Самый первый сайт в мире
Помните я вам рассказывал как создавался интернет ? Так вот, в этом обсуждении мы не затронули такой момент : а какой интернет сайт появился самом первым ?
Давайте я вам покажу, каким был самый первый в мире интернет-сайт …
Первый в мире сайт info.cern.ch появился в 1990 году. Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Вы все еще можете войти на самый первый сайт, созданный в швейцарском CERN. Сайт не был доступен в течение многих лет, но в прошлом году его восстановили — http://info.cern.ch/hypertext/WWW/TheProject.html
А какой же был самый первый браузер ?
Снимок экрана, сделанный в 1993-м, показывающий браузер WorldWideWeb Тим Бернерса-Ли
Создателем первого браузера был разработчик гипертекстовой разметки, «отец» технологии World Wide Web Тим Бернерс-Ли (Tim Berners-Lee). Браузер получил название WorldWideWeb. Позднее, чтобы не путать «всемирную паутину» с названием программы, Бернерс-Ли переименовал браузер в Nexus.
Согласно легенде, Бернерс-Ли писал WorldWideWeb в течение 2-х месяцев и закончил работу в первый день Рождества 1990 года (25 декабря). Тогда он работал младшим научным сотрудником в Европейской лаборатории физики элементарных частиц в Женеве (CERN). В это время CERN был одним из крупнейших узлов Сети, и у Бернерса-Ли были все возможности интегрировать интернет с технологией гипертекстовой разметки, работать над которой он начал еще в начале 80-х.
Тим Бернерс-Ли использовал для создания своего браузера компьютер NeXT под управлением операционной системы NeXTStep. «Я написал программу на компьютере NeXT. Преимуществом было наличие хороших инструментов, — пишет Бернерс-Ли в своем блоге. — Фактически, я за пару месяцев сделал то, что заняло бы более года на других платформах, потому что на NeXT многое уже было сделано. Здесь был билдер (сборщик) приложений, чтобы все меню можно было сделать быстро, все софтверные элементы для работы в режиме WYSIWYG (what you see is what you get, с возможностью видеть результат в процессе проектирования). Мне осталось только добавить гипертекст».
WorldWideWeb позволял просматривать веб-страницы, а также редактировать и обновлять их на сайтах. Это был текстовый браузер, способный отображать исключительно буквы и цифры. На изображении — скриншот более поздней версии браузера (1993 года). В отличие от него, первый WorldWideWeb был черно-белым, а иконки CERN и другие открывались в отдельных окнах.
Первый браузер поддерживал протоколы FTP и TCP, систему DNS и позволял переходить на другие интернет-страницы по гиперссылкам. WorldWideWeb написан на Objective-C. И сам продукт, и его код находились в свободном доступе.
[источники]
источники
http://www.securitylab.ru/news/243584.php
http://artlibrium.ru/first.html
http://heebyte.ru/publ/statju/znaete_li_vy/kogda_byl_sozdan_pervyj_sajt_v_mire_i_kak_on_nazyvalsja/12-1-0-1599
Напомню вам еще что нибудь интересное про интернет: вот например Крупнейшая биткоин-ферма, а вот Полезные сайты, о существовании которых вы, наверняка, не знали. Вспомним еще, где находятся Ключи от интернета и где обычно живет социальная сеть Оригинал статьи находится на сайте ИнфоГлаз.рф Ссылка на статью, с которой сделана эта копия — http://infoglaz.ru/?p=53563
Самый первый сайт в мире или с чего начинался Интернет
Все имеет свое начало, продолжение и конец. Жизнь на Земле зародилась из крошечных микроорганизмов и в процессе эволюции выросла до человека. Жизнь Интернета началась с одного-единственного сайта и в процессе своей эволюции, занявшей всего каких-то три десятилетия, разрослась до сотен тысяч, а потом и до сотен миллионов сайтов.

Кто-нибудь вообще задумывался, сидя дома перед компьютером, с чего начинался Интернет? Что было вначале? Какой был самый первый сайт в интернете? Разве думали разработчики о том, что уже в 21 веке человечество по уши увязнет во Всемирной паутине? Нет. Конечно, нет.
История развития Интернета началась в конце 50-х – начале 60-х годов, сразу же после запуска СССР первого космического спутника. Осторожное Министерство обороны США тогда сочло, что в случае перехода Холодной войны к реальным боевым действиям, им нужно надежное средство связи для передачи информации. Разработку поручили трем ведущим университетам и одному научному центру. И спустя десятилетие, 29 октября 1969 года сеть под названием ARPANET (Advanced Research Projects Agency Network) передала свои первые пять символов – слово «login».
Дальше все завертелось очень быстро. В 70-х придумали программу для отправления электронной почты, сеть провели в Великобританию и Норвегию, благодаря чему она стала международной; в 80-х разработали систему доменных имен и ввели протокол для общения в реальном времени – чате, и уже в самом конце, 1989 году, специалисты Европейского центра по ядерным исследованиям, известным также как CERN, разработали идею Всемирной паутины.
Ее предложил британский ученый Тим Бернанс-Ли, он же и работал над ее реализацией. Он разработал необходимые инструменты для реализации своей идеи – гипертекстовый браузер WorldWideWeb и веб-редактор к нему, первый сервер на базе NeXTcube и первые веб-страницы.

