Как сделать красивый сайт на Вордпрессе
В прошлых сериях мы уже залили Вордпресс на хостинг и запустили блог Михаила Максимова. Но он выглядит скучно и несовременно. Настало время исправить это и сделать модный сайт.
На помощь призовём темы для Вордпресса — специальные файлы и настройки, которые меняют внешний вид блога, не трогая контент. Есть три способа подключить тему к Вордпрессу, от простого к сложному:
- найти в магазине тем,
- скачать самому и установить через тот же магазин,
- скачать и установить самостоятельно.
Установка темы из магазина
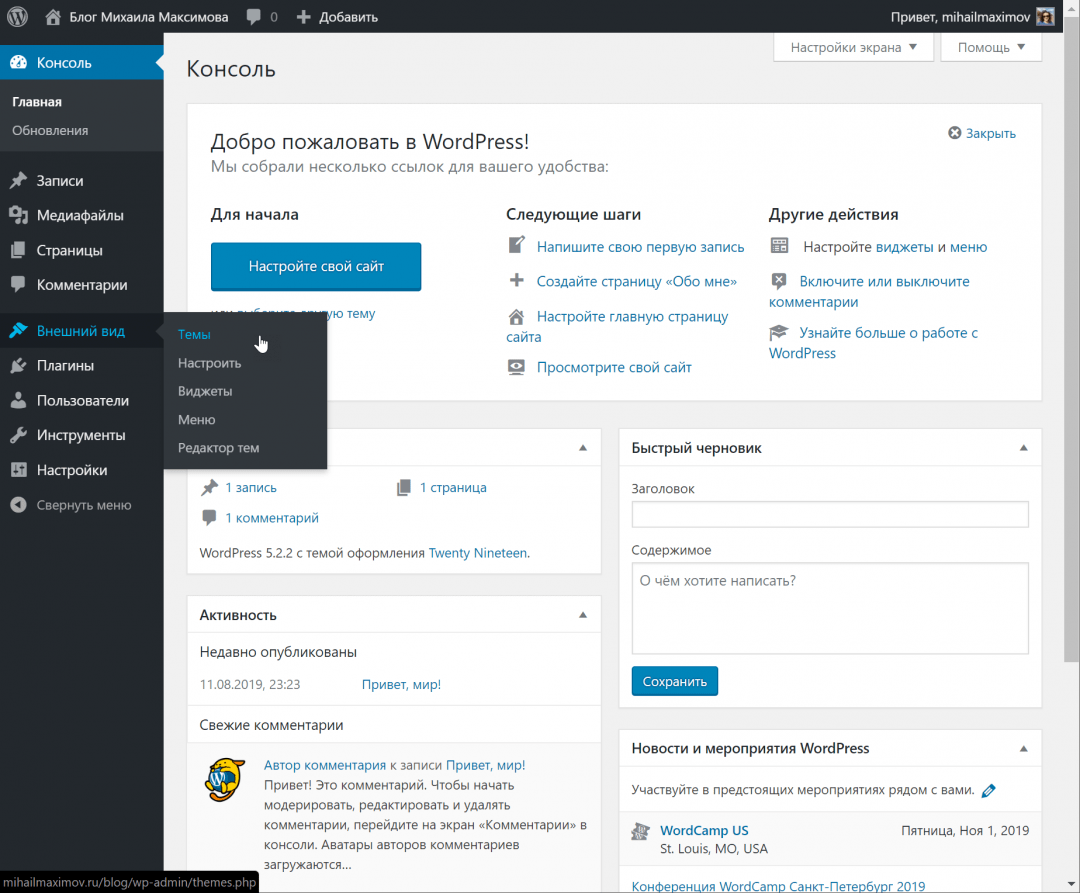
Это самый простой способ установки новой темы. Заходим в консоль администратора по адресу www.адрес-блога.ru/wp-admin/ и выбираем в левом меню пункт «Внешний вид» → «Темы».
Перед нами появятся темы, которые уже установлены в блоге. По умолчанию Вордпресс ставит три темы, внешне похожие между собой. Мы можем установить дополнительно сколько угодно тем, но активной может быть всегда только одна. Если мы ставим новую тему и делаем её активной, старая отключается, но не исчезает. Она остаётся в списке установленных тем и ждёт, пока мы к ней не вернёмся.
