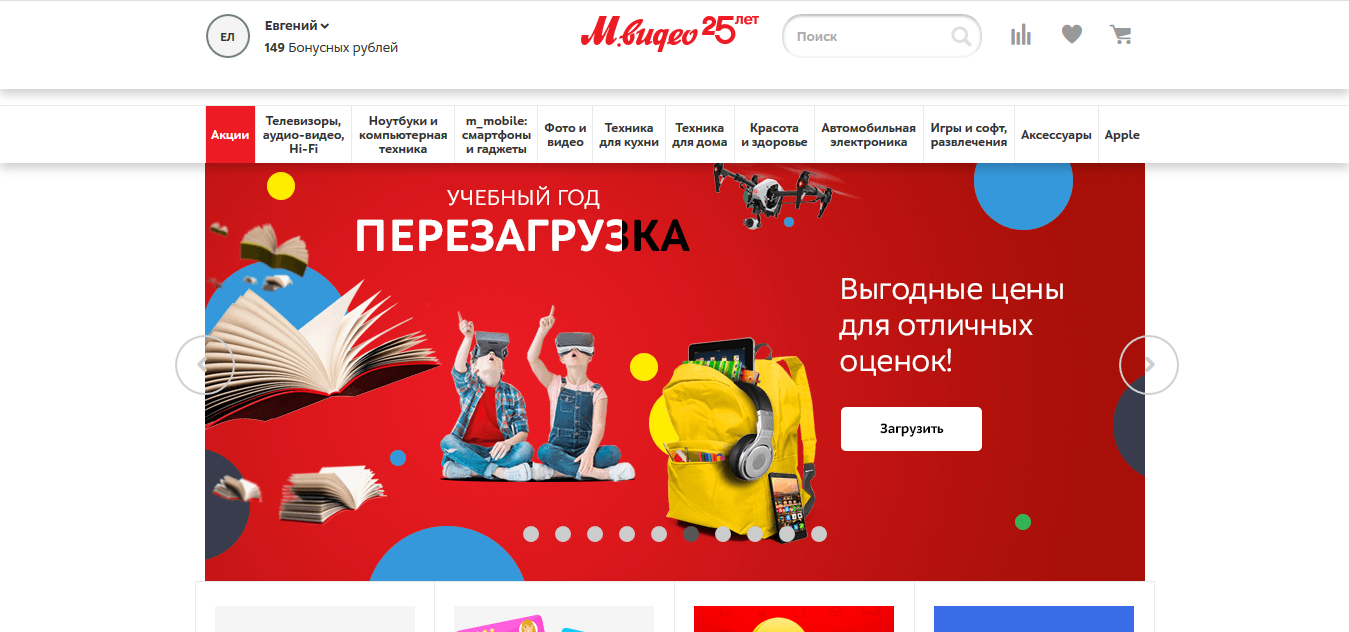
Например, ритейлеры бытовой техники часто используют красные, желтые, оранжевые и другие яркие цвета: «М.Видео», DNS, Корпорация «Центр»
 Сайт компании «М.Видео».
Сайт компании «М.Видео».Компании из сферы digital, производители бытовой техники или спортивных товаров чаще используют синие цвета и их оттенки: Samsung, Dell, Twitter, Skechers.
