Главная страница сайта: как ее сделать правильно
Было бы ошибкой подходить к созданию главной страницы сайта как к обычной рядовой задаче интернет-маркетинга. Это проблема не из легких, здесь нужно постараться создать некое подобие конспекта коммерческого сайта, или, если угодно, его квинтэссенцию. При этом предстоит еще и зацепить читателя, то есть потенциального клиента. Заставить его совершать ожидаемые действия, вовлечь в определенный конверсионный сценарий. Как это сделать? Надеемся, наша статья поможет найти ответ на вопрос, что написать на главной странице сайта.
Хороший слоган на вес золота

Когда перед разработчиком стоит вопрос, как писать тексты для главных страниц, он должен в первую очередь задуматься над заголовком сайта (или слоганом. Это нам знакомо по заголовкам новостей в современных СМИ: если фраза яркая, неординарная, емкая, легко читается, то непременно привлечет гораздо большее число посетителей – иногда в десятки раз, нежели тусклый, формальный, который нехотя придумали только ради того, чтобы он был. Сам удачный заголовок – это половина успеха (или даже больше!), в нем сконцентрирована сущность самого сообщения. Нередко читатели по заголовку узнают самое главное о событии или происшествии, а затем в самом тексте по ходу дела уже знакомятся с дополнительными подробностями. Сама культура чтения претерпела огромные изменения, и опытный маркетолог должен обязательно это учитывать.
Примерно так же дело обстоит и с заголовком для сайта. Если он хорошо и профессионально сделан, то возникает продающий эффект, и слоган начинает работать. Большинство знаменитых мировых брендов известны нам в первую очередь по коротким фразам из рекламы. Задача веб-копирайтера – попытаться создать то же самое для сайта.
Однако если переборщить с «кричащими» и нарочито яркими эффектами, то слоган может показаться натянутым и смешным, что может нанести ущерб для репутации. Впрочем, слоган – штучный товар, общих рецептов не существует, выручить может лишь чувство меры и вкуса.
Успеть зацепить клиента

Стоит ли загромождать витрину интернет-ресурса тем, что не вызывает непосредственный интерес читателя? Вряд ли. О клиенте нужно заботиться, а не заставлять его продираться сквозь бурелом неактуальной информации (если этот контент «дорог как память», то можно запрятать его в глубь сайта, не выставляя на всеобщее обозрение).
Эксперты интернет-маркетинга даже выделяют временной промежуток – на то, чтобы зацепить читателя, у вас есть не больше десяти секунд. В виде опыта попробуйте представить, что вы и есть тот самый торопливый клиент, и приготовьте секундомер. Что вас привлечет на сайте в первую очередь? Что помешает? Чего будет недоставать? И, самое главное, захотите ли вы воспользоваться услугами? Каждое такое замечание – повод для отдельной проработки первой страницы. Если как следует усовершенствовать «витрину» сайта, то она заиграет новыми красками.
Также можно посоветовать использовать короткие предложения, не отягощать текст пространными (дее)причастными оборотами, разбивать на несколько частей сложные для восприятия фразы. Конечно, речь не идет о намеренной примитивизации текста. Читателю вряд ли понравится, если разработчики сайта будут относиться к нему свысока, донельзя утрируя материал. Тут можно посоветовать придерживаться правила золотой середины.
Также будет хорошо разделить текст на короткие части, снабдив их подзаголовками. Для удобства пользователей должны быть ссылки на разделы и глубокие ссылки на отдельные материалы.
В описаниях современных товаров часто присутствует определение «эргономичный», это не только комфорт сам по себе, но и удобство использования. По нашему мнению, современный сайт должен быть именно таким. Подружитесь со своим читателем и клиентом, создайте для него приемлемые условия в виртуальном пространстве. И тогда он ответит вам взаимностью.
Уникальность, оригинальность, актуальность
Еще одно важное требование для текста главной страницы сайта – это уникальность контента. Ранее мы уже давали ряд рекомендаций на эту тему. Стоит лишний раз повторить, что ни в коем случае нельзя копировать контент с других сайтов, просто заменяя название компании. В противном случае могут возникнуть проблемы с поисковиками, они просто не будут продвигать сайт с плагиатом и откровенно плохим рерайтом, а это, в свою очередь, будет угрожать развитию бизнеса (ни больше ни меньше!). Уникальный контент сайта – это задача-минимум для разработчика.
Кроме того, стоит избегать банальности, например использования шаблонов и расхожих конструкций типа «на любой вкус», «широкий ассортимент» или «динамично развивающаяся компания». Читатель нашего времени это уже не воспринимает, и подобные приемы давно перестали работать. Но, так или иначе, так продолжают писать многие до сих пор (и, видимо, будут). И надо постараться сделать так, чтобы ваш сайт выгодно отличался от интернет-ресурсов в вашей отрасли.
Нельзя обойтись и без актуальности. Сайт должен быть действующим, живым. Иначе говоря, не реже раза в неделю на главной странице должны появляться новые материалы, статьи, пресс-релизы, снабженные, само собой, емкими лаконичными заголовками. Читателю вряд ли понравится, если, зайдя на вашу интернет-страницу, он обнаружит, что там ничего не изменилось с момента последнего посещения. Придет ли он вновь? Ответ очевиден.
«Мертвый» сайт – это верный путь к забвению. Помните об этом, если вы хотите, чтобы ваше виртуальное детище привлекало новых посетителей и приносило доход.
Задача для профессионалов

И напоследок можно упомянуть о второстепенных, но тоже значимых факторах. Например, окошко поиска должно быть хорошо видимым на первой странице сайта (иначе клиент, пожелав, например, «вбить» в «поиск» название интересующей модели товара, так не найдет, куда вбить, а покупатель торопится, и дальнейший исход ясен). Стоит уделить внимание и оформлению текста, иллюстрациям, цвету и размеру шрифта. Не будут лишними и таблицы и диаграммами (но опять-таки не намертво застывшие). Конечно, это работа дизайнера, однако автор контента должен с ним сотрудничать, не пуская дело на самотек и стараясь видеть в целом всю схему первой страницы.
Как написать сайт на html
Приветствую! Если вы ещё не знаете о том, кто я, представлюсь: меня зовут Андрей Зенков. Блог Start-Luck — это способ поделиться с читателями полезной информацией по веб-дизайну. Сегодня хотелось бы поговорить о том, как написать сайт на html. Пошаговая инструкция ответит на вопросы, которые чаще всего возникают у новичков.
Не разобравшись в основах, вы никогда не заработаете на своём первом сайте! Выбор доменного имени и регистрация аккаунта на хостинге — лишь один из этапов: ещё предстоит создать привлекательный дизайн, который вызовет желание задержаться на странице как можно дольше. Для этого всего лишь нужно знать основные теги, из которых по «кирпичикам» можно сложить шедевр веб-дизайна.
Рассмотрим программы, которые используются для написания кода.
Устанавливаем ПО
Оптимальный вариант — Notepad. Не знаю, как вам, но мне ещё не удалось найти не уступающий по функционалу аналог. Текстовый редактор поддерживает не один язык программирования и способен открыть более сотни форматов. На этом положительные стороны Ноутпад не заканчиваются:
- предоставляется на бесплатной основе;
- не зависает даже при загруженности плагинами;
- позволяет редактировать несколько файлов одновременно.
Вот так выглядит интерфейс Notepad:

Некоторые пользователи предпочитают работать в Блокноте. Не рекомендую выбирать эту программу тем, кто осваивает веб-дизайн с нуля: поначалу в ней сложно разобраться без характерной для Ноутпад подсветки кода:

Единственным преимуществом можно считать тот факт, что Блокнот установлен на ваш ПК по умолчанию. Вам не придётся искать источник для бесплатного скачивания программы.
Самый отчаянный шаг — воспользоваться Вордом. Мне кажется, он совсем не подходит для создания сайта, но вы всегда можете рискнуть. Впрочем, если не хотите тратить время на авантюры и воспользоваться другими программами, настоятельно советую ознакомиться с теми утилитами для вёрстки, о которых я писал ранее.
Создаём свою первую веб-страницу
В голове созрело решение сделать сайт самому? Поздравляю: вы стоите на пороге нового хобби, которое принесёт неплохую прибыль, если всё делать правильно. Однако, не будем заглядывать в будущее. Поговорим о ключевых тегах и структуре веб-страницы.
Создание сайта начинается с основных элементов. Рассмотрим каждый из них по отдельности.
DOCTYPE и <html>
Без них ни один браузер не сможет точно распознать веб-страницу и определить её тип. Обратите внимание: в большинстве теги являются парными, поэтому <html> нужно поставить не только в начале, но и в конце кода, «закрыв» его при помощи косой черты — </html>.
<head> и <title>
Эти теги предназначены для хранения служебной информации, которую считывают поисковые системы или браузеры. Здесь вы можете указать кодировку или подключить внешний файл CSS со стилями. В <title> указывается название сайта или каждой его страницы.
<body>
Всё, что вы видите в данный момент на моём блоге, находится в пределах парного тега. Изображения, текст, ссылки — эти элементы сайта отображаются благодаря <body>, который должен закрываться в конце html-документа.
Наполняем веб-страницу содержимым
Наша память устроена таким образом, что наглядная информация воспринимается лучше всего. Поэтому в качестве примера мы создадим веб-страницу вместе. Открываем любой из перечисленных выше текстовых редакторов (я воспользуюсь Notepad). Всё, что требуется, — впечатать стандартный шаблон:

Вставим в «тело» страницы изображение при помощи тега <img>. Не забудьте предварительно залить картинку на любой хостинг, чтобы получить ссылку:

Укажем в свойствах изображения его ширину и высоту параметрами width и height соответственно:

Нажмите File — Save As… (Файл — Сохранить как). Задаём имя — index — и выпадающем списке «Тип файла» выбираем пункт Hyper Text Markup Language file:

Теперь осталось открыть страницу в браузере! Для этого кликните правой кнопкой мыши на файле и в меню «Открыть с помощью…» выберите любой из установленных браузеров. Написанный код конвертируется в простую веб-страницу с изображением, взятым из моего блога:

Поздравляю! Первая ступень на пути к личному сайту преодолена.
Ищем больше материала по HTML
Могу порекомендовать пару отличных курсов. Начнём с Михаила Русакова и его бесплатного 2-х часового видеокурса по созданию сайта, посвящённого основам HTML-вёрстки. На мой взгляд, это отличная бесплатная альтернатива занятиям в компьютерной академии, где сперва будут учить тому же.

Тем, кто хочет знать больше, подойдёт курс по основам HTML от Евгения Попова. Вы получаете наглядные уроки, по которым можно легко освоить создание сайтов даже заядлому чайнику. Не волнуйтесь и не забывайте верить в себя! Однажды я тоже был на вашем месте и не знал значения таких слов, как фреймы, метатеги, атрибуты и пр. Главное — начать, а всё остальное пойдёт как по маслу!

На этой позитивной ноте я прощаюсь с вами, дорогие друзья! Подпишитесь на обновления блога Start-Luck, чтобы не упустить из виду ни одной полезной статьи. Не забывайте и о группе
Желаю удачи!
Как сделать сайт бесплатно, если не умеешь программировать

Лиза Платонова
Автор Лайфхакера.
Зачем мне сайт-визитка
У всех крутых ребят есть свой сайт. Он как портфолио: ты рассказываешь, что умеешь делать, показываешь примеры работ и набиваешь себе цену.
Сайт-визитка помогает создать личный бренд и играет роль бесплатной рекламы. Когда появляется новый проект, о тебе вспоминают в первую очередь. Это мотивирует развиваться: хочется делать работу классно и добавлять примеры на сайт.
К тому же, собирая на одной странице проекты, в которых ты участвовал, видишь результат — это не даёт самооценке упасть ниже плинтуса и помогает справиться с синдромом самозванца (когда кажется, что ничего не умеешь и не знаешь).
Так я решила, что мне нужен сайт, и сделала его в тот же день.
Шаг 1. Выбрать платформу
Я создавала сайт сама, без разработчика и дизайнера. Для этого есть немало онлайн-платформ, которые дают собрать страницу из готовых шаблонов. Я использовала конструктор «Тинькофф Бизнес». В нём можно создавать сайты бесплатно, даже если вы не клиент банка, и не нужно покупать хостинг — он тоже бесплатный.
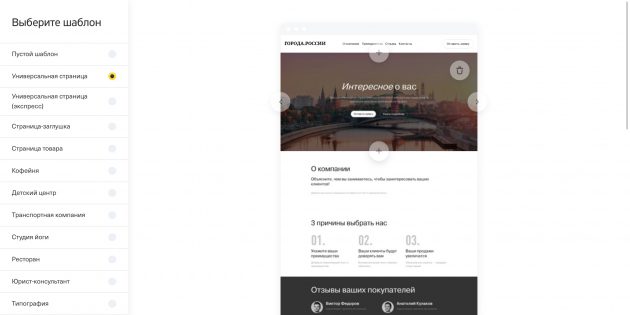
Шаг 2. Выбрать шаблон сайта

В конструкторе есть шаблоны для разных бизнесов: кофейни, детского центра, оптовой торговли, бурения скважин, строительства домов. Подходящего мне шаблона для сайта-визитки не оказалось, поэтому я выбрала пустой и решила собрать страницу сама.
Шаг 3. Придумать структуру
Когда создаёшь сайт, хочется сразу перейти к практической части: выбрать шаблоны блоков, пробовать расставить их в разной последовательности, экспериментировать со шрифтами и фонами. Я так и сделала, из-за чего потратила на час больше. Это было не осмысленное создание сайта, а затянувшаяся игра в конструктор. Потом поняла свою ошибку: нет смысла добавлять разрозненные элементы и переставлять их с места на место. Нужно сначала понять, что будет на сайте.
Поэтому запомните: сначала придумать структуру и заполнить сайт, потом работать над оформлением.
Структура — это разделы сайта. Я хотела показать, что умею делать как автор, и привести примеры своих работ. Получились смысловые блоки «Игры», «Спецпроекты», «Тесты» и «Статьи». Ещё мне нужны обложка и раздел с контактами — итого шесть смысловых блоков.
Разделы, которые вы придумали, потом можно вынести в шапку (самую верхнюю часть сайта). Это упростит навигацию: пользователь сможет сразу перейти к нужному блоку, а не скроллить страницу вниз.
Если не получается придумать структуру, посмотрите сайты-визитки людей вашей профессии. Мне пригодились сайт главреда Людмилы Сарычевой и портфолио редактора Владимира Лебедя. На «Бирже Главреда» собраны портфолио авторов, копирайтеров, редакторов и корректоров — подсмотреть идеи можно там.
Шаг 4. Сделать обложку
Обложка — это первое, что видит пользователь, зайдя на сайт. Она формирует впечатление о вас, поэтому постарайтесь сделать её классной.
Выберите шаблон
В конструкторе сайтов «Тинькофф Бизнес» есть семь шаблонов обложек. Если вы создаёте интернет-магазин, подойдёт формат с фотографией на всю страницу. Он даёт понимание, о чём сайт: о шоколаде, сумках ручной работы или свадебных букетах.
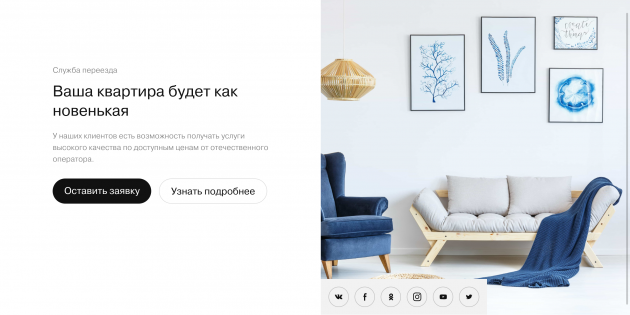
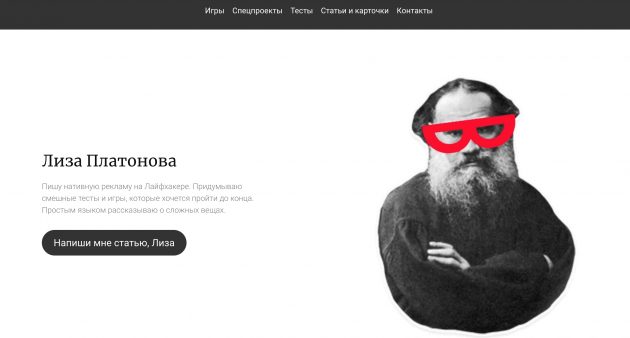
Я создаю контент. Мне нечего ставить на заглавную страницу, кроме себя, но на весь экран такая фотография не сгодится. Поэтому я выбрала шаблон с текстом слева и фотографией справа:
 Так выглядит шаблон без редактирования
Так выглядит шаблон без редактированияНастройте шаблон под себя
У каждого блока можно менять структуру, добавляя или удаляя ненужные элементы. Например, мне не понадобились надзаголовок, одна из кнопок и ссылки на соцсети, так что я их убрала.
Добавьте фотографию
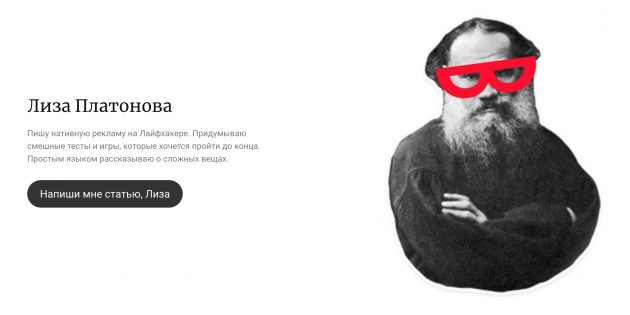
Селфи и снимки из отпуска не подойдут, нужно что-то менее расслабленное. У меня подходящей фотографии не нашлось, но был любимый стикер из Telegram. Для начала я решила использовать его, а потом заменю на своё фото. Если хотите, можно обойтись совсем без него: важнее показать не какой вы красивый, а что умеете делать в своей профессии.
Напишите о себе
Кто вы и чем занимаетесь? Должно получиться ёмко, информативно и нескучно. Желательно быть искренним и показать, в чём вы сильны. У меня получилось так:

Посмотрите, что получилось
Воспользуйтесь предпросмотром, переключая иконки над панелью редактора. Так вы увидите, как будет отображаться обложка на экране десктопа, смартфона и планшета.
Шаг 5. Добавить смысловые блоки
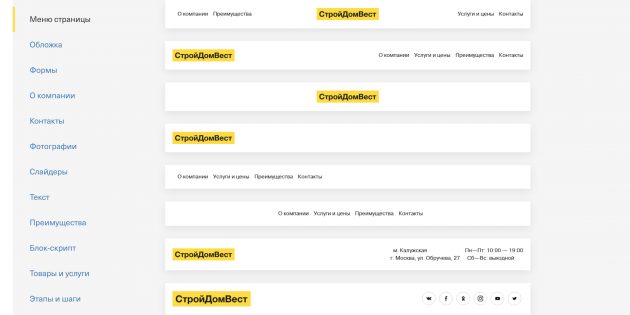
Когда обложка готова, переходите к смысловым блокам. Вы придумали их на втором шаге, а теперь нужно перенести это на страницу. Здесь вам пригодятся шаблоны конструктора. У «Тинькофф Бизнес» их около 150: «О компании», «Товары и услуги», «Этапы и шаги», «Фотографии», «Преимущества» и другие.
Я изучила все варианты и остановилась на трёх блоках:
- «Текст» — для описания проектов.
- «Слайдер» — для визуального повествования.
- «Контакты» — чтобы со мной могли связаться.
Настройте каждый шаблон под себя, добавив или убрав ненужные элементы. Например, в блоке «Слайдер» мне не нужны были заголовок и описание — я их отключила, оставив только картинку.
Скопируйте повторяющиеся элементы
Конструктор позволяет копировать блоки, которые вы добавили на сайт. Мне эта функция пригодилась: я применила её к элементам «Текст» и «Слайдер» и расставила их в нужной последовательности.
Шаг 6. Заполнить разделы
Напишите текст для смысловых блоков
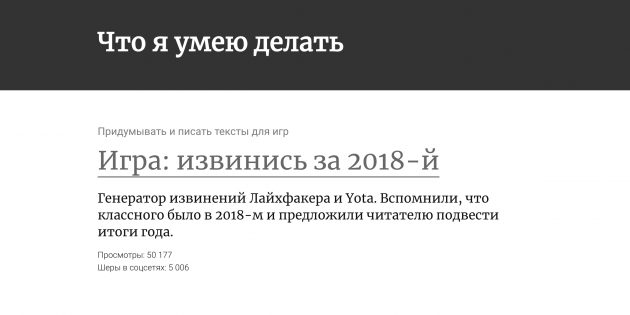
У каждого раздела должен быть заголовок, подзаголовок и описание. Не мудрите и пишите просто. Я так и поступила: в заголовок вынесла название проекта, в подзаголовок — краткое описание, а в основном тексте показала количество просмотров и кликов.
 Шаблон позволял добавить надзаголовок, и в нём я начала отвечать на вопрос «Что я умею делать?» — так сайт стал более цельным, а не просто комбинацией текста и картинок
Шаблон позволял добавить надзаголовок, и в нём я начала отвечать на вопрос «Что я умею делать?» — так сайт стал более цельным, а не просто комбинацией текста и картинокТекст можно подготовить заранее, но я писала сразу на сайте — конструктор запоминал изменения автоматически. Один раз я случайно обновила страницу и была готова к тому, что правки не сохранятся. Но всё было на своих местах, и мне не пришлось заново редактировать блок.
Добавьте фотографии
Мне нужно было добавить скриншоты своих проектов. Я попробовала разные шаблоны и выбрала слайдер: так я могу показать, как выглядел проект в десктопной и мобильной версиях. Менять масштаб и поворачивать картинки можно прямо в конструкторе при загрузке фотографий.
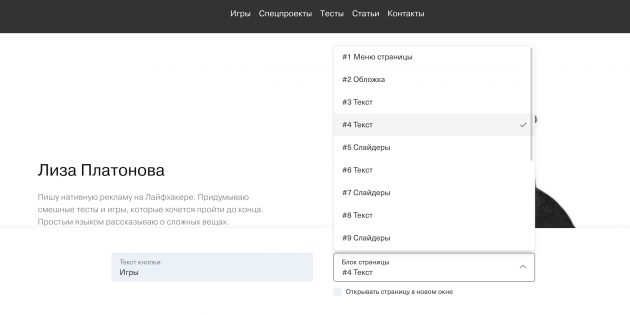
Шаг 7. Настроить навигацию
Вы сделали обложку и заполнили разделы — сайт почти готов. Теперь нужно настроить навигацию, чтобы посетитель мог сразу перейти к нужному блоку.
- Выберите один из шаблонов «Меню страницы». Я добавила простой блок без логотипа, соцсетей и адреса.

- Поменяйте текст и количество кнопок. У меня получилось пять: «Игры», «Спецпроекты», «Тесты», «Статьи» и «Контакты».
- Добавьте ссылки. Кнопки могут вести на разделы страницы (как у меня), на отдельные страницы сайта или направлять читателя на другой сайт.

Конструктор позволяет бесплатно создать любое количество страниц и сайтов: вы можете сделать отдельные страницы для разных проектов, завести блог и всё это вынести в шапку.
Шаг 8. Выбрать фоны и шрифты
Когда всё готово, переходите к оформлению сайта. Проще и быстрее привести все блоки к единому стилю сразу, чем редактировать каждый по отдельности.
Выберите фон для блоков
В конструкторе есть библиотека фонов: иллюстрации, градиенты, паттерны и цвета. Можно загрузить и свой фон. Я выбрала тёмно-серый для шапки сайта и кнопки на обложке — он сочетается со стикером, который заменяет мне фотографию. Остальные блоки оставила белыми.

Чтобы выбрать шрифт, нужно перейти из редактора на главную страницу конструктора и зайти в настройки.