В мае 1991 года появился самый первый сайт в интернете, а точнее самая первая веб-страничка в мировой истории — http://info.cern.ch/. Взглянув на нее сейчас, можно понять, какой большой скачок вперед сделал Интернет.
Так выглядел первый в мире интернет-сайт
Самый первый веб-браузер, естественно, не умел работать ни с графикой, ни с мультимедиа. Сайт содержит только текст. Сайт был отреставрирован ЦЕРНом в 2013 году. Теперь там, вместо мемориальной таблички, есть несколько ссылок: первая ведет на страничку, где описаны все принципы работы WorldWideWeb (WWW), по второй ссылке можно осмотреть, как выглядела в 90-м году самая первая страничка. Осторожно, это может шокировать!
Еще две ссылки ведут на уже современный сайт ЦЕРНа: в первой рассказывается о создании этой странички, а во второй предлагается побольше узнать о ЦЕРНе, посетив его сайт.
После этого события, все пошло по накатанной. Стандарт WWW почти мгновенно стал общепризнанным, и в настоящее время олицетворяет собой Интернет. В 1993 году появился первый графический веб-браузер Mosaic, и к тому времени в Мировой паутине значилось 100 сайтов. Найти их можно было, кстати, именно на самой первой страничке Интернета, которую ее создатель использовал как каталог веб-страниц.
Как уже было сказано в начале, все имеет начало, продолжение и конец. Конца интернета не видно. Он еще достаточно молод, тем более, по сравнению с человечеством. Интернет – показатель нашего развития, того, как мы эволюционировали сами, как эволюционировал наш разум. Именно Интернет доказывает нам, что мы – развитая раса. И он будет жить столько, сколько живет человечество.
20 примеров того, что в интернете все когда-то происходит впервые

Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и
В нашей жизни все когда-нибудь происходит или создается впервые. То же самое касается и интернета, без которого человечество уже не мыслит свое существование.
Интернет «изобретался» не один год, и те сервисы и сайты, из которых и состоит Всемирная паутина, когда-то также создавались с нуля. Так, были времена, когда на YouTube существовал всего 1 ролик, в Instagram — всего 1 публикация, да что там говорить, когда-то во всем интернете была всего ОДНА картинка!
AdMe.ru решил изучить историю Всемирной паутины и собрал 20 интересных примеров, что в интернете все когда-то происходит впервые.
Самый первый веб-сайт
Самое первое изображение, опубликованное в сети
Создатель интернета Тим Бернерс-Ли в 1992 году опубликовал в World Wide Web первую в истории Всемирной паутины картинку. На нем изображены девушки из пародийной поп-группы Les Horribles Cernettes. Сами девушки — сотрудницы Европейской организации по ядерным исследованиям (CERN), где в то время работал Тим Бернерс-Ли.
Самое первое электронное письмо
Первое в мире электронное письмо послал Рэй Томлинсон, американский инженер компьютерной компании BBN Technologies. Письмо Томлинсон отправил с одного компьютера сети ARPANET на другой, причем находились они бок о бок. К сожалению, точный текст письма Рэй Томлинсон не запомнил. Спустя годы он заявлял, что там было нечто незамысловатое, что-то вроде QWERTYUIOP.
Самая первая поисковая машина
Archie — первая поисковая система в интернете, она была придумана 10 сентября 1990 года для поиска файлов на FTP-серверах. Архивная версия поисковика, опубликованная Варшавским университетом, до сих пор работает. Кстати, название Archie — это просто слово Archive без буквы «V».
Самый первый поисковик для веб-сайтов
Первая поисковая система для веб-сайтов называлась Wandex, она была разработана Мэтью Грэем в 1993 году и использовала индекс, создаваемый первым веб-индексатором World Wide Web Wanderer. Кстати, сейчас Мэтью Грэй работает в Google.
Самый первый рекламный баннер
27 октября 1994 года на сайте HotWired.com Джо Маккамбли опубликовал первый в истории интернета баннер. Это была реклама 7 музеев, которые спонсировала компания AT&T. Текст на баннере гласит: «Щелкали ли вы когда-нибудь мышью ВОТ ЗДЕСЬ? ВЫ ЩЕЛКНЕТЕ».
Самый первый домен в зоне «.com»
Первым сайтом в доменной зоне «.com» стала страничка американского компьютерного производителя Symbolics. Произошло это 15 марта 1985 года. И хотя компании с 1996 года больше не существует, сайт до сих пор работает.
Первая веб-страница в истории доступна пользователям интернета
|
Sir Timothy John «Tim» Berners-Lee Фото: globallookpress |
Специалисты Европейской организации ядерных исследований воссоздали веб-страницу, с которой 20 лет назад началась история интернета.
Появившаяся в 1989 году в недрах Европейской организации ядерных исследований (CERN) сеть WWW стала доступна публике 30 апреля 1993 года. Создателем «всемирной паутины» считается профессор ЦЕРН сэр Тим Бернерс-Ли.
«Деловой Петербург». InterZet планирует выйти на рынок шести городов Новость«Деловой Петербург». InterZet планирует выйти на рынок шести городов
Спустя 20 лет специалисты CERN воссоздали тот самый, самый первый в истории интернета веб-сайт. Оригинал этой страницы уже давно не существует. Самая старая оригинальная страница в архиве организации — сообщение об ошибке 1997 года.
На странице, посвященной проекту, ученые рассказывают, что главная цель проекта — сохранить оригинальное физическое оборудование и программное обеспечение времени появления на свет интернета.
Выделите фрагмент с текстом ошибки и нажмите Ctrl+Enter
Веб-страница | Вебмастеру
Что такое web страница? Это документ, написанный на языке разметки гипертекста (HTML), который можно просмотреть с помощью браузера. Доступ к веб-странице осуществляется путем ввода URL-адреса.
Веб-страница может содержать текст, графику и гиперссылки на другие страницы и файлы.
Для просмотра веб-страницы требуется браузер (например, Internet Explorer, Edge, Safari, Firefox или Chrome). В браузере можно открыть веб-страницу, указав в адресной строке URL-адрес. Например, введя «https://www.computerhope.com/esd.htm», вы откроете страницу ESD Computer Hope.
Если вы не знаете URL-адреса сайта, который хотите посетить, можно использовать поисковую систему, чтобы найти веб-страницу или воспользоваться поиском по сайту.
Первая веб-страница была создана в CERN Тимом Бернерсом-Ли 6 августа 1991 года. Перед тем, как создать web страницу, вы можете посетить и просмотреть первый сайт и первую веб-страницу по адресу http://info.cern.ch/.
Сайт — это место, содержащее более одной веб-страницы. Например, наш ресурс является сайтом, который включает в себя тысячи различных веб-страниц, включая ту, которую вы сейчас читаете:
В приведенном выше примере URL-адреса «url.htm» — веб-страница, это всегда последняя часть URL-адреса. Для URL, которые не имеют окончаний .htm, .html, .php, .cgi, .pl или другого расширения файла, сервер загружает веб-страницу index.htm по умолчанию. Например, для URL-адреса страницы контактов нет веб-страницы. В этом случае загружается индексный файл по умолчанию из каталога /contact.
Мы уже упоминали, что для просмотра web страниц используются браузеры. Веб-страница состоит из нескольких элементов, включая CSS, изображения и JavaScript. Тело веб-страницы создается с использованием HTML. Этот код может быть создан с использованием HTML-редактора, написан человеком или сгенерирован с использованием серверных скриптов. Обычно веб-страница, созданная человеком, заканчивается расширением .htm или .html. Например, эта страница имеет имя файла «webpage.htm». Страницы, сгенерированные скриптом, могут заканчиваться на .cgi, .php, .pl и т.д.
Ниже приведена разбивка основных элементов, чтобы веб-дизайнеры могли понять, какова логическая структура web страницы:
- Название сайта, логотип или название компании почти всегда находятся в верхнем левом углу каждой веб-страницы. Также неплохо использовать слоган или краткое описание страницы, чтобы дать новым посетителям представление о сайте. Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу;
- Панель поиска позволяет посетителям быстро найти веб-страницу. Она должна присутствовать на каждой странице;
- Панель или меню навигации обычно находится в верхней или левой части каждой веб-страницы. Она и должна включать в себя ссылки на каждый из основных разделов сайта;
- Рекламные баннеры могут отображаться в разных местах на веб-странице. Обычно они отображаются в верхней, левой, правой или нижней части веб-страницы или включены в основной контент;
- Социальные кнопки позволяют посетителям делиться ссылкой на веб-страницу на сайтах социальных сетей;
- В созданных web страницах хлебные крошки помогают посетителю понять, где он находится, а также перейти к другим разделам сайта;
- Заголовок должен находиться в верхней части каждой веб-страницы. Он создается с использованием HTML-тега <h2>.
- Начальный абзац является одним из наиболее важных элементов веб-страницы. Он должен заинтересовать посетителя ознакомиться с содержимым веб-страницы. Один из способов привлечь внимание посетителей — вставить изображение рядом с начальным абзацем;
- Каждая веб-страница должна быть разбита на заголовки более низкого уровня, которые позволяют посетителю легко просматривать контент и находить на странице то, что ему наиболее интересно. При создании веб-страницы это можно сделать с помощью HTML-тегов <h3> … <h6>;
- Хорошая идея — предоставить посетителям ссылку или кнопку, перенаправляющую на форму обратной связи, чтобы они могли сообщить, была ли полезна им данная веб-страница или нет;
- Дополнительная информация и инструменты, такие как кнопка для вывода страницы на печать, также могут быть полезны для пользователей;
- Футер должен включать в себя дополнительную информацию, которая важна для компании или сайта. А также ссылки на другие веб-страницы;
- Копирайт и любое юридическое или конфиденциальное уведомление также должны быть размещены на всех веб-страницах. В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы;
- Кнопка «Вверх страницы» может помочь посетителям быстро вернуться к верхней части веб-страницы, чтобы получить доступ к ссылкам меню.
На большинстве веб-странице есть интересные гиперссылки, по которым вы переходите, чтобы найти дополнительную информацию. Также можно слушать музыку, смотреть видео, совершать покупки, общаться и многое другое.
Данная публикация представляет собой перевод статьи «Web page» , подготовленной дружной командой проекта Интернет-технологии.ру
Появление первого Web-Сайта и история зарождения интернета — Музей Фелицына
6 августа 1991 года – появилась первая ссылка на первый в интернете сайт. Она была в новостной рассылке, содержащей описание проекта World Wide Web. Эту дату иногда путают с появлением первых веб-серверов (которые появились месяцами ранее) и первых интернет-серверов, которые появились еще в 1969.
Вот краткая история современного Интернета:
Предшественник Интернета был запущен в первые дни истории вычислительной техники, в 1969 году в виде сети ARPANET агентства перспективных исследовательских проектов Министерства обороны США (DARPA). Исследователи, финансируемые DARPA, разработали многие из протоколов, используемых в Интернете сегодня.
29 октября 1969 UCLA’s Network Measurement Center, Stanford Research Institute (SRI), University of California-Santa Barbara и University of Utah устанавливают ноды, ставшие первыми известными публичными серверами. Первое Интернет-сообщение «LO» было попыткой студента Чарльза Клайна «войти»(login) на компьютер SRI из Университета.
1972: ББН Рэй Томлинсон демонстирует сетевую электронную почту. Позже сформирована Internetworking Working Group (INWG) для создания стандартных протоколов.
1973: глобальная сеть становится реальностью, когда Университетский колледж Лондона (Англия) и Royal Radar Establishment (Норвегия) подключаются к ARPANET. Родился термин Интернет.
В 1980 году Тим Бернерс-Ли, английский независимый Подрядчик Европейской организации ядерных исследований (CERN) в Швейцарии, создал ENQUIRE в качестве личной базы данных людей и моделей программного обеспечения, а также в качестве способа экспериментов с гипертекстом: каждая новая страница информации в ENQUIRE должна была быть связана с существующей страницей, что заложило основы современного протокола HTML.
Контракт Бернерса-Ли в 1980 году был с июня по декабрь, но в 1984 году он вернулся в ЦЕРН в постоянной роли и рассмотрел свои проблемы управления информацией: физикам со всего мира нужно было обмениваться данными, но им не хватало общих машин и любого общего программного обеспечения для презентаций.
Вскоре после возвращения Бернерса-Ли в CERN протоколы TCP/IP (на базе которых до сих пор работает интернет) были установлены на ключевых машинах в институте, превратив его в крупнейший интернет-сайт в Европе в течение нескольких лет. В результате инфраструктура CERN была готова для создания сети World Wide Web.
13 марта 1989 года Бернерс-Ли написал предложение для «большой гипертекстовой базы данных с типизированными ссылками». Хотя предложение не вызвало большого интереса, его босс, Майк Сендалл, призвал Бернерса-ли начать внедрение своей системы на новой рабочей станции NeXT. Выбирая название, он рассмотрел несколько имен, в том числе Information Mesh, The Information Mine or Mine of Information, но остановился на World Wide Web.
Бернерс-Ли нашел восторженного сторонника в Роберте Кайо. Бернерс-Ли и Кайо представили идеи Бернерса-Ли на европейской конференции по Гипертекстовым технологиям в сентябре 1990 года.
К Рождеству 1990, Бернерс-Ли создал все необходимые инструменты для рабочего Интернета: протокол передачи гипертекста (http), языка разметки гипертекста (HTML), первый веб-браузер (названый WorldWideWeb), первым http-сервер программного обеспечения (позже известной как CERN httpd), первый веб-сервер (http://info.cern.ch), и первые веб-страницы, которые описывали сам проект. Тем не менее, этот браузер мог работать только на компьютерах NeXT, в связи с этим позже Никола Пеллоу создал простой текстовый браузер, называемый Line Mode Browser, который мог работать практически на любом компьютере.
6 августа 1991 года Бернерс-ли опубликовал краткое резюме проекта World Wide Web на новостной рассылке alt.hypertext, приглашая всех присоединиться к проекту. Эту дату иногда путают с общедоступностью первых веб-серверов, которая произошла месяцами ранее.
Пол Кунц из Стэнфордского центра линейных ускорителей посетил ЦЕРН в сентябре 1991 года и был очарован проектом WorldWideWeb. Он привез программное обеспечение NeXT в SLAC, где библиотекарь Луиза Аддис адаптировала его для операционной системы VM/CMS на мэйнфрейме IBM как способ отображения каталога онлайн-документов SLAC. Это был первый веб-сервер за пределами Европы и первый в Северной Америке.
Позже в 1991 CERN представляет World Wide Web широкой публике.
В 1992 первые аудио и видео были переданы через Интернет. Становится популярной фраза «Серфить в интернете» («surfing the Internet»).
их виды и как создают
Рад приветствовать вас дорогие читатели! Продолжаем говорить с вами об интернете и обо всем, что с ним связано. В прошлой статье мы с вами узнали о том, что всемирная паутина это виртуальная сеть, связывающая между собой веб-страницы и веб-сайты гиперссылками.
А что такое web-страница и web-сайт будем разбираться сегодня. А также узнаем, как их создают, основные виды и с помощью, каких программ их просматривают.
В общем, устраивайтесь поудобней я приступаю к обзору.
Что понимается под web-страницей и web-сайтом
Web-страница – это созданный документ в формате html, который может включать в себя видео, фото, текст, графику, гиперссылки.

