Как создать сайт самому, с нуля, бесплатно!
Привет, в этой статье я расскажу, как создать сайт самому, с нуля и бесплатно!
Я считаю, что конечная цель сайта — это заработок денег для своего владельца (по крайней мере я делал сайт именно с этой целью), поэтому считаю, что важно будет не только рассказать вам, как сделать сайт, но и как заработать на этом.
В общем предлагаю в серии статей разобрать все подчистую. То есть: как создать сайт, как настроить его внешний вид (и как им управлять), как привлекать на свой сайт бесплатный трафик и как в дальнейшем его монетизировать — каждую из этих тем я разберу подробно, а вы сможете выбрать ту, которая вам будет интересна.
Содержание статьи:
Что нужно учитывать при создании сайта


Давайте вначале разберем чутка теории и подвохов, с которыми вы столкнетесь создавая свой сайт (да, это скучно, но так вы избежите моих и в принципе распространенных ошибок).
Первый нюанс
Во первых, хочу сказать, что сайт (имеется в виду полноценный сайт для заработка), вы не сможете создать абсолютно бесплатно. Как минимум придется заплатить за домен и за хостинг — без них вам сайт не создать.
Но тут переживать не стоит, домен стоит 100-180 руб (за год использования), хостинг стоит 150-200 руб (за месяц использования). Это те траты, которые быстро окупятся и помогут вам создать полноценный сайт для заработка.
Домен (Domain) — это имя сайта в сети. Например доменное имя моего сайта это «artbashlykov.ru».
Хостинг — это удаленный сервер (компьютер) на котором мы размещаем файлы вашего сайта, чтобы он был доступен, каждому в интернете 24/7.
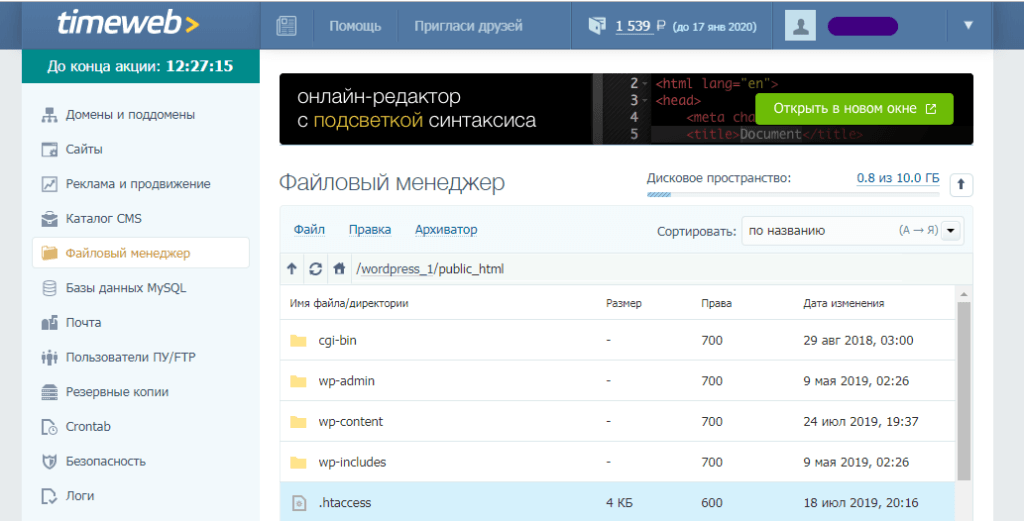
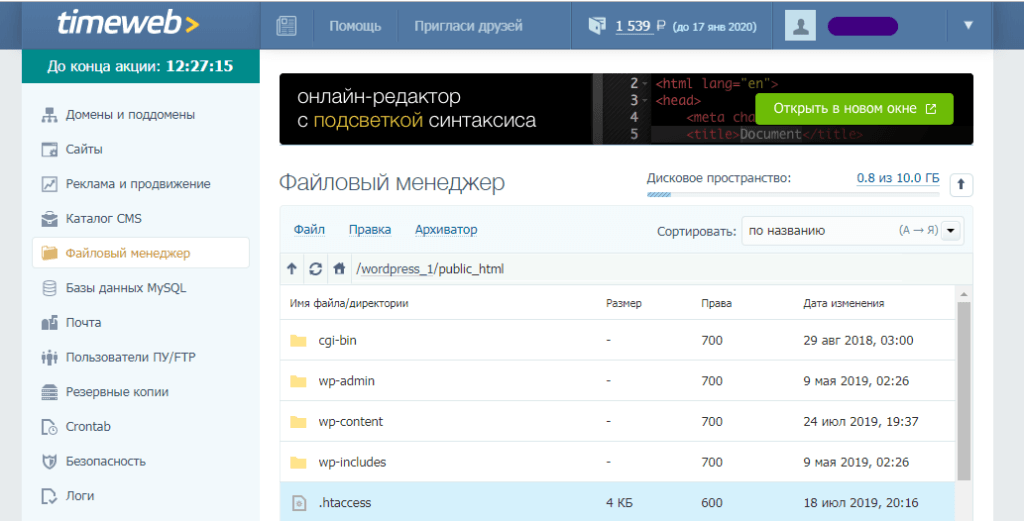
Например мой хостинг выглядит вот так:

 Хостинг TimeWeb, которым пользуюсь я
Хостинг TimeWeb, которым пользуюсь яИмейте в виду — выбор хостинга сильно влияет на скорость загрузки сайта (чем дольше загружается сайт, тем больше посетителей мы теряем). Поэтому никогда не берите бесплатный хостинг, на нем скорость загрузки будет супер медленной, лучше брать недорогой, но все же платный хостинг.
Второй нюанс:

 Подключаем систему управления сайтом
Подключаем систему управления сайтомВо вторых, нужно создавать сайт (обязательно и никак иначе) с системой управления! Это обязательный пункт. Если вы будете собирать сайт вручную или использовать какие-нибудь конструкторы (например Adobe Muse), вам будет неудобно публиковать информацию на своем сайте.
Поэтому первым делом выбираем систему управления сайтом. Их целая куча, есть как платные, так и бесплатные. Я к примеру использую систему управления WordPress (естественно она бесплатная. А как иначе?) — я долго от нее отнекивался, но по факту она оказалась самой удобной. Например, этот сайт, на котором вы находитесь (artbashlykov.ru) , также сделан на WordPress — поэтому рекомендую вам использовать эту систему управления.
Третий нюанс:

 Косячить это норма
Косячить это нормаНе бойтесь косячить при создании сайта — вы 100% не сделаете его нормальным с первого раза, поэтому делайте просто как получается, не пытайтесь создать что-то идеальное.
На первых этапах вам нужно просто понять, как создавать и редактировать сайт, а потом уже будете его доделывать и докручивать до идеала.
В общем идея простая — на первых этапах, просто делаем, на следующих докручиваем сайт. Поверьте мне, это важно знать! Иначе вы будете несколько месяцев тратить на разработку «концепции» или внешнего вида. На первых этапах это все бред. Вначале вам нужно создать хоть какой-то скелет сайта, а потом наращивать на него «плоть».
Ну и теперь, когда главные нюансы рассказаны, перейдем к сути статьи…
Как создать сайт самому, с нуля и бесплатно


Как я уже сказал выше, полностью бесплатно сделать сайт не выйдет, нам нужно будет зарегистрировать домен и хостинг. План действий у нас следующий:
Для того чтобы создать сайт нам с вами потребуется:
1. Зарегистрировать хостинг;
2. Придумать доменное имя;
3. Зарегистрировать доменное имя;
4. Установить систему управления сайтом;
5. Настроить сайт.
А дальше мы займемся привлечением пользователей на наш сайт и подключим несколько способов монетизации.
Чтобы вы понимали, все, что я буду описывать ниже, есть в моем бесплатном курсе по созданию сайта. В нем я рассказываю не только как создать сайт, но и как начать на этом зарабатывать. Поэтому выбирайте сами, как вам удобнее создавать сайт — читая эту статью или просматривая видео уроки.
Ссылка на бесплатный курс — free-wp.artbashlykov.ru
Итак, приступим…
Шаг 1: регистрация хостинга:
Вы можете регистрировать любой хостинг, я же для наглядности буду показывать регистрацию на том хостинге, который сам использую (я использую этот хостинг). К слову, там 10 дней бесплатно, поэтому сможете все повторить за мной.
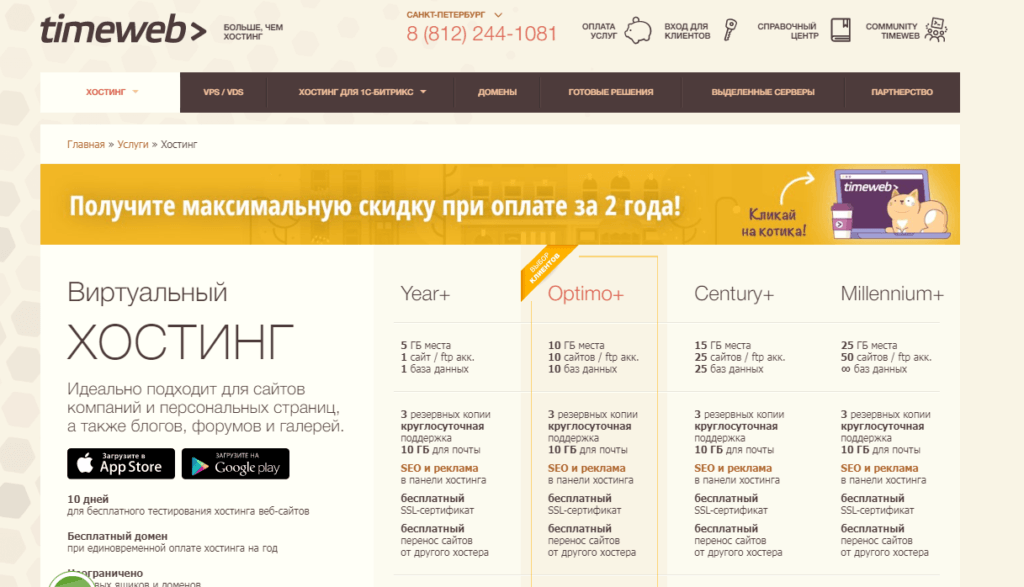
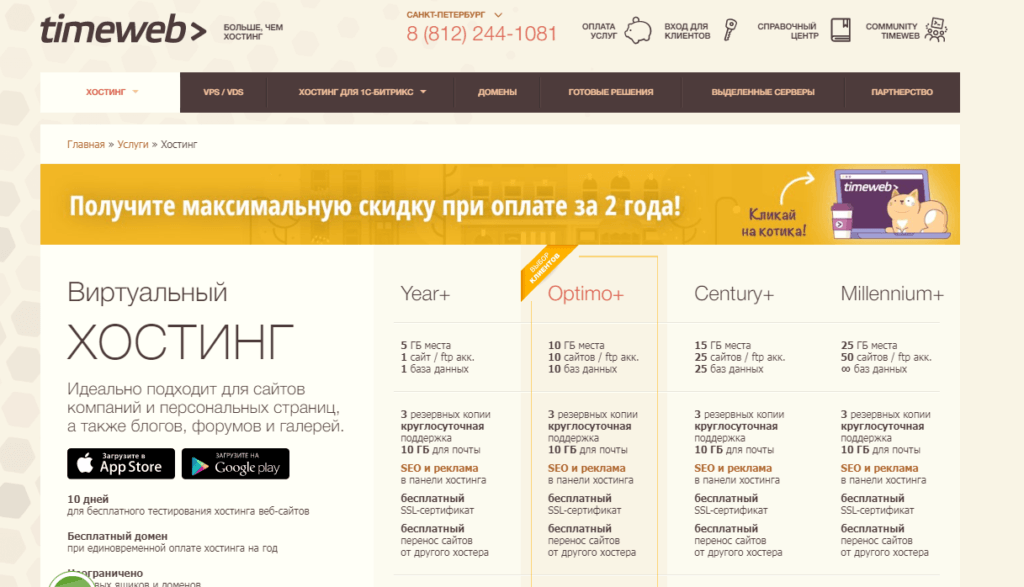
1. Переходим на эту страницу — https://timeweb.com/ru/services/hosting/

 Открываем страницу хостинга
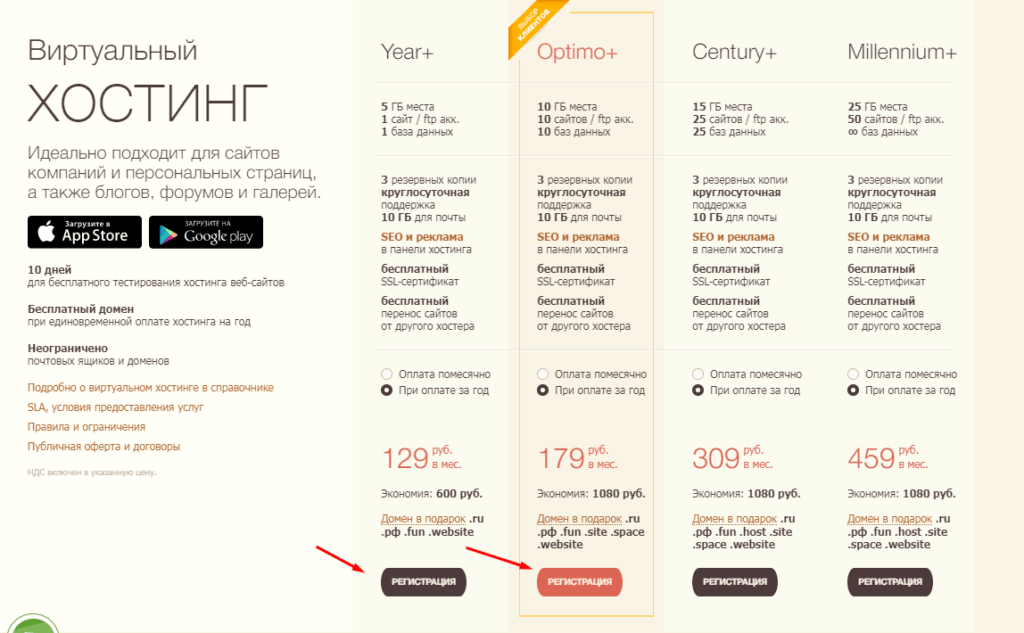
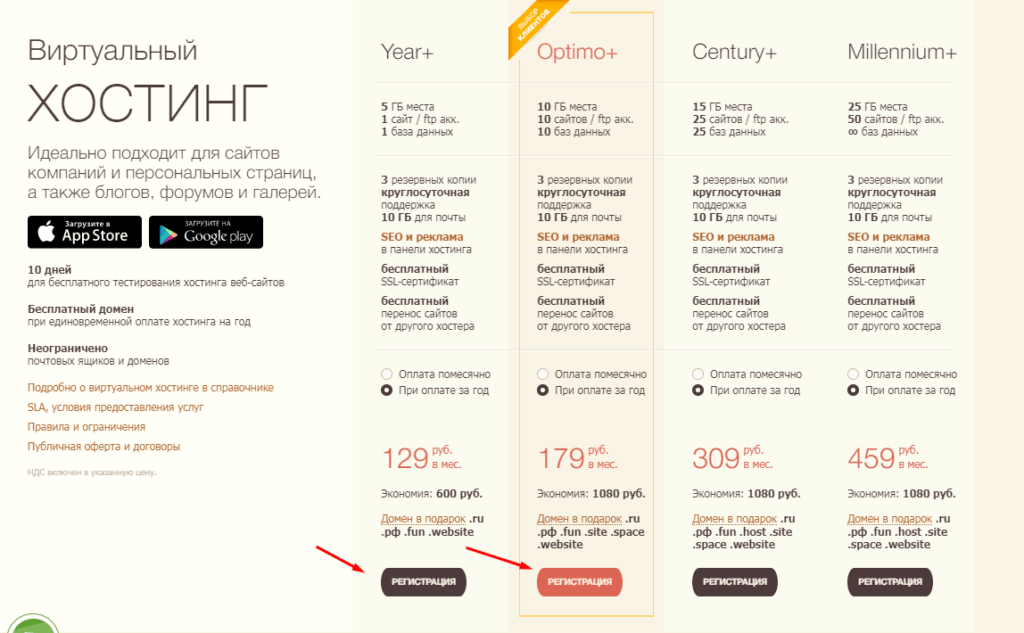
Открываем страницу хостинга2. Выбираем любой тариф (я использую тариф Оптима, на нем можно создать до 10 сайтов), вам для начала подойдет и тариф Year+. Выбираем тариф и нажимаем «регистрация».

 Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».
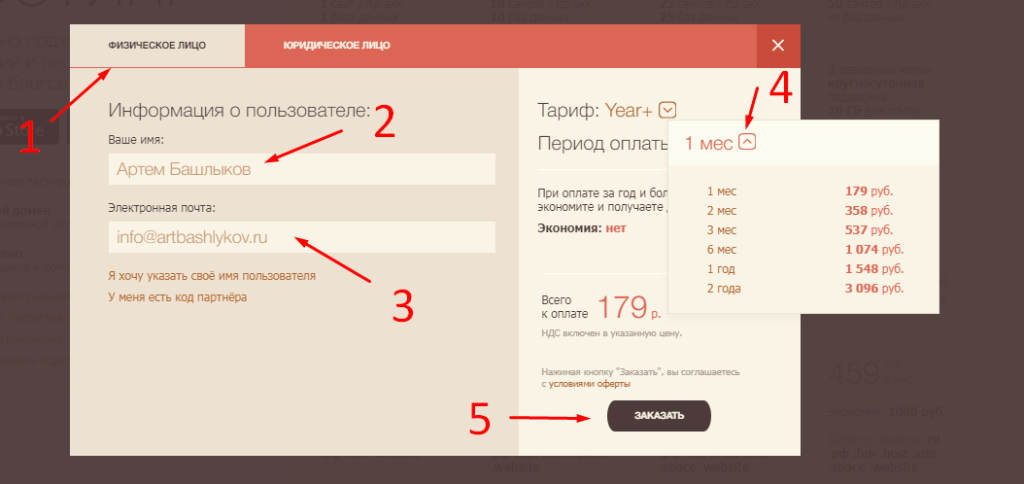
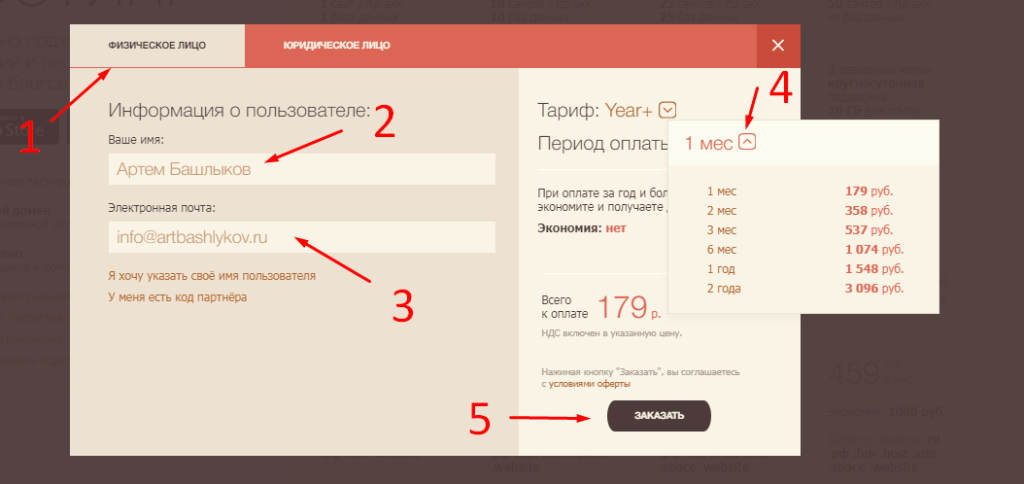
Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».3. Вводим регистрационные данные и жмем «заказать» — по факту мы просто на этом этапе заказываем создание аккаунта на хостинге (ничего оплачивать сразу не нужно).

 Регистрируемся в хостинге:
Регистрируемся в хостинге:1. Выбираем физ. лицо
2. Вводим ФИО
3. Вводим почту для доступа
4. Выбираем период оплаты (сразу платить не нужно)
5. Жмем заказать
После регистрации нас перебросит в панель управления хостингом, а доступ (логин и пароль) придет на указанную при регистрации почту. Теперь мы можем перейти к выбору доменного имени.
Вот урок из бесплатного курса, где я по шагам рассказываю, зачем нужен хостинг и как его зарегистрировать.
Шаг 2: Подбор доменного имени сайта
Подбор доменного имени мы делаем на этой странице — https://timeweb.com/ru/services/domains/ru/
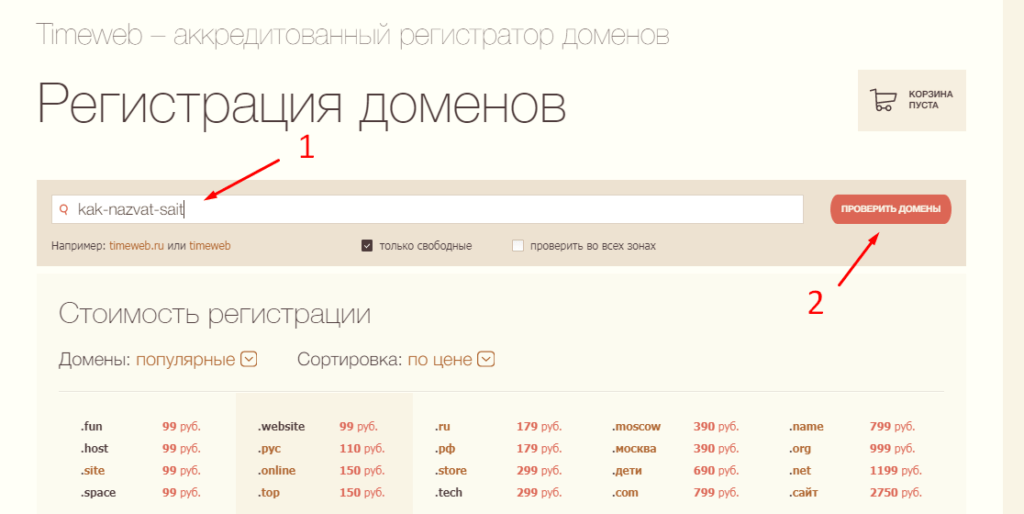
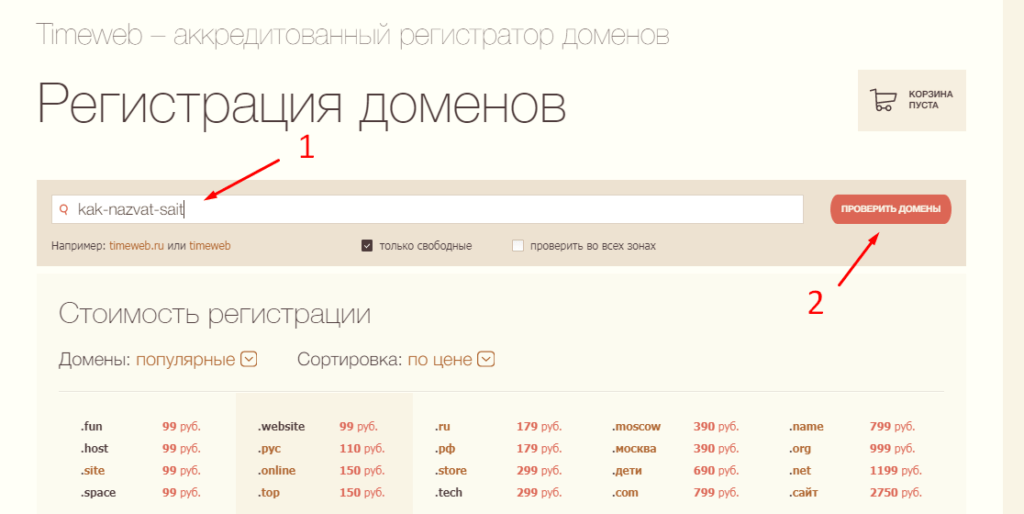
На этой странице нам просто нужно вводить слова/фразы, которыми мы хотим назвать наш сайт.

 Подбираем доменное имя для нашего сайта
Подбираем доменное имя для нашего сайта1. Вписываем название на латинском
2. Жмем проверить домен
Чуть не забыл — никогда не регистрируем кириллические домены (например .рф или .ру) — с ними огромное количество проблем при создании сайта.
Внимание:
Придумывая доменное имя сайта вы скорее всего впадете в ступор. Каждый человек (и вы и я и все остальные), пытается придумать какой-то супер-мего-оригинальный-домен.ру из-за чего теряет много времени и в результате забивает на создание сайта.
Так вот, при выборе домена не нужно целый месяц думать и анализировать разные варианты. Ничего страшного не произойдет, если вдруг вы зарегистрируете не самый оригинальный домен. В будущем вы сможете зарегистрировать другие, но сейчас просто зарегистрируйте хоть какой-то.
Я предлагаю вам воспользоваться одним из следующих способов, которые помогут вам придумать доменное имя для вашего сайта:
Способ 1: Персонализация
Используйте в доменном имени часть своего имени и фамилии, тогда ваш сайт будет работать на ваш имидж.
Пример:
1. Ivan-ivanov.ru
2. i-ivanov.ru
3. ivanoff.ru
4. И прочии вариации имени и фамилии…
Как вы наверное уже поняли, я пользовался именно этим способом при создании сайта «ArtBashlykov.ru»
Способ 2: Название вашего хобби
Если вы создаете сайт под какое-то хобби — используйте название хобби в доменном имени.
Дополнительно домен можно конкретизировать городом, вашим именем или инициалами и/или добавить дополнительные фразы связанные с хобби.
Пример:
1. batuty-spb.ru
2. natalia-fashion.ru
3. hobby-world.ru
4. eurotripblog.ru
5. И подобные доменные имена…
Способ 3: Сфера бизнеса
Если у вас есть своя компания или вы занимаетесь каким-то частным бизнесом, то вы можете создать доменное имя для вашей фирмы. Если ваша фирма называется ООО “Крутой и КО” тогда ваш домен может быть krutoy-i-ko.ru .
И тут же вы можете добавить название вашей сферы деятельности или слова показывающие к какой сфере относится сайт.
Пример:
1. cleaning-msk.ru
2. pechy-kaminy.ru
3. signalki.ru
4. mcdonalds.ru
5. И подобные…
Что делать если идей доменного имени все еще нет?
Если у вас нет идей, вы просто забиваете на все и регистрируете персонализированный домен с вашим именем и фамилией. Такое домен позволит вам продвинуть себя как специалиста в вашей сфере, поэтому не зацикливайтесь и просто зарегистрируйте домен с вашим ФИО — это лучший вариант.
Шаг 3: Регистрация доменного имени сайта
После того, как мы подобрали доменное имя, нам нужно его зарегистрировать (причем желательно это сделать сразу).
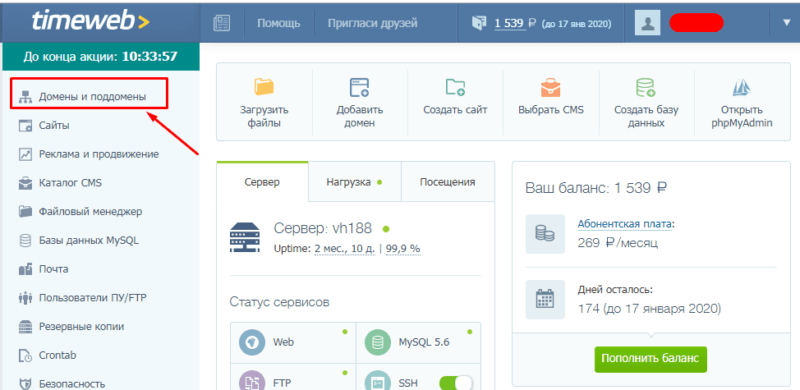
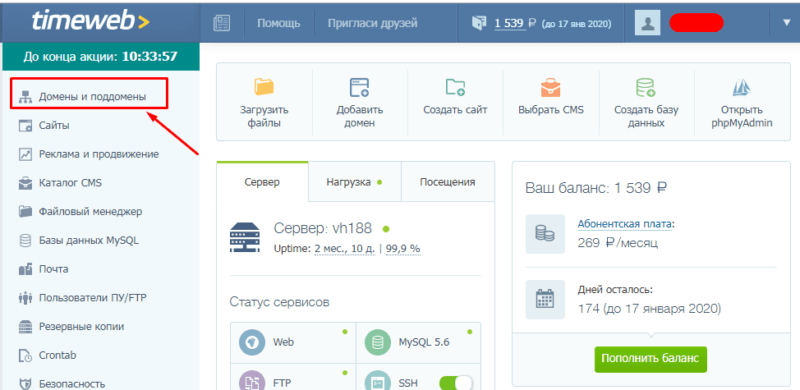
Для регистрации домена переходим в панель управления хостингом TimeWeb и выбираем там раздел «Домены и поддомены».