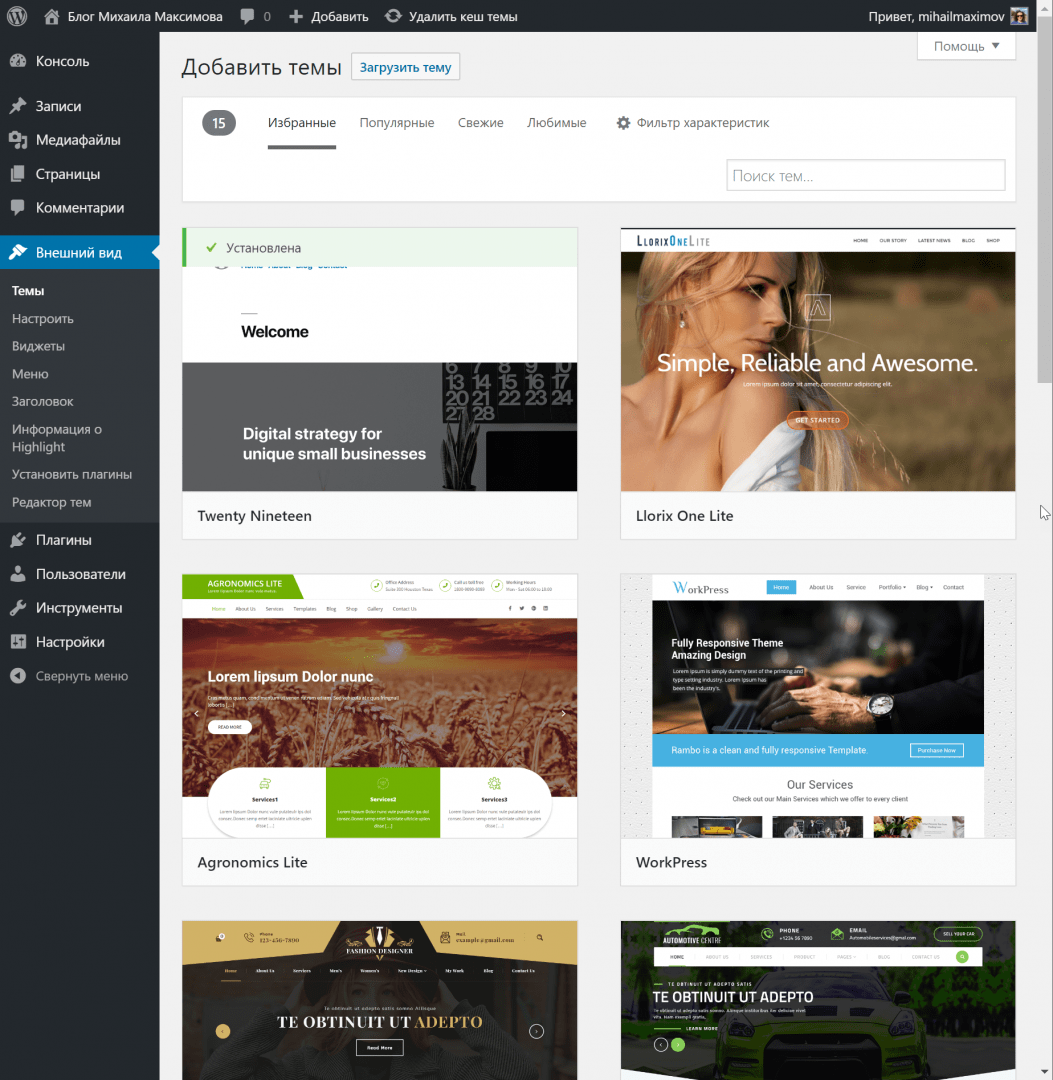
Чтобы найти новую тему, нажимаем на кнопку «Добавить новую» и попадаем в магазин тем. Любая тема в нём — бесплатная, но в некоторых темах за дополнительные возможности нужно будет заплатить. Если вам хватает бесплатной части — пользуйтесь, это тоже законно.
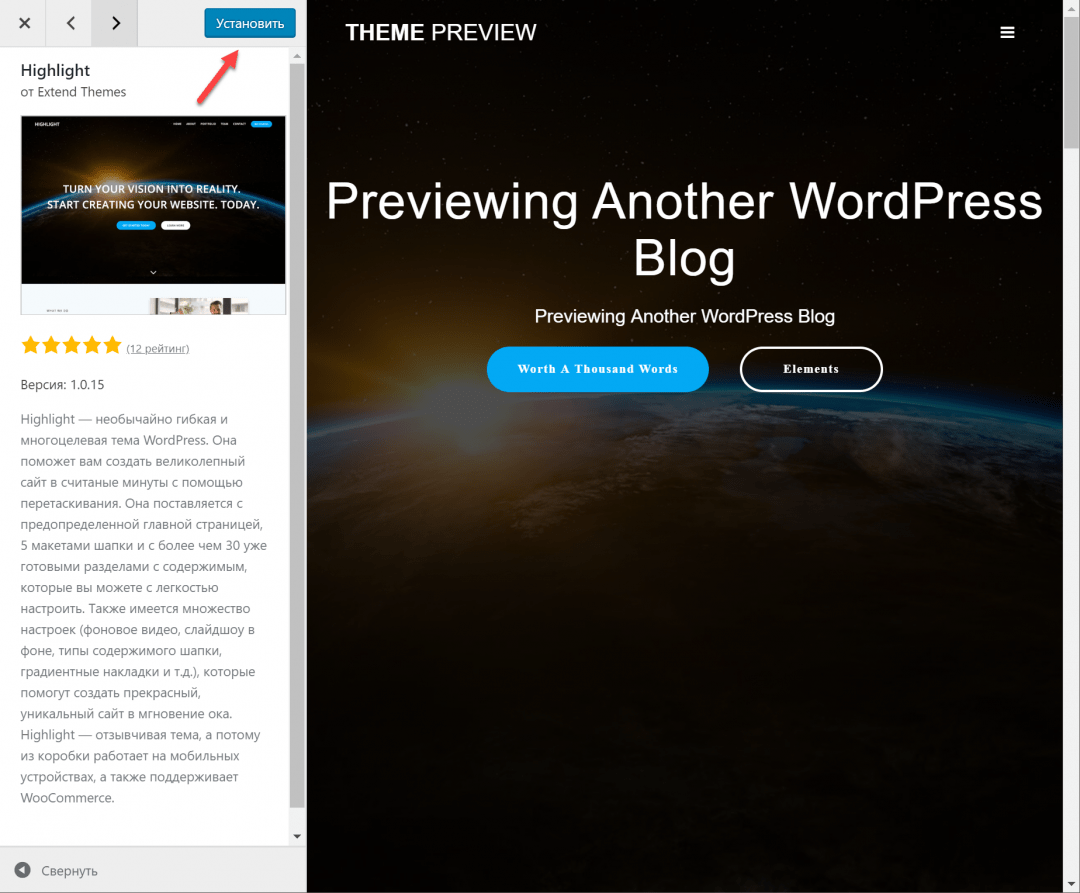
Каждую тему перед установкой можно посмотреть, как она будет выглядеть на нашем блоге. Для этого просто щёлкаем по ней и смотрим результат в окне предпросмотра. Если визуально нам всё нравится, нажимаем вверху кнопку «Установить».
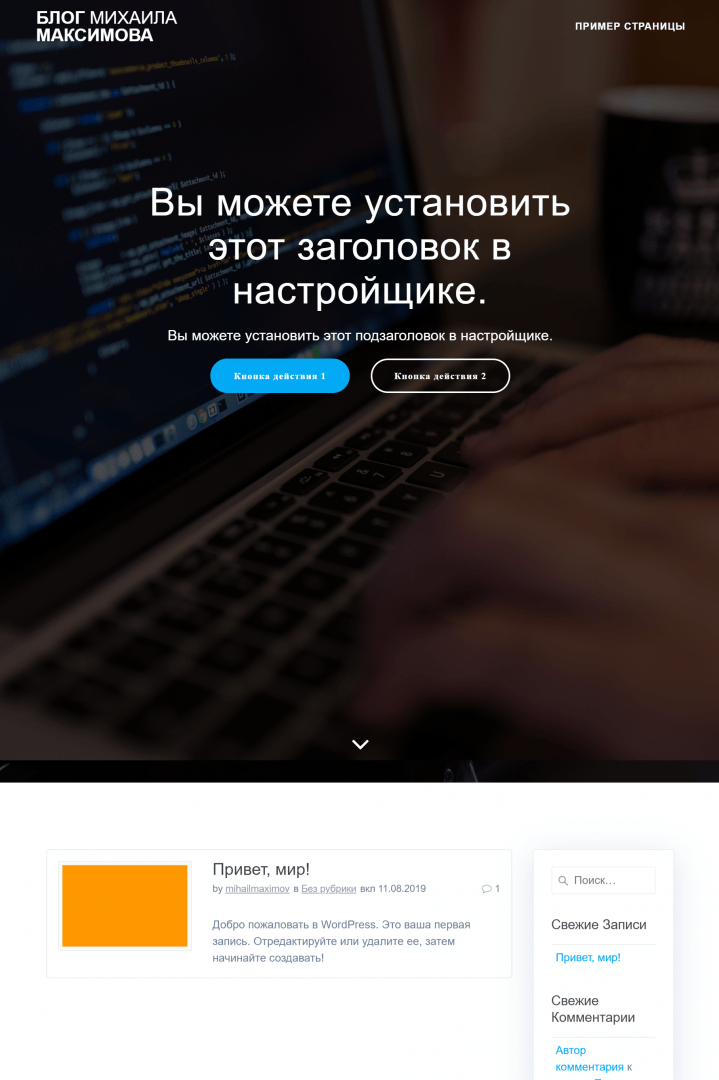
После установки она превратится в кнопку «Активировать», её тоже нужно нажать, чтобы блог выглядел по-новому. После этого новая тема появляется в списке установленных, старая отключается, а блог получает новый дизайн. Каждую тему можно настроить — поменять стандартные картинки, надписи, цвета и кнопки. Если есть навыки программирования в PHP и HTML, то с темой можно сделать вообще что угодно.