Основное содержимое веб-страницы можно назвать контентом. А главной целью создания этих страниц является предоставление нам информации посредством всемирной паутины.
Вот вы сейчас читаете эту статью, которая как раз и располагается на такой странице.
А вот объединение этих самых веб-страниц между собой одной тематикой, веб-дизайном и ссылками называют web-сайтом.
Веб-сайты, как правило, объединены под одним адресом (домен) и принадлежат они частному лицу или организации.
Вот небольшой пример:
Возьмем этот блог – он принадлежит мне Александру Зырянову (частное лицо) и его адресом является домен webnub.ru (имя сайта)
Но есть и такие варианты как:
- Один сайт располагается на нескольких доменах
- Один домен включает в себя несколько сайтов
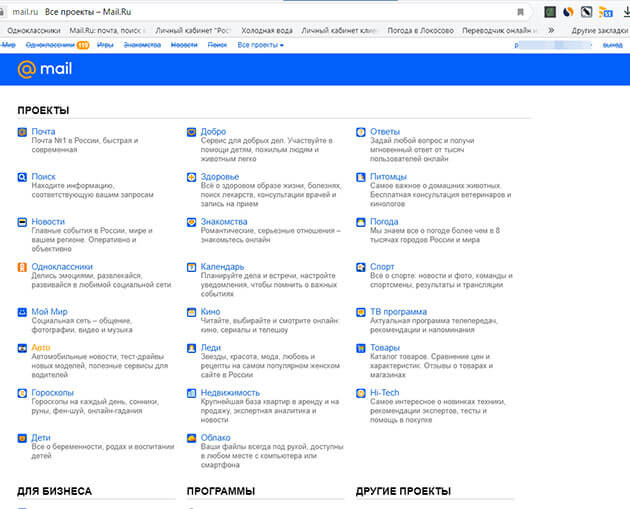
Первым вариантом, как правило, пользуются веб-порталы (большие сайты) для того чтобы удобно представлять свои услуги вот к примеру Mail.ru:
- e.mail.ru – почтовый сервис
- go.mail.ru – поиск
- news.mail.ru – новости
Все перечислять не буду, так как их много, но если интересно, то на главной странице этого портала перейдите по ссылке «все проекты»