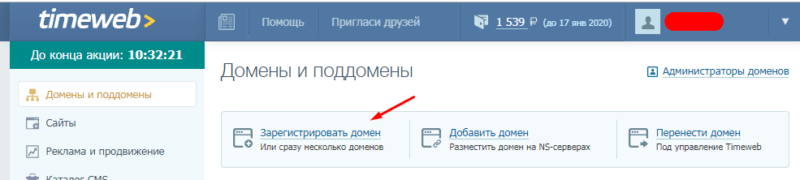
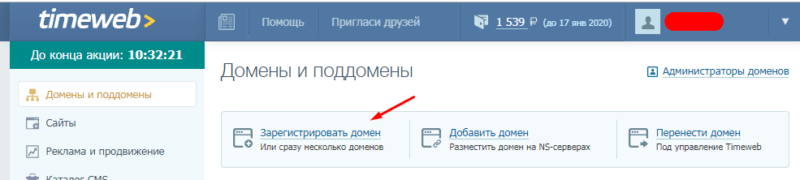
 Выбираем раздел «Домены и поддомены»
Выбираем раздел «Домены и поддомены»На открывшейся странице выбираем вкладку «Зарегистрировать домен»

 Нажимаем кнопку «Зарегистрировать домен»
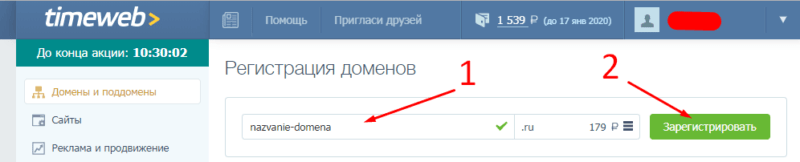
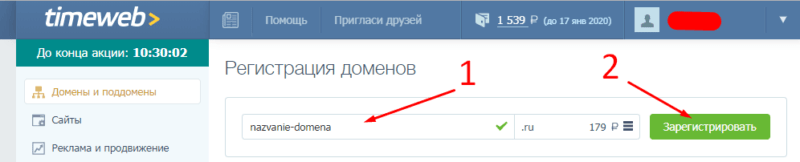
Нажимаем кнопку «Зарегистрировать домен»Дальше вводим название своего домена и жмем «Зарегистрировать»

 1. Вводим название домена
1. Вводим название домена2. Жмем кнопку «Зарегистрировать»
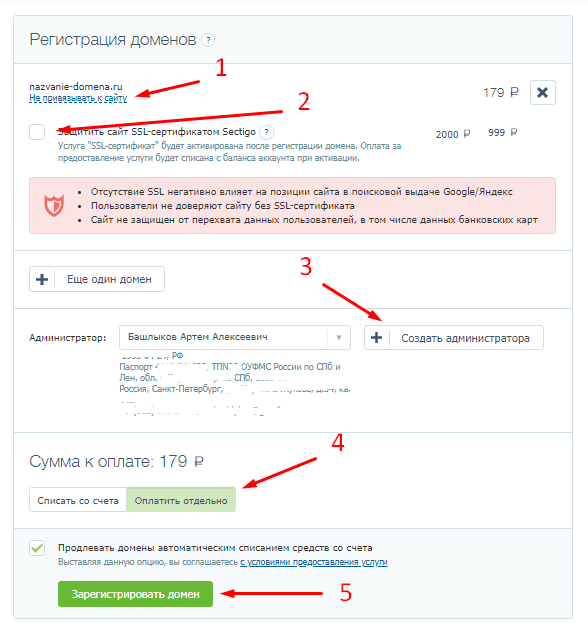
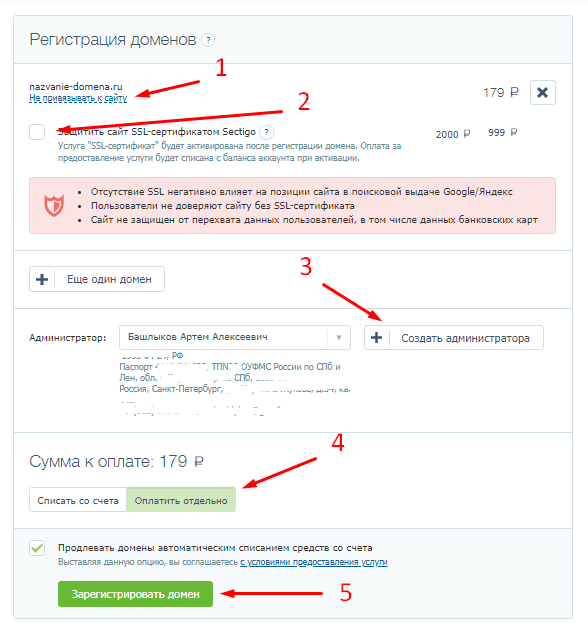
Затем мы создаем нового администратора домена (т.е. нам нужно, чтобы домен был привязан к нам. Вернее на наши паспортные данные, чтобы в дальнейшем его никто не мог украсть или чтобы мы могли при желании его продать).

 1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту
1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту2. Убираем галочку «SSL сертификат» — нам нет необходимости за него платить
3. Нажимаем «Создать администратора» — там же вводим свои паспортные данные
4. Выбираем оплатить отдельно
5. Нажимаем зарегистрировать домен
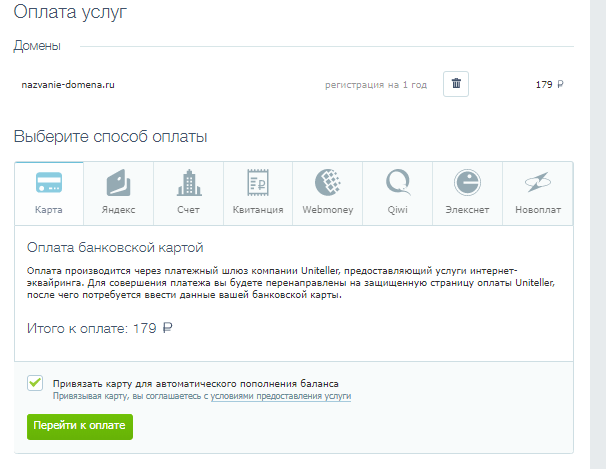
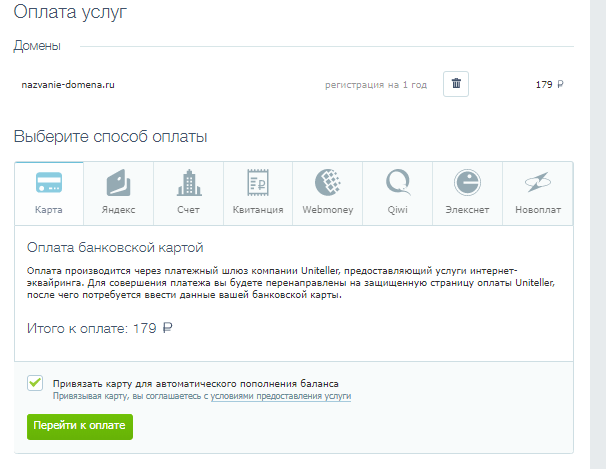
Дальше нас перекинет на страницу с оплатой домена, где мы выбираем способ оплаты и оплачиваем (думаю, что итак понятно, как это сделать. А если нет, в видео ниже я показываю, как это сделать).

 Оплачиваем наш домен
Оплачиваем наш доменПодробно про выбор и регистрацию доменного имени я рассказываю в четвертом уроке бесплатного курса по созданию сайта с нуля:
Шаг 4: Устанавливаем движок WordPress
Следующий шаг, это установка движка управления сайтом. Я пользуюсь движком WordPress и советую вам также использовать его. Он бесплатный и один из самых популярных в мире. На этом движке можно сделать сайт практически любого уровня сложности, начиная от личного блога и заканчивая огромным интернет магазином на десятки тысяч товаров.
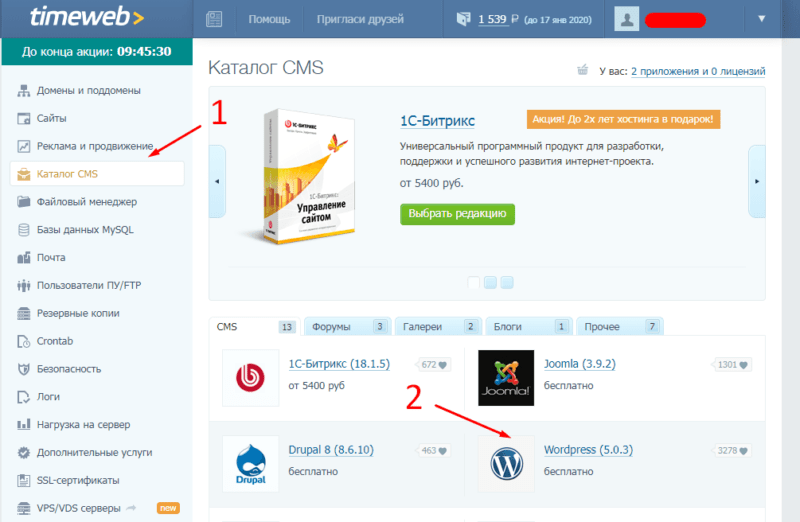
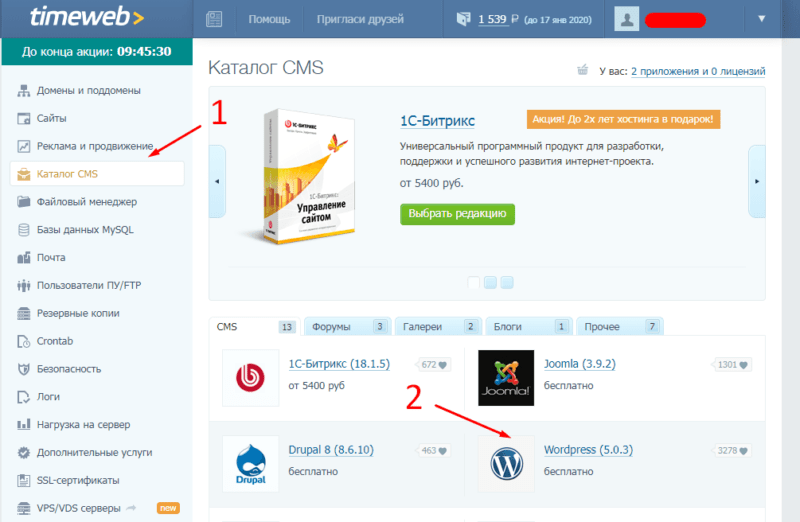
В хостинге ТаймВеб движок WordPress установить легко. Мы просто переходим в панели управления хостингом в раздел «Каталог CMS» и в этом каталоге выбираем движок WordPress

 1. Переходим в раздел «Каталог CMS»
1. Переходим в раздел «Каталог CMS»2. Выбираем в каталоге WordPress
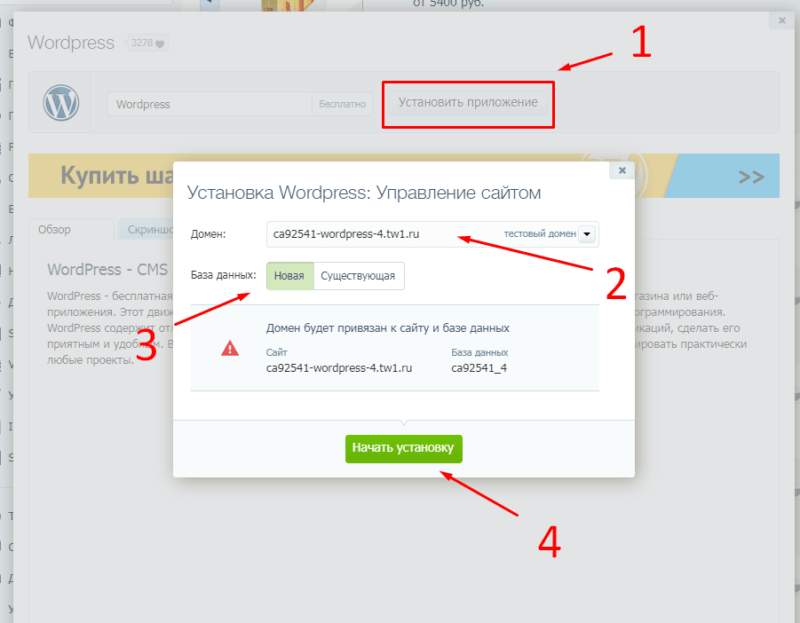
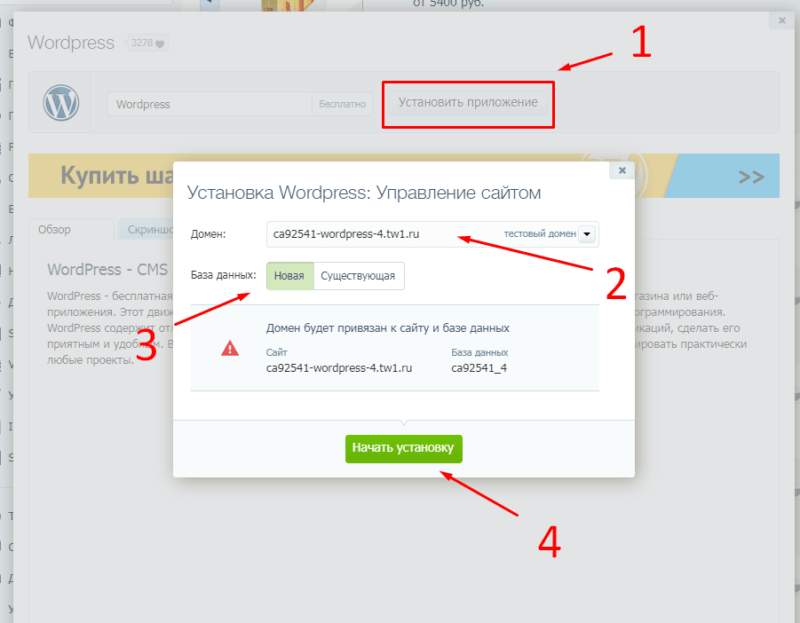
На открывшейся странице нажимаем «Установить приложение». Выбираем наш домен и жмем «Начать установку».