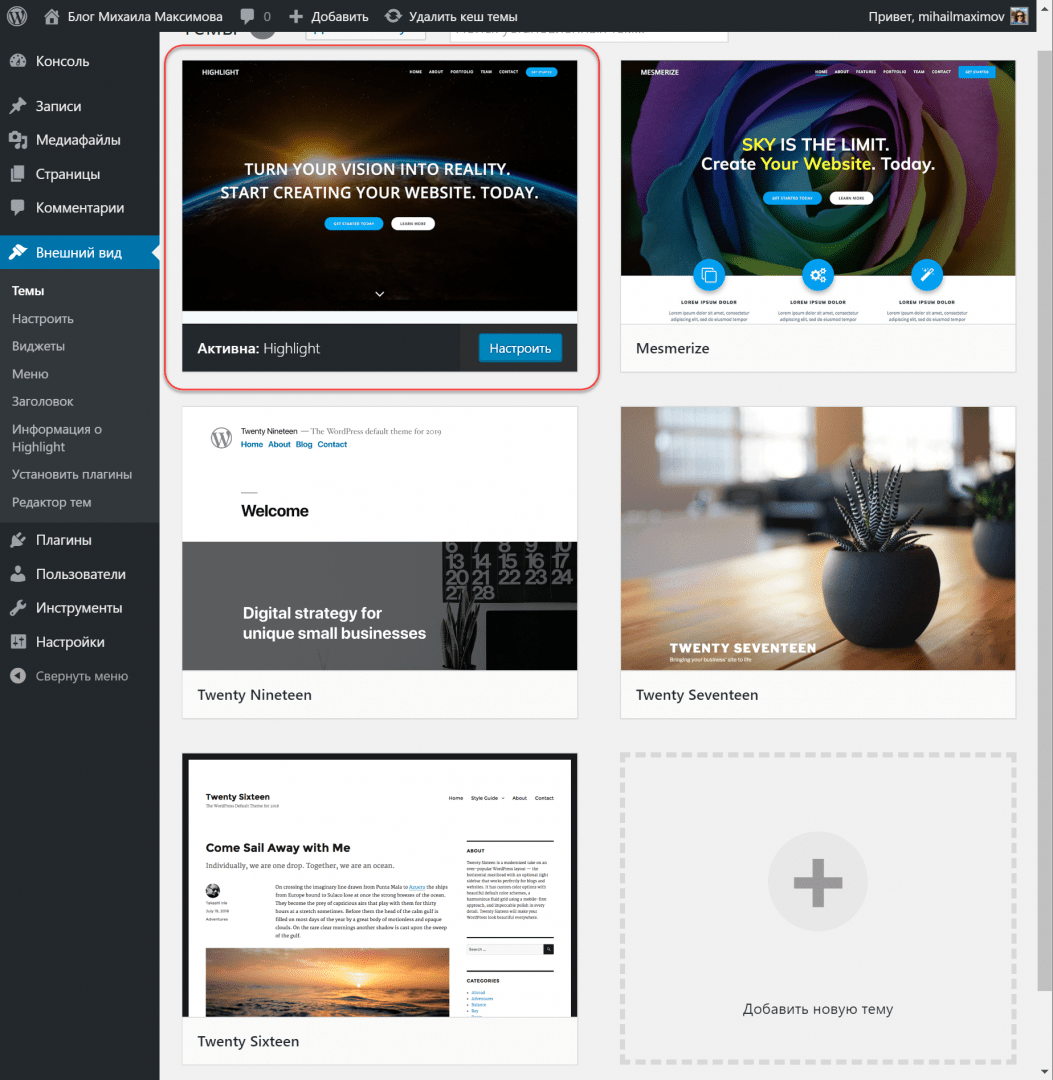
Для настройки и установки тем заходим в нужный раздел.

