Техники создания иллюстраций
Привет, контентщики и все, кто хоть раз мучился с подбором картинок к посту.
Иногда стараешься, ищешь, сравниваешь, а потом вставляешь и видишь, что сочетание картинки и поста— «ну, такое»… Как это исправить, рассказываю в статье.
Почему то, что получается — «ну, такое»
Тысячу раз нам говорили про важность и правильность картинок. Максим Ильяхов создал сайт Visual storytelling, на SMMplanner опубликовано множество статей типа «Как создавать эмодзи иллюстрацию», «Руководство по фотографиям в домашних условиях», десятки вебинаров проведено в SMM.school и даже есть курс «Дизайн в SMM для недизайнеров».
Однако все еще smm-специалисты продолжают совершать очевидные ошибки и постить плохие картинки.

Что такое иллюстрация
Если картинка — это прямоугольник пикселей, который не несёт никакого смысла и существует как декорация, тоиллюстрация — самодостаточная единица контента, которая дополняет основной посыл текста.
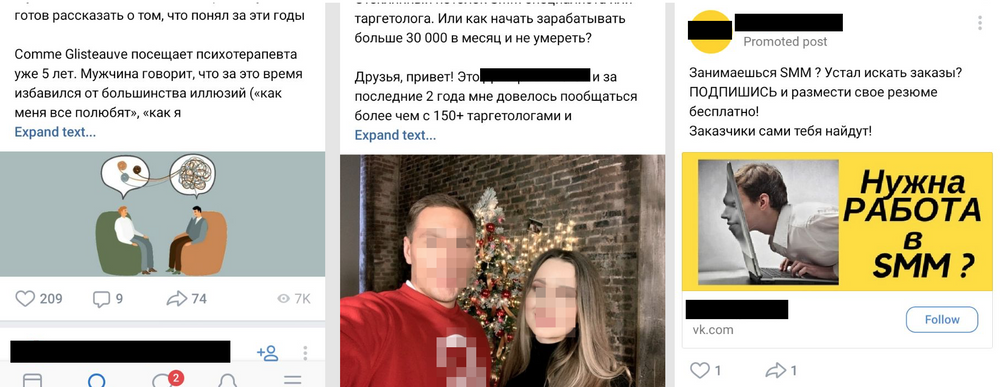
Вот вам типичная лента из ВКонтакте и картинки, которые использовались. Что с ними не так?
 Слева направо: пластмасса, лишь бы было и шаблон из пейнта. В первых двух вариантах пост без картинки только выиграет, а в третьем варианте можно сделать лучше.
Слева направо: пластмасса, лишь бы было и шаблон из пейнта. В первых двух вариантах пост без картинки только выиграет, а в третьем варианте можно сделать лучше.Картинка не обязательна! На курсах SMM учат — «написал пост, прикрепи картинку», но иногда забывают объяснять, зачем. В результате мы получаем тысячи постов, где картинка не несет никакой смысловой нагрузки и часто мешает восприятию текста.
Иллюстрации — это первое, что видит любой пользователь в соцсетях, они же влияют на захват внимания и вовлечение пользователя — захочет ли он изучить пост внимательнее.
Я пишу эту статью в Дананге — крупном городе Вьетнама. Здесь за рулём мопеда или автомобиля принято постоянно сигналить. Постоянно! Начинаешь движение, перестраиваешься, подрезаешь, обгоняешь, кто-то тебе мешает на дороге, решил пересечь двойную сплошную или проехать на красный свет — сигналь!
Гудки очень громкие. Первые два дня я вздрагивал от каждого, даже если сидел в кофейне, но после привык и даже на дороге не всегда реагирую на гудки.
С картинками то же самое — если пользователь 100500 раз видит одну и ту же конструкцию картинки, вероятность того, что он будет на неё реагировать падает.
Пост с картинкой, конечно же, заметнее. Но плохая картинка может подтолкнуть к «непрочтению» материала. Если у вас нет хорошей, лучше пост не публиковать или прикрепить картинку, которая будет выделяться в ленте сама по себе, но не перебарщивайте.
Что постить точно не стоит
«Первая полка гугла» или «пластмасса» — очевидная и распространённая картинка из фотостока. Вот подбираешь картинку к статье про кофе и обязательно найдёшь типичные фотографии рассыпанных зёрен по столешнице. Ищешь картинки к посту про услуги бухгалтерии — видишь этих ненастоящих женщин с калькуляторами.
«Ни о чём» или «лишь бы было» — частый гость в аккаунтах и пабликах у людей, продвигающих личный бренда. На курсах по SMM научили «пост без картинки — буквы на ветер», вот и вставляют «лишь бы было».
Фотографии своего туловища в разных ракурсах в постах на тему «как я заработал миллионы», «как я руковожу бизнесом», «как встретил новый год» однотипны и приелись. Иногда посты становятся лучше без этих фотографий.
«Шаблон в пейнте» — автор картинки, отдавшись влиянию своего «творческого я», начинает творить в том редакторе, который ему доступен. Опыта создания иллюстраций нет, как результат — креатив с несочетаемыми цветами, как носки и шлёпанец через пальчик, как последний айфон и роллтон на завтрак, обед и ужин.
В каждой соцсети, публикуя какой-то контент, вы получаете Х охвата. Но вот как отреагируют эти люди — зависит исключительно от вас. Один удачный заголовок способен привлечь в десятки раз больше читателей. Хорошая картинка способна на большее.
 Правильный заголовок даже без изменения картинки принесет в разы больше охвата и читателей, представьте, на что способна правильная картинка в дополнение
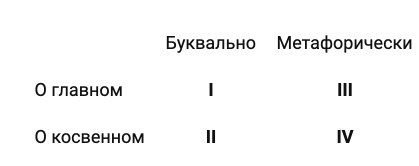
Правильный заголовок даже без изменения картинки принесет в разы больше охвата и читателей, представьте, на что способна правильная картинка в дополнениеЧтобы разобраться в создании хороших иллюстраций, предлагаю руководствоваться классификацией Максима Ильяхова. Все иллюстрации можно разложить на 2 оси «главное — косвенное» и «буквальное — метафоричное».

