Что такое окна браузера 🚩 Интернет-софт
Само слово «браузер» пришло в русский язык из английского, в котором глагол «browse» означает «просматривать». Таким образом, сегодня в сфере интернет-технологий слово «браузер» применяется для обозначения специальной программы, которая предназначена для просмотра информации в интернете.
На сегодняшний день этот сегмент рынка постоянно расширяется, поэтому пользователи имеют возможность выбирать из нескольких более или менее популярных браузеров в зависимости от того, какие функции и возможности, имеющиеся в каждой из программ, кажутся им более удобными. Так, одним из самых давно изспользуемых браузеров является «Internet Explorer», который в течение длительного периода был лидером по популярности среди пользователей, однако на его позиции сегодня претендуют несколько других удобных программ, например «Mozilla Firefox», «Opera», «Google Chrome» и прочие.
Как правило, выбор того или иного браузера основывается на том, какие функции он предлагает пользователю, а также на удобстве его интерфейса, то есть графической организации страницы, для конкретного человека, который планирует его установить. По этим параметрам перечисленные браузеры имеют достаточно заметные отличия, однако существует ряд параметров интерфейса, которые одинаковы для всех таких программ.
Одним из таких параметров является форма предоставления информации с интернет-страницы. Во всех существующих на сегодняшний день браузерах она представляется в форме так называемого окна — прямоугольного поля, в котором отображается текст, картинки, видеозаписи или другие сведения. Окно браузера можно развернуть на полный экран, то есть заполнить им все пространство монитора, или использовать сжатую форму представления окна, нажав на символ в виде двух квадратов в правом верхнем углу экрана. Кроме того, окно, которое вам больше не нужно, можно закрыть, нажав на символ в виде крестика, или свернуть, то есть временно убрать из поля зрения, нажав на символ в виде черточки.
В каждом окне браузера можно открыть одну или несколько дополнительных вкладок, чтобы одновременно иметь доступ к нескольким интернет-страницам. Это можно сделать, переведя курсор мыши в верхнюю часть экрана. В некоторых браузерах эта возможность показана в виде символа «плюс», а в других — в виде небольшого свободного поля рядом с названием уж открытого сайта. Для того чтобы закрыть отдельную вкладку, необходимо также нажать на символ крестика — тот, который находится в правой части вкладки.
Основные элементы окна в любом браузере — это адресная строка и основное поле для отображения информации. Адресная строка отображается в верхней части окна браузера. Она обыкновенно начинается с символов «www» или «http://» и представляет собой буквенный код, ввод которого приведет вас на нужную вам страницу. В настоящее время адреса страниц в русскоязычном интернете могут быть набраны как латинским, так и кириллическим шрифтом. В основном поле вы можете видеть самые разные тексты, картинки, видеозаписи и другую информацию, состав которых зависит от содержания сайта, который вы просматриваете.
Что такое окно браузера | schel4koff.ru
Что такое окно браузера. Во многих браузерах, таких как Google Chrome и Mozilla Firefox, есть возможность открыть одновременно множество окон. Наличие такой функции позволяет зайти на разные сайты и страницы, не покидая уже открытые страницы, и не запуская браузер повторно.
Как открыть новое окно браузера
 Чтобы воспользоваться этой возможностью, достаточно сделать несколько простых шагов:
Чтобы воспользоваться этой возможностью, достаточно сделать несколько простых шагов:
1) Открыть браузер;
2) В открывшемся стартовом окне зайти на какой-либо ресурс в интернете. Если в браузере соответствующие настройки, в качестве стартовой страницы уже откроется сайт;
3) Найти на открытой странице ссылку. Для удобства можно поискать что-то в поисковике, а потом выбрать ссылку на страницу с ответом;
4) Нажать на ссылку правой кнопкой мыши;
5) В выпадающем списке выбрать пункт «Открыть ссылку в новом окне». Откроется новое окно. Оно ничем не отличается от изначального окна. Так можно открыть ещ несколько новых окон.
Этой функцией можно воспользоваться и с экспресс-панели. Экспресс-панель – это вкладка, на которой отображены либо сайты, добавленные туда самим пользователем, либо страницы, на которые пользователь заходил недавно. На изображении страницы нажать правой кнопкой мыши. В выпадающем меню выбрать «Открыть в новом окне». В каждом окне можно открывать вкладки. С любого окна можно настраивать браузер и пользоваться закладками. Закрываются окна независимо друг от друга.
Польза окон браузера
Окна удобны тем, что их можно сворачивать, пока они не используются. Например, можно в одном окне открыть страницу работы, во второй – страничку социальной сети, в третьей – сайт магазина и т.д. Вкладки в браузере часто отвлекают, а об окнах можно забыть на некоторое время. Например, пока не зазвучит сигнал оповещения о новом сообщении в социальной сети.
Недостаток окон браузера
В качестве минуса множественных окон можно назвать то, что некоторые сайты открывают всплывающее окно с рекламой автоматически. От этого легко избавиться, запретив браузеру автоматически открывать всплывающие окна. Но в ряде случаев автоматическое открытие всплывающих окон необходимо. Тогда можно только внимательно следить и сразу же закрывать непрошеную рекламу.
Окна браузера – полезная, а иногда и необходимая штука, делающая срфинг в интернете более лгким и комфортным.
Вы можете посмотреть так же записи
Яндекс — информация о компании — Что такое Яндекс.Браузер
Браузер — это окно в интернет. Многие держат его открытым целыми днями: мимо него бежит лента новостей, в нём мы наблюдаем за жизнью наших друзей, к нему обращаемся, когда хотим что-то найти. Но интернет не всегда выглядел так, как мы привыкли. Вернее, долгое время он вообще никак не выглядел.