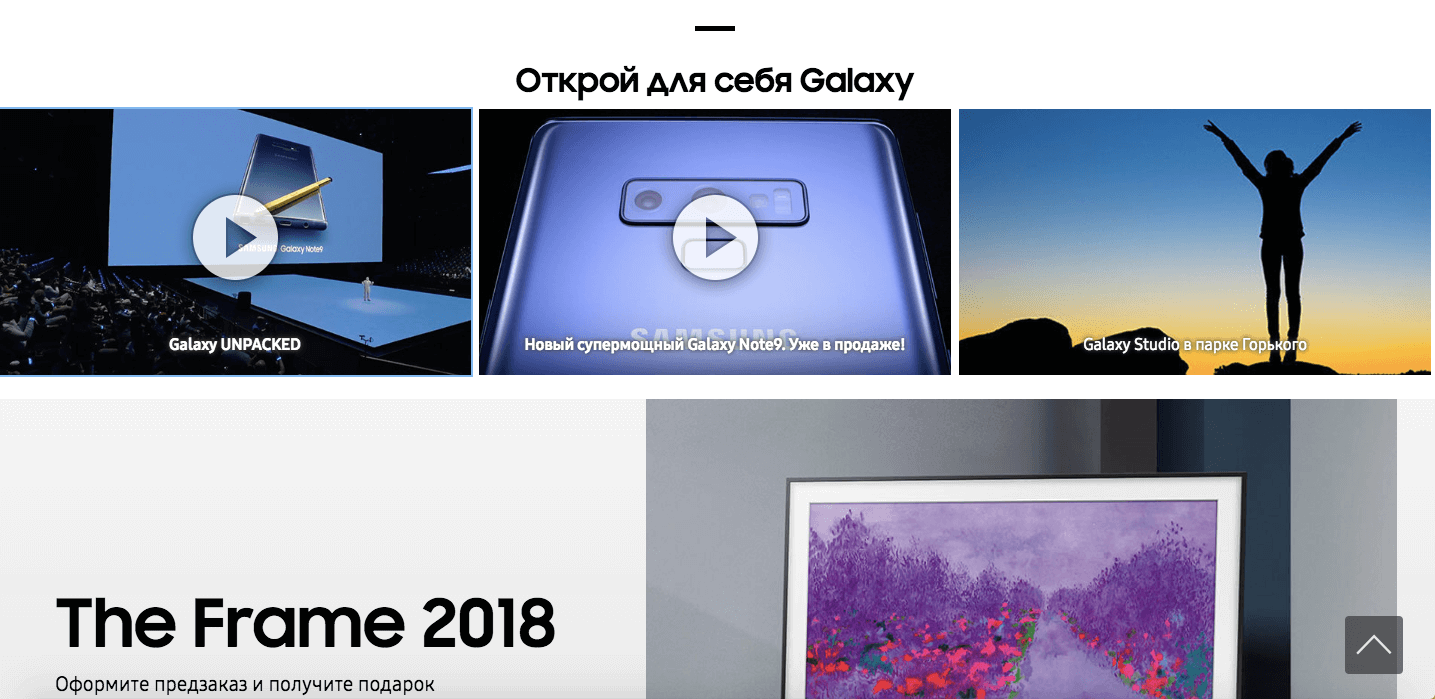
 Даже в промороликах и на презентациях Samsung в зале — синяя подсветка.
Даже в промороликах и на презентациях Samsung в зале — синяя подсветка.Цветовая палитра должна помогать людям выстроить связи между цветами и содержанием сайта. Для этого важно узнать, с какими цветами и картинками аудитория сайта встречается в жизни, когда использует подобные продукты. Например, пекарни, булочные используют пастельные тона: коричневый, песочный и их оттенки. У людей срабатывает прямая ассоциация. Хлеб коричневый — поджаристый — вкусный.