В настройках есть четыре шрифта на выбор. Сначала кажется, что это мало, но потом мысленно благодаришь разработчиков: если бы вариантов было больше, я бы перебирала их до вечера. А так попробовала все четыре и остановилась на первом.
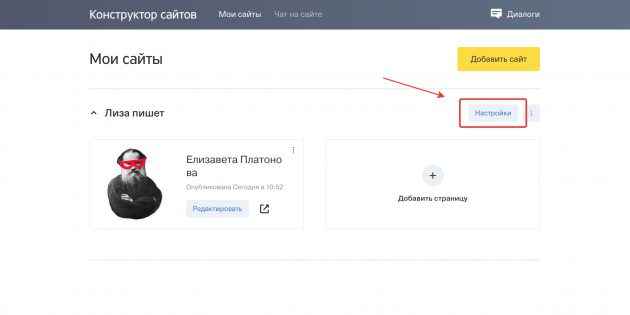
Шаг 9. Настроить сайт
Последние настройки, и сайт можно опубликовать:
- Придумайте адрес или подключите свой домен.
- Свяжите сайт с аккаунтом «Яндекса», чтобы смотреть статистику.
- Добавьте сайт в «Яндекс.Вебмастер», чтобы он быстрее появился в поиске.
- Добавьте чат на сайт — вам смогут написать с любой его страницы.
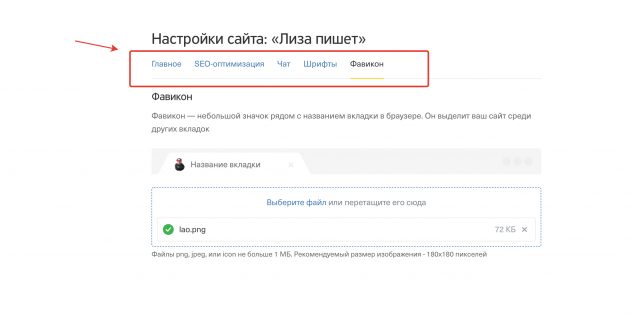
- Загрузите фавикон — значок сайта, который отображается во вкладке браузера.
 Для фавикона можно использовать любой значок, смайл или картинку. Главред «Т—Ж» Максим Ильяхов вообще поставил свой портрет — почему нет? Я выбрала всё тот же любимый стикер
Для фавикона можно использовать любой значок, смайл или картинку. Главред «Т—Ж» Максим Ильяхов вообще поставил свой портрет — почему нет? Я выбрала всё тот же любимый стикерПосле этого снова зайдите в редактор страницы и нажмите на большую жёлтую кнопку «Опубликовать» в левом верхнем углу экрана. Готово! Теперь у вас есть свой сайт-визитка.
Что в итоге
Конструктор сайтов «Тинькофф Бизнес» простой и понятный. Если у вас есть текст и готовые картинки, собрать страницу можно за 15 минут. Я провозилась с этим дольше: экспериментировала с фонами, не могла придумать чёткую структуру и долго выбирала шаблоны.
Поначалу меня смущало, что в блоке нельзя двигать элементы, менять размер шрифта и уменьшать расстояние между блоками. Но в этом и плюс конструктора: двигать составные части можно вечно, выверяя каждый миллиметр. Готовые шаблоны избавляют от мук выбора — хорошая опция в наше время.
Создать свой сайт
Как самой сделать сайт бесплатно: 7 простых шагов
Здравствуйте! Эта статья ориентирована на прекрасную половину человечества. В ней я буду рассказывать, как самой сделать сайт бесплатно. Девушки и женщины, ознакомившись с представленной информацией, смогут самостоятельно создать свой проект. В статье приводится, как практическая, так и теоретическая информация. Личный сайт, на создание которого не будет потрачено денег, позволит воплотить в жизнь свою мечту. Заниматься интересным и полезным делом, которое подарит свободу – через несколько месяцев активного развития проекта он начнет приносить доход. Появится шанс бросить опостылевшую работу!
Содержание статьи:
Как самой сделать сайт бесплатно: определяемся с целью и задачами
Для начала необходимо точно понимать – какая именно цель вашего будущего ресурса, какие конкретные задачи он будет решать. От этого зависит многое. Начиная от особенностей оформления, структуры и заканчивая последующим развитием.
Цели
По сути, все цели распределяются на две основные категории:
- коммерческие;
- некоммерческие.
Понятно, что в подавляющем большинстве случаев проекты подразумевают именно коммерческое направление. Это может быть:
- продвижение собственного бренда;
- продажа товаров;
- предоставление услуг;
- продвижение компании.
Кстати! Некоторые хотят научиться, как самой сделать сайт бесплатно, чтобы в дальнейшем оказывать соответствующие услуги. То есть, разрабатывать ресурс на заказ.
Также заработок может приносить просто информационный сайт. На нем размещаются статьи – полезные и интересные читателям. Постепенно популярность сайта растет, на него приходит все больше пользователей. «Хозяйка» такого проекта будет получать доход от рекламы.
Некоммерческое направление используется крайне редко. Зачастую – это сайты-хобби. Или для благотворительных учреждений. Хотя в последнем случае их считать некоммерческими проектами можно весьма условно. Ведь посредством таких ресурсов привлекаются люди, жертвующие на благие дела.
Задачи
Их бывает много. Даже очень. Одновременно сайт позволяет решать несколько важных задач. Перечислю основные:
- привлечение целевой аудитории;
- организация приема заявок;
- продвижение бренда, формирование лояльного отношения к нему;
- повышения уровня продаж;
- предоставление важной информации своей целевой аудитории.
И это только основные задачи. Есть и много других.
Как самой сделать сайт бесплатно: виды сайтов
Читайте также: Как оформить главную страницу сайта: 11 обязательных составляющих
Подробный рассказ, как самой сделать сайт бесплатно – ниже. Пока же остановимся на основных видах ресурсов и их характеристиках.
1. Визитка
Простой, недорогой проект. У него не больше 5 страниц. Он предоставляет самую важную и ценную информацию:
- о компании;
- о предоставляемых услугах;
- о стоимости услуг;
- контактные данные.
2. Корпоративный
Продвинутая версия визитки. В нем намного больше разделов и информации. Охватывает все особенности деятельности компании. Обязательно представлена страница с руководством. Публикуются новости. Предусмотрен определенный функционал, сервисы.
3. Как самой сделать сайт бесплатно: магазин
Ну, как бы и говорить особо нечего. Отличаются размерами, функциональными возможностями. И, конечно же, реализуемыми товарами.
4. Новостной портал
Может быть, как региональным, ориентирующимся на новости в определенном регионе, так и работающим в масштабах всей страны. И не только.
Новостной формат – один из наиболее популярных. Ежедневно такие сайты посещают миллионы человек. Заработок на рекламе у таких проектов – высокий. Однако и на их создание нужно много денег. В том числе, для найма сотрудников.
5. Как самой сделать сайт бесплатно: контентный сайт
Состоит из нескольких разделов. На нем публикуются информационные тематические статьи. Чем интереснее, полезнее статьи, тем больше посещаемость.
6. Landing Page
Одностраничник – на одной странице сайта размещается вся информация. Чаще всего создаются для продажи товара или услуги. Одного товара или одной услуги – это главное правило создания Landing Page.
7. Блог
Простой сайт – напоминает дневник. Человек ведет его, рассказывая о себе, своем хобби, делясь полезной и ценной информацией. Тем самым, автор блога продвигает себя, привлекая целевую аудиторию.
Как самой сделать сайт бесплатно: выбор CMS
Чтобы сделать сайт своими руками, да ещё и бесплатно, следует воспользоваться CMS. Под этой англоязычной аббревиатурой скрывается «Система управления содержимым». Её принято ещё называть движком, платформой или площадкой. Она обладает всем необходимым для быстрого и эффективного проектирования и создания полноценного бесплатного сайта.
Сегодня существует множество CMS. Среди них есть, как бесплатные, так и платные. Я расскажу о первых.
1. Как самой сделать сайт бесплатно: WordPress
Одна из наиболее популярных систем в мире. На ней работает около трети всех существующих сайтов. Изначально разрабатывалась для личных блогов. Позже авторы и программисты существенно расширили ее возможности. Сегодня на WordPress создают:
- личные и корпоративные блоги;
- информационные сайты;
- визитки;
- корпоративные сайты;
- и даже интернет-магазины.
Обратите внимание! Я провожу обучение, как самой сделать сайт бесплатно, рассказывая об особенностях использования именно этой платформы. У меня есть четырехдневный авторский курс – он также полностью бесплатный. После его прохождения у вас будет собственный работающий проект. Сделанный собственноручно. Вам нужно лишь повторять за мной. Если вдруг что-то не будет получаться, я помогу и сделаю все за вас! Записывайтесь, если хотите сделать сайт бесплатно!
2.Joomla
Также подходит для сайтов различного типа. Однако ее функциональные возможности несколько ограничены. Да и в доступности понимания она также проигрывает Вордпресс.
3. Drupal
Основное направление – сайты-визитки, корпоративные проекты. Хотя может использоваться и в других целях. Например, являет собой неплохой вариант для создания красивого портфолио.
4. OpenCart