Второй вариант в большинстве случаев используют бесплатные хостинги.
Для примера вот один из самых популярных Wix.com.
Внимание! Если вы когда-нибудь захотите создать свой сайт, к примеру, как у меня личный блог то рекомендую сразу воспользоваться услугами платного хостинга. Для того чтобы впоследствии избежать многих проблем с загрузкой, доступностью и с продвижением в поисковых системах.
Не будем отвлекаться и продолжим
Для того чтобы страницы или сайт были доступны для просмотра пользователям они должны быть загружены на веб-сервер ну а что это такое вы можете прочитать в этой статье здесь.
А предоставляют эти услуги хостинги, которые арендуют веб-серверы.
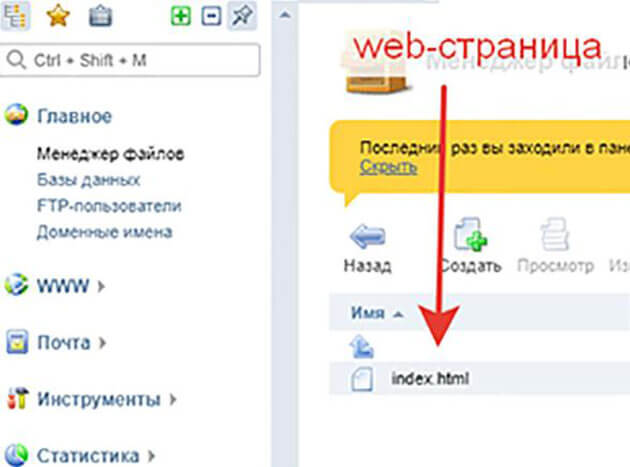
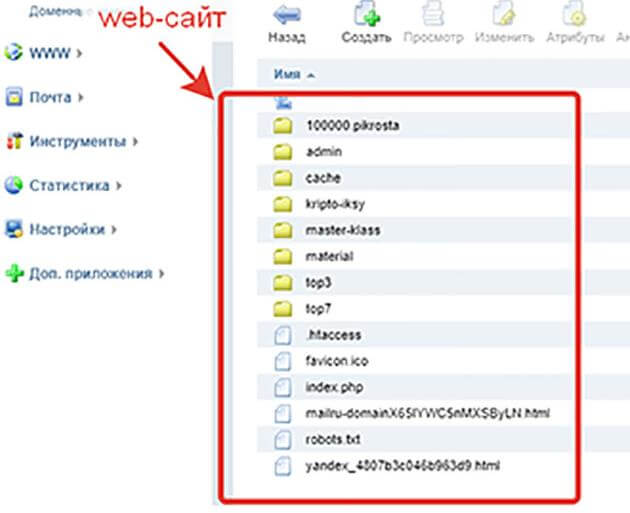
А вот так они выглядят уже загруженные страница и сайт.