В браузере мы видим не интернет, а Всемирную паутину, или веб. Сам интернет — это инфраструктура, комплекс сетей, в которые объединены компьютеры по всему миру. А веб — способ наглядно представить хранящуюся на них информацию в виде связанных между собой страниц. На этих страницах могут быть текст, картинки, видеоролики, разнообразные кнопки, ссылки и многое другое. Чтобы все эти элементы работали и отображались корректно, страницу нужно открыть в специальной программе. Эта программа и есть браузер.
Немного истории
Прообраз современного веба и, соответственно, первый браузер появились в 1991 году в ЦЕРН — европейской организации по ядерным исследованиям. Один из её сотрудников, Тим Бернерс-Ли, придумал провязать научные документы гиперссылками и решить таким образом проблему поиска информации в огромном архиве института. Первый браузер назывался WorldWideWeb и выглядел примерно вот так.Браузер WorldWideWeb в 1993 году. Источник — страница Тима Бернерса-Ли на w3.orgТам же, в ЦЕРН, появилась и первая веб-камера. Учёные, у которых была одна кофе-машина на несколько этажей, поставили рядом с ней камеру, которая несколько раз в минуту отправляла фотографии на их компьютеры — всё для того, чтобы можно было, не отрываясь от работы, узнать, есть ли в машине кофе.
В начале 90-х появились не только веб и первые браузеры — тогда же начинали работать первые коммерческие интернет-провайдеры. До этого интернет финансировался правительством и доступ в него был только в больших университетских центрах и военных организациях. Теперь же в сеть мог выйти любой человек с домашнего компьютера.
Интернет стал публичным, а с появлением веба и сравнительно простых в освоении браузеров вроде Mosaic и Netscape Navigator — ещё и наглядным. Из инструмента научного сообщества он постепенно стал превращаться в средство массовой коммуникации, а затем, с ростом аудитории, и в глобальную торгово-развлекательную площадку.
Последняя версия браузера Mosaic, выпущена в 1997 году. Источник — Википедия.
Сегодня сотни миллионов людей ежедневно ищут в сети информацию и новости, слушают музыку и смотрят фильмы, играют, общаются, покупают. Чтобы всё это стало возможным, браузерам пришлось многому научиться. Простейший пример — отображение нескольких страниц в одном окне. Вкладки стали появляться в популярных браузерах только в первой половине 2000-х — теперь же навигацию в сети без них трудно представить.
Из чего сделан Яндекс.Браузер
Первая версия Яндекс.Браузера была выпущена в 2012 году. Создавая его, мы использовали уже существующие наработки. Например, «движок» для нашего браузера мы выбрали такой же, как у Safari и Google Chrome — называется он WebKit. Чтобы объяснить, почему мы выбрали именно его, надо хотя бы в двух словах рассказать, что вообще делает движок.
Если коротко, то он собирает сайты по инструкции — примерно так же, как мы собираем мебель, которая приехала из магазина в нескольких коробках. Страницы сайтов становятся такими, какими мы привыкли их видеть, только на экране компьютера. Пока вы не смотрите на них через браузер, они существуют в виде документов со ссылками на «детали» (например, картинки, которые используются для фона и кнопок) и кодом, который определяет, как их надо соединить. Примерно так в разобранном виде выглядит страница yandex.ru.
Это только маленькая часть кода страницы yandex.ru — целиком он длиннее, чем вся эта статья.
У каждого движка есть свои особенности — именно поэтому один и тот же сайт может немного по-разному выглядеть в разных браузерах. Если создатель сайта не учитывает эти особенности, то какой-нибудь браузер может неправильно понять его инструкции и собрать что-то некрасивое или вообще неработающее. Мы не стали придумывать собственный «движок», чтобы разработчикам сайтов не приходилось адаптировать свои сайты ещё и под него. Вместо этого был выбран популярный WebKit, на который уже ориентируются большинство веб-разработчиков.
У WebKit есть несколько реализаций — наш браузер работает на той, что развивается в проекте Chromium. Им занимаются сразу несколько крупных компаний — причём ко всеобщей выгоде. Если одна компания придумывает какое-то техническое улучшение, от этого выигрывают все (если интересно, почитайте, например, о том, как разработчики Яндекс.Браузера помогли значительно ускорить все программы на основе Chromium). Кроме того, это позволяет совместно продвигать современные веб-стандарты, то есть делать интернет удобнее и безопаснее.Что делает Яндекс.Браузер особенным
Самый очевидный ответ — это дизайн. С самого начала мы старались сделать так, чтобы интерфейс не был громоздким. Наш идеал браузера — это не просто окно, а «панорамное окно» в интернет: во весь экран и с минимум деталей. Какое-то время мы вообще пробовали сделать прозрачный браузер — этот проект назывался Кусто. Тестирование показало, что далеко не все пользователи готовы к таким переменам, зато некоторые нововведения, вроде анимированных фонов и умной поисковой строки, многим пришлись по душе. В той версии Яндекс.Браузера, над которой мы работаем сейчас, лучшие идеи, опробованные в Кусто, сочетаются с классическими интерфейсными решениями. Теперь наш браузер выглядит вот так.Это Яндекс.Браузер для Windows. Версии для Mac OS и Linux пока выглядят иначе.
Дизайн — это не только внешний вид, но и практичность. В Яндекс.Браузере есть много незаметных на первый взгляд решений, которые делают его удобным. Например, чтобы увидеть Табло со ссылками на часто посещаемые сайты, необязательно открывать новую вкладку, достаточно нажать на адресную строку. Благодаря этому путь до нужной страницы сокращается на один шаг.
