На чем лучше создать сайт? Конструкторы или CMS
Сегодня создать свой сайт может любой пользователь интернета. Это можно сделать самыми разнообразными способами, начиная от простейших конструкторов, с помощью которых можно сделать сайт за 10 минут, и заканчивая системами управления контентом (CMS), которые помогут сделать профессиональный ресурс с максимальным удобством и простотой. Каждый из этих способов имеет как преимущества, так и недостатки. И иногда недостатки могут быть настолько большими, что вполне могут стать причиной попадания сайта под фильтры поисковых систем. Давайте разберём, на чём лучше создавать сайт.
Конструкторы сайтов
Начнем с преимуществ. Конструкторы сайтов являются самым простым и быстрым способом создания интернет-ресурсов. Ими чаще всего пользуются новички, так как для создания в конструкторах не нужно иметь абсолютно никаких знаний относительно веб-программирования. Вам предоставят бесплатный шаблон, хостинг, домен, панель управления и много другое. Многие считают, что создать качественный сайт на конструкторах и раскрутить его невозможно из-за многочисленных недостатков. Кстати, если нужны качественные фотографии для сайта — их можно скачать почти бесплатно с Shutterstock. О том, как это сделать, я писал в этой статье.
Недостатки конструкторов
- На всех сайтах, созданных при помощи конструкторов, размещена реклама (вместо оплаты за хостинг и домен). Она отпугивает пользователей, и её недолюбливают поисковики.
- Домену 3-го уровня поисковые системы придают меньше релевантности.
- Так как вам дается стандартный шаблон, можно с уверенностью сказать, что он размещён на тысячах других сайтов.
- Маленький функционал. Если на CMS вы можете легко изменять код, добавлять различные функции с помощью плагинов, то на конструкторах это, чаще всего, заблокировано. Лишь платный тариф даст возможность снять некоторые ограничения.
В общем, на конструкторах не стоит создавать серьёзные сайты, которые вы планируете раскручивать и зарабатывать на них деньги. Сайты на конструкторах подойдут не более чем для тренировки новичкам и тестирования различных функций. Прочитайте о минусах самого популярного конструктора — uCoz.
CMS (движки)
CMS — это система управления контентом. В рунете чаще используется термин «движок». Это самый удобный и функциональный способ создания сайтов. При использовании CMS нет никаких ограничений. Если вы хотите установить какую-либо функцию, достаточно лишь найти плагин, который реализует её. Большинство сайтов и блогов созданы на CMS. К примеру, самый известный интернет-аукцион e-bay создан на движке Joomla. Я уже проводил обзор самых популярных CMS, выявив и плюсы, и минусы четырех популярнейших движков. Почитайте о них подробнее и выберите лучшую на ваш взгляд платформу.
Минусы CMS
- Движки часто имеют в себе огромное количество ошибок и недочётов, которые, естественно, придётся устранять веб-мастеру. Хоть обновления выходят и часто, на них не стоит надеяться.
- Движки очень просты, однако новичку в них разобраться будет проблематично. И сложность состоит не в поиске нужных вещей в панели управления, а в настройке. Новичок может не знать, для чего нужна определённая функция, и как её реализовать. Но на все вопросы можно найти ответ при помощи поисковой системы! Кто ищет, тот всегда найдёт.
- CMS – это программа, которая устанавливается на хостинг. То есть, и за хостинг, и за домен вам придётся платить. Можно, конечно, зарегистрировать бесплатный домен и найти бесплатный хостинг, но это несерьёзно и ненадёжно. Если вы хотите создать серьёзный проект, имеющий большой функционал – то CMS это, что вам нужно. Если какой-то движок вам не понравился, можно найти и использовать другой. Их много.
Самописные сайты
Html, PHP и CSS редакторы позволят написать свой сайт с нуля. Этот вариант подойдёт для профессионалов, которые хорошо разбираются в языках web-программирования. Если уметь программировать и верстать сайты, то можно не только создать для себя ресурс с любым функционалом, но и делать сайты на заказ, получая за это не малые деньги.