Теперь я думаю, вам стало все понятно. Если нет, то пишите вопросы в комментариях. Рад буду ответить.
А также для просмотра страниц и сайтов на вашем устройстве должны быть установлены специальные программы. О них мы поговорим ниже. Так что читайте статью до конца.
И так определение разобрали, теперь давайте рассмотрим, как их создают.
Как они создаются
Раньше для того чтобы создать сайт требовался специалист знающий языки программирования и каждая страница писалась в ручную. Если требовались изменения, то опять привлекали спеца.
Сейчас все упростилось и есть технологии, которые позволяют создать сайт любому пользователю.

Но давайте не будем спешить и разберем все по порядку.
В области создания сайтов можно выделить два способа:
- С помощью HTML
- С помощью CMS
В первом случае создается один или несколько документов в формате html или htm в зависимости, что именно нужно сделать страницу или сайт.
И с помощью специального языка разметки HTML и специалиста в этой области (верстальщик) пишется код, где прописывается расположение картинок, текста, таблиц и.т.д
После написания кода данные файлы загружаются на хостинг где и находятся в корневой папке сервера.
Во втором случае используется целая система управления контентом (CMS) в народе ее называют «движок».

Сейчас существует несколько видов движков вот самые популярные:
Вот кстати этот блог создан на движке WordPress.
И если вам интересно узнать, как все этапы создания выглядят изнутри обязательно подпишитесь на обновления и следите за рубрикой «Реалити по созданию блога на WordPress»
В настоящее время эти системы управления поддерживаются практически любыми хостингами. И создание сайта превращается в сплошное удовольствие в отличие от первого случая.
Управление сайтом, созданным на движке, осуществляется через админ-панель, и разобраться здесь сможет даже новичок.
Для полноценной реализации все ваших задумок для них создаются специальные плагины. Установить их тоже не составит труда.
Написано также множество тем (платных и бесплатных), с помощью которых можно сделать так чтобы ваш сайт внешне отличался от других и был уникальным.
На сегодняшний день это способ создания сайтов наиболее популярен.
Виды страниц
Все страницы можно подразделить на несколько видов:
- статические
- динамические
- персональные
Статические
Статическая страница, по сути, является простым файлом, который загружен и находится на сервере. И выглядит она всегда одинаково независимо от действий пользователя.
Статические сайты содержат всего несколько страниц и изменения на них можно производить, непосредственно изменяя код в самих файлах. А сделать это сможет не каждый.

Динамические
Содержимое данной страницы генерируется автоматически в зависимости от вводимого запроса пользователем.
Сами же страницы могут реагировать на действия совершённые пользователем и изменяться.
Информация таких страниц выводится из баз данных. А применяются для этого такие технологии как PHP, Java,
Персональные
Ну, с персональными страницами все гораздо проще они создаются для представления конкретного человека, особы или героя и неважно официально или нет.
Самый простой пример это личная страничка ВКонтакте.
Виды сайтов
В отличии от страниц их встречается гораздо больше, и подразделить их можно на три основных вида:
- По доступности
- По расположению
- По предоставлению информации
Сайты по доступности можно разделить на следующие виды:
- Открытые – вся информация и сервисы доступны любому пользователю.
- Закрытые – доступ к таким ресурсам осуществляется строго по паролю.
По расположению делятся так:
- Общедоступные сайты – расположенные в сети интернет
- Локальные – такие сайты располагаются в пределах локальной сети и доступны ограниченному кругу лиц.
По предоставлению информации сайты можно разделить на два вида:
- Коммерческие
- Некоммерческие
Коммерческие
К таким сайтам можно отнести следующие виды:
1 Интернет–магазины – это площадка с каталогом товаров с возможностью заказа и оплаты, а также выбора способа доставки.