Магазин тем в Вордпрессе покажет, какие темы у нас уже установлены и какие можно получить. Есть фильтры и сортировка по популярности.

Предпросмотр темы «Highlight». Она нам понравилась, поэтому нажимаем «Установить», а затем — «Активировать».

Наш блог с новой темой. Сразу выглядит по-дизайнерски.

Новая тема — в списке установленных. Можно вернуться к старой в любой момент.
Установка скачанной темы через магазин
Есть много тем, которые не попадают в официальный магазин Вордпресса, но при этом такие же классные, а то и лучше. Их можно скачать бесплатно на форумах или тематических сайтах — templatemonster.com или wp-templates.ru, themeforest.net. Если этих сайтов вам мало или не нашли что нужно — поищите в Яндексе «Темы для Вордпресса», там будут сотни ссылок, по которым можно найти всё что угодно.
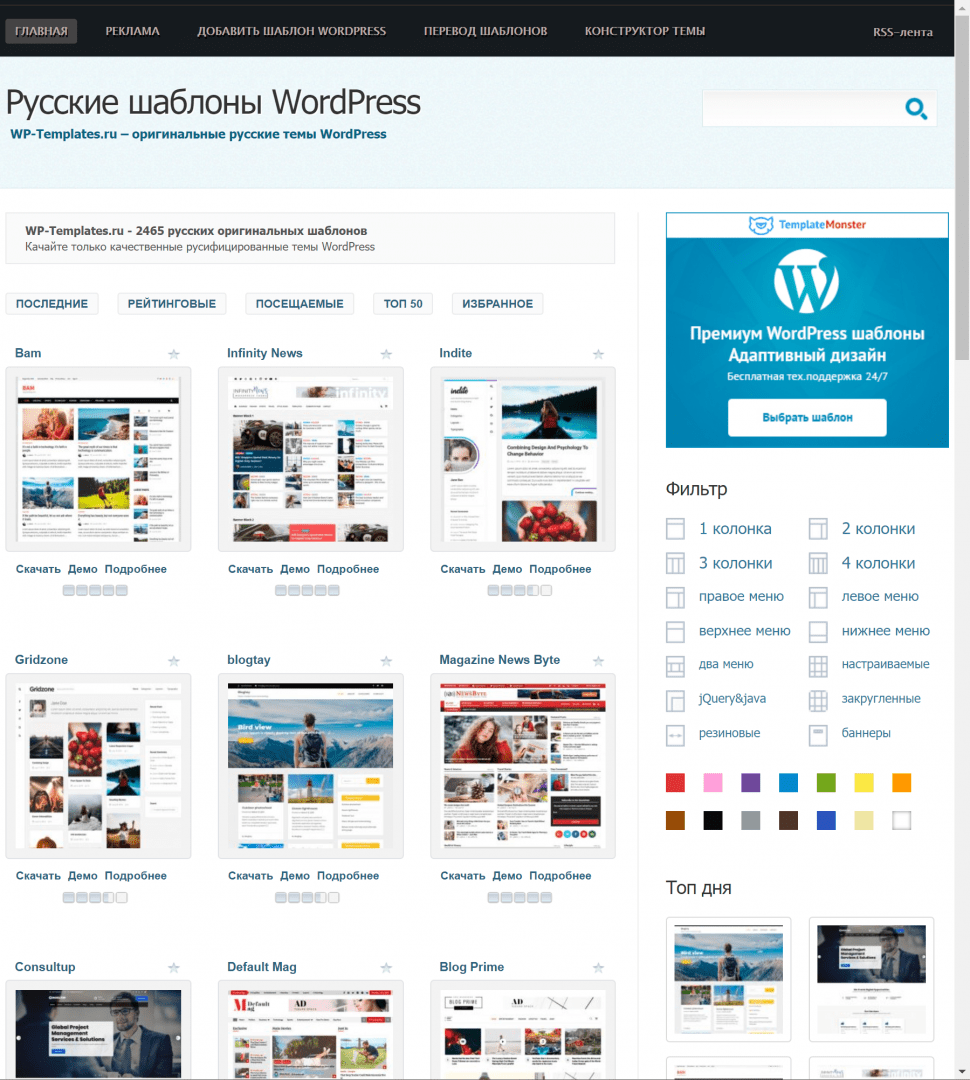
Чаще всего на крупных ресурсах с Вордпресс-темами есть такой же предпросмотр, как в официальном магазине. Как только нашли нужный дизайн — скачивайте.
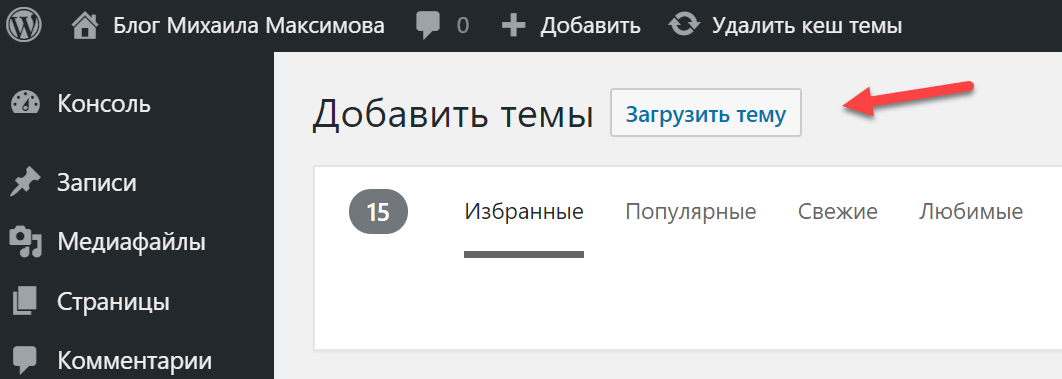
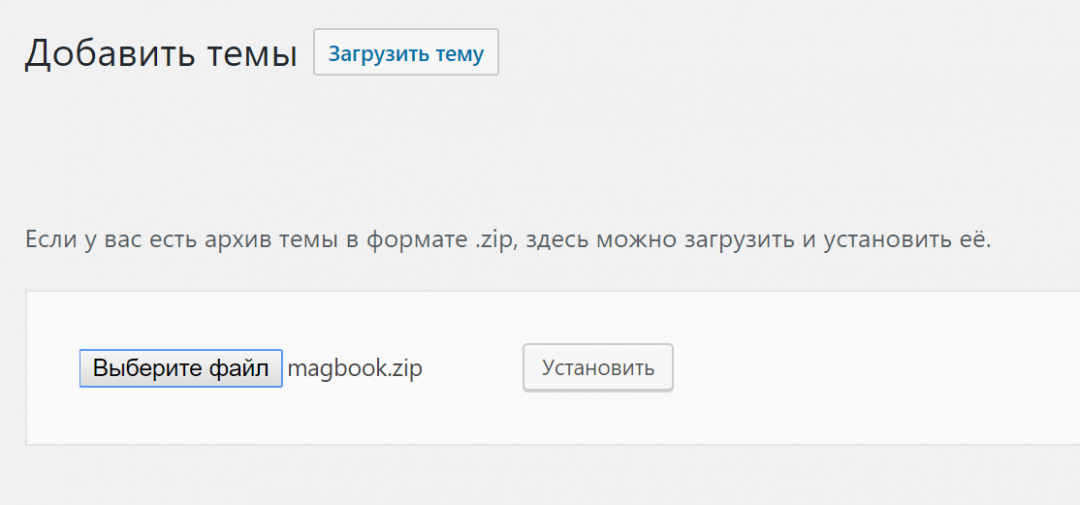
Чаще всего шаблоны скачиваются в виде zip-архивов, чтобы один шаблон занимал ровно один файл. Теперь нам нужно отправить его в админку. Для этого заходим снова в «Внешний вид» → «Темы» и выбираем «Загрузить тему».
После установки тема появится в списке наших тем, и мы можем там её активировать. Дело сделано.