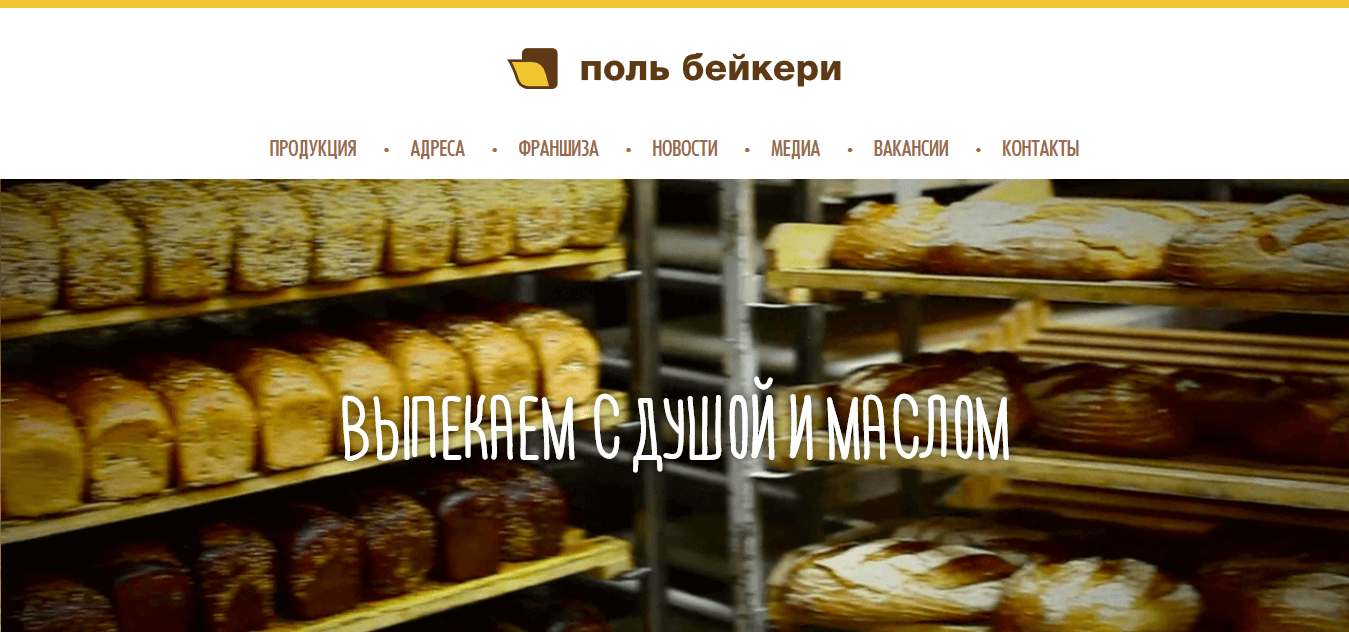
 Сайт «Поль Бейкери».
Сайт «Поль Бейкери».Магазины здорового питания чаще выбирают зеленый, оранжевый и близкие к ним оттенки.
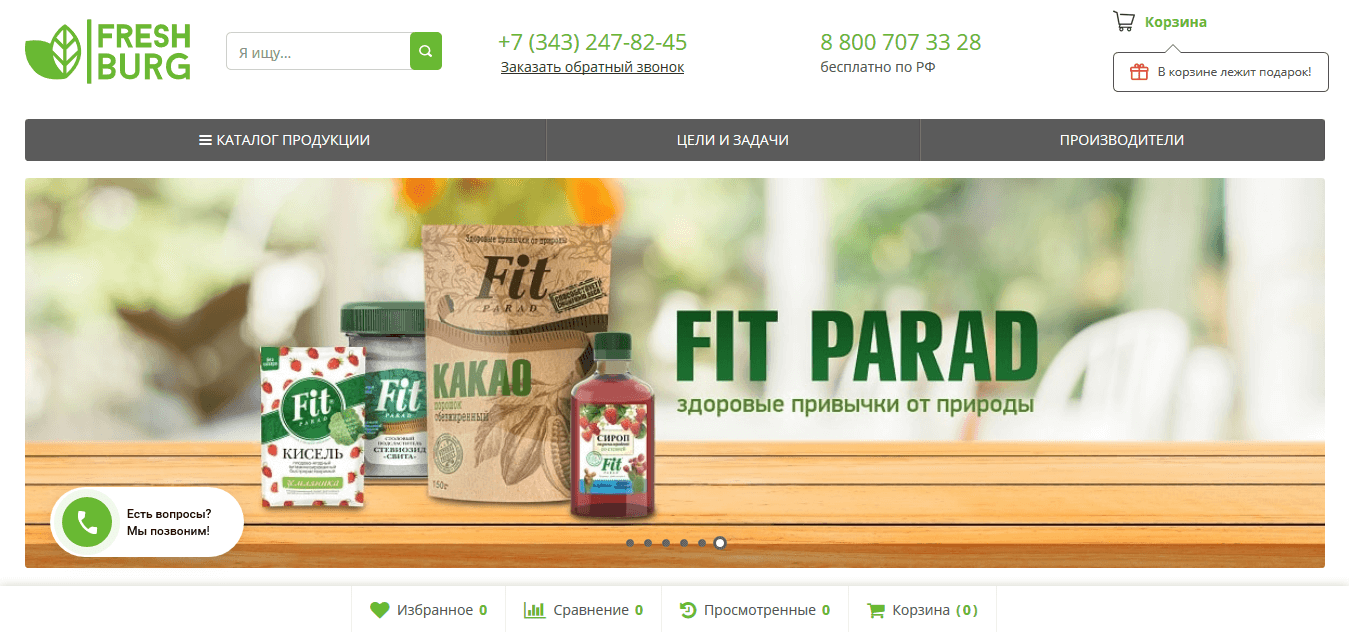
 Интернет-магазин здорового питания FreshBurg.