2 Сайт–визитка – это одна или несколько страниц, где кратко описывается деятельность компании ее контакты. Это удобный и самое главное дешевый способ для начинающих бизнесменов рассказать о своих услугах.
3 Корпоративные – с помощью таких сайтов владельцы бизнеса не только рассказывают о своих услугах, а также предоставляют возможность сделать заказ, так как каталог товаров и услуг находится на сайте. Рассказывают о проводимых акциях и.т.д
4 Landing Page–предназначены для продажи, как правило, конкретного товара или услуги. Используются предпринимателями отдельно от своего основного сайта. Но встречаются случаи, когда используется и совместно с основным сайтом.
Такие сайты используют СРА сети (оплата за действие) для продажи товаров (офферы)
Некоммерческие
Такие сайты еще называют информационные. В основном создаются для заработка. Хотя встречаются и исключения.
И здесь можно выделить просто огромное количество подвидов:
- Новостные
- Порталы
- Блоги
- Статейники
- Видео-сайты
- Социальные
- Форумы
- Справочники
- Веб-сервисы
- Адалт и Дорвеи
Новостные
На страницах этих сайтов в основном публикуются небольшие новости и по большой части привлекают они только событийный трафик. И поэтому над ними требуется ежедневная работа.
И прежде чем создавать такой ресурс нужно все взвесить ведь затрат он тоже потребует немалых. Хотя прибыль он может принести огромную.
Также эти сайты можно подразделить на региональные и общие.
В роли региональных выступают, как правило, городские порталы, которые могут нести в себе элементы блога.
Статьи, опубликованные в них способны приводить дополнительный трафик. На данный момент пробиться в этой ниши просто нереально, так как в каждом городе или регионе они уже есть.
К общим относятся сайты, в которых публикуются новости из всех сфер нашей жизни. Найти их не составляет труда. Просто наберите в любом поисковике «Новости».

Результаты, думаю, не стоит комментировать там и так все ясно.
Порталы
Это большие тематические сайты, включающие в себя огромный функционал. На нем ведется активное взаимодействие с пользователями, что способствует огромной посещаемости.
Порталы включают в себя функционал других сайтов, это могут быть блоги, форумы, новости.
На них обязательно есть возможность вставки видео, фото. Возможность отправлять сообщения пользователям. И как правило, отлично организован поиск информации.
Блоги
В них регулярно публикуются статьи на определенную тематику. Самый простой пример это этот сайт, где вы читаете эту статью.
Более подробно об этом виде сайта я писал в статье: Что такое блог и для чего он нужен
Статейники
Еще их называют контент-сайты.
Они создается только с одной целью это заработок. Как правило, это узконаправленный проект. На нем ведется обзор одной тематики.
Заработок на таких сайтах идет через контекстную рекламу, тизерные сети и партнерские программы.
Самое главное в таких проектах нужно выбрать прибыльную тематику (нишу), составить семантическое ядро и писать уникальные тексты, оптимизированные под поисковые запросы.
Кстати очень скоро все эти вопросы я буду разбирать более подробно. Так что если вас это интересует, подписывайтесь на обновления блога чтобы не пропустить выхода новых статей.
Видео-сайты

Суть заключается в том, чтобы как больше загрузить видео с оригинальным описанием.
По моему мнению, эти сайты уходят в прошлое их вытесняют поисковики и видео хостинги. К примеру, Яндекс и YouTube.
В поисковиках можно посмотреть видео сразу же через их интерфейс. Это гораздо удобнее, чем переходить на сайт искать видео еще и зарегистрироваться надо.
Социальные
Создаются в основном для общения пользователей. Но сейчас используя функционал социальных сетей, многие предприниматели продвигают свои проекты, рекламируют товары и услуги.
Вот, к примеру, многие авторы блогов, в том числе и я создают сообщества ВКонтакте, бизнес страницы в Facebook для продвижения своих сайтов.
А некоторые вообще перенесли свои блоги на платформу соц сети и неплохо на этом зарабатывают деньги.
Такую возможность предоставляет ВКонтакте. Вы можете создать свой личный паблик и писать там полноценные статьи. Плюсом в этом способе является то, что не нужно будет покупать домен и искать хостинг.
Форумы
Такие сайты объединяют пользователей интересующихся одной или несколькими схожими тематиками. Здесь более опытные пользователи помогают советами новичкам, отвечая на их вопросы.
Справочники
Зачастую контент этих сайтов даже не уникален, так как владельцы используют копипаст. Здесь публикуются законы, различные инструкции по пользованию различными устройствами и.т.д
Веб-сервисы
Создаются для того чтобы помочь пользователям решать технические вопросы. Вот пример нескольких сервисов
Поисковые системы – после ввода запроса пользователем, система находит сайт, где наилучшим образом раскрыта тема запроса. Самыми популярными являются поисковики от Яндекса и Google