 1. Нажимаем «Установить приложение»
1. Нажимаем «Установить приложение»2. Выбираем наше доменное имя
3. Выбираем «Новую» базу данных
4. Жмем начать установку
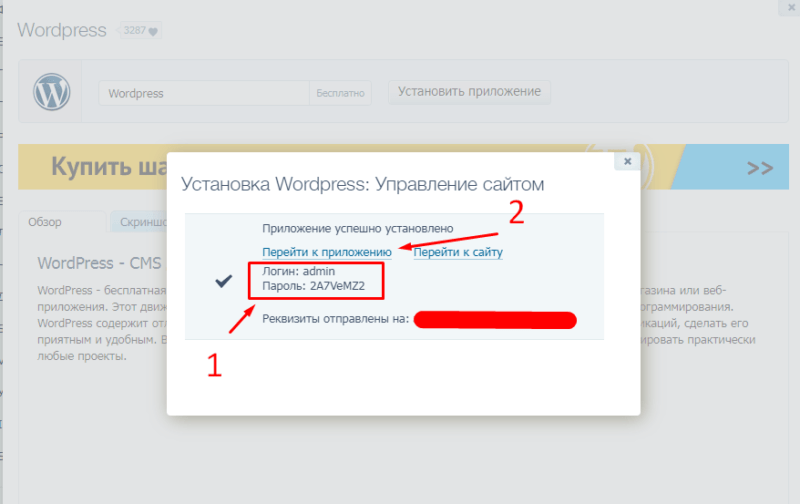
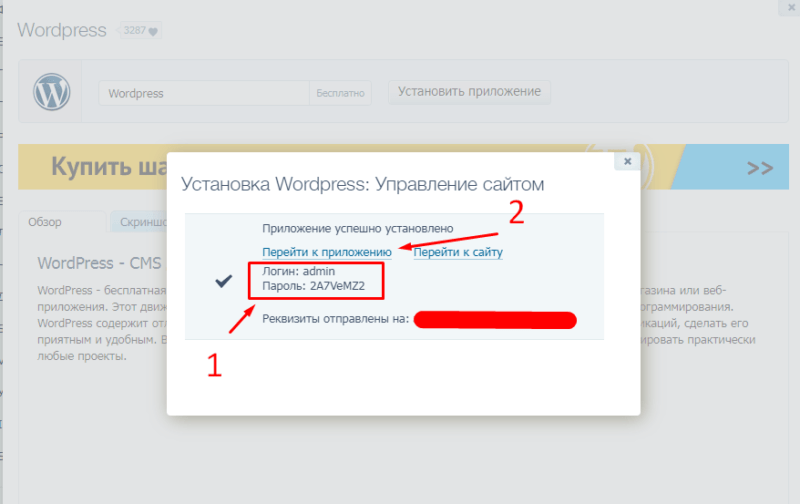
После этого система WordPress сразу установится на наш хостинг и нам покажут данные для входа на сайт. Эти данные мы сохраняем и заходим на наш сайт.

 1. Сохраняем данные для входа
1. Сохраняем данные для входа2. Нажимаем «Перейти к приложению» и вводим там свои данные
Подробнее про установку движка ВордПресс смотрите в этом видео уроке:
Шаг 5: Настройка внешнего вида сайта

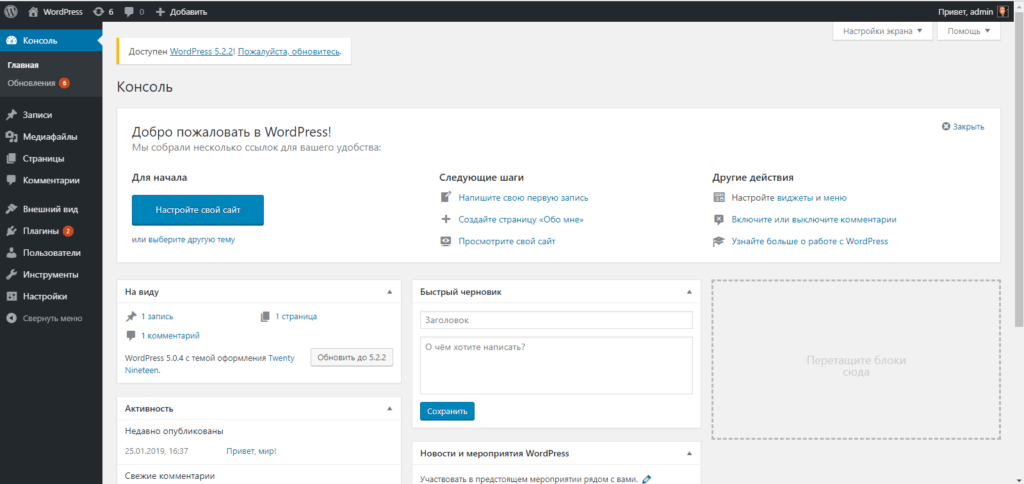
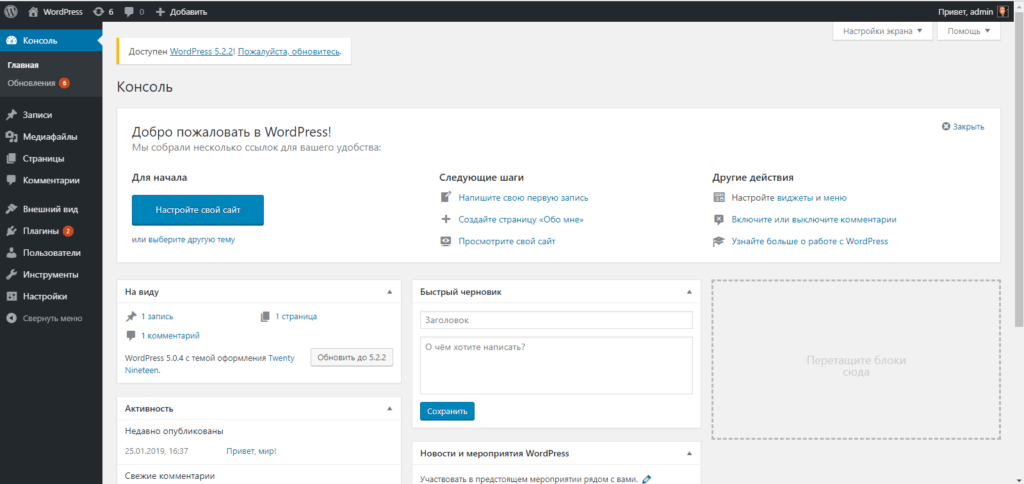
 Вот так будет выглядеть панель управления вашего сайта
Вот так будет выглядеть панель управления вашего сайтаЯ работаю с Вордпресс и вам советую работать по ряду причин:
1. Чтобы создать сайт на ворпдресс не нужно быть программистом. Сайт легко создается без знания каких-либо языков программирования.
2. Чтобы создать сайт на вопрдпресс нам с вами не нужно быть крутыми дизайнерами, достаточно лишь выбрать тему и настроить ее под себя.
3. WordPress позволяет легко добавлять контент на сайт и имеет удобный редактор контента.
4. Легко подключить разные способы монетизации.
Как видите преимуществ много, но давайте идти по порядку. Сейчас мы установили сайт на хостинг и теперь нам нужно настроить его внешний вид.
Сразу скажу, что читать про настройку внешнего вида будет скучно, поэтому давайте сразу пропустим эту часть и сразу перейдем к видео уроку по настройки внешнего вида сайта.
В уроке я подробно разобрал, что такое темы и как настроить внешний вид. Пройдя этот уроку вы точно будете знать, как придать уникальный внешний вид своему сайту.
После просмотра видео урока у вас уже будет сайт с настроенным дизайном, дальше вам нужно будет создавать контент и привлекать на сайт бесплатный трафик, об этом я рассказываю в бесплатном курсе по созданию сайтов с нуля. Давайте о нем и поговорим ниже.
Бесплатный курс по созданию сайта с нуля


Если вы хотите уметь бесплатно создавать сайты, привлекать на них пользователей (причем бесплатно) и зарабатывать на этом. Тогда вам точно подойдет этот бесплатный курс.
Ссылка на курс — https://free-wp.artbashlykov.ru/
Этот курс пошаговый, он состоит из 5 блоков, каждый блок подробно разбирает одну конкретную тему. Так пройдя курс вы сможете не просто создать свой сайт, но и сделать его еще одним источником дохода.


Конечно поначалу сайт будет приносить вам немного денег, но по мере его развития вы сможете начать получать с него 50-100-500$ в месяц — а это весьма неплохие перспективы.
Вернемся к курсу. В этом курсе нет вебинаров или видео уроков по 2-3 часа. Я старался сделать курс максимально простым и быстрым к прохождению. Все уроки выполнены в пошаговом стиле, где вы повторяя за мной ,сможете на выходе получить готовый сайт, который в дальнейшем будет приносить деньги.
Давайте немного конкретики:
Например, создать сайт и подключить к нему защиту данных вы сможете за 45 минут.
А главное, если вдруг у вас что-то не будет получаться, вы всегда сможете написать в службу поддержки данного курса (что тоже бесплатно), где вам подскажут и помогут решить возникший вопрос.
Не откладывайте, участвуйте в бесплатном курсе и тогда через час (вернее минут через 45) вы создадите свой сайт, причем полностью бесплатно.
Заключение
Теперь вы знаете, как создать сайт самому, с нуля и бесплатно! Хоть и галопом, но мы с вами разобрали, какие шаги нужно сделать, чтобы спустя час вы уже могли создать свой сайт.
Если хотите подробнее узнать про создание сайта и посмотреть весь цикл уроков, тогда регистрируйтесь на бесплатный курс. Ссылка на курс — https://free-wp.artbashlykov.ru/
Ну а в следующих статьях мы с вами рассмотрим, как привлекать на свой сайт бесплатных пользователей и как в дальнейшем зарабатывать на этом. А сейчас не откладывайте и приступайте к созданию своего сайта, удачи!
добавление новых страниц в «Нубексе»
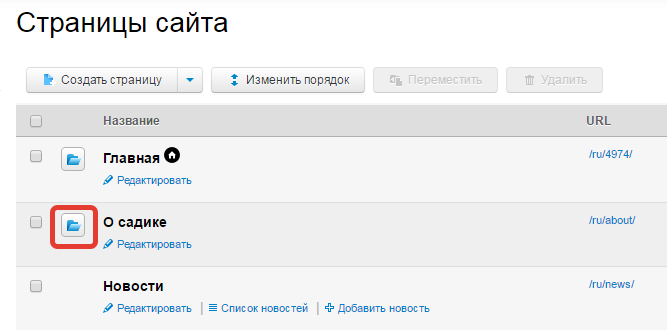
Чтобы создать новую страницу на сайте, войдите в админку и выберите в меню управления (слева) раздел «Страницы».

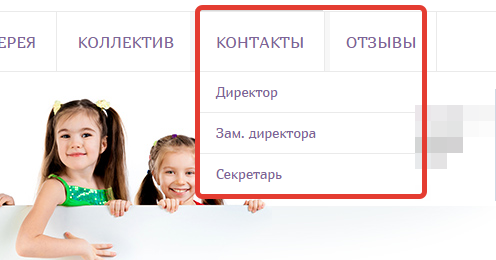
Следующий шаг зависит от того, в какой части сайта Вы хотите разместить новую страницу. Допустим, меню Вашего сайта содержит пять разделов: «Новости», «Галерея», «Коллектив», «Контакты» и «Отзывы». Это разделы первого уровня. Но некоторые из них могут содержать в себе другие разделы, более мелкие: например, внутрь общего раздела «Контакты» можно поместить страницы «Директор», «Зам. директора», «Секретарь». Это — вложенные страницы, или подразделы. Для подразделов также можно создавать вложенные страницы еще более низкого порядка.

Таким образом, при создании новой страницы стоит обдумать, станет ли она новым элементом основного меню сайта или войдет в структуру уже существующих его разделов. Не рекомендуется перегружать сайт большим количеством страниц первого уровня: возникнет путаница в категориях, основное меню будет громоздким и неудобным в использовании.
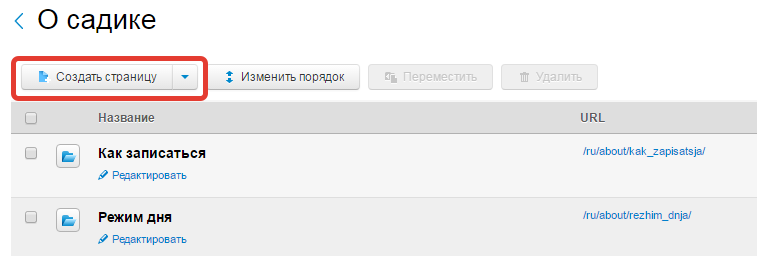
Создание страницы первого уровня
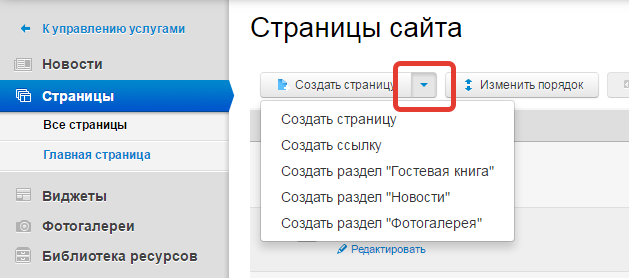
Итак, вы решили создать новую страницу первого уровня. В разделе «Страницы сайта» кликните по кнопке с раскрывающимся меню: конструктор предложит Вам выбрать тип страницы.

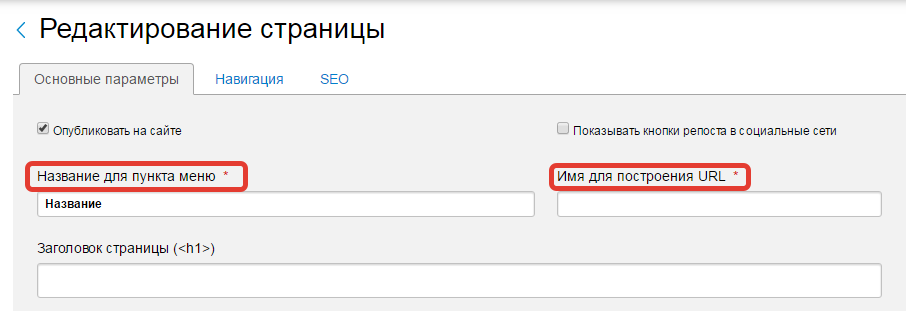
После выбора нужного пункта меню у Вас откроются поля для занесения информации на страницу. Заполните те из них, которые сочтете нужными. Помните, что если рядом с полем стоит красная звездочка, то его заполнение обязательно — без этого вы не сможете сохранить созданную страницу.

При наполнении страницы вы можете добавлять блоки с текстом, фото, видео, картами и т.д., а также управлять их порядком и способами отображения в различных версиях сайта (об этом читайте подробнее в отдельной статье).
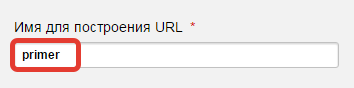
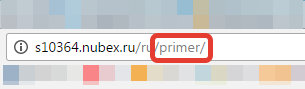
Нас часто спрашивают, что писать в поле «Имя для построения URL». Туда пишется адрес страницы для адресной строки браузера.


Заполнять поле «Имя для построения URL» можно только латинскими буквами, цифрами и символами. Желательно, чтобы имя, внесенное в это поле, отражало тематику страницы: например, для страницы-каталога подойдет «catalog», для новостной ленты — «news». Вы также можете оставить имя, присвоенное по умолчанию: в таком случае это будет цифровой код.
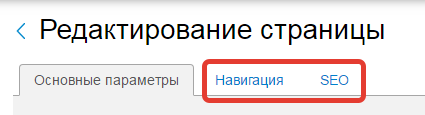
Обратите внимание: Вы можете не только изменять основные параметры страницы (заголовок, текст, блоки и т.д.), но и работать со вкладками «Навигация» и «SEO».