Той же цели — сэкономить время и клики — служит Умная строка нашего браузера. Используя данные Яндекса о популярных поисковых запросах, она может подсказать адрес нужного сайта, даже если вы на нём никогда не были, и предложить перейти на vk.com человеку, который забыл переключить раскладку и успел напечатать «млюс». На некоторые простые вопросы — вроде [курс доллара], [погода в самаре] или [формула объема шара] — Умная строка может ответить самостоятельно, так что пользователю даже не придётся переходить на новую страницу, чтобы получить информацию. Другой пример продуманного дизайна тоже связан с адресной строкой. В мобильной версии Яндекс.Браузера она расположена внизу экрана, а не наверху, как у большинства браузеров, — просто потому что так до неё удобнее дотянуться большим пальцем. Экраны смарфтонов становятся всё больше, а наши пальцы пока не удлиняются, вот и приходится с этим считаться.Ещё одна особенность нашего браузера состоит в том, что он сам ищет для вас интересную информацию. Открыв новую вкладку, вы увидите внизу блок, озаглавленный «Дзен: ваши персональные рекомендации». В нём собираются статьи и видео на темы, которыми вы обычно интересуетесь. Уникальность Дзена в том, что за составление ленты публикаций отвечает машинный интеллект: он собирает их не из тематических RSS-подборок, а со всего интернета — с помощью поисковых технологий Яндекса. Если Дзен заметит, что у вас появились новые интересы, он начнёт учитывать их при составлении ленты.Чтобы пользоваться браузером было комфортно, он должен быть не только красивым и удобным, но и ещё и быстрым и безопасным. За последнее в Яндекс.Браузере отвечает Протект — комплекс технологий, которые берегут пароли, блокируют мошеннические сайты, позволяют без приключений подключаться к публичным сетям Wi-Fi и оплачивать услуги в интернете. Со скоростью помогает режим Турбо. Он автоматически включается при медленном соединении и ускоряет загрузку страниц. Это происходит за счёт уменьшения объёма данных: «тяжёлое» содержимое страницы — обычно это видео и картинки — сжимается на серверах Яндекса и только после этого передаётся пользователю. В результате экономится не только время, но и трафик.Если вам интересно следить за тем, как развивается Яндекс.Браузер, вы можете установить егобета-версию и участвовать в тестировании новых возможностей Браузера.
Окно в Интернет
О фестивале
Ежегодный конкурс короткометражных фильмов «Окно в Интернет» является специальным мероприятием фестиваля российского кино «Окно в Европу».
Цель проведения конкурса — популяризация творчества в области короткометражного кино и поиск новых талантов.
К участию в Конкурсе принимаются фильмы текущего и предыдущего года, продолжительностью до 20 мин., опубликованные на YouTube (достаточно сделать просмотр доступным исключительно по ссылке), в категориях:
- игровой фильм,
- документальный фильм,
- анимационный фильм,
- клип (музыкальное видео).
Призы
Два победителя получат путёвки на фестиваль российского кино «Окно в Европу» в Выборг. Одного победителя определит зрительское голосование (пользователи сети), второго — профессиональное жюри.
Создатели лучших по мнению зрителей игрового, документального, анимационного фильмов и клипа и участники, занявшие с первого по пятое место в зрительском рейтинге, получат «Золотую клубную карту» сети кинотеатров «Пять звезд».
Лучшие фильмы конкурса «Окно в Интернет» будут показаны в рамках специальной программы фестиваля «Окно в Европу» в Выборге.
Правила и условия
В конкурс «Окно в Интернет» принимаются игровые, документальные, анимационные фильмы и музыкальные клипы продолжительность от 30 секунд до 20 минут, снятые в в 2018-2019 гг.
Автор должен опубликовать свой фильм на YouTube (не обязательно в открытом доступе, достаточно сделать просмотр доступным исключительно по ссылке), ознакомиться с условиями конкурса и прислать в оргкомитет заполненную заявку и кадр из фильма.
Требование премьерности
Для участия в фестивале показ фильма не обязан быть премьерным.
Жюри и организаторы
Организаторы конкурса – Оргкомитет фестиваля российского кино «Окно в Европу».
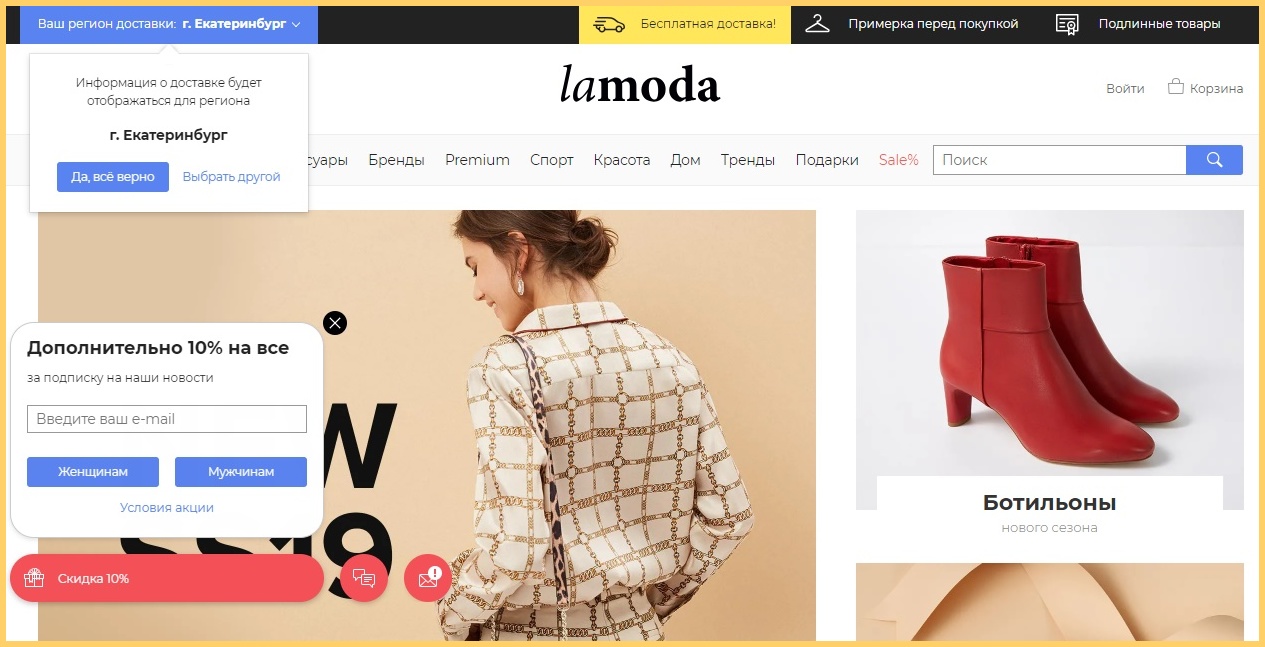
Всплывающее (popup) окно для сайта: удачные приемы и ошибки
Pop-up — это всплывающее окно, которое появляется на сайте с целью привлечь внимание пользователя и подтолкнуть его к целевому действию (покупке, подписке, звонку и т.д.). Поп-ап используют, чтобы повысить конверсию сайта, но при неправильной настройке результат может быть обратным: вырастет процент отказов.
В этой статье мы разберемся, какими бывают всплывающие окна, какие задачи они решают, как можно настроить и чего делать категорически не надо.
Какими бывают всплывающие окна
Есть два варианта:
Чаще всего на коммерческих сайтах используют второй вариант, ведь пользователь однозначно обратит на такое внимание. В остальном дело за вами: правильно настроить сценарий появления окна, заинтересовать пользователя своим предложением, довести его до CTA-кнопки.
8 задач, которые решают pop-ups
Сегодня с помощью поп-апов бизнес решает восемь задач:
- подписать на рассылку/уведомления,
- подписать на соцсети,
- в качестве дисклеймера,
- сообщить новость (завтра мы не работаем; цены поднялись и т.д.),
- реклама (характерно для СМИ),
- помочь разобраться с интерфейсом (всплывающие подсказки),
- связать с отделом продаж прямо сейчас (через чат или обратный звонок),
- заполнить заявку.
Последние два варианта еще называют ловцами лидов, потому что они предлагают конкретное продающее действие — свяжись, закажи, попробуй, купи.
За конверсию таких окон отвечают три вещи: настройки показа, само предложение и действие, которое нужно совершить. То есть важен здесь не дизайн, а уместность, своевременность и понятность.
Когда показывать всплывающее окно: изучаем поведение пользователя
Показ окна можно настроить по десяткам разных сценариев. Например, пользователю, который с телефона Samsung вбил в поиск «купить iPhone» и перешел по контекстной рекламе, мы можем показать pop-up «Поменяй свой Samsung на iPhone» — это настраивается на основе UTM-метки.
Так заморочиться можно, но это делают далеко не все. В целом есть четыре распространенных варианта настройки:
- Время, проведенное пользователем на странице/сайте.
- Прокрутка страницы.
- Бездействие.
- Пользователь уходит со страницы.
В этой статье мы рассмотрим только популярные сценарии и их особенности.
Время на сайте
Казалось бы, открывать pop-up, как только пользователь зашел на сайт — моветон. Но это касается только page-stop окон: человек еще не понял куда попал, а вы уже просите его заполнить заявку, связаться с менеджером или подписаться на рассылку. Дайте ему время осмотреться — от 15 секунд и выше.