Интернет-магазин здорового питания FreshBurg. Однако это не значит, что нужно скопировать фирменную палитру Apple или
Разберем это на примере социальных сетей. В основном их сайты и приложения выполнены в синих, голубых тонах. Но есть как минимум три примера социальных сетей, которые разрушают привычные стереотипы — Tumblr, Instagram и Одноклассники. В отличие от других продуктов, они используют не синий цвет и его оттенки, а яркие, выделяющиеся из общей массы палитры.
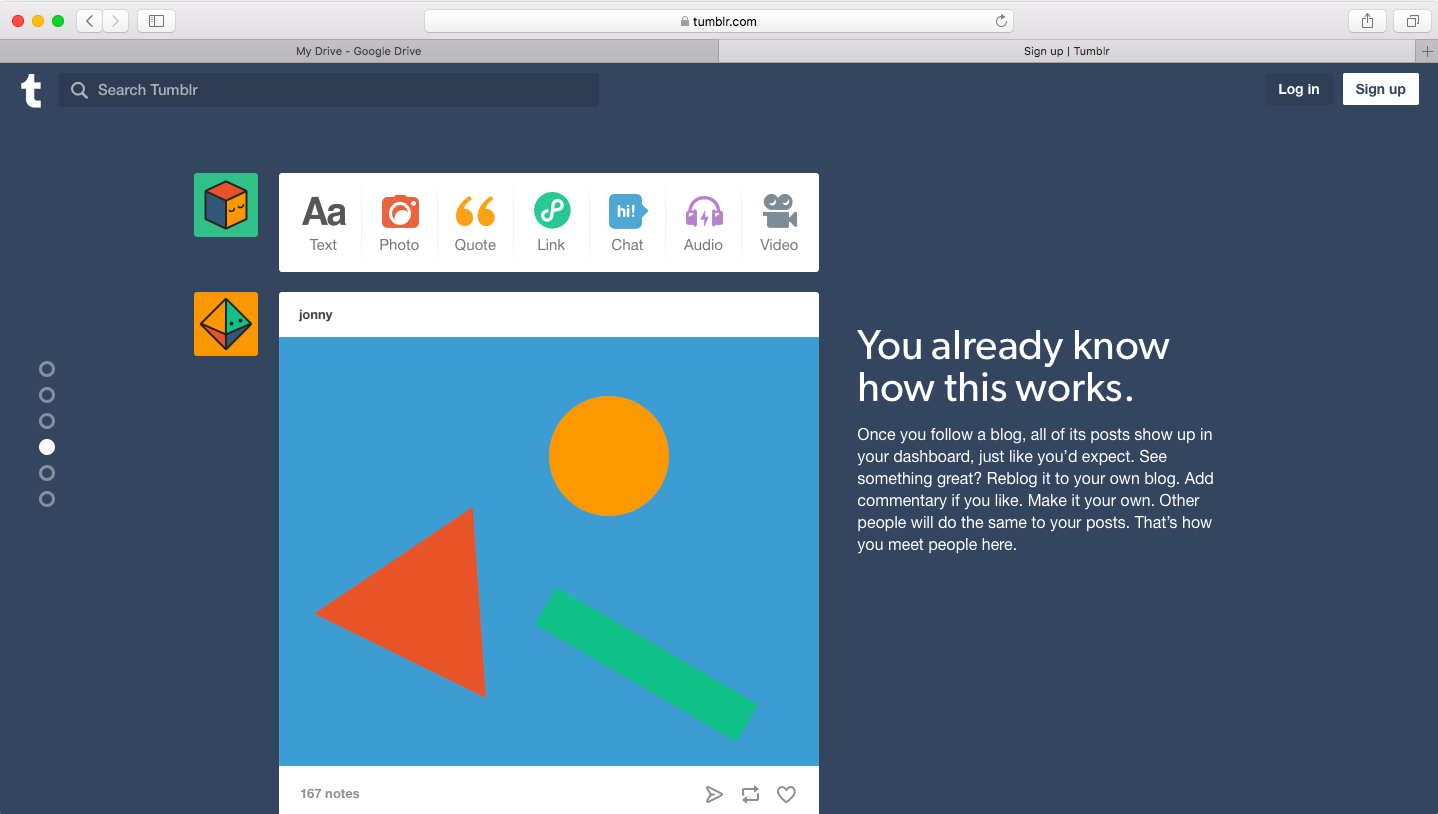
Tumblr использует непривычный темный фон, а в качестве акцентных цветов — оранжево-желтый, красный и зеленый.
 Главная страница Tumblr.
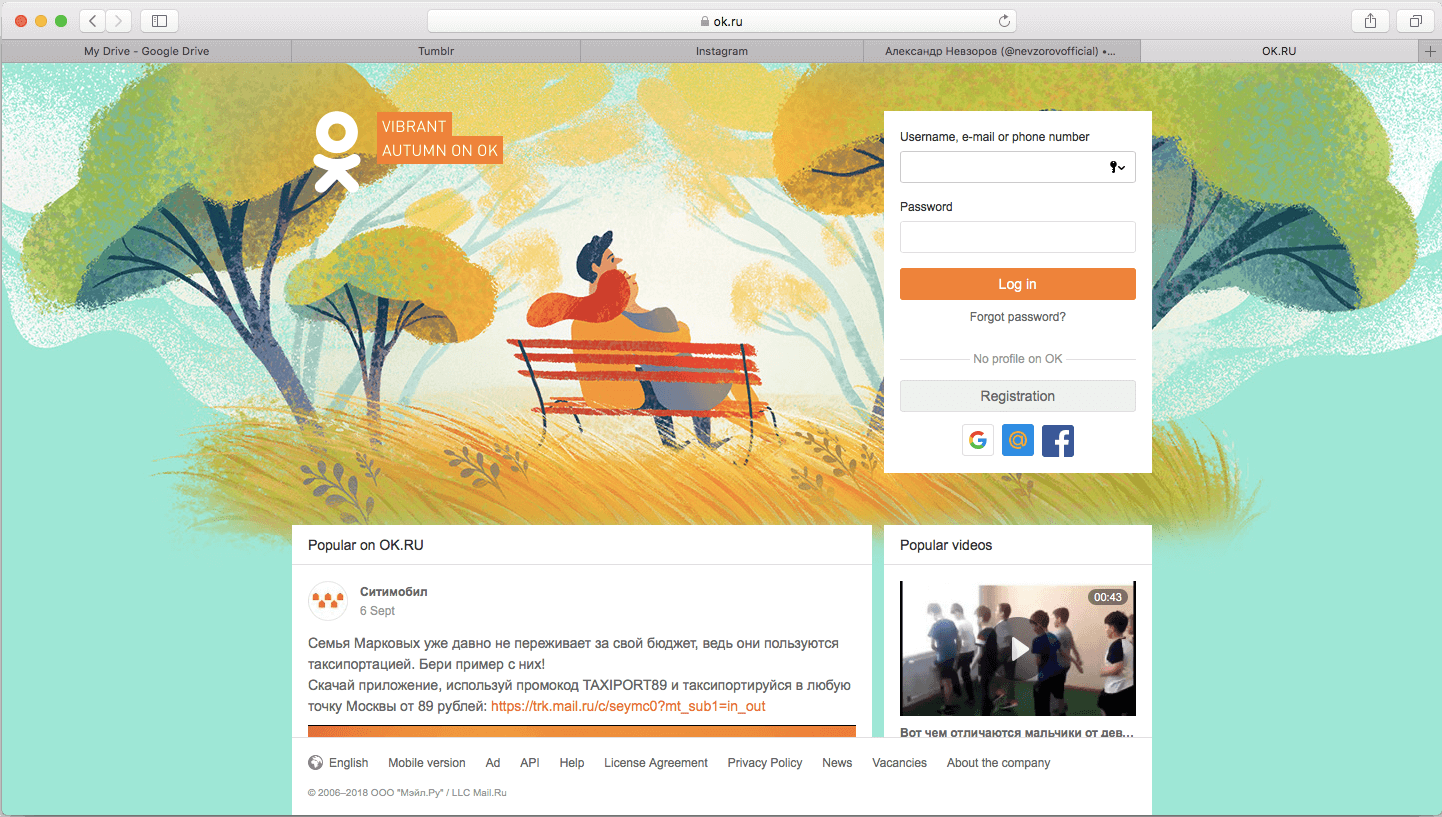
Главная страница Tumblr.Instagram когда-то начинал с синих оттенков, но чтобы выделиться, сменил темно-синий цвет на оранжево-фиолетовый градиент. У «Одноклассников» всего один фирменный цвет, зато очень контрастный фону остальных социальных сетей — оранжевый. Он используется для всех кнопок и ключевых элементов интерфейса.