В меню «Навигация» Вы можете изменять параметры отображения страницы, например, спрятать страницу из основного меню: страница будет опубликована на сайте и доступна по прямой ссылке, но не видна в основном меню сайта.
О том, как заполнять SEO параметры страницы, существует отдельная статья.
Когда все нужные поля заполнены, нажмите кнопку сохранить. Новая страница будет добавлена на сайт.
Создание вложенной страницы
Для создания подраздела найдите в структуре сайта тот раздел, внутрь которого хотите поместить будущую страницу. Зайдите внутрь раздела, кликнув по синей папке слева от его названия.

И уже внутри нужного раздела создайте новую страницу по алгоритму, приведенному выше.

Если синей папки рядом с названием раздела нет, значит, для этого раздела нельзя создать вложенную страницу.
Видео: как добавить страницу на сайт
Также Вы можете изучить самое наглядное пособие по добавлению страниц на сайт: оно представлено в нашем видеоролике.
Поздравляем! Вы добавили на свой сайт новую страницу. Если потребуется что-нибудь на ней поменять, Вам пригодится статья о том, как отредактировать страницу, которая уже существует на сайте.
Приветствую тебя, Дорогой друг!
Данная статья посвящается всем тем, кто собирается или раздумывает создать свой сайт. Для тех кто все еще сомневается и не до конца понимает зачем необходимо создавать свой сайт, рекомендую к прочтению статью, в которой озвучены как минимум 5 причин создать сайт прямо сейчас.


Содержание:
Что нужно для создания сайта?
Итак, после небольших раздумий и сомнений вы наконец-то приняли решение создать собственный сайт. Наверняка у Вас сразу же возникает вопрос как это сделать и с чего начать? Сразу стоит сказать, что сейчас мы не будем разбирать особенности создания многофункциональных сайтов, наподобие интернет-магазина, или своей собственной социальной сети. Однако, создание урезанных версий интернет-магазина и даже создание сайтов типа Web 2.0, вполне возможно и используя перечисленные ниже способы. Для начала мы обсудим создание простых сайтов, которые наиболее востребованы для продвижения себя или своего бизнеса.
Обсудим с вами основные способы и этапы создания собственного сайта.
Прежде всего важно понимать, что сайт это не только красивый дизайн, за исключением некоторых тематик, гораздо важнее для сайта его наполнение (контент), а также его функционал и удобство его использования.
Для функционирования и запуска каждого сайта в Интернете, будь это личный одностраничный сайт, или полноценная социальная сеть необходимо собственное доменное имя и сервер. Для сайтов с небольшой посещаемостью вполне будет достаточно хостинга, некоторые из которых могут быть абсолютно бесплатными. Кроме того на рынке существует множество компаний которые предлагают свои услуги хостинга, так что поменять его и перейти на другой хостинг не составит большого труда. Если посещаемость Вашего сайта увеличится, то вы сможете изменить тариф и выбрать хостинг, наиболее соответствующий вашим требованиям.
В отличие от хостинга, к выбору домена (адрес Вашего сайта) стоит подходить более взвешенно. Смена доменного имени возможна, но сделать это гораздо сложнее, а также требует определенных навыков и знаний. Кроме того, если вы вдруг все-таки решите впоследствии поменять имя сайта, то это сильно скажется на его посещаемости, и часть вашей аудитории и постоянных читателей может потерять ваш сайт, так как он будет недоступен по прежнему адресу. Это можно частично исправить путем переадресации, но это уже другая тема и об этом в другой раз.
Таким образом каждый сайт состоит из трех ключевых составляющих:
Способы создания сайта
Если рассматривать все множество путей и решений создания сайта, то можно выделить 3 основных способа, которые перечислены ниже.
Способы создания сайта:
- Конструктор сайта
- CMS движок управления сайтом (WordPress, Joomla, 1C и другие)
- Написание сайта с нуля (либо самостоятельно, либо на заказ у студии/ фриланс)
Конструктор сайта
Каждый из представленных способов может быть как платным так и бесплатным. Конструктор сайтов наиболее подходит тем кто не собирается затрачивать много времени на изучение инструментов и технологии создания сайта. Для тех кто не обладает достаточным временем и навыками это будет наилучшим вариантом. В зависимости от запросов вы можете выбрать бесплатный или платный конструктор, благо на рынке достаточно и тех и других.
Пожалуй, самым популярным конструктором создания сайта на сегодняшний момент является зарубежная платформа Викс (Wix.com). Но также есть и множество других подобных конструкторов ни чем не уступающих по возможностям. Так одним из старейших является Ucoz. Также стоит отметить такие платформы как uKit, Nethouse, UMI и многие другие.
CMS (система управления контентом) Движок сайта
Другим популярным способом создания сайта является использование готового движка сайта, например WordPress, Joomla, Drupal, 1С-Битрикс и другие. Одним из самых популярных движков является WordPress, наверняка многие из вас о нем слышали, около 32% сайтов в интернете сделано именно на основе этого движка. В этой статье мы подробно обьясняем процесс создания сайта на движке Вордпресс.
Написание сайта с нуля (либо самостоятельно, либо на заказ у студии/ фриланс)
Написание сайта полностью с нуля, без сторонних инструментов, движков и конструкторов процесс значительно более трудоемкий. Однако он имеет свои преимущества, особенно если писать его будете лично вы или ваша команда, а не закажите у студии. Ведь если вы опытный веб мастер, играючи владеете все современными инструментами сайтостроения и языками программирования, то вам подвластно создание уникального проекта, с эксклюзивным веб интерфейсом и структурой.
Немного другое дело создание сайта на заказ у студии или у фриланс разработчиков и дизайнеров. Здесь вы можете столкнуться с рядом сложностей. Например, если вы не владеете достаточными навыками начальных веб инструментов, таких как Html и CSS, не говоря уже о Javascript и php, то у вас могут возникнуть определенные сложности, например с изменением какого это элемента в структуре вашего сайта, и каждый раз придется обращаться за помощью к создателям сайта.
Создать в ВК страницу может любой человек не младше 14 лет и имеющий действующий номер телефона, который указывается при создании нового аккаунта. Домашний не подходит, укажите мобильный, который требуется подтвердить. Итак, что нужно сделать, чтобы создать свою страницу В Контакте бесплатно прямо сейчас и как сделать новый профиль привлекательным, читайте далее.
Стандартный способ
Постепенно администраторы сети ужесточили правила активации, по которым пользователь может создать в ВК (ВКонтакте) аккаунт. Теперь для того, чтобы сделать новую страницу, нужно:
- Привязка к номеру телефона обязательна, только e-mail уже недостаточно.
- Один телефон – один профиль.
- Нельзя сделать профиль на уже зарегистрированный в социальной сети номер.
Если Вы согласны с этими правилами, можно переходить к тому, как сделать свою страницу В Контакте (ВК) бесплатно по шагам:
- В браузере наберите адрес vk.com.


- Укажите имя и фамилию. Помните, что по правилам ресурса они должны быть реальными. В случае чего, администрация не будет иметь дело с фейковыми аккаунтами.
- Выберите дату рождения.


- Нажмите кнопку «Регистрация».


- Страна выбирается автоматически по IP-адресу, но вы можете ее сменить.
- Введите номер телефона.
- Поставьте галочку около условий использования.


- Введите код подтверждения.
Поздравляем, вы зашли в соцсеть. Открылся раздел Контакта «Моя страница», создать профиль VK очень легко: установите фото, статус, свое семейное положение (СП), укажите контакты и прочее. Все это можно и пропустить, но для полноценного общения это важно. Позвольте людям узнавать о вас интересную информацию. А когда наиграетесь с соцсетью, помните, что всегда можно будет с ней попрощаться и удалить страничку с помощью мобильного приложения или через браузер.
Альтернативные способы
Раньше можно было обойти правила и сделать себе много аккаунтов на один номер или вообще зарегистрироваться без телефона. Однако в целях безопасности все лазейки прикрыли. Стать владельцем двух аккаунтов ВКонтакте на одном номере можно, если один из них очень старый и на нем нет активности – посещений, постов, комментариев и пр.
Чтобы создание страницы В Контакте было успешным, многие покупают самые дешевые дополнительные сим-карты или пользуются виртуальными номерами для активации нового аккаунта. Однако модераторы активно борются с последним явлением.
После того, как мы выяснили, как завести страницу В Контакте пошагово, кратко рассмотрим типы доступных ресурсов.
Кстати! Если Вам не хватает праздника в жизни, Вы можете узнать дату регистрации страницы в ВК, и отпраздновать этот день с друзьями! Чем не повод для веселья?
Цель создания профиля ВКонтакте


Большинство людей идут в социальные сети ради общения, но в последние годы площадки монетизировались и позволяют зарабатывать немалые деньги. Поэтому принято разделять типы ресурсов: социальная и рабочая. Первая принадлежит обычному пользователю, вторая – бизнесмену и служит в качестве рекламной площадки.
Изначально в момент активации подразумевается, что ВКонтакте создается социальная страница, и изначально сделать сейчас можно только ее. Выход на предпринимательский уровень реализуется контентом и участием в группах. Свое сообщество поможет вам стать участником рекламных проектов или размещать собственные коммерческие предложения.
Кстати! Специально для тех, кто задумался об оформлении профиля, есть парочка лазеек для того, чтобы поставить фон.
Создание рабочего профиля
Информация, как создать рабочую страницу В Контакте, необходима предпринимателям – социальный маркетинг является неотъемлемой частью рекламы.
Размещайте в профиле интересную для пользователей информацию. Для продажи предназначен раздел «Товары», где любой может разместить фото и стоимость продукции.
Чтобы использовать сеть как рекламную площадку, создайте сообщество. Кнопка доступна в меню «Группы».



Доступны следующие типы:
- Бизнес.
- Тематическое.
- Бренд или организация.
- Группа по интересам.
- Публичная.
- Мероприятие.


В соответствии с тематикой доступен и определенный функционал. Во всех, кроме мероприятия, можно указать продвигаемый сайт. Помните, что просто создания нового профиля недостаточно для успешного продвижения бизнеса – за этим последует огромная работа.
Похожие статьи:
как добавить, изменить или удалить
Содержание статьи:
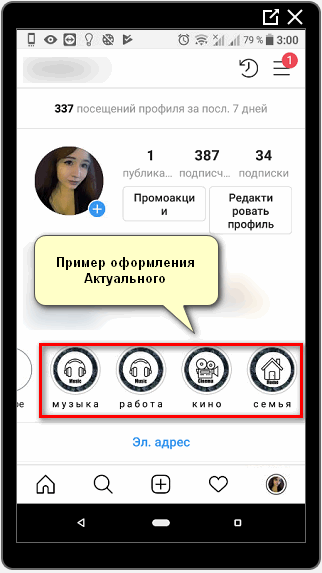
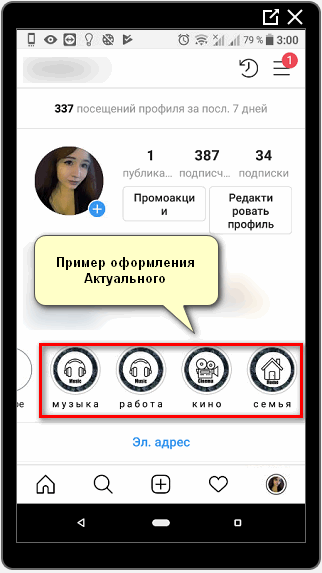
Панель «Актуальное» стала одним из популярных способов, как рассказать подписчикам о личном блоге, показать популярные публикации. Владелец страницы может добавить Актуальное в Инстаграм, заполнив его полезной информацией. Раздел можно скачать, чтобы сохранить фотографии и видео на компьютере или мобильном устройстве.
Как создать Актуальное в Инстаграм
В первую очередь, Актуальное – это постоянные Истории, которые не удаляются со временем. Владелец страницы может добавлять в раздел недавно созданные Stories или ранее опубликованные. Последний вариант возможен только в том случае, если сохранение в Архиве включено.


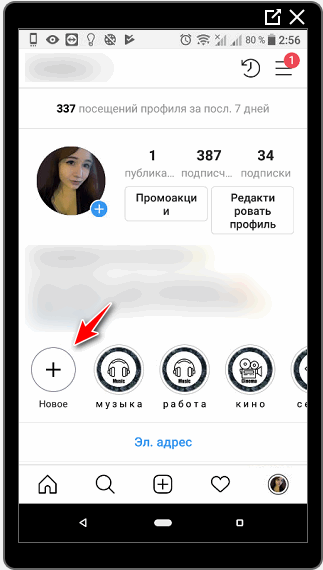
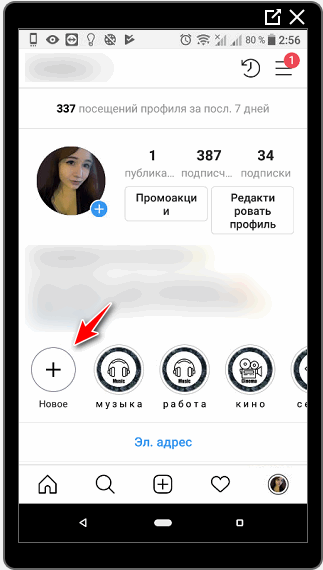
Создать раздел актуальное в Инстаграме можно с помощью кнопки «Добавить» или выбрав из ранее размещенных Историй. Если опубликовать обложку, то она будет первым, что увидит посетитель. Чтобы не потерять фотографии в Stories, в настройках указывают «Сохранять в Архив». В дальнейшем, все файлы можно будет найти там и скачать.
Инструкция, как проще создать Актуальное:
- Добавить в Stories фотографию – Поделиться.
- В настройках указать «Моя История», ниже пункт «Актуальное».


- Появится список уже существующих и кнопка с «+».
- Выбирая «Создать новую», пользователь может указать название и обложку.
Таким образом можно добавить фото в Актуальное Инстаграм. Категории можно редактировать, изменять обложки и название. Максимальное количество символов, которые умещаются в названии – 16.
Примеры, как назвать Актуальное:
- рассказать о себе: «Добро пожаловать!», «Обо мне» и другие варианты;
- поставить смайлик или точку, оставив поле пустым;
- использовать нестандартный шрифт, скопировав из клавиатуры или онлайн-сервисов.