Wp-templates.ru — шаблоны с русифицированными настройками.

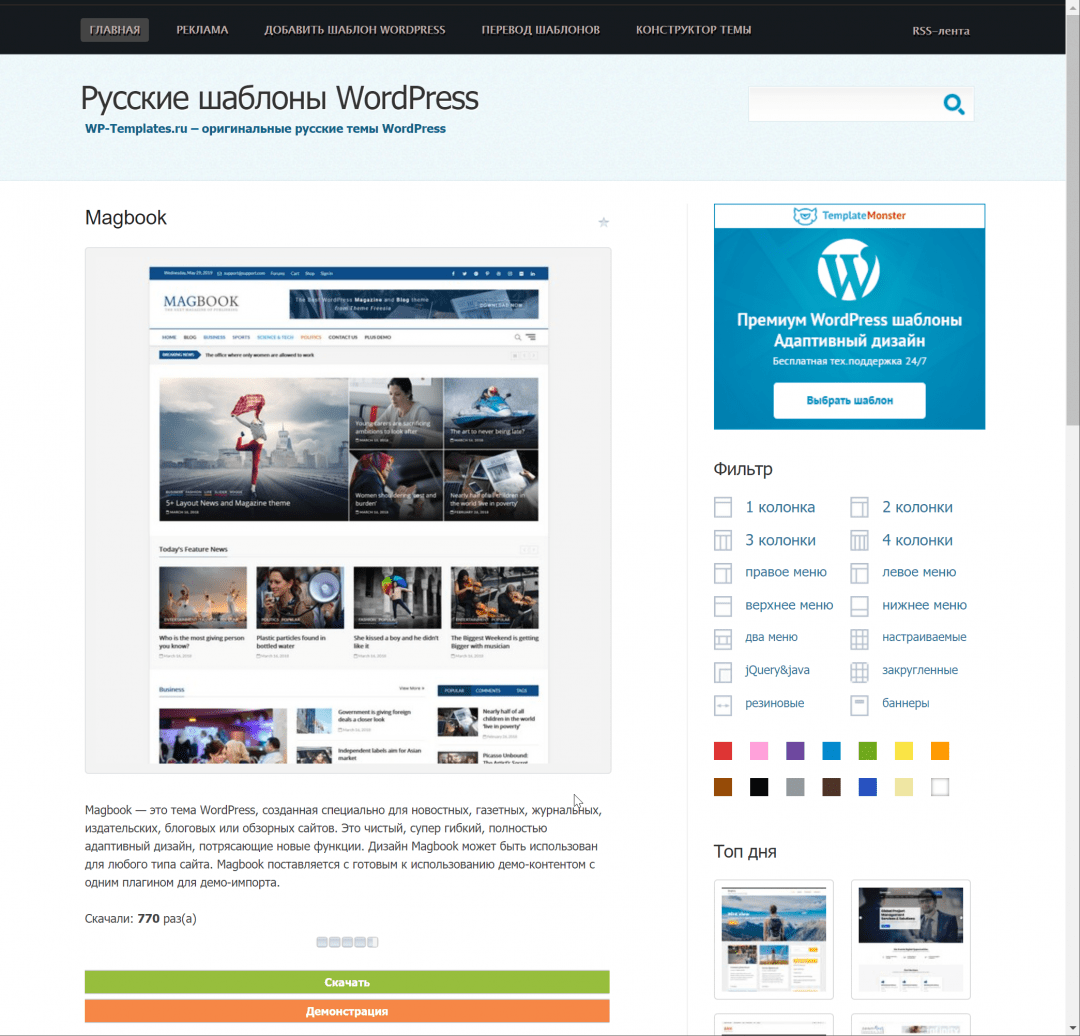
Если шаблон понравился — скачиваем. Скорее всего, там будет демоверсия, а за все возможности надо будет доплатить, но нас это пока устраивает.

Сохраняем нужный шаблон на диск.

В админке нажимаем «Загрузить тему» и выбираем скачанный файл.

После загрузки нажимаем «Установить», а в появившемся окне — «Активировать».
Установка темы через панель хостинга
Если вы не любите все эти визуальные консоли и всё привыкли делать через панель управления хостингом — это вариант для вас.
Для установки скачиваем файл с темой и распаковываем по пути www.путь-к-блогу.ru/wp-content/themes/. Если файлы в архиве были в папке — распаковываем её туда целиком. А если в архиве лежат просто файлы без общей папки, то по этому адресу создаём папку с названием темы и распаковываем всё туда.
Когда всё сделано правильно, то после распаковки вы сможете увидеть свою тему в списке установленных в админке Вордпресса. Если вы не знаете, что такое панель управления хостингом и как в ней работать — для вас есть отдельная статья.
На что смотреть при выборе темы
Когда попадаешь на сайт с темами, сначала глаза разбегаются. Хочется и эту тему, и ту, и вот эту. Но вот несколько соображений, как не потратить деньги на ненужные и плохо работающие темы.
Не смотрите на красивые фотографии. Часто дизайнеры тем ставят в предпросмотр красивых женщин, стильную молодёжь, красивые пейзажи и всевозможный лайфстайл. Это выглядит круто, когда листаешь темы, но тут есть подвох: на вашем сайте вместо этих красивых фотографий будут ваши фотографии. И эффект роскошного дизайна может мгновенно испариться, если ваши фотографии не такие же сочные.
Поэтому, выбирая тему, смотрите в первую очередь на конструкцию, размеры блоков, типографику, отступы, тени и всякие эффекты, а не на красивые фото.
Оценивайте сценарии вашего сайта. Как часто у вас будут выходить новые статьи? Читатели должны находить нужную статью с главной страницы? Вам нужен блок «недавние новости» или выделение главной статьи? А сами статьи — они больше про текст или про картинки? Если про текст, то должен ли он быть читаемым и крупным? А нужно ли вам как-то группировать статьи? А будут ли у вас статичные страницы? А как вы их будете собирать?
Позадавайте себе эти вопросы и поищите ответы в выбранной вами теме. Вы поймёте, например, что выделение какой-то одной статьи вам не нужно; или что вам совершенно бесполезна роскошная фотогалерея, которая в этой теме играет главную роль.
Много эффектов — плохо. Дизайнеры тем любят понаворачивать анимаций, эффектов, переходов, теней, прозрачностей и прочего колхоза. Это занятно выглядит на рыбном тексте, но на вашем реальном сайте вы, скорее всего, это всё выключите.
Есть ли компоновщик страниц? Многие темы Вордпресса используют плагин — компоновщик страниц (layout editor). Эта минипрограмма позволяет делать многоколоночную вёрстку, вставлять в страницы готовые формы обратной связи, карты, интерактивные компоненты и всё подобное. Тема с компоновщиком удобнее, чем без.
Что за шрифты? Печальная правда в том, что 90% красивых шрифтов в заморских темах не имеют русской версии, поэтому все прекрасные заголовки и роскошные каллиграфические надписи у вас будут работать только на английском. Шрифты, конечно, до какой-то степени можно заменить, но кириллических (то есть русских) по-прежнему маловато.
33 лучших онлайн-конструктора сайтов, презентаций, визиток и многого другого
Онлайн-конструкторы сайтов: лендингов, интернет-магазинов, блогов, портфолио
1. Tilda Publishing
Тут вы сможете быстро создать портфолио, лендинг курса, лонгрид, блог, интернет-магазин. Все блоки спроектированы дизайнерами, поэтому собрать из них что-то непривлекательное — непростая задача. А если идею не получается реализовать стандартными средствами, можно сделать собственные блоки с помощью встроенного графического редактора Zero Block.
Tilda Publishing →
2. Readymag
Сервис для создания интерактивных историй, журналов, портфолио. Можно работать по готовым шаблонам или создавать собственные. Кроме стандартных элементов (текста, изображений, простых форм), на страницу можно добавить ленту Twitter или Facebook, слайд-шоу и собственный код.
Как и в случае с Tilda, создавать веб-публикации можно бесплатно, но некоторые функции доступны только за деньги.
Readymag →
3. Wix
Удобный конструктор с большим выбором шаблонов, разбитых по категориям. Сайт собирается не из готовых блоков, а из элементов, каждый из которых можно настраивать. Есть и дополнительные возможности: помощь и подсказки на русском языке, подключение домена, поисковая оптимизация.
Wix →
4. uKit