Были представлены различные способы создания сайтов, а также их плюсы и минусы. Какой из них лучше — решать вам. Взглянув на преимущества и недостатки всех способов, вы вполне можете сделать правильный выбор.
Источник: http://nikonov.info/blog/konstruktory-ili-cms/
Определить CMS сайта онлайн | На каком движке сайт
09.01.2020 12:40
Мы сделали свой сократитель ссылок
16.12.2019 18:20
Навигация по нашим инструментам стала более удобной и быстрой
Наших инструментов становится много, но у каждого пользователя есть свои часто используемые. Теперь их можно выделить и очень быстро найти — http://s.be1.ru/8qsjn
03.12.2019 13:13
Добавили возможность сохранения галочки Google в чекере позиций
Нарастив ресурсы для съема позиций в Google, теперь мы можем дать возможность сохранять проекты с галочкой — https://be1.ru/s/kdx9o
28.11.2019 18:21
Дополнили функционалом инструмент по проверке позиций сайта
Добавилась возможность выбора домена и языка результата в проверке по Google.
12.08.2019 10:00
Разработали новый SEO-инструмент, определяющий частотность запросов!
Инструмент поможет определить базовые виды частотностей поисковых запросов, данные тянутся непосредственно из Яндекс Вордстат. Ссылка на инструмент: https://be1.ru/wordstat/
02.07.2019 12:00
Обновили дизайн старого инструмента!
Мы до неузнаваемости обновили инструмент определяющий IP адрес компьютера, теперь в нем куча плюшек и современный дизайн! Ссылка на инструмент: https://be1.ru/my-ip/
13.06.2019 14:34
Добавили новый SEO-инструмент!
Он умеет быстро и бесплатно определять систему управления контентом (CMS) сайта.
07.05.2019 10:05
Мы переехали на новый сервер!
В связи с невероятной популярностью проекта, нам стало слишком тесно на нашем сервере. Смена сервера даст более стабильную и быструю работу проекта. В ближайшие дни мы будем писать сотни строк кода по 20 часов в сутки, чтобы перенастроить наши скрипты под новый сервер. Просим понять, простить и помочь найти баги, сообщить о которых Вы можете в форме связи раздела FAQ.
26.03.2019 10:47
Падение сервера 25.03.18
Остановка в работе сервиса связанна c DDoS атакой, в данный момент работа Be1 полностью восстановлена. Будем укрепляться и ждать следующую волну. Извините за временные неудобства.
19.02.2019 10:00
Новое расширение для анализа сайтов!
Наше расширение помогает бесплатно в один клик провести глубокий SEO-анализ сайта. Рекомендуем: https://be1.ru/goto/extension
Как сделать сайт бесплатно, если не умеешь программировать

Лиза Платонова
Автор Лайфхакера.
Зачем мне сайт-визитка
У всех крутых ребят есть свой сайт. Он как портфолио: ты рассказываешь, что умеешь делать, показываешь примеры работ и набиваешь себе цену.
Сайт-визитка помогает создать личный бренд и играет роль бесплатной рекламы. Когда появляется новый проект, о тебе вспоминают в первую очередь. Это мотивирует развиваться: хочется делать работу классно и добавлять примеры на сайт.
К тому же, собирая на одной странице проекты, в которых ты участвовал, видишь результат — это не даёт самооценке упасть ниже плинтуса и помогает справиться с синдромом самозванца (когда кажется, что ничего не умеешь и не знаешь).
Так я решила, что мне нужен сайт, и сделала его в тот же день.
Шаг 1. Выбрать платформу
Я создавала сайт сама, без разработчика и дизайнера. Для этого есть немало онлайн-платформ, которые дают собрать страницу из готовых шаблонов. Я использовала конструктор «Тинькофф Бизнес». В нём можно создавать сайты бесплатно, даже если вы не клиент банка, и не нужно покупать хостинг — он тоже бесплатный.