Движок разрабатывался для интернет-магазинов. Довольно простой в понимании. Обладает массой важных дополнений и функций. Они не только делают магазин более удобным для пользователей, но и позволяют увеличить размер среднего чека.
Хотите интернет магазин? Записывайтесь на мой курс по созданию и продвижению интернет магазина с нуля.
Кстати! Есть и другие платформы, специализированные конструкторы. Но они не столь популярны. Да и не столь удобны, функциональны, как описанные.
Преимущества WordPress: почему эта система лучшая среди всех существующих
Читайте также: Редактор Gutenberg WordPress 5.0: Полный обзор + видео
Как я уже говорил, Вордпресс является самой популярной системой. У нее есть много положительных характеристик. Расскажу о самых главных. Что, впрочем, позволяет понять – лучшего пока еще не придумано.
1. Бесплатная и с большим выбором тем оформления
За пользование движком не нужно ничего платить. Имеется большое количество тем оформления. То есть, совершенно бесплатно вы можете создать красивый сайт, соответствующий вашим требованиям и запросам.
2. Хороший выбор для новичков
Если не знаете, как самой сделать сайт бесплатно – выбирайте WordPress по той причине, что он представляет собой идеальный вариант для новичков, никогда ранее не занимавшихся разработкой ресурсов, их администрированием.
Во-первых, у системы интуитивно понятный интерфейс и административная панель. Разобраться в ней не составит труда.
Во-вторых, имеется огромное количество плагинов. Они устанавливаются за два-три клика. Плагины позволяют повысить функционал сайта:
- кнопки социальных сетей;
- авторизация через соцсети;
- форма обратной связи;
- фото-галерея и т.д.
3. Для сайтов любого «размера»
На Вордпресс создаются сайты любого типа и размера. Начиная от простой визитки и заканчивая крупным магазином. На платформе работают многие крупные компании:
- Reuters;
- eBay;
- CNN и многие другие.
4. Как самой сделать сайт бесплатно: адаптивность
Все сайты на этом движке изначально адаптивны. То есть, они адекватно, корректно отображаются на любых устройствах:
- обычных мониторах;
- ноут-буках;
- планшетах;
- смартфонах и т.д.
Для этого не нужно ничего делать самостоятельно. В системе предусмотрена адаптивная верстка.
5. Высокий уровень технической поддержки
Платформа не только проста в управлении. Еще тут отличная техническая поддержка, что обусловлено как раз популярностью площадки. Всегда легко и быстро находится ответ на любой, даже самый сложный порос.
Подробная инструкция, как самой сделать сайт бесплатно: 7 простых этапов
Перехожу к пошаговому описанию, как самой сделать шаг. Далее вкратце опишу каждый из этапов. Это будет достаточно, чтобы понять основные принципы конструирования ресурсов различного типа и направления.
Обратите внимание! Хочу сразу предупредить, что многое из перечисленного ниже вам знать не нужно. Потому что самые сложные этапы позволяет решить Вордпресс.
1. Цели и задачи
Какими бывают цели и задачи, я рассказывал уже выше. Нужно четко понимать, что именно вы хотите делать посредством своего проекта. Этап не такой уж и сложный. Возьмите лист бумаги и распишите свои желания, стремления. Это поможет в формировании конкретных целей.
А уже от них зависит все остальное:
- внешний вид;
- структура;
- количество страниц;
- функции;
- особенности продвижения и многое другое.
2. Как самой сделать сайт бесплатно: вид и CMS
Надеюсь, ранее мне удалось вас убедить, что нет ничего лучше, чем Вордпресс. Система простая и эффективная. К тому же, позволяет самостоятельно, своими руками сделать фактически любое внешнее оформление.
3. Прототип
Прототип позволяет понять, как именно будет выглядеть сайт в последующем. Он являет собой предварительный макет. В нем учитывается множество аспектов будущего ресурса:
- структура;
- особенности размещения материалов;
- расположение кнопок;
- функции и многое другое.
Опираясь на прототип, создается дизайн – то есть, как именно будет выглядеть сайт.
4. Как самой сделать сайт бесплатно: верстка и программирование
Тут речь идет о том, как перевести нарисованный дизайн в HTML-формат. Верстка осуществляется на собственном компьютере.
После этого в работу включается программист, задача которого запустить сайт, сделав его работоспособным. Он также подключает функциональные модули, повышающие удобство и эффективность работы сайт.
5. Подготовка контента
Параллельно проводится работа по подготовке материалов для наполнения сайта. Лучше позаботиться об этом заранее, чтобы ресурс сразу же наполнялся контентом, без задержек:
- статьями, текстами, описаниями;
- изображениями;
- инфографиками;
- видео-роликами;
- и т.д.
Сюда же относятся и элементы визуального оформления – логотипы и т.д. Информацию лучше подготовить заранее. На первых этапах продвижения проекта крайне важно оперативно заполнять страницы. Так поисковые системы будут к нему более лояльными и он быстрее окажется на передовых позициях поисковой выдачи.
6. Как самой сделать сайт бесплатно: хостинг и домен
Домен – это имя сайта. Хостинг – место, на котором он размещается. Есть ряд требований по выбору и первого, и второго. Это очень важный момент в инструкции, как самой сделать сайт бесплатно. Я подготовил для вас несколько советов, как правильно выбирать и первое, и второе.
Доменное имя – очень важно, ведь именно оно дает имя сайту. При его выборе, «придумывании», учитывайте несколько аспектов.
7. Оригинальность, но и простота запоминания
Не используйте фразы, которые и так часто встречаются. Придумайте несколько десятков вариантом имени. После чего выбирайте лучшее из них.
Обратите внимание! Естественно, имя должно соответствовать тематике, направлению проекта.
Имя – не слишком длинное. Не больше 12-ти символом. Максимум – 15-ть, но только в крайнем случае. Чем короче, тем лучше – имя проще будет запоминаться пользователями. Соответственно, и набрать его будет проще.
Кстати! Простота набора на латинице – еще один важный фактор. Поэтому нужно избегать сложных букв – «Ж», «Щ» и т.д. Ведь они на латинице отображаются несколькими символами и не все могут правильно написать такое сочетание.
Крайне желательно исключить в названии тире. Конечно, момент не самый критичный, но все-таки лишний символ, да еще и такого вида не нужнее. Он создаст пользователям дополнительное неудобство. Скорее всего, они просто забудут о нем и не смогут правильно ввести имя в поисковую строку. Как следствие – на сайт к вам не попадут.
После того, как выбрали понравившиеся вам имена – проверьте, свободны ли они. Сегодня осталось не так много хороших и простых названий, которые еще не используются. Проверить свободность имени можно на сервисах, которые и занимаются регистрацией доменов.
Совет! Есть и специализированные сервисы. Среди таковых – www.nic.ru.
Если все подобранные вами имена окажутся занятыми, нужно провести еще один мозговой штурм.
Следующий момент – выбор хостинга. На нем размещается проект – все файлы сайта на сервере компании, которая предоставляет услуги хостинга. Он становится доступным всем пользователям, поисковым роботам.
Обратите внимание! Каждый сайт – это огромное количество файлов. Они располагаются на серверах, которые работают постоянно. Чтобы в любое время суток к ним был доступ у пользователей.
Стоимость хостинга зависит от «объема» сайта – чем крупнее, чем больше у него файлов, тем выше цена. Также на стоимость влияет посещаемость проекта. Чем она выше, тем больше нагрузка на сервер и тем более качественными должны быть услуги хостера.
Тарифы хостеров – различны. Точно назвать стоимость размещения не получится. Приведу лишь примерные цифры, на которые вам нужно ориентироваться. К примеру, небольшой сайт с посещаемостью до 1000 человек удастся разместить за 2-3 доллара в месяц. Если ваш ресурс посещает около 5-7 тысяч человек в сутки, стоимость хостинга составляет от 12 до 25 долларов в месяц.