Ваш вариант, если нужен сайт для бизнеса. Можно не только собрать страницу, но и подключить хостинг, купить домен, привязать платёжные сервисы, добавить виджеты, подготовить мобильную версию и изучать статистику.
uKit →
5. LPmotor
Платформа для создания лендингов. LPmotor проигрывает Tilda или Readymag в плане дизайна, а сервисам вроде Wix или uKit — по количеству возможностей и функций. Но собрать продающую страницу довольно легко. Здесь очень много блоков, которые можно менять на свой вкус.
LPmotor →
6. LPgenerator
На этом сайте вы сможете собрать лендинг для бизнеса. Есть возможность протестировать страницу, подсчитать конверсию, проанализировать трафик и интегрировать страницу с другими сервисами. Например, с «Битрикс24», «Мегапланом» или MailChimp.
LPgenerator →
7. About.me

Сервис для создания простого сайта-визитки. Вам нужно только указать имя, род занятий, интересы, добавить биографическую справку и выбрать один из трёх возможных вариантов дизайна.
About.me →
8. Adobe Spark Page
Инструмент для создания веб-публикаций. Добавляете свои фотографии, видео и текст, анимацию и тему. А в результате получаете красивую страницу, которой можно поделиться с друзьями.
Adobe Spark Page →
9. Quirl
Сервис для создания документов в интернете: лонгридов, отчётов, презентаций, коммерческих предложений. Представляя свои идеи с помощью разных графических средств, вы сможете эффективнее доносить свои идеи до других.
Quirl →
10. Webflow
Мощный конструктор сайтов для создания страниц с адаптивным дизайном. Подходит профессиональным дизайнерам и разработчикам, которые смогут быстрее выполнять часть своих задач в онлайн-редакторе.
Webflow →
11. Unbounce
Профессиональный инструмент для создания лендингов, целевых страниц и проведения A/B-тестов. На выбор пользователю предлагается 125 готовых шаблонов. Помимо визуального редактора, есть ещё несколько полезных инструментов: генератор лидов, отображение статистики в реальном времени, менеджер сценариев, интеграция с другими сервисами.
Unbounce →
12. Squarespace

Очень классный конструктор в плане дизайна. Демоверсии сайтов продуманы до мелочей. Поэтому вам, по сути, остаётся только выбрать подходящий дизайн и наполнить его своим контентом.
Squarespace →
13. Exposure
Создание сайтов для фотографов, дизайнеров интерьеров и обычных пользователей, которые хотят поделиться своими фотоисториями. Все шаблоны спроектированы так, чтобы не отвлекать читателей от главного — изображений.
Exposure →
Онлайн-конструкторы презентаций
14. «Google Презентации»
Если вы работаете с «Google Документами», то наверняка оцените главные достоинства этого сервиса: возможность создавать презентации в браузере и всегда иметь к ним доступ с любого устройства, автоматическое сохранение и совместимость с привычным PowerPoint.
«Google Презентации» →
15. Prezi
Шаблоны Prezi разработаны так, чтобы была видна структура и логика вашего доклада. Анимации добавляют рассказу динамику и не дают аудитории заскучать.
Prezi →
16. PowToon
Сервис для создания видеопрезентаций с интуитивным интерфейсом.
PowToon →
17. Slides

Онлайн-редактор презентаций, отличающийся большим выбором шаблонов с минималистичным современным дизайном. Готовую презентацию можно сохранить в формате PDF или распечатать.
Slides →
18. Swipe
Интерактивные презентации, позволяющие взаимодействовать с аудиторией. На Swipe стоит обратить внимание преподавателям: в презентацию можно вставлять вопросы, на которые читатели смогут отвечать в реальном времени.
Swipe →
19. Haiku Deck
Предназначен для создания максимально простых презентаций. Один слайд — одна идея.
Haiku Deck →
20. SlideCamp

Коллекция слайдов с графикой. Их можно скачать и вставить в свою презентацию в PowerPoint.
SlideCamp →
21. FlowVella
Для воспроизведения во время презентаций разноплановой информации: текста, диаграмм, видеозаписей, галерей. По сути, презентация, сделанная с помощью FlowVella, — это интерактивное приложение для iPad, продуманное до деталей и со вкусом оформленное.
FlowVella →
22. LiveSlides
Ещё один сервис, чтобы добавить интерактива в презентацию. Например, начать доклад с видео на YouTube, затем провести небольшой опрос слушателей (они смогут проголосовать с мобильных телефонов), добавить живую ленту Twitter, а закончить сессией вопросов и ответов в реальном времени.
LiveSlides →
23. Visme
Создание интерактивных презентаций. Простой интерфейс, тысячи изменяемых шаблонов, возможность совместной работы над проектом, аналитика и хранение готовой презентации в облаке.