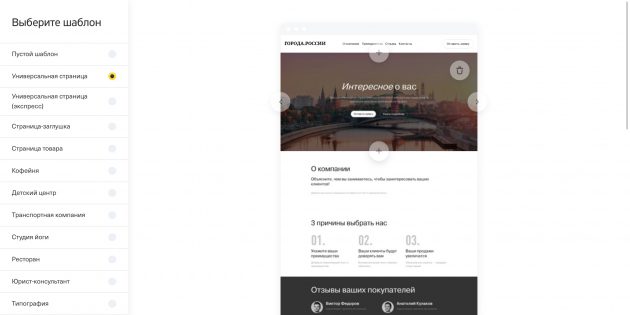
Шаг 2. Выбрать шаблон сайта

В конструкторе есть шаблоны для разных бизнесов: кофейни, детского центра, оптовой торговли, бурения скважин, строительства домов. Подходящего мне шаблона для сайта-визитки не оказалось, поэтому я выбрала пустой и решила собрать страницу сама.
Шаг 3. Придумать структуру
Когда создаёшь сайт, хочется сразу перейти к практической части: выбрать шаблоны блоков, пробовать расставить их в разной последовательности, экспериментировать со шрифтами и фонами. Я так и сделала, из-за чего потратила на час больше. Это было не осмысленное создание сайта, а затянувшаяся игра в конструктор. Потом поняла свою ошибку: нет смысла добавлять разрозненные элементы и переставлять их с места на место. Нужно сначала понять, что будет на сайте.
Поэтому запомните: сначала придумать структуру и заполнить сайт, потом работать над оформлением.
Структура — это разделы сайта. Я хотела показать, что умею делать как автор, и привести примеры своих работ. Получились смысловые блоки «Игры», «Спецпроекты», «Тесты» и «Статьи». Ещё мне нужны обложка и раздел с контактами — итого шесть смысловых блоков.
Разделы, которые вы придумали, потом можно вынести в шапку (самую верхнюю часть сайта). Это упростит навигацию: пользователь сможет сразу перейти к нужному блоку, а не скроллить страницу вниз.
Если не получается придумать структуру, посмотрите сайты-визитки людей вашей профессии. Мне пригодились сайт главреда Людмилы Сарычевой и портфолио редактора Владимира Лебедя. На «Бирже Главреда» собраны портфолио авторов, копирайтеров, редакторов и корректоров — подсмотреть идеи можно там.
Шаг 4. Сделать обложку
Обложка — это первое, что видит пользователь, зайдя на сайт. Она формирует впечатление о вас, поэтому постарайтесь сделать её классной.
Выберите шаблон
В конструкторе сайтов «Тинькофф Бизнес» есть семь шаблонов обложек. Если вы создаёте интернет-магазин, подойдёт формат с фотографией на всю страницу. Он даёт понимание, о чём сайт: о шоколаде, сумках ручной работы или свадебных букетах.
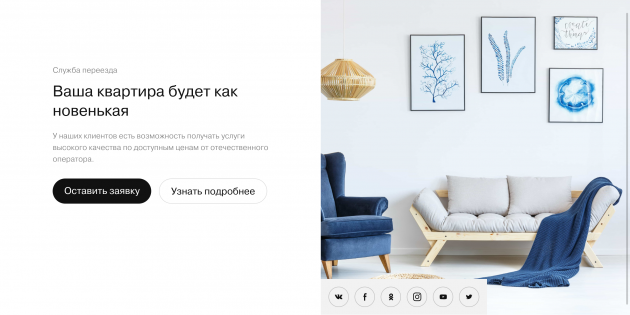
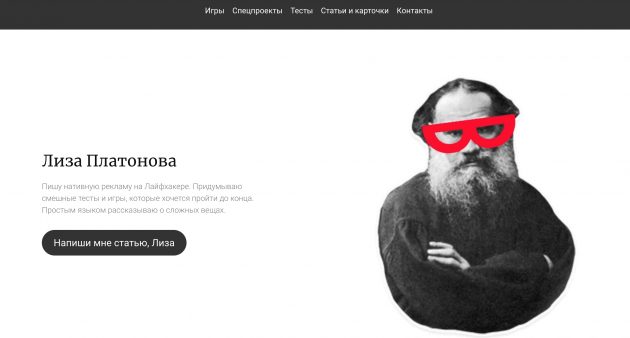
Я создаю контент. Мне нечего ставить на заглавную страницу, кроме себя, но на весь экран такая фотография не сгодится. Поэтому я выбрала шаблон с текстом слева и фотографией справа:
 Так выглядит шаблон без редактирования
Так выглядит шаблон без редактированияНастройте шаблон под себя
У каждого блока можно менять структуру, добавляя или удаляя ненужные элементы. Например, мне не понадобились надзаголовок, одна из кнопок и ссылки на соцсети, так что я их убрала.