Почта Яндекса – осуществляет прием и отправку электронных писем.
JustClick – помогает собирать базу подписчиков, и организовать взаимодействие с ними.
Advego (биржа контента)– с помощью нее лично я проверяю тексты статей на уникальность, провожу Seo-анализ текстов. Здесь также можно купить статьи для ваших блогов, посетить форум и задать интересующие вопросы.
В категорию сервисов можно отнести также различные переводчики, сайты погоды, регистраторов доменов, хостинги и.т.д
Адалт и Дорвеи
Эти сайты можно отнести к отдельной категории. Они создаются для обмана поисковых систем. Но со временем их все равно вычисляют и блокируют.
Большинство владельцев таких ресурсов просто не успевают зарабатывать, так как попадают в бан.
Давайте разберемся, как именно здесь все устроено.
Адалт – это сайт с тематикой помеченной возрастным ограничением 18+ для взрослых. Заработок здесь приносят тизерные сети и различные VIP доступы к контенту и подписка на рассылку (как правило, это спам)
Дорвеи – используются для перенаправления трафика на определенный сайт всеми возможными способами:
- Редирект
- Ссылки
- Баннера
- Картинки
Вот мы с вами рассмотрели основные виды сайтов, которые встречаются сейчас в интернете.
Программы для просмотра
Для просмотра веб-страниц и веб-сайтов существует специальные программы, которые нужно установить на ваше устройство будь то компьютер, телефон или планшет неважно.
И называются они браузеры.

Браузер – это программа целью, которой является поиск и отображение страниц и сайтов.
Внимание! Не путайте браузер с поисковыми системами браузер это программа, поисковая система это специальный сайт.
Путают их и за того что при запуске браузера чаще всего первое что мы видим это поисковую систему.
Так вот наиболее популярными браузерами являются:
- Яндекс Браузер
- Google Chrome
- Mozilla Firefox
На самом деле их гораздо больше. Но на начальном этапе освоения интернета вам вполне будет достаточно этих трех.
Если вас интересует список лучших браузеров то рекомендую прочитать статью: Виды браузеров для интернета и какой лучше выбрать для работы.
Лично у меня установлены всего два это Яндекс Браузер и Google Chrome
Но работаю я в основном в браузере от Яндекса.
Как искать
Для прямого доступа к страницам и сайтам был разработан специальный протокол для передачи данных с веб-серверов HTTP, который, по сути, является переводчиком содержимого веб-страницы. Это конечно если говорить простыми словами.
Если вы заметили, то совсем недавно появился новый протокол HTTPS. Так вот это некое расширение для защиты обычного протокола. И он защищает те данные, которые передает обычный протокол.
И теперь для всех сайтов рекомендуется именно HTTPS.
Надеюсь, объяснил понятно.
Если же вас интересует более подробное объяснение, то рекомендую обратиться в специализированные источники.
Давайте приступим непосредственно к поиску.
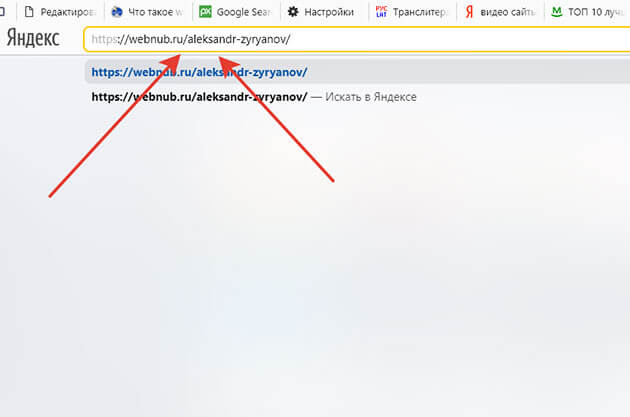
Для того чтобы найти страницу или сайт во всемирной паутине нужно в адресной строке браузера ввести уникальный URL страницы.

Для того чтобы найти сайт нужно ввести в адресную строку его домен (адрес сайта). Но для каждой страницы блога URL будет отличаться хвостом.
Вот небольшой пример на моем блоге
Адрес блога https://webnub.ru
Адрес страницы «Об авторе» имеет такой вид https://webnub.ru/aleksandr-zyryanov/
Заключение
Ни че себе статья получилась. Надеюсь все доступным языком. Если что, то непонятно пишите вопросы в комментариях, будем разбираться.
Надеюсь, что данная статья принесла вам пользу. Если да не забудьте поделиться ее с вашими друзьями в социальных сетях.
Напоминаю, что на блоге проходит конкурс комментаторов. Победителей ждут денежные призы.
Если вы хотите ускорить свой процесс обучения компьютерной грамотности рекомендую вам отличный видеокурс «Гений компьютерщик»
На этом все. Всем пока!
С уважением, Александр Зырянов!