Visme →
24. Slidebean
Загружаете контент, задаёте понравившийся дизайн и смотрите, что получилось в итоге. Подкупает, что от пользователя требуется минимум усилий. Сервис для тех, кто делает презентации в последний момент.
Slidebean →
25. Deckset
Превращает ваши заметки в красивые слайды.
Deckset →
Графические онлайн-конструкторы
26. Canva

Веб-сервис для создания слайдов, визиток, постеров, открыток и изображений для социальных сетей.
Canva →
27. Rocketium
Загружаете текст и картинки, выбираете музыку и дизайн, добавляете анимацию и переходы, а на выходе получаете красиво оформленное видео.
Rocketium →
28. Pablo
Помогает готовить изображения для публикации в социальных сетях. Просто заходите на сайт, выбираете картинку для фона или загружаете свою, добавляете цитату и определяетесь со шрифтом.
Pablo →
29. Adobe Spark Post

Это Pablo и Rocketium одновременно. Инструмент для подготовки видео или изображений к публикации в Instagram, Twitter, Facebook.
Adobe Spark Post →
30. Snappa
Ещё один конструктор, работающий по тому же принципу: вы выбираете дизайнерский шаблон, добавляете свой текст и можете делиться готовой картинкой в социальных сетях.
Snappa →
31. Recitethis
Максимально простой редактор для оформления цитат.
Recitethis →
32. Piktochart

Инструмент для создания инфографики по готовым шаблонам.
Piktochart →
33. Infogr.am
Сервис для создания графиков, диаграмм, инфографик и интерактивных карт.
Infogr.am →
Дизайн онлайн бесплатно. Как сделать красивый дизайн без дизайнера? 6 крутых сайтов
Рассказываю, как сделать дизайн онлайн бесплатно. В том числе, вы узнаете про дизайн Инстаграм и другие соцсети. А также о 6 крутых сайтах, которые помогут сделать красивый дизайн даже новичку. Ничего не понимаете в дизайне? Тогда этот пост для Вас.
 Photo by: @arsstonedesign
Photo by: @arsstonedesignВ прошлом посте я рассказывала, какие есть приложения для видео в Инстаграм. Необязательно быть дизайнером, чтобы уметь ими пользоваться.
Если вы посмотрите и протестируете эти приложения, то сможете убедиться сами в их легкости и доступности применения.
А сегодня ловите САЙТЫ для случаев, когда срочно нужно сделать красиво, но некому!
Бесплатный дизайн! Как раз это вам и нужно.
Угадала?
Итак, это не программы, а просто сайты. Дизайн онлайн будем делать. И все, что вам нужно – это ноутбук или компьютер. С телефона не получится.
Короче, если вы задаётесь вопросом, как сделать дизайн Инстаграм, тогда вы попали по адресу. Читаем и действуем!
Кстати, дизайн-онлайн с помощью этих сайтов можно делать не только для Инстаграм, но и для Ютуб, Вконтакте и вообще для чего угодно, хоть на продажу.
Как и где заработать дизайнеру, читайте здесь>>>
Итак,
Дизайн онлайн бесплатно. Делаем красиво без дизайнера!
CANVA
В поисковике можно найти этот сайт по запросам «канва сайт дизайна» или «канва редактор онлайн». Но для нас главное, что здесь веб-дизайн можно сделать быстро, легко и каждому.

Навыки и какие-то специальные знания не требуются. Здесь собраны шаблоны, выбираешь любой, пишешь свой текст, вставляешь свои фотки, скачиваешь. Есть обложки для Вконтакте, фейсбук, ютуб, постеры и т.д. Да чего здесь только нет. Есть всё! Бесплатно и выбор радует.
CRELLO

Много общего с предыдущим сервисом. Он такой же простой и бесплатный онлайн-редактор изображений. Можно создать собственный дизайн — публикации, обложки, графику и плакаты и т.п., и даже анимацию. Шаблоны в помощь.
SUPA
Шикарный онлайн-видеоконструктор для рекламных роликов, видео для постов, можно делать надписи на фото, доступны живые фото и крутые сторис-анимированные!

Сотни шаблонов и все работает в два клика. Можно считать, что бесплатный шаблон Инстаграм готов, да и для любой соцсети тоже.
Среди шаблонов есть даже отдельные заготовки для мемов, Хэллоуина и цитат. На SUPA предусмотрено все, вплоть до stories-формата.
В бесплатной версии будет логотип, но эта проблема решаема в любом из приложений для монтажа видео. Про приложения у меня отдельный полезный пост есть здесь >>>
В общем, в SUPA бесплатно можно создать короткие, привлекающие внимание видео для соцсетей.
Можно просто и быстро делать видео для постов, промо-ролики, короткие презентации, слайд-шоу с надписями, видео для Instagram.
Отличнейший вариант, чтобы заполучить шаблон Инстаграм и пользоваться им бесконечное число раз.
ВЫБЕРИ, НА ЧЕМ ХОЧЕШЬ ЗАРАБАТЫВАТЬ ОНЛАЙН?



PIXLR
Практически клон Photoshop на русском языке, урезанная версия. В нем есть все ключевые функции и эффекты для фотообработки: от шаблонных фильтров до масок и кистей. Для редактирования изображений подойдет.

PREZI
Сайт для создания презентаций, круче, чем PowerPoint.
В Prezi слайды расположены по всему экрану — так, что видно сразу всю раскладку. Более того, в Prezi можно поместить маленькую Вселенную — и зашивать один слайд в другой, бесконечно увеличивая любой из элементов картинки.

Еще плюсы: десятки шаблонов, анимированные переходы, оффлайн-доступ — и все бесплатно. Вам нужен тариф Basic — именно он и будет бесплатный.
POWTOON
Создание анимированных презентаций, видео за несколько минут. Видео прикольные и забавные, с мультяшными персонажами в том числе.
Можно пользоваться библиотекой сервиса, персонажами, фонами, видео или загрузить свои. Бесплатно, легко и прикольно.