Добавьте фотографию
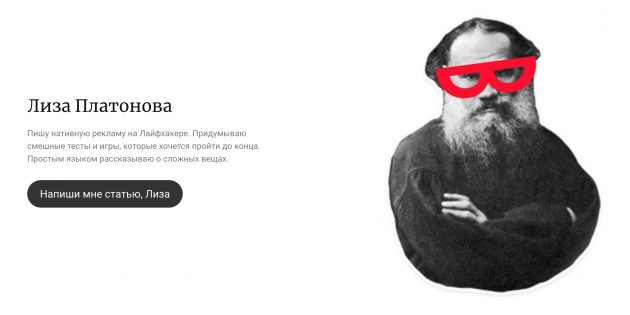
Селфи и снимки из отпуска не подойдут, нужно что-то менее расслабленное. У меня подходящей фотографии не нашлось, но был любимый стикер из Telegram. Для начала я решила использовать его, а потом заменю на своё фото. Если хотите, можно обойтись совсем без него: важнее показать не какой вы красивый, а что умеете делать в своей профессии.
Напишите о себе
Кто вы и чем занимаетесь? Должно получиться ёмко, информативно и нескучно. Желательно быть искренним и показать, в чём вы сильны. У меня получилось так:

Посмотрите, что получилось
Воспользуйтесь предпросмотром, переключая иконки над панелью редактора. Так вы увидите, как будет отображаться обложка на экране десктопа, смартфона и планшета.
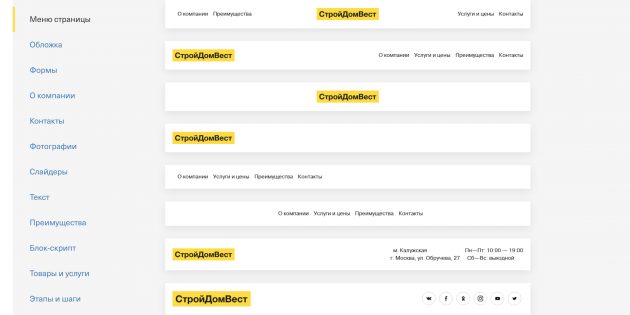
Шаг 5. Добавить смысловые блоки
Когда обложка готова, переходите к смысловым блокам. Вы придумали их на втором шаге, а теперь нужно перенести это на страницу. Здесь вам пригодятся шаблоны конструктора. У «Тинькофф Бизнес» их около 150: «О компании», «Товары и услуги», «Этапы и шаги», «Фотографии», «Преимущества» и другие.
Я изучила все варианты и остановилась на трёх блоках:
- «Текст» — для описания проектов.
- «Слайдер» — для визуального повествования.
- «Контакты» — чтобы со мной могли связаться.
Настройте каждый шаблон под себя, добавив или убрав ненужные элементы. Например, в блоке «Слайдер» мне не нужны были заголовок и описание — я их отключила, оставив только картинку.
Скопируйте повторяющиеся элементы
Конструктор позволяет копировать блоки, которые вы добавили на сайт. Мне эта функция пригодилась: я применила её к элементам «Текст» и «Слайдер» и расставила их в нужной последовательности.