Например, если вы продаете металлопрокат оптом, окно «Посчитать цены? У нас скидки за объем» с формой заявки лучше открыть через 60-90 секунд, чтобы пользователь успел разобраться в ваших товарных позициях. Ведь ему принципиально нужна проволока конкретного диаметра, а не лишь бы какая.
Другое дело — hello-board окна. Они сопровождают пользователя, не мешая ему изучать страницу, поэтому можно показать и сразу.
 Виджет всплывающего окна для сайта можно настроить по времени, которое пользователь провел на странице
Виджет всплывающего окна для сайта можно настроить по времени, которое пользователь провел на страницеОтдельная история — всплывающие подсказки. Они уместны в первую секунду пользователя на сайте.
Прокрутка страницы
Здесь измеряется вовлеченность пользователя в информацию, размещенную на вашей странице. Такой сценарий настройки подойдет для лендинга или статьи в блоге.
Например, можно предложить пользователю заказать обратный звонок, если он прокрутил 70% коммерческой страницы — он уже изучил информацию о вашем продукте, заинтересовался и, возможно, готов обсудить покупку.
В блоге так показывают форму подписки на email-рассылку, соцсети или предложение прочитать другую статью на похожую тему. Если человека заинтересовала статья, его легче подписать на другой контент, чем человека, который не успел прочитать даже первый абзац.
Бездействие
Этот сценарий помогает «разбудить» пользователей, которые долгое время не совершают никаких действий на сайте. С вами наверняка это случалось: открыл страницу, отвлекся на другую задачу, а когда вернулся — уже и не помнишь, что делал тут 30 минут назад. Pop-up напомнит «уснувшему» пользователю, что это за страница, простимулирует продолжить изучение или сразу перейти к покупке.
Всплывающее окно при закрытии страницы
Как сделать pop-up релевантным для каждой страницы сайта
Всплывающее окно должно максимально подходить содержанию страницы и поведению пользователя. Так мы показываем, что знаем об интересах или проблеме человека, и готовы ее решить. Но настраивать уникальный page-stop под каждую страницу сайта, продумывать дизайн, текст, CTA — утомительно и не нужно, особенно если у вас интернет-магазин с однотипными товарами. Его лучше настроить под модель поведения, а под контекст приспособить всплывающее окно чата на сайте (если вы, конечно, им пользуетесь).Например, дилер Renault показывает pop-up, адаптированный под конкретную страницу, в крючке. Раз пользователь находится здесь, значит ему это интересно — легче вовлечь в диалог, на это и расчет.
Вредные советы по эксплуатации
Без плохих примеров — никуда. Случайные ошибки бывают у всех — опечатались в тексте, поставили кнопку с нерабочей ссылкой, неправильно настроили время показа. Например, интернет-магазин «Дочки-Сыночки» показывает это всплывающее окно всего 2 секунды, а затем автоматически закрывает:
В принципе, это не страшно — конверсия формы будет низкой и вы не получите дополнительных клиентов. Но из-за этого пользователь вряд ли уйдет от вас навсегда. А вот, что вы можете сделать, чтобы человек больше не вернулся к вам.
- Спрятать кнопку «Закрыть окно». Если пользователь не поймет, как закрыть форму, он просто закроет сайт целиком.
- Показывать кнопку «Закрыть окно» после таймера с обратным отсчетом
- Автоматически включать звук. Не доводите пользователя до панических атак.
- Закрыть больше 30% экрана статичным окном. Изучать страницу будет неудобно.
- Добавить агрессивную анимацию. Иногда людей раздражают даже гифки, чего уж говорить о всплывающих формах.
- Открыть полноэкранный pop-up для мобильной версии сайта. Скроете весь контент и отпугнете пользователя.
Так как использовать pop-up окна?
Для начала решить, зачем всплывающие окна вам нужны (если для красоты или «чтоб как у всех», то лучше не надо).- Выдвинуть гипотезу о психологии пользователя: чего он ждет от конкретной страницы на вашем сайте, могут ли у него возникнуть трудности, что можно предложить, чтобы он купил в первом касании?
- Продумать механику показа и содержание pop-up формы. Не забывайте, что текст не должен быть длинным, не стоит выводить в форму все преимущества вашего продукта.
- Запустить тест и посмотреть на результат.
- Начать сначала, если результат вас не устраивает.
Протестируйте работу pop-up окон на вашем сайте с МультиЧатом Callibri. В нем есть и page-stop окна, и крючки. А заодно вы получите онлайн-консультант, обратный звонок и мессенджеры на сайт.Попробовать сервис
Хотите узнать больше об инструментах интернет-маркетинга? Подпишитесь на еженедельный дайджест Callibri. В нем мы собираем полезные статьи и вебинары, выходит по вторникам. Форма подписки справа 👉
Советуем прочитать
Как включить режим инкогнито в Chrome, Firefox, Opera, Edge и Internet Explorer
Полезной функцией, которую предлагает любой популярный браузер, является приватный просмотр. В этой статье мы расскажем, как включить приватный режим в наиболее популярных браузерах.
Эти функции делают одно и то же: позволяет пользователям просматривать веб-страницы без сохранения данных (кэша, истории, паролей или cookie-файлов). Но это делается локально. То есть вы скрываете историю просмотра сайтов только от людей, использующих ваш компьютер. Сами сайты, провайдер и каждый сервер, через который проходят ваши запросы, все равно знают, какие интернет-ресурсы вы посетили.
Но некоторые браузеры предлагают больше возможностей. Например, Opera позволяет использовать при просмотре веб-страниц VPN , чтобы интернет-провайдер не смог отслеживать сайты, которые вы посещаете.
Firefox блокирует трекеры и не позволяет им собирать информацию о вашем поведении. Кроме этого в режиме инкогнито данные для аутентификации на сайтах надежно защищены.
Google называет приватный просмотр Incognito. Чтобы открыть новое окно браузера в режиме Incognito, нажмите кнопку «Настройка и управление Google Chrome», расположенную в правом верхнем углу окна браузера. Затем выберите пункт «Новое окно в режиме инкогнито».