Обратите внимание! Если же речь идет о популярнейшем проекте с множеством страниц, материалов, то в таком случае он должен размещаться на выделенном сервере. То есть, отдельном сервере, на котором больше нет никаких других проектов. В таком случае стоимость размещения начинается от 30 долларов в месяц.
Есть ряд критериев, которые нужно обязательно учитывать при выборе хостинга. Перечислю самые важные.
1. Стабильность
Читайте также: Как проверить сайт на ошибки: 5 важных правил
Выбранный хостинг должен постоянно работать, без сбоев. В каждую минуту, секунду на сайт может прийти пользователь. Поэтому бесперебойная работа – важный параметр. Если же случаются даже единичные сбои, это серьезно повредит репутации проекта. Пользователи не любят такого и редко возвращаются на ресурсы, на которые не могли попасть ранее. Негативно это сказывается и на поисковой оптимизации – поисковые роботы, не получив ответа от сервера, понижают показатели поисковой выдачи.
2. Как самой сделать сайт бесплатно: простота управления
Личный кабинет должен быть простым, интуитивно понятным. Чтобы при заходе в него первый раз, вы сразу поняли, что и как нужно делать. Там же должна высвечиваться сумма вашего баланса. Прочая важная и полезная информация.
3. Адекватная и отзывчивая служба поддержки
Специалисты сразу же отвечают на ваши вопросы, оперативно помогают в решении всех возникающих проблем. Ведь всякое может случиться. И для быстрого устранения сбоев необходима адекватная служба поддержки.
4. Цена
Еще один немаловажный параметр. Как для начинающих вебмастеров, только запускающих свой сайт, так и для владельцев крупных посещаемых порталов. В первом случае не так много денег, выделяемых на содержание ресурса. Во втором случае разброс цен бывает чрезмерно высоким – от двадцати до ста долларов в месяц. То есть, за год набежит приличная сумма.
Услуги хостинга предоставляют сотни компаний. Если не больше. Выбрать среди них – не так уж и просто. Чтобы не ошибиться, внимательно читайте отзывы о работе компании. Посмотрите, какие сайты размещаются у них – если это известные, просто интересные и посещаемые проекты, смело доверяйте им.
И не доводите стремление сэкономить до абсурда. Выбрав дешевый, копеечный хостинг вы рискуете потерять гораздо больше, чем сэкономленные 5-6 долларов в год. Сравните предложения нескольких компаний. Это поможет понять, где выгоднее и почему размещать свой сайт.
При сравнении учитывайте не только стоимость услуг. Обязательно посмотрите, какие именно дополнительные услуги предоставляются.
Совет! Я использую для всех своих проектов хостинг компании TimeWeb. Весьма удобный, недорогой, с понятной административной панелью, отзывчивой службой поддержкой, рядом дополнительных услуг. Сайты, работающие на этом хостинге, быстро грузятся. Я доволен. Поэтому, если доверяете мне и не хотите тратить время на поиск хостинга, просматривая десятки и сотни предложений, рекомендую остановиться на этой компании. При регистрации просто укажите код партнера 28787 и будет вам счастье
Уф! Большая получилась глава, несмотря на все мои старания сделать ее лаконичной. Однако важной информации столько, что короче просто не получилось.
7. Запуск проекта
Последний этап – размещение сайта на выбранном хостинге с выбранным доменным именем. Если возникли какие-то вопросы по размещению, смело пишите их в службу поддержки хостинга. Там вам помогут – это в их интересах.
Как самой сделать сайт бесплатно: личный совет
Я подробно рассказал вам, как самой сделать сайт бесплатно. Конечно же, у вас может возникнуть логичный вопрос: «Как я сама могу выполнить все перечисленные этапы, если у меня совершенно нет навыком создания прототипа, рисования дизайна, верстки и программирования? Как? О чем ты вообще говорить, Юра?».
Не паникуйте и не впадайте в отчаяние. На самом деле все намного проще, чем кажется. Сделать сайт своими руками – это реально. Записывайтесь на мой бесплатный четырехдневный тренинг. Я подробно расскажу, что и как нужно делать, дабы получить личный проект. Вам не нужны никакие начальные знания – достаточно просто повторять за мной и по завершению тренинга у вас будет личный сайт. Не верите? Регистрируйтесь на тренинг прямо сейчас и убедитесь в этом!
Во время обучения я также рассказываю много сопутствующей дополнительной важной информации. Например, как посоветую, в какой нише работать, как выбрать доменное имя, как писать статьи и многое другое!
Как сделать ссылку на сайт правильно: 4 простых шага
Развитие собственного сайта предполагает полноценную каждодневную упорную работу. В том числе, выполнение монотонных и не совсем интересных действий. Но обязательных – способствующих оптимизации проекта. Сегодня подробно и во всех красках расскажу, как сделать ссылку на сайт. Речь идет о переходе на внутренние страницы ресурса со «стартовой». То есть, о перелинковке. Казалось бы, ничего крайне трудного и непонятного в этом нет. Но, как и в любом деле, имеются некоторые тонкости и нюансы. На них я и остановлюсь.
Содержание статьи:
Как сделать активную ссылку на сайте, простая инструкция
Что представляет собой ссылка? Это отмеченная часть текста. При нажатии на нее пользователь перенаправляется на другую страницу. В зависимости от настроек, страница открывается либо в той же вкладке, либо в новой.
Обратите внимание! Существуют ссылки, активирующие скачивание файлов. То есть, при клике мышкой на них, начинает скачиваться документ или другой файл.
Ссылка выглядит так: <a href=»адрес страницы» >слово или часть предложения</a>. Теперь о каждой составляющей ссылки:
- <a> </a> — тег, в котором помещается ссылка и текст к ней;
- адрес – url, на который ведет ссылка;
- слово или часть предложения, называемые анкором – текст, который и отображается на странице, в статье.
Обратите внимание! Ссылка обычно выделяется синим цветом и подчеркиванием текста. Но могут быть и другие варианты настройки.
Как видите, чтобы сделать ссылку в редакторе сайта нужно поставить соответствующий тег, указать url и часть текста. Ничего сложного, правда ведь?
Кстати! О том, как работать в административной панели и редакторе сайта, я подробно рассказываю на своем авторском полностью бесплатном тренинге, как сделать сайт своими руками. Тренинг длится всего 4 дня в режиме онлайн. По завершении обучения у каждого участника остается собственный проект – готовый к работе. Если возникают трудности с его созданием, команда поддержки отвечает на все вопросы и решает проблемы.
Все ссылки бывают двух типов. Внешние перенаправляют на страницы того же сайта. Внутренние – на сторонний ресурс.
Какие атрибуты для ссылок бывают
Читайте также: Как проверить сайт на ошибки: 5 важных правил
HTML открывает широкие возможности и позволяет создавать дополнительные условия для перехода по ссылке. Атрибутов огромное количество. Рассказывать обо всех не буду. В этом нет никакого смысла. Остановлюсь только на самых важных. Отображается он следующим образом — <a имя атрибута=»значение» ></a>.
Что интересно – атрибутов для тега бывает несколько. Они публикуются обязательно через пробел. Очередность размещения атрибутов абсолютно не важна.
Ссылка открывается в новом окне
Очень удобны для пользователей вариант. Остается открытой «начальная» страница. Ему не нужно искать варианты, как вернутся на нее в случае необходимости.
Кроме того, если сразу перейти на другую страницу в том же окне, человек будет в итоге находиться на сайте чуть меньше времени. Ведь «стартовая» страница «закрывается». При открытии нового окна посетитель «использует» сразу две страницы.
Чтобы страница по ссылке открывалась в новом окне, нужно «эксплуатировать» значения target и _blank. Вот код, вставляемый в текст в редакторе статьи: <a href=»url» target=»_blank»>текст</a>.
Как сделать ссылку на сайт: информация про содержание ссылки