В зависимости от цели профиля, это может быть привлекательное название для посетителей: «Как стать блоггером», «Инструкция, как быть счастливым» или фраза, описывающая контент внутри раздела.
Создаем Актуальное из «Архива»
Второй способ, как создать Актуальное из «Архива» возможен в том случае, если пользователь ранее архивировал записи. То есть, был установлен параметр: «Автоматически отправлять в Архив».
Чтобы выбрать старые публикации и сохранить в новое «Актуальное»:
- Открыть Инстаграм – боковое меню «Архив».
- Нажать сверху по категориям: «Историй».
- Выбрать из списка нужные Stories.


- Под записью нажать по «Выделить».
- Указать «Актуальное», куда должна быть перемещена История.
Добавлять можно в новые разделы и уже существующие. Посты будут сгруппированы по дате размещения, поэтому в старом Актуальном могут быть заменены некоторые записи по сроку публикации.
Убрав такой пост из списка «Актуального», он будет снова перемещен в «Архив». Выделять каждый пост нужно по-отдельности.
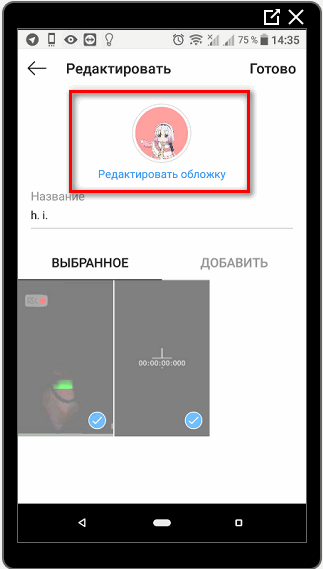
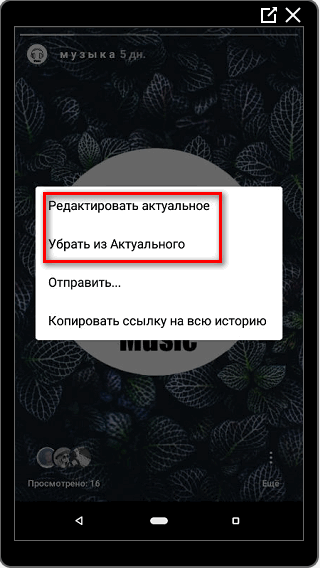
Изменить Актуальное в Инстаграме
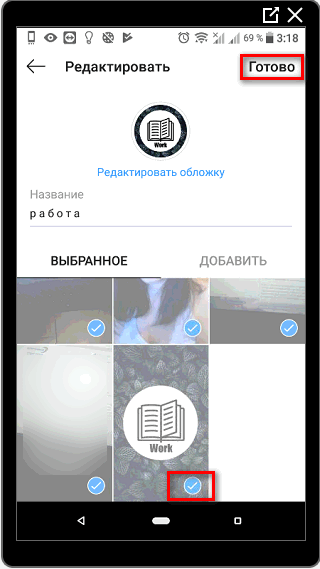
Если необходимо отредактировать категорию: выбрать по обложке, в появившейся первой фотографии – «Редактировать Актуальное». Появится два меню: с главной фотографией и «Добавить». Во второй доступно редактирование раздела, с добавлением новых снимков или видео.
Размещая новые медиафайлы в определенную категорию, она будет первой в списке. Разделы можно удалять или скрывать от посетителей. Чтобы не создавать заново, доступно полное удаление названия и обложки.
Рекомендации для Актуального:
- дизайн можно подобрать в приложениях Pinterest и WeheartIT;
- поменять местами Актуальное в Инстаграм можно лишь через добавление новых фотографий;
- подписи можно сделать смайликами, не вписывая название;
- добавить Сторис в актуальное доступно через Архив, где также можно скрыть публикацию.


В новой версии Инстаграма была убрана функция публикация обложки только для друзей. Размещая снимок через «Группа» — Лучшие друзья, другие пользователи не смогут увидеть главное фото. Поэтому обложку необходимо публиковать только в общем доступе. Посетители страницы смогут прокрутить её, если кликнут два раза по экрану.
Добавить фотографии и оформить
Категория «Актуальное» занимает позицию не только варианта для сохранения важных фото, но и возможность прорекламировать продукцию, создать еженедельные подборки. Оформление Актуального – не последняя задача, на которую должен обратить внимание пользователь. В отличие от стандартных публикаций в Ленте, для Историй еще не созданы приложения отложенного постинга.
Владельцу страницы нужно ежедневно продумывать контент, который соответствует теме раздела. Чтобы не волноваться за дизайн, можно использовать специальные сервисы и приложения, где доступны готовые шаблоны.
Пользуясь инструкцией, как добавить Историю в Актуальное Инстаграма, владелец сможет размещать снимки, созданные в режиме реального времени и подготовленные заранее:
- Сохранить картинку в Галерее.
- Авторизоваться в Инстаграме, нажать на значок фотоаппарата в левом верхнем углу.
- Появится камера, а снизу – медиафайлы из Хранилища.


- Выбрать изображение – Поделиться.
- Добавить в Актуальное – Готово.
Такими нехитрыми манипуляциями можно наполнить разделы, перемещая значки Актуального в соответствии с последней публикацией.
Обновление раздела
В обновленной версии Instagram появилась функция добавления обложки, без публикации в Историю.
Чтобы отредактировать раздел:
- Зайти в Инстаграм.
- Нажать на кнопку Актуальное — Статистика.


- Появится список пользователей, просмотревших публикацию и кнопка Изменить.


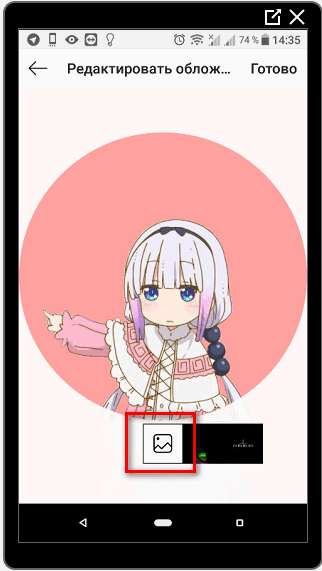
- Нажать клавишу Редактировать обложку.
- Выбрать вариант Из галереи.


Добавленное изображение не будет опубликовано в Stories. Владелец учетной записи может выбрать любую картинку и установить её в качестве обложки.
Значки Актуального нельзя перемещать между собой — обновляются от последней Истории. То есть, опубликовав в Stories новое изображение — оно выведет значок на первое место среди остальных.
Удаление Актуального из своего аккаунта
Пользователю доступно полное удаление, частичное и функция «Скрыть». В первом случае, данные из раздела будут очищены из Архива. Во втором – останутся до тех пор, пока владелец не очистить Архив.
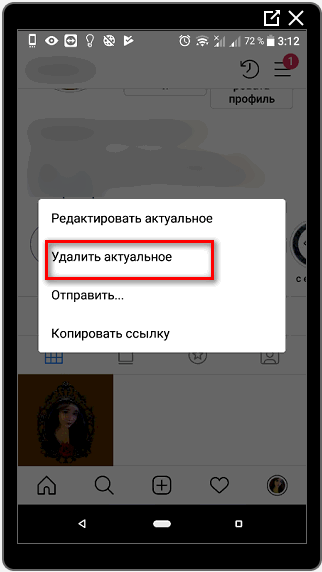
Чтобы удалить:
- Зайти в приложение, открыть список со значками под описанием профиля.
- Выбрать раздел – долгое нажатие – Удалить.


- Подтвердить действие.
Фото будут перемещены в Архив. Пользователь может удалить отдельно публикации: открыть раздел – нажать на три точки, из списка выбрать «Редактировать Актуальное». Появится меню, где публикации отмечены синей галочкой. Сняв её, можно скрыть фото или удалить.
Как скачать Актуальное
Чтобы сохранить информацию перед удалением, пользователю доступна функция «Скачать».
Доступна такими методами:
- скачивание данных через Настройки;
- сохранение отдельных фото;
- мобильные приложения и онлайн-сервисы.
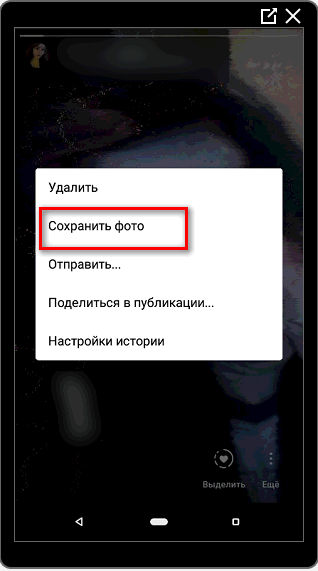
Воспользовавшись первым пунктом, получить фотографии, размещенные в Ленте и Истории. Скачать отдельные снимки можно через «Архив», выбрать пункт «Сохранить фото».
Инструкция, как скачать через стандартные инструменты:
- Перейти в категорию «Архив публикаций».
- Выбрать фотографию – нажать на три точки «Сохранить фото».


- Подождать окончания загрузки.
Снимок окажется в Галерее, откуда можно просмотреть или опубликовать снова. В Настройках приложения можно скачать все файлы, которые были размещены в Истории или Ленте.
Как скачать видео из Актуального в Инстаграм:
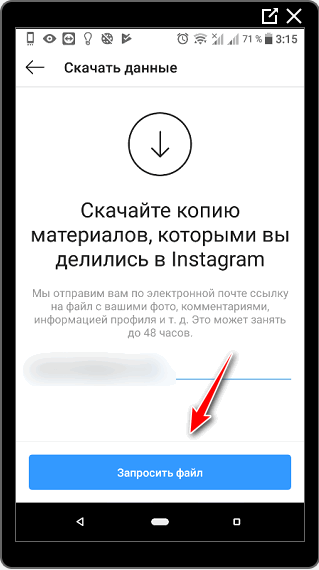
- Открыть меню «Настройки».
- Пролистать к пункту «Скачивание данных».


- Указать адрес электронной почты, куда должна прийти ссылка на скачивание.
В течение пары часов, на почту поступит сообщение. Перейдя по ссылке, начнется загрузка архива с видео и фотоматериала. Другим методом, как скачать Актуальные Истории свои или чужие – сделать скриншоты. Используя фоторедакторы, можно обрезать или изменить изображение.
Приложения и программы для создания Актуального
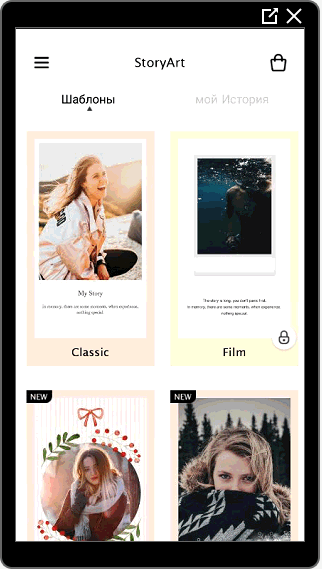
Используя сторонние приложения, пользователь может создать фотографии в одном стиле и разместить. Пример — StoryArt и Maker, где доступны шаблоны для Инстаграма. Сделав изображение для Истории, поделиться через Stories.
Инструкция, как создать Актуальное для Инстаграма через StoryArt:
- Скачать и установить приложение через официальный магазин контента Play Market или AppStore.
- Выбрать шаблон, который будет использован для публикации.
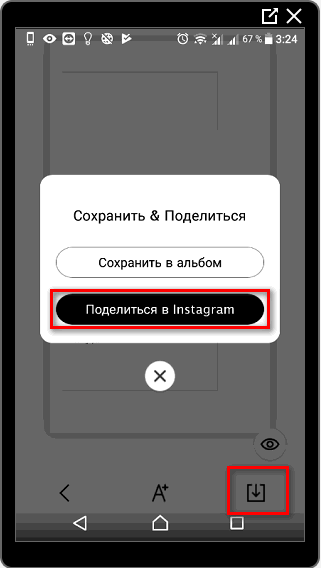
- Отредактировать, добавив надписи и изображения.


- Нажать на кнопку «Опубликовать» — Поделиться в Инстаграм.


- Появится меню выбора «Лента» или «История».
Также, фотография будет сохранена в Галерее. Постоянные Истории можно дополнять новыми изображениями, если знать как сохранить в актуальное Инстаграма.
Можно ли скрыть Актуальное
В социальной сети можно не только удалить, но и скрыть Актуальное в Инстаграме. Возможно двумя способами: зайдя через редактирование раздела или пролистав изображения. Посетители профиля не увидят скрытые снимки, а восстановить публикации можно через «Архив».
- Открыть «Редактирование Актуального».
- Убрать галочки с фотографий и видео, которые не должны быть показаны.


- Сохранить изменения.
Пользуясь инструкциями можно добавить фото в Актуальное Инстаграма, изменять обложки и названия. Чтобы не потерять медиафайлы, указать в настройках «Сохранять в Галерее оригинал». Созданные фото или видео будут загружены в хранилище мобильного устройства, без дополнительного запроса данных или скачивания по-отдельности.
Почему невозможно добавить фото в Актуальное
Во время одного из обновлений социальной сети, произошел сбой. Который стал причиной, почему некоторые записи были недоступны для просмотра владельцу страницы и зрителям. То есть, пользователи потеряли ранее опубликованные Истории, половина из которых не была восстановлена.
Другие причины, почему невозможно добавить Истории:
- запись была удалена пользователем или системой;
- не соответствующий формат;
- устаревшая публикация более двух лет.
Если запись была размещена более года-двух назад система может её удалить. Или же, она была размещена в уже не поддерживаемом формате. В таком случае, придется только заново публиковать, добавляя в Актуальное.
Похожие записи:Необходимость добавить новую страницу в текстовом документе Microsoft Office Word возникает не так уж часто, но, когда это все-таки нужно, далеко не все пользователи понимают, как это сделать.
Первое, что приходит в голову — установить курсор в начале или в конце текста, в зависимости от того, с какой стороны нужен чистый лист, и нажимать “Enter” вплоть до того момента, пока не появится новая страница. Решение, конечно, хорошее, но уж точно не самое верное, особенно, если нужно добавить сразу несколько страниц. О том, как в Ворде правильно добавить новый лист (страницу) мы расскажем ниже.
В MS Word есть специальный инструмент, с помощью которого можно добавить пустую страницу. Собственно, именно так он и называется. Чтобы это сделать, следуйте нижеизложенной инструкции.
Кликните левой кнопкой мыши в начале или в конце текста, в зависимости от того, где вам нужно добавить новую страницу — перед имеющимся текстом или после него.
Перейдите ко вкладке “Вставка”, где в группе “Страницы”найдите и нажмите кнопку “Пустая страница”.

Новая, пустая страница будет добавлена в начале или в конце документа, в зависимости от того, в каком месте она вам была нужна.