 Иллюстрация на стартовой странице «Одноклассников» тоже выполнена в оранжевых тонах.
Иллюстрация на стартовой странице «Одноклассников» тоже выполнена в оранжевых тонах.И хотя все эти бренды выделяются среди своих конкурентов, они соблюдают баланс. В их палитрах от трех до пяти цветов, из которых только один делает продукт узнаваемым. А цвета фона и шрифта обычно не отличаются от тех, что используются на сайтах конкурентов.
Если вы только начинаете работать в дизайне, используйте бесплатные инструменты и сервисы: Adobe Color Wheel, Coolors, Swiss Color. Они помогут составить первоначальную цветовую палитру за несколько минут и выбрать основные цвета для будущего сайта. Чтобы лучше понимать композицию и цветовые сочетания, прочитайте книгу «Искусство цвета» Иоханнеса Иттена. В ней хорошо сформулированы и описаны принципы выбора.
Начинающие дизайнеры нередко ошибаются и презентуют цветовую палитру в отрыве от продукта — это неправильно. Клиент не понимает, что означают эти цветные квадратики, и может забраковать вашу работу. Презентуйте цветовую палитру на черновых макетах и прототипах сайта, чтобы у заказчика было представление, как цвета будут работать на практике.
 Не присылайте клиенту цветовую палитру в таком виде.
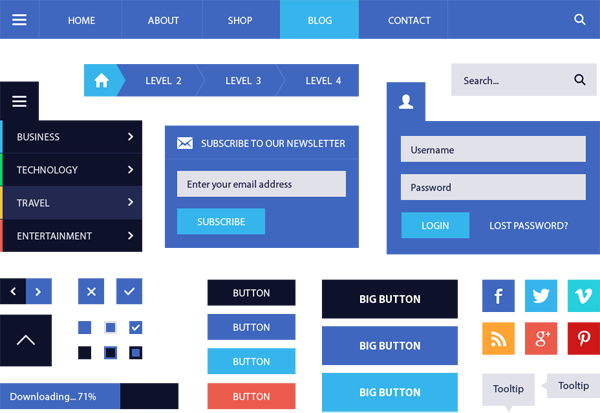
Не присылайте клиенту цветовую палитру в таком виде.Самый эффективный способ, представить цветовую палитру — сделать UI-кит. Это документ, в котором представлены все элементы интерфейса, используемые на сайте, указаны их параметры и цвета. На основе UI-кита собираются две-три страницы сайта, подбираются фотографии или иллюстрации в тон цветовой гамме — так макет будет смотреться более полно и гармонично.