Шаг 6. Заполнить разделы
Напишите текст для смысловых блоков
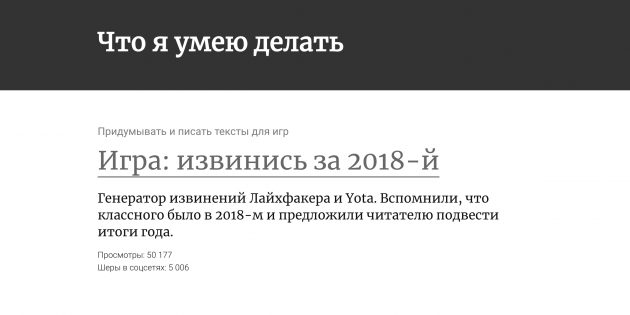
У каждого раздела должен быть заголовок, подзаголовок и описание. Не мудрите и пишите просто. Я так и поступила: в заголовок вынесла название проекта, в подзаголовок — краткое описание, а в основном тексте показала количество просмотров и кликов.
 Шаблон позволял добавить надзаголовок, и в нём я начала отвечать на вопрос «Что я умею делать?» — так сайт стал более цельным, а не просто комбинацией текста и картинок
Шаблон позволял добавить надзаголовок, и в нём я начала отвечать на вопрос «Что я умею делать?» — так сайт стал более цельным, а не просто комбинацией текста и картинокТекст можно подготовить заранее, но я писала сразу на сайте — конструктор запоминал изменения автоматически. Один раз я случайно обновила страницу и была готова к тому, что правки не сохранятся. Но всё было на своих местах, и мне не пришлось заново редактировать блок.
Добавьте фотографии
Мне нужно было добавить скриншоты своих проектов. Я попробовала разные шаблоны и выбрала слайдер: так я могу показать, как выглядел проект в десктопной и мобильной версиях. Менять масштаб и поворачивать картинки можно прямо в конструкторе при загрузке фотографий.
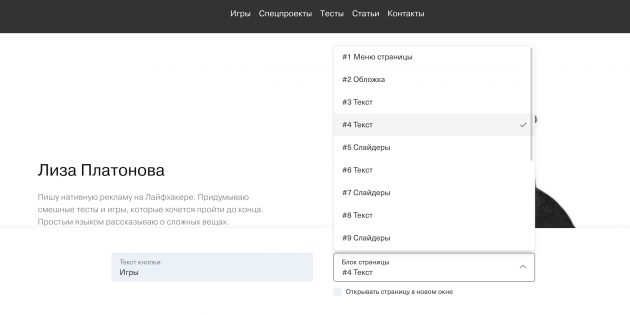
Шаг 7. Настроить навигацию
Вы сделали обложку и заполнили разделы — сайт почти готов. Теперь нужно настроить навигацию, чтобы посетитель мог сразу перейти к нужному блоку.
- Выберите один из шаблонов «Меню страницы». Я добавила простой блок без логотипа, соцсетей и адреса.

- Поменяйте текст и количество кнопок. У меня получилось пять: «Игры», «Спецпроекты», «Тесты», «Статьи» и «Контакты».
- Добавьте ссылки. Кнопки могут вести на разделы страницы (как у меня), на отдельные страницы сайта или направлять читателя на другой сайт.

Конструктор позволяет бесплатно создать любое количество страниц и сайтов: вы можете сделать отдельные страницы для разных проектов, завести блог и всё это вынести в шапку.
Шаг 8. Выбрать фоны и шрифты
Когда всё готово, переходите к оформлению сайта. Проще и быстрее привести все блоки к единому стилю сразу, чем редактировать каждый по отдельности.
Выберите фон для блоков
В конструкторе есть библиотека фонов: иллюстрации, градиенты, паттерны и цвета. Можно загрузить и свой фон. Я выбрала тёмно-серый для шапки сайта и кнопки на обложке — он сочетается со стикером, который заменяет мне фотографию. Остальные блоки оставила белыми.

Чтобы выбрать шрифт, нужно перейти из редактора на главную страницу конструктора и зайти в настройки.

В настройках есть четыре шрифта на выбор. Сначала кажется, что это мало, но потом мысленно благодаришь разработчиков: если бы вариантов было больше, я бы перебирала их до вечера. А так попробовала все четыре и остановилась на первом.