Добавляем новую страницу с помощью вставки разрыва
Создать новый лист в Ворде можно и с помощью разрыва страницы, тем более, что сделать это можно еще быстрее и удобнее, чем с помощью инструмента “Пустая страница”. Банально, от вас потребуется меньше кликов и нажатий клавиш.
Мы уже писали, о том, как вставить разрыв страницы, более подробно вы можете прочесть об этом в статье, ссылка на которую представлена ниже.
Установите курсор мышки в начале или в конце текста, перед или после которого требуется добавить новую страницу.

Нажмите “Ctrl+Enter” на клавиатуре.
До или после текста будет добавлен разрыв страницы, а значит, будет вставлен новый, пустой лист.

На этом можно закончить, ведь теперь вы знаете, как добавить новую страницу в Ворде. Желаем вам только положительных результатов в работе и обучение, а также успехов в освоение программы Microsoft Word.
Бывают случаи, когда появляется необходимость начинать нумерацию страниц в Word со второго листа, а не с первого.
В таких ситуациях может возникнуть множество проблем у неопытного пользователя, начиная с создания для титульного листа отдельного документа и заканчивая длительными блужданиями по всем вкладкам Word.
Здесь вы узнаете, как правильно, а главное быстро, начать нумерацию со второй страницы в текстовом редакторе от . Давайте разберем по пунктам все этапы с детальным их описанием.
Примечание: если имеется уже готовый документ с набранным текстом и в создании новых страниц нет никакой нужды, то 1 и 2 пункты стоит сразу пропустить.
После того, как новый документ был создан, необходимо нажать на Разметка страницы и выбрать там вкладку Разрывы.
Во вкладке Разрывы необходимо нажать на Следующая страница. Следовательно, после этих операций будет создан еще один лист.

Примечание: многие пользователи в редакторе Word для создания новой страницы зажимают или закликивают клавишу Enter, пока ползунок не опуститься к нижней границе текущего листа и не создаст новый, что выглядит как минимум нелепо. Данный же метод позволяет всего в несколько кликов создать новую страницу. Дважды кликните мышкой на верхний или нижний колонтитул. Обратите внимание на вкладку Конструктор. Необходимо поставить галочку в пункте Особый колонтитул для первой страницы.


Рассмотрим различия этих методов нумерации: Вверху страницы – данный способ, как можно догадаться, позволяет размещать нумерацию страниц в верхнем колонтитуле.
Внизу страницы – работает аналогично к первому методу, только применяется для нижнего колонтитула. На полях страницы – даёт возможность создавать нумерацию страниц непосредственно на границах документа, а именно по бокам.
Эти границы определяются нерабочей областью, которая регулируется встроенной линейкой.
Текущее положение – предоставляет возможность добавлять разные графические эффекты для нумерации страниц.
Теперь осталось только выбрать цифру, с которой , и двойным нажатием мышки на свободном пространстве страницы, которое не отводится под колонтитул, принять изменения.
Уверен, что многие люди любой профессии не раз задумывались о разных способах сохранения своих мыслей и оригинальных изречений. Кто-то пользуется ручкой и бумагой, но в наш век компьютерных технологий нужно осваивать программы, которые значительно упростят вам жизнь.
- Среди них следует особенно выделить программу Microsoft Office Word, которая поможет вам не только записать и распечатать потом на бумаге все, что вы запишете, но и поможет вам освоиться с работой на компьютере в целом.
- К слову сказать, сейчас практически нельзя найти умственную работу, не умея работать с компьютером и программами, которые заложены в нем.
- Сейчас вы узнаете, как сделать новую страницу в ворде.
- Когда вы запускаете данную программу, вы увидите автоматически созданный новый лист с пустым содержимым, в котором сразу можно вводить текст.
В том случае, если листок не создался, нажмите на главное меню программы (это ружок слева вверху) и выбираете строчку «Создать», при этом откроется другое окно. В этом окне нажимаете на надпись «Создать», которая находится внизу справа.
В том случае, если текст занимает пространство более одного листа документа, новый листок создастся сам. Однако иногда нужно вставить пустое место в ворде между текстовой информацией в документе, в таком случае есть несколько способов решения данной задачи.
Первый способ
Устанавливаете курсор в самый конец листа, после которого вы хотите сделать новый лист, и нажимаете клавишу на клавиатуре «Enter» до тех пор, пока значок курсора не переместится на другой лист.
Вы можете использовать этот вариант, но это не очень удобно, потому что при редактирования текста, который находится выше пустого места, содержимое ниже смещается, и документ будет выглядеть некрасиво, поскольку пустое место может занять начало одного листа и переместиться на другой.
Чтобы такая ситуация не произошла, используйте инструмент «Пустой Лист». Устанавливаете курсор мышкой после печатного знака, за которым вы хотите разместить пустой лист в ворде.
Затем переходите в пункт меню «Вставка» и нажимаете на кнопочку «Пустой лист» в окне «Документ». Теперь текстовая информация, которую вы добавите после курсора окажется внизу.
И каждый раз, когда вы будете нажимать на кнопочку «Пустая страница», текст будет сдвигаться вниз на целый лист.
Этот же принцип использует функция «Разрыв страницы», который находится в той же вкладке меню программы.
Когда вы используете этот и предыдущий способы, текстовая информация, которая находится под пустым пространством, не сдвинется после внесения дополнительной текстовой информации.
При необходимости возврата текста в предыдущее состояние ставите курсор перед «разорванным» содержимым и два раза нажимаете клавишу Backspace на клавиатуре.
В том случае, если вам не нужно делать разрыв страницы в ворде (это иногда нужно во время подготовки документа для печати), вы можете отменить эту функцию. Выделяете нужный фрагмент текста на странице и кликаете на выделенном поле правой кнопкой мыши. Откроется окно, в котором заходите на вкладку «Абзац», а в ней – «Положение на странице».

В этом пункте меню ставите галочку напротив пункта «Не разрывать абзац» и нажимаете «Ок».
Следует помнить, что термины «Новая страница» и «Разрыв страницы» обозначают по сути одно и то же.
Как сделать так, чтобы запретить вставку разрыва страницы между абзацами в ворде
Выделяете мышкой те части текста, которые должны располагаться на странице документа.
Заходите во вкладку программы «Разметка страницы» и нажимаете на пункт меню «Абзац». После этого переходите в пункт меню «Положение на странице».
Ставите галочку напротив надписи «Не отрывать от следующего» и нажимаете «Ок».
Как сделать так, чтобы не разрывались строки после переноса на новую страницу
Выбираете строчку текста, которой нужно задать запрет. В том случае, если вы не хотите разрывать таблицу, это тоже можно задать в настройках.
Для этого переходите во вкладку «Работа с таблицами» и там выбираете пункт меню «Макет».

В списке «Таблица» нажимаете на надпись «Свойства»

После этого переходите в закладку «Строка» и убираете галочку напротив надписи «Разрешить перенос строк на следующую страницу».
Особенности разрыва страниц в Microsoft Office Word 2007
В этой программе разделить страницу можно четырьмя способами:
- Четная;
- Нечетная;
- Следующая;
- Текущая.
Для того чтобы визуально следить за разрывами документа, включите соответствующий пункт меню в настройках программы. Чтобы это сделать, зайдите в раздел «Абзац» на главной странице и выделите галочкой надпись «Отображать непечатные символы», нажав на кнопку вверху справа с символичным рисунком абзаца в тексте.
Теперь вы узнали еще один вариант использования программы Microsoft Office Word, которым пользуются практически все люди, работающие с текстом на компьютере.
Постепенно изучая программу Microsoft Office Word вы сможете не только увлекательно скоротать свободное время, но и удивить начальство оригинальными решениями при оформлении любых видов документов – от поздравительных открыток до деловых документов.
Это касается как обычных пользователей, так и офисных сотрудников. Поэтому если данные рекомендации помогут вам найти лучшую работу, значит мы не зря старались!
Источник: https://ismcomp.ru/how-to-make-2-pages-on-one-word-add-a-new-page-in-the-ms-word-document/
Несколько способов, как сделать в «Ворде» разрыв страницы
При работе с документами в программе Microsoft Word при форматировании текста нередко приходится сталкиваться с проблемой переноса текста на новую страницу.
Иногда необходимо сделать так, чтобы абзац целиком находился на одном листе, начать следующий абзац с новой страницы или вставить просто пустой лист.
Для простого решения всех этих задач достаточно понять, как сделать в «Ворде» разрыв страницы.
Что такое разрыв страницы?
Прежде чем разобраться с тем, как сделать в «Ворде» разрыв страницы, стоит понять, что он из себя представляет. Разрыв страницы — функция в программе «Ворд», позволяющая после определенного абзаца переносить весь остальной текст на следующую страницу, не прилагая лишних усилий при дальнейших изменениях и исправлениях.

Одной из распространённых ошибок при желании сделать перенос текста на другую страницу является использование клавиши Enter на клавиатуре, которая просто переносит курсор на строку ниже.
В этом случае, если на листе ещё осталось место в его нижней части, а в дальнейшем произведены какие-то изменения выше, то весь текст «съедет», а на некоторых листах появится пустое пространство сверху.
Чтобы избежать этого и других казусов при оформлении документа, достаточно изучить, как сделать разрывы между страницами в «Ворде».
Вставка разрыва
Для большинства версий программы процесс полностью идентичный, так, например, алгоритм того, как сделать разрыв страницы в «Ворде» 2010 года, аналогичен со всеми последующими версиями.
Выбрав место, обычно в конце абзаца, после которого должен идти разрыв страницы, необходимо в верхней панели быстрого доступа выбрать вкладку «Вставка», в которой в графе «Страницы» есть пункт «Разрыв страницы».
После нажатия на эту кнопку курсор автоматически перейдёт на новую, пустую страницу, при этом, если ранее за текущим листом следовал ещё один, то он окажется на один номер дальше.
Чтобы вернуть идущий ниже текст вверх, для сохранения разрыва страниц лишь между этими листами достаточно один раз нажать клавишу Delete на клавиатуре. А для удаления самого вставленного разрыва — воспользоваться кнопкой BackSpace.

Аналогичного результата можно добиться и другим способом. Выделив абзац, который должен начинаться с новой страницы, необходимо щёлкнуть по нему правой кнопкой мыши. В открывшемся меню нужно найти строку «Абзац», и кликнуть по нему левой клавишей мышки.
После этого появится окно, в котором будет две вкладки — «Отступы и интервалы» и «Положение на странице». Выбрав последнюю, необходимо отметить галочкой пункт «С новой страницы» и нажать кнопку «Ок».
В результате весь текст с выбранного абзаца перейдёт на новый лист.

Горячие клавиши
Самым быстрым способом того, как сделать в «Ворде» разрыв страницы, является использование «горячих клавиш». Вне зависимости от версии программы, необходимо установить курсор на том месте, после которого должен начинаться новый лист, и нажать одновременно сочетание Ctrl + Enter.
Результатом этого станет перенос идущего ниже текста на страницу ниже.
Стоит отметить, что при наличии выделенного текста перед использованием «горячих клавиш» он будет просто заменён на вставленный затем разрыв страницы, поэтому перед нажатием стоит убедиться в отсутствии выделения части документа.
Установка правил для абзаца
С помощью разрыва страницы можно не только определить абзац, после которого будет идти новый лист, но и указать правило для одного или нескольких абзацев, который должен целиком располагаться на одной странице. Для этого необходимо указать соответствующее правило.

Чтобы абзац не разрывался на две страницы, нужно выделить его и щёлкнуть по нему правой кнопкой мыши. В открывшемся меню выбрать пункт «Абзац», а в появившемся окне — знакомую уже вкладку «Положение на странице». В списке, расположенном в левой части окна, необходимо отметить галочкой пункт «Не разрывать абзац».
В таком случае при недостаточности места для вмещения всего абзаца на одном листе он будет автоматически перенесён на следующий. Чтобы не разрывать абзац с другим, необходимо выделить первый из них, после чего проделать аналогичные действия, в конечном пункте алгоритма выбрав пункт «Не отрывать от следующего».
Особенности старых версий Word
Стоит отметить, что процесс того, как сделать разрыв страницы в «Ворде» 2007 года и последующих версий программы, несколько отличается от более ранних.
Причиной тому служит изменение интерфейса всей линейки Microsoft Office.
Поэтому при изучении, как сделать разрыв страницы в «Ворде» 2003 года или в ранее выпущенных версиях, стоит учитывать этот момент, чтобы не искать дополнительную информацию в Сети.

Разница в алгоритмах вставки разрыва для этих версий заключается лишь в одном: в панели быстрого доступа, после выбора пункта «Вставка» откроется меню, а не панель инструментов. В появившемся списке необходимо выбрать пункт «Разрыв страницы» — результат будет аналогичным, как и для более новых версий «Ворда».
Преимущества разрыва страницы
Чем же полезно знание того, как сделать в «Ворде» разрыв страницы? Эта функция программы позволяет красиво оформить документ, при этом гарантируя минимальное количество изменений при добавлении или форматировании текста. Благодаря использованию разрывов страниц, полученный документ получает более высокий уровень удобочитаемости, а также это способствует более чёткому разделению структуры текста.
Разрыв страницы позволяет не вставлять в документ несколько идущих подряд пустых строк, а сразу переносит текст на новый лист. Благодаря этому любое сделанное выше разрыва изменение не скажется на положении перенесённой части документа.
Источник: https://www.syl.ru/article/292355/neskolko-sposobov-kak-sdelat-v-vorde-razryiv-stranitsyi
Альбомная ориентация страницы Word 2016

Приветствую всех странствующих по Word 2016 в поисках информации по альбомной ориентации страниц (одной, нескольких или всех) в документе. Сегодня мы разберем с вами этот вопрос, как и раньше в прошлых «Шпаргалках», досконально, со всеми подробностями. У того, кто прочтет эту статью и тем более посмотрит видео, выложенное ниже, неясностей с изменением формата вордовских страничек больше не останется. Приступим?
Как сделать альбомную страницу в Ворде 2016 для всего документа
По умолчанию все документы текстового редактора Word 2016, как, впрочем, и всех прошлых версий, представлены в книжном формате. Но, если появилась задумка выполнить свое творение в виде альбома, то реализовать ее очень просто.