Чтобы дополнительно мотивировать посетителя нажать на ссылку, рекомендуется сделать ее описание. Поскольку только текстового ключа недостаточно, чтобы дать полное посетителям полное представление, что включает в себя страница, на которую ведет ссылка – ведь в такой ситуации анкор будет слишком большим. Станет нечитабельным.
Как быть? Есть простое решение – при наведении пользователем курсора всплывает подробное описание. Для достижения такой цели необходимо использовать атрибут title.
Как сделать ссылку на страницу сайта, у которой будет описание? Вот ее код: <a href=»url» title=»текст с описанием ссылки»>выделенный в статье текст ссылки</a>.
Отношения между документами
Существует еще один важный атрибут rel, посредством которого определяется отношения между уже открытой страницей и документом, на который эта ссылка ведет. У данного атрибута имеется несколько значений. Рекомендуют использовать два:
Остальные вам не нужны. Итак, начнем с nofollow. Он очень важен для SEO-продвижения сайта. Суть его состоит в том, чтобы не передавать вес страницы, на которой расположена ссылка, странице, на которую она ведет.
Как сделать ссылку на страницу сайта со значением nofollow? Вот ее код — <a href=»url» rel=»nofollow»>текст</a>.
Теперь про значение sidebar. Данный вариант используется крайне редко. Цель – при клике по ссылке тут же закрепить ее в панели закладок используемого пользователем браузера.
Как сделать ссылку на сайт такого типа? Очень просто! Вот ее код: <a href=»url» rel=»sidebar»>текст</a>.
Как сделать ссылку на сайт в WordPress
Читайте также: Редактор Gutenberg WordPress 5.0: Полный обзор + видео
Каждая из Систем управления контентом (движок) имеет собственные особенности формирования внутренних ссылок. Я остановлюсь на работе в редакторе WordPress. Это передовая платформа. На ней разрабатывается множество удобных и функциональных сайтов. Уже сегодня на движке работает более 30% всех ресурсов в мире – только осознайте эту цифру!
1. Шаг первый
Откройте в редакторе платформы статью. Курсором выделите часть текста, который вы хотите сделать ссылкой. Найдите на панели инструментов значок цепи – три звена. Кликните по нему.
2. Шаг второй
Откроется небольшое окно. В нем нужно ввести адрес url – той страницы, которая должна открываться по ссылке.
3. Шаг третий
В строке «Заголовок» внесите описание ссылки. Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
4. Как сделать ссылку на сайт: шаг четвертый
Если хотите, чтобы ссылка открывалась в новом окне, нужно поставить отметку в соответствующей строке. После чего – кликнуть на кнопку «Добавить ссылку» или другую с подобным названием (в зависимости от версии редактора и особенностей перевода).
Дополнительные атрибуты
Хотите узнать, как сделать ссылку на страницу сайта в WordPress с дополнительными атрибутами? В этом нет ничего сложного.
редакторе статье перейдите в раздел HTML и там вручную пропишите все необходимые вам атрибуты в тексте уже созданной ссылки.
Как написать соответствующие атрибуты – смотрите выше. В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
Как сделать ссылку на сайт: картинка, как ссылка
Теперь поговорю о том, как сделать активную ссылку на сайте из картинки. То есть, чтобы пользователь переходил на новую страницу после клика по изображению. Тут тоже все предельно просто. Код ссылки будет выглядеть следующим образом: <a href=»url»><img src=»адрес изображения»></a>. Вот и всё!
Несколько советов, как правильно делать ссылки на страницах собственного сайта
Читайте также: Как самой сделать сайт бесплатно: подробная инструкция
1. Не делайте ссылок чрезмерно много
Если на вашем сайте, блоге не так много страниц и еще мало текста, делайте меньше ссылок в теле статьи.
2. Как сделать ссылку на сайт: понятный анкор
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Как сделать ссылку на сайт: удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Как оформлять текст ссылки: несколько советов
Теперь немного о том, как сделать активную ссылку на сайте, чтобы она выглядела красивой. Для этого нужно правильно оформить текст. Вот несколько действенных советов:
- информативность – без использования «пустых» слов «здесь, тут, сейчас» и т.д.;
- лаконичность – короткий, но понятный анкор из двух-трех слов;
- уникальность – каждая ссылка должна быть уникальной, не используйте один и тот же текст анкора для разных ссылок.
Обратите внимание! Придерживайтесь стандартов оформления анкора. Текст синего цвета и подчеркнутый. От прочих вариантов нужно отказаться.
Как сделать ссылку на страницу сайта: личный совет
Теперь вы знаете, как сделать ссылку на сайт правильно. И не только ссылку, но и открывающуюся в новом окне или имеющую подробное описание.
Если вас интересует, как своими руками выполнять более сложные действие в административной панели или вообще самостоятельно сделать сайт всего за 4 дня, записывайтесь на мой авторский онлайн-тренинг. Во время обучения вы узнаете много интересного и полезного. Но, самое главное, создадите личный сайт. На тренинге я также рассказываю о том, монетизировать сайт – то есть, сделать его прибыльным, приносящим постоянный и высокий уровень дохода.
Как оформить главную страницу сайта: 11 ценных рекомендаций
Как человека оценивают по одежке, а кофе по аромату, так и сайт – по главной странице. От ее привлекательности, удобства, наполненности важной информацией зависит впечатление посетителей о ресурсе в целом. Сегодня предлагаю поговорить о том, как оформить главную страницу. Тема – важная. В этом я убедился и на собственном опыте, ведь у меня имеется несколько личных проектов. Кроме того, убедился в важности главной страницы и во время своих тренингов и мастер-классов, на которых рассказываю, как создать сайт своими руками.
Содержание статьи:
Кстати! На тренинг по созданию сайтов с нуля ко мне приходят все, кто хочет запустить собственный проект. Личный сайт – это отличная возможность заявить о себе и получить надежный источник стабильного и, фактически, неограниченного заработка. Тренинг – бесплатный. Он идет всего 4 дня, а по его завершению у каждого участника – свой готовый сайт с первыми посетителями.
Как правильно оформить главную страницу сайта: основные составляющие
Ответ на вопрос «Главная страница сайта как оформить?» зависит от нескольких факторов. В частности, следует учитывать, какую основную цель преследует сайт:
- продает;
- предлагает услуги;
- делится информацией и т.д..
Но в любом случае она должна предоставлять посетителю лаконичную, но полную информацию о сайте. Также на ней должен присутствовать основной набор функциональных составляющих – форма регистрации и авторизации, подписка на рассылку новостей и т.д.
Проанализировав множество проектов, вооружившись многолетними наработками маркетинга, я составил список из 11 обязательных составляющих главной страницы сайта.
Главная страница сайта как оформить её правильно, по пунктам
1. Информативность
Читайте также: Руководство для новичков: как в 5 шагов раскрутить сайт и ничего не забыть
Попадая на первую страницу, пользователь должен без труда найти основную информацию:
- что именно предлагает сайт;
- чем занимается компания;
- какие продукты или услуги доступны клиентам;
- какую выгоду они получат от их использования;
- контактные данные.
2. На одной «волне» с ЦА
Нужно понимать и чувствовать свою аудиторию. Выбирая манеру и стиль общения, используйте «язык» потенциальных клиентов. Избегайте чрезмерного расхваливания себя, своей компании.
3. Ценность предложения
Необходимо максимально лаконично рассказать о выгодах сотрудничества. Для этого не обязательно использовать только текстовое описание.
4. Функциональность и юзабилити
Читайте также: Как проверить сайт на ошибки: 5 важных правил
Задумываясь о том, как правильно оформить главную страницу сайта, помните – она должна быть понятна любому пользователю на интуитивном уровне. Чтобы у пользователя не возникло трудностей с работой.
Набор функций:
- понятная навигация;
- удобная регистрация и быстрая авторизация;
- форма для заказа обратного звонка;
- кнопка целевого действия.
Совет! Избегайте чрезмерной перегрузки контентом, визуальными элементами. Все это приведет к невосприимчивости главной информации.
5. Как оформить главную страницу: призыв к действию
Помимо простой кнопки, которая необходима для выполнения целевого действия, нужно поместить убедительный призыв для его совершения. При этом призыв не должен быть слишком навязчивым. Тут крайне важно соблюсти баланс между мотивацией и отталкиванием пользователей.
6. Изменяемость
Важно продумать динамичность главной страницы. То есть, чтобы она своевременно менялась. Поэтому рекомендую обязательно предусмотреть обновления:
- анонсов;
- коммерческих предложений;
- новостных заметок;
- списка предлагаемых продуктов и т.д.
7. Как оформить главную страницу: приятный дизайн
От визуального оформления зависит многое. Ведь посетитель выставляет условную оценку в первые несколько секунд. Если дизайн, визуальные элементы окажутся непривлекательными, завоевать доверие пользователя будет сложно.
8. Логотип
Следующий пункт в моем рассказе, как правильно оформить главную страницу сайта — логотип. Не стоит думать, что он указывает только на бренд. Он играет роль навигационной кнопки – кликая по нему, пользователь попадает на главную страницу с любого другого раздела сайта.
Идеальный вариант размещения – левая верхняя часть экрана. Так пользователям привычнее.
Обратите внимание! Классно же когда уже есть логотип? Почему бы тогда не сделать интернет магазин! Интересно? Тогда записывайтесь на мой курс по созданию и продвижению интернет магазина с нуля. Тогда ваш логотип будет уже актуален как никогда!
9. Как оформить главную страницу: понятная навигация
Читайте также: Контент стратегия: 12 шагов к ее созданию
Не нужно слишком заморачиваться по поводу навигации. Поймите, люди за время существования интернета привыкли, что определенные кнопки находятся в одних и тех же местах.
Меню чаще всего двух видов – вертикальное и горизонтальное. Расположение кнопок у них – практически идентичное. Например, кнопка «Контакты» находится в правой части экрана в горизонтальном меню или в нижней части вертикального меню.
Не пытайтесь выделиться на навигации. Здесь придерживайтесь принятых «стандартов».
10. Помощь в выборе действия
Задумываясь о том, как правильно оформить главную страницу сайта, не забудьте о том, что вы просто обязаны посетителю помочь выбрать конкретное действие.
Не нужно предлагать слишком много действий. Чем их больше, тем выше вероятность, что пользователь так и не решится выбрать хотя бы одно. Поэтому рекомендую ограничиться одним предложение.
Если их все-таки несколько, визуальным оформлением выделите наиболее важное для вас. Таким образом, вы ненавязчиво покажите пользователю, что именно ему нужно сделать. Добиться этого можно следующим образом:
- сделать кнопку другого цвета;
- изменить шрифт;
- поменять форму кнопки и т.д.
А еще – просто поместить его в центре. Не обязательно всей страницы, а конкретного «экрана».
11. Изображение
От правильно подобранного изображения напрямую зависит общая привлекательность сайта. Это может быть как фоновая фотография, так и акцентированное не слишком большое изображение.
Подбор картинки напрямую зависит от тематики сайта. Продажа лыжного снаряжения? Хороший, пусть и банальный вариант – катающиеся на лыжах люди. Желательно, чтобы снимки были максимально реалистичными, а не «лаковые» постановочные снимки со стоков.
Как оформить главную страницу: личный совет
Друзья, я подробно рассказал вам, как оформить главную страницу, остановившись на 11 обязательных составляющих. Ориентируясь на них, вы спроектируете едва ли не идеальную страницу.
Больше интересной и полезной информации о создании, развитии и оформлении сайта я рассказываю на своем тренинге, как создать сайт своими руками. Он полностью бесплатный. Регистрируйтесь!
Как правильно сделать хороший сайт для людей – Сайт о заработке в интернете
ПРИМЕР САЙТА (БЛОГА) ДЛЯ ЛЮДЕЙ
Эту тему, как правильно сделать хороший сайт для людей я задумал давно, а виной тому плохое продвижение моего первого сайта в поисковой системе Яндекс. Честно говоря я уже сто раз сделал СЕО оптимизацию, внутреннюю и внешнюю перелинковку, навигация сайта практически безупречна, но воз был, как говорится и поныне там.
Правильно делаем сайт для людей
Перечитав все наставления и пожелания Яшки, я пришёл к одному выводу, ему не понравилось что я рано начал наращивать ссылочную массу.А к таким сайтам по алгоритму специально для этого созданному ,опять таки не роботом, а человеком, он применяет определённые санкции. Сводятся они к одному, к ущемлению прав веб мастера, потому что конкретной причины, почему сайт не воспринимается поисковиком он не высказывает.
То есть все ответы сводятся к общим фразам, типа посмотрите на такую-то страницу, каким должен быть ваш сайт в нашем понимании. Проверьте, правильность составления фраз в- title-?, тщательно подберите ключевые слова, или напишите выражения из названия статьи через запятую.
Да конечно, если не правильно обозначить название сайта или его страниц в тайтле, неправильно написать название URL-а, то поисковик выдаст ложный запрос,чем и пользовались раньше некоторые сайты продвигая порносайт под прикрытием сайта знакомств.
Но мы-то не хотим обманывать своего читателя, мы дорожим его выбором и тем, что он зашёл именно на наш сайт ? Мы хотим удержать его у себя на странице не уловками, как делают это некоторые блогеры, ставя капчу на регистрации. Вспомните себя, когда по пол часа вас удерживают потерявшего уже всё терпение расшифровывать каракули капчи. Кстати вас никогда не интересовала посещаемость чужих сайтов ? Если да,то перейдя по ссылке можно подсмотреть как это делается.
И заметьте такие сайты никто не «банит» и не исключает у них страниц, у них тИц за 800 и.т.п. Я это всё пишу к тому, чтобы вы, которые только-только выстрадали своё первое «сокровище»(сайт) не спешили одевать его в такие «оковы»:
- Не поддавались на уговоры старших товарищей прогнать ваш сайт по всем мыслимым и немыслимым каталогам.
- Не начинать биржевое наращивание ссылочной массы за деньги, так-как все эти хитрости, для Яшки шиты белыми нитками. И ничего кроме потери денег и времени вам не принесут.
Как сделать хороший сайт для людей-мой личный опыт
Как правильно сделать хороший сайт для людей ? :
- Во первых- не выпускать в «эфир» сразу много страниц, пусть их будет 10-15 для начала.
- Сделайте удобную навигацию на сайте, чтобы на главную страницу можно было вернуться за 2-а 3-и клика. Если сайт не на движке создать вручную файл sitemap- благо его можно заказать на WWW.MYSITEMAPGENERATOR.COM он-лайн.
- Не пишите придлинных страниц или статей, они не приемлемы роботам,да и людям тоже.
- На страницах старайтесь ссылаться не только на уважаемые сайты, но и на свои страницы. А в начале каждой, на свою главную в верхней части и на предыдущую статью сайта в нижней.
- В корневую папку сайта загрузите ещё HTML страницу -карта сайта, в которой перечислены все статьи в ссылочном формате.Так же туда загрузите страницу ошибок 404.html
- Наличие орфографических ошибок учитывают при ранжировке сайта, так что постарайтесь писать правильно и грамотно.
- Про уникальность контента-или текста вообще отдельный разговор, ведь в сети тысячи страниц на одинаковую тему.
- Поэтому старайтесь писать так чтобы это было интересно,полезно и уникально….
Задумывая тему статьи каждый блоггер видит решение данной проблемы, или вопроса по своему,поэтому невозможно сказать, что я у кого-то «передрал» тему.
На этой ноте буду заканчивать сегодняшний обзор как правильно сделать хороший сайт для людей. Так как думаю прочитав эти строки и конечно закрепив их пожеланиями Яндекса, вы постараетесь правильно сделать хороший сайт для людей.