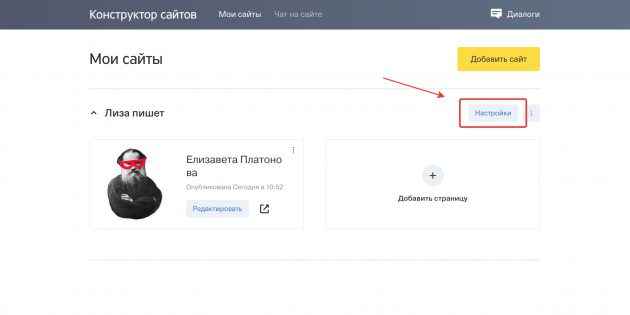
Шаг 9. Настроить сайт
Последние настройки, и сайт можно опубликовать:
- Придумайте адрес или подключите свой домен.
- Свяжите сайт с аккаунтом «Яндекса», чтобы смотреть статистику.
- Добавьте сайт в «Яндекс.Вебмастер», чтобы он быстрее появился в поиске.
- Добавьте чат на сайт — вам смогут написать с любой его страницы.
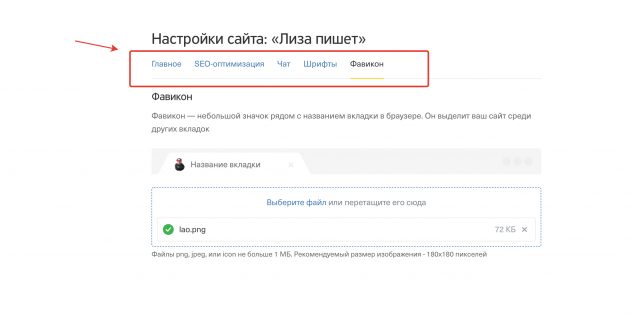
- Загрузите фавикон — значок сайта, который отображается во вкладке браузера.
 Для фавикона можно использовать любой значок, смайл или картинку. Главред «Т—Ж» Максим Ильяхов вообще поставил свой портрет — почему нет? Я выбрала всё тот же любимый стикер
Для фавикона можно использовать любой значок, смайл или картинку. Главред «Т—Ж» Максим Ильяхов вообще поставил свой портрет — почему нет? Я выбрала всё тот же любимый стикерПосле этого снова зайдите в редактор страницы и нажмите на большую жёлтую кнопку «Опубликовать» в левом верхнем углу экрана. Готово! Теперь у вас есть свой сайт-визитка.
Что в итоге
Конструктор сайтов «Тинькофф Бизнес» простой и понятный. Если у вас есть текст и готовые картинки, собрать страницу можно за 15 минут. Я провозилась с этим дольше: экспериментировала с фонами, не могла придумать чёткую структуру и долго выбирала шаблоны.
Поначалу меня смущало, что в блоке нельзя двигать элементы, менять размер шрифта и уменьшать расстояние между блоками. Но в этом и плюс конструктора: двигать составные части можно вечно, выверяя каждый миллиметр. Готовые шаблоны избавляют от мук выбора — хорошая опция в наше время.
Создать свой сайт
Как узнать на какой платформе сделан сайт: ТОП 5 простых способов
Иногда посещаемый проект настолько привлекает, что возникает жгучий вопрос как узнать на какой платформе сделан сайт? Или же смотрите на конкурентов, видите их преимущества и хотите понять, как они этого достигли, какие технологии использовали. В этой статье я расскажу, какими метода и способами можно узнать, на каких CMS работают проекты. Они простые. С ними справится даже новичок. Тем более что каждый отдельный способ описан максимально подробно и полно. Всего представлено 5 способов достижения цели.
Содержание статьи:
1. Как узнать на какой платформе сделан сайт по информации о странице
Читайте также: Как самой сделать сайт бесплатно: подробная инструкция
Поможет в достижении поставленной цели HTML-код сайта. Данный метод, как узнать на какой платформе сделан сайт является не только простым, но и наиболее надежным для получения достоверной информации.
Для этого необходимо:
- открыть главную страницу интересующего проекта;
- активировать контекстное меню – кликнуть правой кнопкой по странице;
- выбрать строку «просмотр кода страницы»;
- когда информация откроется, вам понадобится специальный тег «generator»;
- найти его очень просто – нужно нажать сочетание клавиш на клавиатуре «Ctrl+F»;
- откроется строк для поиска – в нее введите название тега;
- в итоге вы получите часть кода, в которой представлена вся интересующая вас информация.