 Пример UI-кита с Behance. Автор Raul Taciu.
Пример UI-кита с Behance. Автор Raul Taciu.Если вы хотите создавать приятные и лаконичные палитры для сайтов, приходите на курс «Веб-дизайн с 0 до PRO». Вы научитесь создавать контраст, управлять вниманием пользователей с помощью цвета и правильно презентовать цветовую палитру клиенту.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
После того как вы составили цветовую палитру, сделали одну-две страницы макета, проверьте себя по списку.
В палитре не более пяти цветов, и только один ключевой.
Для отдельных элементов добавьте вспомогательные цвета — оттенки основной палитры.
Пользуйтесь бесплатными сервисами по подбору цветовой палитры.
Adobe Color Wheel, Coolors, Swiss Color и другими — их очень много.
Вам хватает цветов в палитре.
Элементы сайта, которые выполняют разные функции, не должны быть одного цвета.
Элементы интерфейса сочетаются между собой.
Сайт не выглядит, как цветная «каша»: текст и заливка разного цвета, якорные объекты выделены одним цветом, цвет не мешает воспринимать информацию.
На сайте нет явных и грубых ошибок.
Например: красная кнопка «Купить» и зеленая кнопка «Отмена».
Подключите «Яндекс.Метрику» и Google Analytics.
Метрики покажут, насколько интерфейс сайта удобен и понятен пользователям.
Чтобы разобраться в теме более основательно, советуем прочитать следующие книги и статьи.
- Андрей Туканов, «10 упражнений построения цветовых структур».
- Иоханнес Иттен, «Искусство цвета».
- Статья о теории цвета и влиянии цветов на психику человека на «Постнауке».
- Краткая история теории цвета на Awdee.
- Статья преподавателя Skillbox Вадима Паясу о ключевых навыках дизайнера: типографике, стиле и композиции.
80 гениальных примеров дизайнерских решений

Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Среди сотен тысяч работ, появляющихся ежедневно на сайтах о дизайне, не так много тех, которые заслуживают отдельного внимания. Крутой дизайн — это не просто необычная идея, но и ее не менее необычное воплощение. И, конечно, любая вещь создается человеком для человека, а потому должна стать частью его жизни, как недостающий пазл.
Во всем мире дизайнерами создано немало интересных и полезных штуковин, и среди них AdMe.ru отобрал самые выдающиеся.
Для настоящей битвы подушками
Мир был бы более спокойным местом, если бы мы почаще дрались подушками. Дизайнер Брайан Ку тоже так считает. Специально для любителей подушечных боев он придумал мягкие ятаганы, нунчаки, гранаты и все в таком духе.
«Расцветающие» фонари
У жителей Иерусалима появилась возможность полюбоваться необычной инсталляцией: гигантские 9-метровые уличные светильники, выполненные в виде цветов, раскрываются, как только к ним приближается человек или проезжает транспорт.
Стиральная машина с дозагрузкой
Для всех, кто сначала закидывает белье в машину, включает ее, а потом обязательно находит вещи, которые забыл положить, наконец придумали это гениальное изобретение. Речь идет о небольшой дополнительной дверце, через которую можно добавить белье прямо во время цикла стирки.
Лампа-облако
Благодаря дизайнеру Ричарду Кларксону теперь в квартире можно «поселить» свое собственное облако. И не простое, а грозовое. Такой необычный дизайн лампы со встроенной акустической системой позволит наслаждат
Услуги веб дизайнера | Сайт веб-дизайнера фрилансера Яны Ходкиной
Веб-дизайн и создание сайтов — это основной вид моей деятельности.