Итак, небольшое резюме!
Создать дизайн онлайн не так уж и сложно, как видите. Тем более, сейчас вы знаете, как это делается. Остается только погрузиться в творческий процесс создания дизайна для своих целей.
Когда дизайн нужен здесь и сейчас, вышеуказанные сайты здорово выручают. Пользуйтесь во благо!
Поблагодарите меня, сделайте репост в соцсетях с активной ссылкой на мой блог selftrue.ru
БЛАГОДАРЮ!
P.S.
Если все-таки нет желания и времени заниматься дизайном самому, тогда есть варианты. Можно делегировать эту часть работы.
Про делегирование читайте здесь>>>
Это поможет сразу определиться, нужно ли вам это и что можно делегировать.
А тем, кто ищет подработку, советую заглянуть сюда>>>
Что вообще такое ДЕЛЕГИРОВАНИЕ?
Это когда часть какой-то работы вы отдаете на выполнение другому человеку.
Рассмотрим два момента, которые помогут определиться вот с чем – нужно ли всю работу делать самой или можно делегировать?
В первом случае — вы все делаете сами и никому не доверяете, времени ни на что не хватает, нужно выполнить много задач, а это бессонница, стресс и все такое.
Во втором случае – делегируете и сохраняете свое время на более важные для себя задачи, нет переутомления, нервных срывов и с настроением все в порядке.
Если не уметь делегировать и все делать самому, можно и перегореть. Любимое дело уже будет не так радовать, появится внутреннее сопротивление, напряжение будет расти и в конце концов наступит полное истощение ресурсов, мыслей и идей для дальнейшего развития.
Что делать, чтобы не перегореть? Делегировать!
Самое главное, это определиться, что вы готовы делегировать и для достижения каких целей вы это делаете.
Удачи!
Полезные ссылки:
Как и где создать сайт на Вордпресс?
Как быстро восстановить силы и энергию. 15 способов!
Тренируем память, внимание и мышление, держим мозг в тонусе!
Почитать еще:
Красивый дизайн сайта: правила и ошибки создания

Ко мне недавно обратился друг и попросил помочь ему, сделать красивый дизайн молодому сайту. Предложение было заманчивое, так как с дизайном сайта я раньше не работал, но попробовать стоило, так начинать же когда-то надо.
Сперва посмотрите мою новую подборку под названием «Самые красивые сайты интернета», где я для вас подготовил лучшие сайты со всего мира в плане графики.
Просмотрев много красивых сайтов с довольно таки неплохим дизайном я пришел к выводу, что работа мне предстоит нелегкая.
Когда на сайт приходит посетитель, он первым делом обращает свое внимание на дизайн данного сайта, чем красивее дизайн и привлекательней, тем лучше.
Однако не стоит друзья забывать и о самом главном — это о контенте, так как ради него человек и приходит к вам на страницу.
Если вы будете гнаться только за созданием красивого дизайна и забудете про написание полезного контента, тогда такой сайт будет неактуальным.

Приведу пару пунктов, на которые надо обращать внимание при создании красивого сайта:
1) Создайте сайт легким по весу картинок и всей графики. Зачем, чтобы страницы сайта очень долго грузились, а то посетитель не захочет долго ждать и уйдет от вас.
2) Сделайте сайт простым в использовании, никаких замудреных меню быть не должно.
3) Подберите красивое сочетание цветов на сайте, постарайтесь добиться максимального баланса.
4) Задумайтесь о том, что посетители будут приходить к вам с различных браузеров, даже с мобильных телефонов, поэтому не поленитесь посмотреть на сколько красиво он там отображается.
5) По возможности я вам советую отдать предпочтение только одному шрифту.
6) Не перегружайте страницы сайта большим количеством баннерной рекламы, это вызовет захламленность сайта. Ставьте примерно 1 или 2 баннера, но не больше.
7) К примеру у меня на компьютере раньше не было установлено флеш-плеера, поэтому сайты где было сделано много флеш-анимации вызывали только мое раздражение. Поэтому подумайте и о таких людях.
8) Ни в коем случае не ставьте звуковых эффектов на сайт, оно реально мешает и приедается.
Ошибки в дизайне сайтов
Вы должны понимать, что создавать сайты это не простое дело, а тем более красивые. Большинство дизайнеров допускает ряд непозволительных ошибок, которые могут отпугнуть посетителя.

Запомните главные ошибки, которые допускают начинающие веб-дизайнеры:
1. Яркий фон, отвлекающий от содержимого сайта.
2. Несочетаемые цвета в оформлении страницы.
3. Фреймы, так как они порождают массу неудобств для пользователя. К примеру, такую страницу нельзя добавить в закладки.
4. Фиксированная ширина страницы.
5. Наличие горизонтальной прокрутки страницы.
6. Открытые пустые страницы или страницы, находящиеся в стадии разработки.
7. Flash-Анимация, которая не только отвлекает от основного содержимого, но и мешает при ознакомлении с сайтом.
8. Выпадающее меню, в котором приходится долго искать нужный раздел сайта.
9. Открытие ссылок и разделов меню в новом окне.
10. Обилие баннеров и рекламных блоков. Они должны использоваться в меру.
11. Внезапно всплывающие окна с рекламой или любой другой информацией.
12. Автоматически проигрываемые медиафайлы, особенно, если пользователь не имеет возможности остановить проигрывание файла.
13. Наличие на странице пустого, незаполненного пространства. Это касается верхней части сайта, пустых боковых колонок.
14. Отсутствие каких-либо картинок. В частности, в шапке сайте.
15. Наличие анимационных изображений.
16. Обилие картинок и фотографий на сайте.
17. Слишком «тяжелые» изображения, которые долго загружаются.
18. Наличие большого количества визуальных элементов – кнопок, картинок, шрифтов или так называемый визуальный шум. Всего на странице должно быть не больше 9 отличных друг от друга элементов.
19. Отсутствие поиска по сайту.
20. Отсутствие контактной информации, формы связи с владельцами или администраторами сайта.
21. Неправильно оформленная страница ошибки.
22. Расположение элементов сайта в необычных местах. К примеру, форма для регистрации на сайте всегда располагается в верхней части страницы.
23. Ошибки в меню, контактной информации.
24. Отсутствие кнопок «Назад», «На главную» на страницах сайта.
25. Сложный для прочтения шрифт на кнопках или в меню сайта.
26. Использование нестандартных шрифтов, которые отображаются не на всех компьютерах.
27. Разнообразные типы, размеры и цвета шрифтов, используемые в оформлении страницы. В дизайне следует использовать не более 5 вариантов шрифта.
Ну а если хотите узнать, как я сделал красивый дизайн и выручил своего друга, следите за обновлениями моего блога.