Обратите внимание! Обычно строка с информацией о платформе выглядит следующим образом <meta name=»generator» content=»наименование технологии(платформы), используемой при создании проекта″ />.
2. Узнать на какой платформе сделан сайт онлайн по административной панели
Второй проверенный и простой способ получить информацию о том, на какой платформе сделан сайт онлайн – поинтересоваться административной панелью проекта. Сделать это очень просто:
- открыть главную страницу сайта;
- поставить значок /;
- и попытаться открыть панель управления ресурса.
Наиболее распространенные способы сделать это, написать после значка / (пробелов быть не должно):
- administrator;
- admin;
- wp-admin.
Обратите внимание! Все зависит от того, на какой Системе управления содержимым работает ресурс.
Если вы сможете угадать, то откроется страница с входом в панель администратора сайта. Конечно же, войти вы не сможете – потому что необходимо знать пароль. Но вы получите ответ, по какой технологии создан проект. Обычно это подтверждает эмблема конкретной CMS или сопутствующие слова.
Кстати! Узнать на какой платформе сделан сайт онлайн полезно и тем, кто только разрабатывает собственный проект или мечтает о нем. Ведь личный сайт – великолепная возможность получить солидный дополнительный заработок. Тем более, что развивать его можно без отрыва от основного места работа. Если вам не хватает собственных знаний – записывайтесь на мой авторский 4-хдневный онлайн-тренинг по созданию сайтов. На нем я не только покажу, но и научу, как делать сайт своими руками. Вам нужно только повторять за мной и у вас будет собственный проект, готовый для работы и развития.
3. Ссылки на страницы
Продолжают рассказывать, как получить информацию о том, на какой платформе сделан сайт. Вот еще один метод. Относительно недавно достичь нужной цели можно было лишь изучив ссылки страниц. В чем суть?
Все просто! Большинство платформ обладает уникальными ссылками на все внутренние страницы. Вот пример:
- Вордпресс — /p325;
- Джумла — /index.php;
- Престашоп — /page_name;
- и так далее.
Однако нужно понимать, что такое возможно только в том случае, если владелец сайта только запустил его и не доделал или же не заморачивается его развитием.
Потому что подобные ссылки остаются в том случае, если не внедрена технология человекопонятных УРЛ. А они очень важны для полноценного продвижения и развития сайта, оказывают непосредственное воздействие на SEO.
Суть человекопонятного УРЛ – это написанное название статьи в адресе страницы. Зачастую они транслитерируется латинскими буквами. В качестве примера приведу адрес одной из страниц моего сайта. Вот название статьи: «Как зарабатывать на дропшиппинге от 300$ в месяц». Адрес страницы выглядит следующим образом – https://ifish3.ru/kak-zarabatyvat-na-dropshippinge/
Правильно созданные ссылки на страницу несут огромную ценность. Они намного лучше индексируются поисковыми роботами, что положительно сказывается на результатах поисковой выдачи. Поэтому все нормальные и солидные сайты обязательно предусматривают создание нормальных УРЛ.
Так что данный метод, как узнать на какой платформе сделан сайт, не является актуальным.
4. Специальные плагины
В эту же категорию относятся и расширения для браузеров. Они представлены в официальных магазинах браузеров. Такие разработки помогают получать много полезной информации о каждом отдельном сайте, который вы хотите изучить.
Обратите внимание! Привлекательность данного инструмента заключается в том, что он работает автоматически. Достаточно просто его установить. В правом верхнем углу рядом с адресной строкой будет представлен небольшой значок, который и продемонстрирует всю необходимую информацию.
Расскажу о наиболее эффективных и простых в использовании плагинах, проверенных мною лично.
Wappalyzer
Если вы пользуетесь браузером Google Chrome, узнать на какой платформе сделан сайт онлайн, поможет данное расширение. Оно характеризуется:
- простотой работы;
- понятностью;
- приятным дизайном.