Веб-дизайн
Дизайн сайтов
Дизайн многостраничных сайтов – это моя ключевая специализация .
- сайты-визитки
- сайты компаний и корпоративные сайты
- интернет магазины
- сайты каталоги
Условия и цены смотрите здесь >>
Дизайн лендингов
Графический и веб-дизайн
Принимаю заказы на дизайн визиток. Логотипы делаю только как дополнительную услугу к сайтам.
Часто просят разработать дизайн баннера, шапки для сайта, обложки электронных книг и т.д. Сюда же входит оформление соц.профилей (vk, youtube, twitch и др.). Аватарки, меню, шапки…
Если есть свободное время, то беру мелкие заказы. Пишите с описанием задачи и указанием бюджета.
Разработка сайтов
Верстка сайтов и лендингов пока только как дополнительная услуга при заказе дизайна у меня.
Создание сайта
Для тех, кому нужен готовый сайт или лендинг с размещением на вашем хостинге.
Дизайн + адаптивная верстка + система управления сайтами WordPress.
Подробности и цены >>
Консультирую по выбору бесплатно! Если не можете определиться с сайтом или боитесь не уложиться в бюджет, просто свяжитесь со мной. Обсудим, возможно найдем решение.
Платные консультации
Как правило, после создания сайта, я бесплатно предоставляю основные инструкции по управлению WordPress. Объясняю, как писать статьи, добавлять страницы и другие базовые вещи.
Но я не могу после завершения проекта тратить большое количество своего времени на то, чтобы полностью обучить вас администрированию, а уж тем более SEO оптимизации и продвижению вашего нового сайта. Для этого существует бесплатный Google и YouTube, мои статьи на двух блогах.
Поэтому, если вы хотите последующей личной переписки и обучения, тогда я могу предложить вам только платные консультации. Поймите меня правильно. Вас много, я одна. После завершения работы над сайтом, я не могу консультировать вас постоянно и по всем вопросам.
Это отвлекает меня от других проектов. И часто ответы (особенно со скриншотами и подробными объяснениями) или общение по Скайп, отнимают кучу времени.
Настройка и администрирование WordPress
Стоимость 1 часа консультации по Скайпу или в переписке $25.
Расскажу про интересующие вас функции WordPress, отвечу на ваши вопросы.
Юзабилити, SEO оптимизация и продвижение
Стоимость 1 часа консультации по Скайпу или в переписке $25.
Проведу базовый аудит сайта по юзабилити и SEO, дам рекомендации, отвечу на ваши вопросы.
Не забудьте почитать Ответы на часто задаваемые вопросы ⇒
Фотография
На данный момент фотосъемкой не занимаюсь.
Ретушь и обработка
Реставрация фото
Владею:
- Adobe Photoshop
- Figma/Sketch
- Adobe Illustrator
- Axure RP Pro
- WordPress
- Principle
- Adobe Lightroom
Техническое обеспечение:
- ПК (windows) + 2 монитора
- Macbook air
- Графический планшет Wacom intuos 4
- Фотоаппарат Nikon D800
Более 6 лет профессионально занималась фотографией и фотообработкой. Коммерческой фотосъемкой сейчас не занимаюсь!
Фотографирую только для души и в путешествиях. Делюсь фотографиями на страницах этого блога и в Инстаграм.
Что касается ретуши — если вам очень надо убрать несколько царапин на фото, то я смогу это сделать за 10-15мин. А значит, если я не работаю над крупным проектом, то возможно смогу помочь вам. Поэтому, просто напишите и спросите.
Ключевые навыки в фотографии:
- Фотография (свадебная, детская, семейная)
- Пакетная обработка фото (свадьбы, мероприятия и пр.)
- Журнальная и художественная ретушь.
- Реставрация и восстановление поврежденных фото.
- Дизайн верстка и печать красивых фотокниг и фотоальбомов.