Откройте новое окно браузера Google Chrome в режиме инкогнито
Откроется новое окно, в котором объясняется, что в режиме инкогнито Chrome не сохраняет историю посещения веб-страниц, файлы cookie, а также информацию, вводимую в веб-формы. При этом любые файлы, которые вы загружаете, или закладки, которые вы создаете, сохраняются.
Также режим Incognito отключает расширения браузера Google Chrome. Но их можно активировать вручную.

Режим инкогнито в браузере Google Chrome
Для включения режима инкогнито в браузере Google Chrome можно использовать сочетание клавиш CTRL + SHIFT + N .
В Chrome можно распознать окно Incognito по его логотипу, расположенному в правом верхнем углу. Он представляет собой изображение человека в шляпе и темных очках.

Иконка режима инкогнито в браузере Google Chrome
Чтобы включить приватный просмотр в Mozilla Firefox, нажмите кнопку «Открыть меню», расположенную в правой верхней части окна браузера. Затем выберите пункт «Новое приватное окно».

Откройте приватное окно в браузере Mozilla Firefox
После этого откроется новое окно с блокировкой контента. Браузер Firefox объясняет, что при просмотре в приватном режиме он не сохраняет историю посещенных веб-страниц, поиска, загрузок, историю заполнения веб-форм и cookie. Но загруженные вами файлы и созданные закладки сохраняются.
В отличие от других браузеров Firefox явно предупреждает пользователя о том, что интернет-провайдер может отслеживать историю посещения. Кроме этого Firefox включает блокировку контента, чтобы онлайн-трекеры не смогли собрать информацию о вашем поведении в интернете.