Все операции проводим на панели вкладки «Макет». Заходим в первый слева раздел «Параметры страницы», кликаем по кнопке «Ориентация». В выпавшем меню выбираем альбомное оформление документа. Задача выполнена.
Но давайте заодно посмотрим, что еще предлагает нам Ворд в «Параметрах страницы»:
- по щелчку на кнопке «Поля» можно выбрать отступы из шести шаблонов или задать их по желанию;
- кнопка «Размер» позволит выбрать будущий формат печати как в книжном, так и в альбомном варианте;
- кнопкой «Колонки» можно разбить текст на 2, 3, 4, 5 столбцов, задав их ширину по своему усмотрению;
- о кнопке «Разрыв» мы уже говорили в Шпаргалках» по колонтитулам и нумерации; в дальнейшем я планирую написать отдельную шпору о всех возможностях этой команды.
И еще обязательно нужно отметить, что если вы измените ориентацию страниц всего документа, то соответственно изменится и формат титульных листов. Вы всегда сможете выбрать подходящий во вкладке «Вставка», разделе «Страницы».
А теперь, уважаемые исследователи программы Word, давайте разберемся с более интересной задачей.
Как в Ворде сделать альбомными несколько страниц
То есть, друзья, вы поняли, что разворачивать в альбомный формат мы будем не весь документ, а только его отдельные страницы.
Те из вас, кто внимательно читал «Шпаргалки» про нумерацию страниц и колонтитулы, по аналогии с данным там материалом могут решить, что мы опять начнем делить документ на технические разделы.
И ошибутся! Ура, ура! В данном случае Word сделает это за нас. Так что нудноватая подготовительная работа по выделению выбранных страниц в отдельные разделы не потребуется.
А что же нужно сделать? Все на этот раз очень просто. Для того, чтобы сделать в Ворде 2016 альбомными только несколько страниц совершаем 7 простых шагов:
- выделяем предназначенный для альбомных страниц текст;
- раскрываем панель вкладки «Макет»;
- щелкаем левой кнопкой мышки по стрелочке в правом нижнем углу раздела «Параметры страницы»;
- в открывшемся окне выбираем вкладочку «Поля»;
- отмечаем альбомную ориентацию;
- в строке «применить» выбираем «к выделенному тексту»;

Подчеркну еще раз, что Word автоматически вставит разрывы перед альбомными страницами и после них.
Теперь, уважаемые читатели, вы знаете, как в Ворде сделать одну или часть страниц альбомными. Успехов вам в раскрытии всех «тайн» текстового редактора Word 2016. Я, копирайтер GALANT, со своей стороны всегда рада помочь вам в этом.
Источник: https://prowebwriting.ru/albomnaya-orientatsiya-stranitsyi-word-2016/
Как добавить страницу в Ворде
При работе в текстовом редакторе Ворд зачастую пользователю приходится добавлять одну или несколько дополнительных страниц. У опытных пользователей этот процесс не вызывает затруднений, чего нельзя сказать о новичках. Поэтому сегодня, в нашей статье, мы рассмотрим вопрос, как добавить страницу в Ворде и сделать это несколькими способами, в различных версиях программы Word.
В текстовый редактор Ворд можно добавлять как одну, так и несколько пустых страниц. Для чего это требуется? Иногда – для того, чтобы потом добавить в текст какие-либо элементы: схемы, графики, рисунки и т.д. Как это сделать? Об этом речь пойдет ниже.
Как вставить одну пустую страницу в документ Ворд
Итак, если вы пользуетесь программой Ворд 2003 года, то необходимо зайти в меню в раздел «Вставка», далее выбираем пункт «Разрыв», отметив пункт «Новая страница». Подтверждаем все действия нажатием кнопки ОК.
Если вы отдаете предпочтение 2007 версии Ворда, то для вставки новой страницы необходимо зайти в раздел «Вставка», выбрать «Страницы», и нажать на пункт «Пустая страница».
В версии Ворда 2010 года действия особо ничем не отличаются. Необходимо зайти во вкладку «Вставка», после выбрать «Страницы», нажать на пункт «Пустая страница».

Кстати, Ворд добавляет новые пустые страницы автоматически. Это делается тогда, когда предыдущий лист полностью заполнен текстом.
Добавить страницу в Ворде можно и при помощи нажатия комбинации клавиш «СTRL» и «Enter». Этот способ применяется в любой версии текстового редактора.
Добавляем несколько пустых страниц в Word
В данном разделе мы рассмотрим способ, позволяющий добавить в текстовый документ несколько пустых страниц одновременно.
Первый способ – самый очевидный. Достаточно просто проделать вышеописанные действия несколько раз. Недостаток такого способа – достаточно длительный и утомительный процесс. Лучше всего использовать нажатие комбинации клавиш «СTRL» и «Enter». Этот способ применяется в любой версии текстового редактора.
Как добавить страницу в Ворде 2016 года для Mac?
Здесь тоже нет ничего сложного. Достаточно выполнить следующие действия:
- Для начала ставим курсор в ту часть документа, где требуется размещение новой пустой страницы.
- Далее – заходим во вкладку «Вставка», находящуюся на панели инструментов.
- После жмем на пункт «Пустая страница».
- Итог — пустая новая страница автоматически появляется в документе.
Если же вы хотите расширить пространство, то достаточно воспользоваться разрывом страницы. Важно понимать, что он не добавляет в документ Ворд пустую страницу, а просто делает перемещение текста на предыдущую страницу.

Как добавить титульный лист в документ Ворд?
Этим вопросом обычно задаются студенты. Ведь чаще всего получается так, что они сначала создают текст научной работы, а уже в последнюю очередь оформляют титульный лист. Здесь и встает вопрос о том, как добавить пустую страницу, размещенную впереди всего текста. Как же добавить страницу в Ворде?
Здесь тоже нет ничего сложного. Всего существует два способа добавить пустую титульную страницу. Первый способ – это вставка шаблона титульного листа, предлагаемого текстовым редактором Ворд.
Для этого необходимо в меню найти раздел «Вставка», а после выбрать пункт «Титульная страница». Пользователю будет предложено несколько вариантов заготовленных шаблонов.
Здесь автор текста может указать название документа, город, фамилию и имя автора и т.д.

Второй способ. Чтобы добавить пустую титульную страницу, необходимо поставить курсор на последующей странице. Важно учесть, что пустой лист появится перед курсором.
Затем заходим во вкладку «Вставка», расположенную на панели инструментов. После жмем на «Пустую страницу». Титульный лист появится.
Далее пользователь должен указать необходимый текст, после чего выровнять его по ширине или разместить по центру. Это позволит сделать текст аккуратным на вид.
В данной статье мы рассмотрели несколько способов, как добавить страницу в Ворде, в том числе и титульный лист. Как показывает практика, с этим успешно справляются даже начинающие пользователи текстового редактора Word. Все что требуется, это правильно и четко действовать указанному алгоритму действий. Только в этом случае результат вас не разочарует, а сама работа не доставит хлопот.
Источник: http://ru.solverbook.com/stati/kursovye-raboty/kak-dobavit-stranicu-v-vorde/
В ворде отображается 2 страницы как убрать. как в word одновременно просматривать несколько страниц. сохранение определенного масштаба совместно с документом или шаблоном
Работая с документом в Word, иногда бывает полезно просматривать на экране сразу несколько страниц, особенно если у Вас достаточно широкий монитор. Одновременный просмотр нескольких страниц позволяет видеть более полную картину компоновки документа.
Примечание:
Иллюстрации для этой статьи взяты из Word 2013.
Одновременно открыть несколько страниц можно в режиме просмотра Разметка страницы Print Layout). Если включен другой режим просмотра или Вы не уверены, какой именно режим включен в данный момент, откройте вкладку Вид.
Нажмите на значок трех горизонтально выровненных точек и выберите «Расширения». Посмотрите, чтобы увидеть последнее установленное расширение, которое выглядит подозрительным, щелкните правой кнопкой мыши эти записи и выберите «Удалить». Нажмите на значок трех горизонтально выровненных точек и выберите «Настройки».
В новом диалоговом окне нажмите кнопку «Выбрать, что нужно удалить». Нажмите «Показать больше» и выберите все; нажмите кнопку «Удалить».
Как правило, рекламное ПО или потенциально нежелательные приложения вводятся без разрешения в пользовательские веб-браузеры при загрузке бесплатных программ.
Некоторые из вредоносных веб-сайтов, которые предлагают загрузку бесплатных программ, не позволяют загрузить выбранную программу, если вы решите отказаться от установки продвинутого программного обеспечения.

В разделе Режимы просмотра

Чтобы включить одновременный просмотр сразу нескольких страниц, поставьте курсор в текст первой страницы (из тех, что должны быть отображены на экране). В группе
Имейте в виду, что самым безопасным источником для загрузки бесплатных программ является сайт создателей. При установке бесплатной загруженной программы выберите опцию индивидуальной или расширенной установки; На этом этапе будут показаны все нежелательные приложения, которые будут установлены вместе с программой по вашему выбору.
Источник: https://www.technogroup26.ru/office-programs/the-word-displays-2-pages-how-to-remove-as-in-word-simultaneously-view-multiple-pages/
Один из посетителей сайта спросил, как открыть ссылку в новом окне HTML. В этой статье я отвечу на данный вопрос.
Посетитель не уточнил, каким редактором пользуется, поэтому будем считать, что он работает напрямую в HTML. Но это не значит, что вы не сможете следовать этой инструкции, если используете для создания сайта какой-либо визуальный редактор. Просто нужно будет получить доступ к разметке страницы. Большинство редакторов и блог-платформ позволяют вручную отредактировать HTML-код.
Например, если вы работаете в Expression Web, можно отредактировать код страницы, переключившись в «Режим кода» (Code mode).
Короткий ответ: просто добавьте к своим ссылкам (тегу <a>) атрибут target=»_blank».
Допустим, что у вас есть следующая ссылка:
<a href="https://www.thesitewizard.com/">thesitewizard.com</a>
Измените её, чтобы она выглядела следующим образом:
<a href="https://www.thesitewizard.com/" target="_blank">thesitewizard.com</a>
Теперь, когда пользователи кликнут по этой ссылке, она откроется в новом окне или на новой вкладке (в зависимости от того, каким браузером они пользуются, и как он настроен).
Обратите внимание, что если вы используете DOCTYPE со строгим синтаксисом XHTML 1.0 или 1.1, то не получится одновременно использовать приведённый выше код и пройти валидацию страницы. Но подозреваю, что этими стандартами никто не пользуется. «Переходные» версии этих стандартов для открытия в новом окне HTML нам вполне подойдут, и в них также поддерживается атрибут target.
Если вы работаете в Expression Web, Dreamweaver, BlueGriffon или KompoZer, кликните по ссылке, которую хотите изменить, перейдите в режим изменения HTML-кода и добавьте атрибут target=»_blank».
Многие начинающие вебмастера думают, что, открывая ссылки в новом окне, пользователи с меньшей вероятностью покинут сайт. Это в корне неверно. Если кто-то кликнет по ссылке, а потом захочет вернуться на ваш сайт, они просто нажмут кнопку «Назад». Об этой функции даже не самые технически подкованные люди узнают сразу после знакомства с интернетом. Продвинутые пользователи к тому же знают, что можно использовать опцию «Открыть ссылку в новой вкладке» (или «Открыть ссылку в новом окне»).
Создавая ссылки, которые открываются в новом окне, вы мешаете пользователям вернуться на сайт. Может показаться, что они без труда вернутся в первое окно с вашим сайтом. Мой опыт показывает, что это не так — людей сбивает с толку неработающая кнопка «Назад». Они даже не подозревают, что перед ними новая вкладка или новое окно. Когда у них не получается быстро вернуться на предыдущую страницу, они просто сдаются и переходят на другие ресурсы.
С опытными пользователями дела обстоят не лучше. Их очень раздражает «привычка» вашего сайта открывать новые окна без разрешения. На то они и опытные пользователи — если бы они хотели открыть новую вкладку, они бы сделали это сами, и им нисколько не нравится, что это делают без их согласия. Ещё хуже, если все ваши ссылки открываются в новом окне.
Если вы применяете кнопку HTML открыть в новом окне, используя target=»_blank», сайт, на который ведёт ссылка, получает доступ к окну/вкладке с вашей страницей и может подменить её содержимое.
Это не только не удержит пользователей на сайте (если вы открывали новые вкладки именно с этой целью), но и подвергнет угрозе посетителей. Например, если у вас есть страница входа пользователя, находящийся по ссылке сайт может заменить её на копию вашей, но при этом собирающую логины и пароли пользователей. Такой вид атак называется «фишинг».
И это не теоретическая уязвимость. Специалисты отдела безопасности Google отметили «значительное количество сообщений» о подобном перехвате вкладок с целью внедрения вредоносного программного обеспечения.
Для тех, кому интересно — технические подробности. Открытый в новом окне сайт получает доступ к вашей странице через объект window.opener в JavaScript. Этот объект с функциями чтения/записи, которым можно управлять. В том числе, можно изменить свойство window.opener.location и заставить браузер перейти по новому адресу, чтобы открыть картинку в новом окне HTML.
Некоторые браузеры позволяют предотвратить подобное поведение добавлением к ссылке атрибута rel=»noopener noreferrer». Пример, приведённый в начале статьи, будет выглядеть следующим образом:
<a href="https://www.thesitewizard.com/" rel="noopener noreferrer" target="_blank">thesitewizard.com</a>
Теоретически, как rel=»noopener», так и rel=»noreferrer» должно быть достаточно, чтобы защититься от подобной атаки при открытии страницы в новом окне HTML. При этом корректнее использовать атрибут rel=»noopener», так как у rel=»noreferrer» есть побочный эффект — браузер не будет передавать сайту URL источника запроса. Но на данный момент не все браузеры поддерживают атрибут rel=»noopener». Аналогично, rel=»noreferrer» не поддерживается некоторыми браузерами. Поэтому, если захотите защитить пользователей как можно большего числа браузеров, вероятно, придётся использовать оба атрибута.
Тем не менее, этот приём работает только на актуальных версиях Chrome, Firefox и Safari. Internet Explorer данную функцию не поддерживает, хотя я успел быстро проверить 11 версию IE, и она, вроде бы, защищена от подобной атаки при настройках безопасности, применяемых по умолчанию. Насчёт браузера Microsoft Edge точно сказать не могу.
Другими словами, описанный выше метод нельзя назвать стопроцентной защитой. Лучший способ избежать этой проблемы — использовать нормальные ссылки без атрибута target=»_blank».
Общая рекомендация — по возможности избегать открытия вкладок в новом окне HTML. Конечно, в некоторых случаях этого не избежать. В этой ситуации можно предупредить посетителей сайта о том, что «ссылка открывается в новом окне». Это не сильно поможет среднестатистическому пользователю и не защитит его от фишинговых атак через ваш сайт, но хотя бы не будет раздражать более опытных пользователей.
Данная публикация представляет собой перевод статьи «How to Make Links Open in a New Window or Tab» , подготовленной дружной командой проекта Интернет-технологии.ру
90000 How to make a new List in Java 90001 Stack Overflow 90002 90003 Products 90004 90003 Customers 90004 90003 Use cases 90004 90009 90010 90003 Stack Overflow Public questions and answers 90004 90003 Teams Private questions and answers for your team 90004 90003 Enterprise Private self-hosted questions and answers for your enterprise 90004 90003 Jobs Programming and related technical career opportunities 90004 90003 Talent Hire technical talent 90004 90003 Advertising Reach developers worldwide 90004 90009 .