Что позволяет узнать плагин? Вот перечень основной информации:
- платформа;
- прочие сервисы;
- установленные шрифты;
- на каком языке программирования написан сайт и функциональные модули и многое другое.
Очень удобный и полезный инструмент, если ваша деятельность так или иначе связана с сайтами.
RDS bar
Этот плагин доступен для тех, кто привык пользоваться браузером Файрфокс. Он помогает получить информацию не только об используемой платформе, но и провести полноценный, эффективный анализ проекта в целом.
Обратите внимание! Для Firefox также можно использовать Wappalyzer – расширение имеется в официальном магазине браузера.
BuiltWith Technology Profiler
Хорошее и функциональное расширения для браузера Opera. Хотя здесь также можно установить RDS bar.
5. Как узнать на какой платформе сделан сайт онлайн: сервисы
Узнать на какой платформе сделан сайт онлайн помогут специализированные площадки, позволяющие анализировать информацию. На них предоставляется много ценной и полезной информации о каждом проверяемом сайте. В частности, это:
- тип платформы;
- серверы, на котором хранится информация сайта;
- данные хостинга;
- инструменты, применяемые для рекламы и продвижения;
- и многое другое, вплоть до виджетов и мета-тег.
Я расскажу о нескольких сервисах. Каждый из них проверен и протестирован лично мною. Поэтому можете даже не сомневаться в их надежности и эффективности.
Wappalyzer
Как вы могли уже догадаться по названию, данный инструмент я описывал в предыдущем разделе. Однако у него есть свой персональный ресурс, который позволяет получить всю нужную информацию без установки плагинов и расширений.
Суть его работы заключается в следующем:
- переходите на проект;
- на его главной странице есть адресная строка;
- в нее нужно вставить адрес интересующего вас сайта;
- после чего нажать Enter;
- фактически мгновенно вы получите нужный вам результат.
Обратите внимание! Крайне важно выбрать соответствующий протокол – http или https.
Builtwith
Как узнать на какой платформе сделан сайт поможет данный сервис. Он также позволяет собрать прочую информацию:
- об используемых технологиях;
- о языке программирования;
- и много сопутствующих данных.
Нужно только ввести адрес интересующего вас проекта в адресную строку, расположенную на первой странице проекта. И вы получите все данные.
Привлекательность сервиса в том, что в нем предусмотрены расширения для браузеров. Благодаря чему вам не нужно переходить непосредственно на сайт. Расширение работает в разных браузерах. Его нужно искать в официальном магазине конкретного браузера.
iTrack
Разработка одноименной компании, специализирующейся на создании собственных Систем управления контентом. На официальном сайте разработчика имеется специализированный сервис, посредством которого осуществляется определение платформы конкретного проекта.
Сервис – очень простой в работе. Он поможет собрать всю нужную информацию.
Как узнать на какой платформе сделан сайт: личный совет
Скорее всего, это не все существующие методы, как узнать на какой платформе сделан сайт. Наверняка существуют прочие инструменты, сервисы, плагины. Однако я перечислил те, что использовал и тестировал лично. То есть, дающие отменный результат, но и простые в использовании.
В завершение добавлю, что если вы хотите узнать много интересного об особенностях создания сайтов, или даже мечтаете запустить личный проект, но не знаете с чего начать, приглашаю на мой авторский тренинг по созданию сайтов .Он проводится в режиме онлайн. Длится всего 4 дня. Участие в нем – бесплатное.
На нем я рассказываю, как своими руками сделать сайт. Все задания и примеры – практические. Вам нужно только лишь повторять за мной и спустя 4 дня у вас будет собственный сайт. Полностью готовый к работе, соответствующий вашим требованиям.
Если у вас возникнут сложности, техническая поддержка тренинга поможет решить их. То есть, участвуя в тренинге, вы гарантированно создадите свой сайт. Также расскажу много интересного и полезного. В частности, вы узнаете как раскручивать сайт, как привлекать посетителей, готовить статьи.
Для того, чтобы принять участие в бесплатном обучении, оставьте заявку – напишите адрес своей электронной почты. На него придет сообщение о начале обучения!