Приватный просмотр в браузере Mozilla Firefox
При активном режиме приватного просмотра в окне браузера отображается иконка с фиолетовой маской.

Иконка режима приватного просмотра в браузере Mozilla Firefox
Microsoft Edge использует то же название режима приватного просмотра, что и Internet Explorer: InPrivate . Чтобы запустить его, нажмите кнопку «Настройки и многое другое», расположенную в правом верхнем углу окна программы. В появившемся меню выберите пункт «Новое окно InPrivate».

Откройте окно InPrivate в браузере Microsoft Edge
Сочетание клавиш для открытия режима InPrivate в Microsoft Edge: CTRL + SHIFT + P .
При активном режиме InPrivate в Microsoft Edge в верхнем левом углу окна программы отображается специальная метка в синем прямоугольнике.

Иконка режима InPrivate в браузере Microsoft Edge
Чтобы открыть окно в режиме приватного просмотра в Opera, нажмите кнопку «Настройка и управление Opera», расположенную в левой верхней части окна программы. Затем нажмите кнопку «Новое приватное окно».

Приватное окно в браузере Opera
Откроется новое окно приватного просмотра, содержащее краткую информацию об этом режиме. А также уведомление о том, что можно включить встроенный VPN. Кнопка включения находится в левой части адресной строки.

Окно приватного просмотра в браузере Opera
Сочетание горячих клавиш, которое позволяет открыть окно приватного просмотра в Opera: CTRL + SHIFT + N.
При активном режиме приватного просмотра в окне браузера Opera выводится иконка солнцезащитных очков.

Иконка приватного просмотра в браузере Opera
Чтобы включить этот режим в десктопной версии Internet Explorer, откройте меню «Инструменты», кликнув по маленькой иконке шестеренки в правом верхнем углу. Затем перейдите в пункт «Безопасность» и нажмите кнопку «Просмотр InPrivate» .

Откройте окно InPrivate в браузере Internet Explorer
После этого Internet Explorer откроет новое окно со следующим уведомлением: «InPrivate включен. Просмотр в режиме InPrivate помогает Internet Explorer не сохранять данные о вашем сеансе просмотра». Браузер не сохраняет файлы cookie, временные файлы, историю посещений и другие данные. Также по умолчанию отключаются дополнительные панели инструментов и расширения, установленные в Internet Explorer. Сочетание горячих клавиш для включения режима InPrivate: CTRL + SHIFT + P .

Окно InPrivate в браузере Internet Explorer
Если вы видите логотип, показанный на рисунке ниже, значит в браузере включен режим просмотра InPrivate .

Пометка режима InPrivate в браузере Internet Explorer
Приватный просмотр полезен, когда вы работаете на общедоступном компьютере, и хотите скрыть историю просмотра. Протестируйте этот режим просмотра во всех браузерах. Считаете ли вы, что Mozilla Firefox обеспечивает лучшую конфиденциальность? Или это Opera? А как насчет Google Chrome?
Данная публикация представляет собой перевод статьи «How to go incognito in all web browsers Chrome, Firefox, Opera, Edge, and Internet Explorer» , подготовленной дружной командой проекта Интернет-технологии.ру
их виды, основные элементы и как сними работать
Всем привет! Продолжаем с вами изучать компьютерную грамотность. И если вы читали мои предыдущие статьи, то тогда вы уже много знаете и умеете.
Думаю, что сейчас нет такого человека кто не сталкивался бы с таким понятием как – окно Windows. Но, а если вы являетесь таковым, то уж вам точно следует прочитать эту статью до конца.
А для тех, кто уже имеет представление об этом тоже будет неплохо ознакомиться с этим материалом.
Почему? Спросите вы.
Да потому что вся работа за компьютером где установлена операционная система виндовс связана с управлением этими самыми окнами. И вы просто можете не знать всех тонкостей и нюансов работы с ними.
А в этой самой статье мы как раз и рассмотрим их.
И так приступим.
Что это такое
Как мы уже знаем из одной из предыдущих статей – Windows в переводе означает «окна».
Они являются отличительной частью этой ОС. С их помощью пользователям предоставили более удобную работу с приложениями, программами, файлами и папками.

И как наверно вы уже заметили, чтобы вы не открыли это, отображается в прямоугольной области. Вот эта область и называется окно.
Основные виды
В зависимости от тех задач, которые предстоит выполнить пользователю окна можно подразделить на следующие виды;
- Программные (приложений)
- Документы
- Запросов
- Контекстных меню
- Диалоговые
- Активные
Программные (приложений)
Используют для открытия программ и приложений, установленных на ваш компьютер. И представляют они рабочую область в которой присутствуют разные элементы управления приложением или программой.
Приложение

Программа

Более подробно о компьютерных программах и приложениях можете почитать здесь.
Документы
Открываются они только в окне своего приложения и отображаются в них документы, созданные в программах для Windows.
После открытия становится доступна рабочая область в которой создается или редактируется различная информация с помощью устройств ввода таких как клавиатура и компьютерная мышь.
Ярким примером является документ Word.

Запросы
Они появляются поверх всех остальных во время работы за ПК. В них отображаются запросы на подтверждение тех или иных действий или содержит запрос на определенную информацию.
Для них существует два действия предоставить ответ на запрос или подтвердить действие, или просто закрыть.
Еще их называют диалоговые, а они в свою очередь могут быть:
Модальные – это окна после появления которых блокируется приложение, и чтобы продолжить работу здесь следует завершить все действия.

По предложенным действиям их можно подразделить на три типа:
- Требуется ввести определенную информацию
- Оповещает пользователя о каких-либо совершённых действиях
- Предлагает завершить или продолжить работу приложения
Немодальные – после появления приложение продолжает работать. Его можно свернуть или закрыть и продолжить работу в приложении.
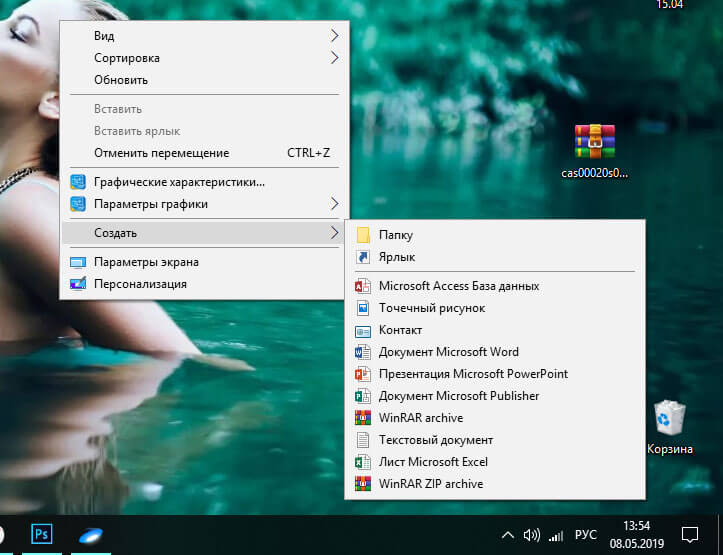
Контекстное меню
Этот вид окон скрыт от глаз пользователей и вывести их можно нажатием правой кнопкой мыши. Они могут содержать дополнительные команды для программ и приложений.

Всплывающие
В основном они используются системой для информирования или с требованием совершить то или иное действие.

А также они часто появляются при работе в веб – браузерах при посещении различных сайтов. Но их появление можно легко запретить в настройках браузера.
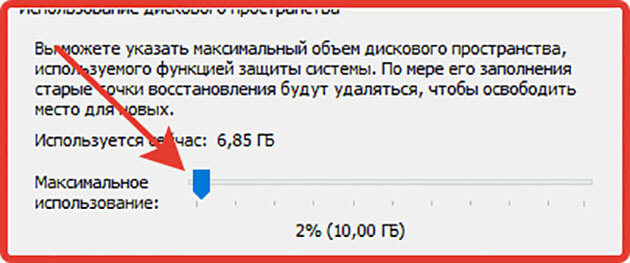
Давайте я расскажу коротко об этих настройках на примере Яндекс.Браузера
Переходим в настройки

Ищем «сайты» и жмем на «расширенные настройки сайтов»

Ставим галочку «разрешены» или «запрещены»

Но эти вопросы мы будем рассматривать в рубрике «Освоение интернета» когда будем с вами изучать веб-браузеры. Так что подписывайтесь на обновления блога чтобы не пропустить.
О том, как это сделать можете почитать здесь.
Активные
Активным окном называют то которое расположено поверх остальных и в котором мы на данный момент работаем. Также можно встретить такое название как «рабочее окно».
При работе с несколькими окнами переключаться между ними можно с помощью мыши или горячих клавиш клавиатуры.
С видами разобрались. Думаю, что все понятно. Если нет не стесняйтесь задавайте вопросы в комментариях.
Теперь давайте переходить непосредственно к работе.
Работа с окнами Windows
Любое окно включает в себя элементы управления. Они могут отличаться в зависимости от того какой тип окна открыт. Но основные всё-таки присутствуют во всех видах.
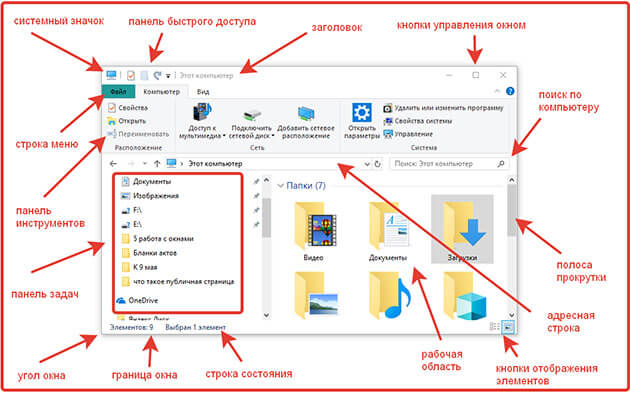
Давайте разберем максимальное количество элементов на примере папки «мой компьютер». Так как с папками приходится работать очень часто.
Элементы управления

И так как мы видим на скриншоте показаны где располагаются основные элементы и их названия.
1 Системный значок
Этот значок находится верхнем левом углу и при нажатии на него открывается меню управления.

С помощью которого можно выполнить в зависимости от его расположения на мониторе следующие действия;
- Восстановить
- Переместить
- Изменить размер
- Свернуть
- Развернуть
- Закрыть
2 Заголовок
Выводится вверху и отображает название открытого объекта. В нашем случае «Этот компьютер». Если окно является активным, то он подсвечивается более ярким цветом.
При двукратном нажатии мыши на заголовок, оно раскроется до размеров вашего экрана.
3 Панель быстрого доступа
С помощью отображаемых иконок можно к примеру, посмотреть свойства открытого окна или создать папку в рабочей области.
Также можно настроить отображение элементов.
Для этого жмем на стрелочку, расположенную рядом со значками и ставим галочки напротив тех значков, которые должны отображаться.

А также здесь можно выбрать место расположения этой панели.
4 Кнопки управления
С помощью этих кнопок можно свернуть, развернуть или закрыть окно.
5 Строка меню и панель инструментов
Расположена она под заголовком и содержит пункты при нажатии на которые мы получаем доступ к определенным командам в панели инструментов.
Команды различны для разных видов окон все зависит от того какую задачу они выполняют.
6 Панель задач (инструментов)
В панели в нашем случае предоставляется быстрый доступ к папкам и файлам наиболее просматриваемым.
Если это окно приложений, то там могут быть доступны к выполнению определенные задачи.

8 Адресная строка
С помощью этой строки возможен быстрый переход к другим папкам и разделам нажав на стрелку рядом с названием открытого раздела
Или же можно просто ввести соответствующий адрес папки.
Но как показывает практика эти варианты не очень удобны. Проще воспользоваться «Панелью задач».
9 Рабочая область
Это самая большая область, в которой располагаются объекты находящиеся внутри папки.
10 Кнопки отображения элементов
С помощью этих кнопок возможно настроить отображение объектов в виде таблицы или больших эскизов.
11 Строка состояния
Строка состояния выполняет информационную роль.
Сколько находится объектов в папке и сколько из них выбрано
12 Полоса прокрутки
Появляется если объекты не умещаются в рабочей области. И чтобы посмотреть невидные глазу требуется прокрутить вниз или бок. Наведя курсор на полосу и зажав левую кнопку компьютерной мыши.
13 Угол и границы
Наведя курсор мыши на угол или границу и нажав левую кнопку мыши можно увеличить или уменьшить размеры окна двигая компьютерную мышь по столу.
Дополнительные элементы
Еще хотелось бы отметить два элемента управления находящихся на панели задач рабочего стола
Если вы незнакомы с рабочем столом и панелью задач в операционной системе виндовс то рекомендую прочитать статью про «Рабочий стол Windows»
Свернуть все окна
Эта кнопка находится в правом углу панели задач

Организация отображения окон
Для организации открытых окон следует навести курсор мыши на свободную область панели задач и нажать правой кнопкой в появившемся меню выбираем нужную нам настройку.

Элементы управления в диалоговых окнах
Наличие этих элементов (не обязательно всех сразу) выделяют их от всех других.
К ним относятся:
Вкладки – как правило располагаются под заголовком

Флажки – используются для отображения различных параметров со значением «да» или «нет». Если галочка стоит в квадратике, то «да» если ее там нет, то тогда «нет»

Радиокнопки – предоставляют возможность выбора одного варианта из нескольких.

Текстовые поля – используются для ввода определенной информации которая должна будет использоваться в программе.

Цифровые счётчики – используются для ввода числовых значение путем нажатия стрелок вверх или вниз.

Списки – предоставляется для выбора определенного значения.

Раскрывающиеся списки – нажав стрелку открывается список и после выбора нужного значения оно будет отображается.

Ползунковые регуляторы – с помощью них выбираем значение из определенного диапазона.

Командные кнопки – нужны для выбора определенного действия. Например, сохранить, применить, отмена и.т.д.

Горячие клавиши
Для более быстрой работы за компьютером часть операций по управлению можно выполнять с помощью клавиш клавиатуры.
Давайте рассмотрим какие именно сочетания клавиш применяются при работе с окнами.
1 Alt+Tab – переключение между открытыми окнами
После нажатия клавиш появится панель где будут располагаться все открытые в данный момент окна.

И не отпуская клавишу Alt нажимаем кнопку Tab переключаясь между ними. После выбора нужного отпускаем обе кнопки.
2 Свернуть и развернуть все окна отобразив или скрыв рабочий стол
Windows+D
3 Свернуть и развернуть активное окно
Alt+пробел+С
4 Закрыть активное окно
Alt+F4
5 Последовательно перебирать иконки панели задач
Win + T
6 Запустить приложение иконка которого закреплена на панели задач и соответствует цифрам от 0 до 9
Win + 0…9
7 Сворачивает все окна кроме активного (вторым нажатие развернуть)
Win + Home
8 Сместить окно к левому краю вашего экрана
Win + стрелка влево
9 Сместить окно к правому краю вашего экрана
Win + стрелка в право
10 Развернуть на весь экран. Если оно было смещено к краю экрана, то оно займет позицию в верхней части экрана заняв четверть экрана
Win + стрелка вверх
11 Сворачивает активное окно. Если оно было смещено к краю экрана, то оно займет позицию в нижней части экрана заняв четверть экрана
Win + стрелка вниз
12 Если у вас несколько мониторов, то сочетание этих клавиш поможет перенести окно на другой монитор
Win + Shift + стрелка влево или вправо
Мнение автора
В моей практике мне очень часто приходилось пользоваться всеми элементами управления окнами так как я раньше проходил службу в УИС и работать за компьютером приходилось очень часто.
И скажу я вам одно что неважно в каких именно целях вы решили использовать компьютер для ведения бизнеса или просто в домашних условиях.
Вам просто необходимо понимать его и уметь на нем работать.
И если вы этому еще не научились, то вам следует изучить видеокурс «Гений компьютерщик»
Он не просто поможет вам понять ваш компьютер, но и научит вас справляться с теми проблемами ради которых вы раньше вызывали специалиста.
А в наш век высоких технологий компьютер просто нам необходим. А умение работать на нем поможет вам создать для себя дополнительный или даже основной доход.
На этом все ждите новых статей на блоге пишите комментарии делитесь информацией в социальных сетях. Всем пока.
С уважением, Александр Зырянов.