Представьте пост «как я обжариваю зёрна кофе дома». Я могу проиллюстрировать различным способом, но в целом их можно разделить на 4 категории.
- Сковородка, в которой жарится кофе — я говорю о домашней обжарке, я её демонстрирую. Фотография о главном и буквальном — это самая крутая иллюстрация из всех возможных. Если у smm-специалиста есть возможность показать иллюстрацию первого порядка, а он выбирает что-то другое — мы потеряли его как специалиста.
- Обжаренные зёрна на фоне столешницы — пост про обжарку зёрен, я показываю нечто косвенное. Я с трудом могу найти причины для существования такой иллюстрации. Фотография зёрен на столешнице, в контексте обжарки была бы уместна, если бы хотел показать до какого состояния нужно обжарить зёрна — такое бывает в статьях, но в этой ситуации фотография превращается в иллюстрацию первого порядка.
- Схема типа обжарки — это иллюстрация третьего порядка, метафора к теме статьи. Здесь чаще всего тусуются фотографии, которые я называю «с первой полки гугла», но иллюстрации третьего порядка могут быть очень крутыми, ведь метафора — это гигантское поле для творчества.
- Фотография усатого мужика в поварском колпаке — фотографии четвёртого порядка, косвенные и метафоричные. В моем случае «жарить» принесло ассоциацию «повар». Про эти фотографии чаще всего и говорят, что они не к месту. Самые убогие и бесполезные картинки из всех возможных.
Хотите проиллюстрировать пост или статью — подумайте, «что может послужить иллюстрацией первого порядка о главном и буквальном». После постарайтесь придумать метафору о главном. Косвенные темы для иллюстрации не используем.
В качестве иллюстрации можно использовать практически всё: картинка, фотография, 3D-визуализация, гифка, видео, таблица, скриншот переписки, скан документов, схема в ментальных картах, даже история может стать иллюстрацией.
Что нужно для создания хороших иллюстраций
Для создания хороших иллюстраций нужно 3 вещи: не бояться, насмотренность и знание инструмента. Всё это формирует базовое чутьё дизайнера, оно просто так не появляется, его необходимо воспитывать.
Если вы с детства росли в комнате с ковром на полу, на стене, на потолке (да, мои родители пошли дальше), если вы не ходили по музеям, а на улице видели не современную архитектуру, а советскую разруху — вам нужно методично воспитывать чувство прекрасного.
Не бояться — это самое абстрактное свойство, но оно должно быть у каждого творческого человека. Это вера в свою работу, умение не обращать внимания на условности и делать так, чтобы было круто. Благодаря этому свойству стали появляться крутые форматы: гифки, мемы, треш-картинки, карточки, картинки, нарисованные на четвертом айфоне левой пяткой и прочее-прочее-прочее.

Насмотренность
В любой школе изобразительных искусств есть уроки, где студентов отводят в музей и они делают копии известных работ, после преподаватель даёт обратную связь, как можно сделать лучше. Часто дают задание собрать «галерею», нечто вроде мудборда. Так студенты развивают чувство прекрасного.
Подобным образом поступают веб-дизайнеры. Они постоянно листают портфолио дизайн-студий, Behance.
SMM-специалист, который будет следить за трендами дизайна, оттачивать насмотренность, получит в разы больше шансов стать по-настоящему крутым специалистом.
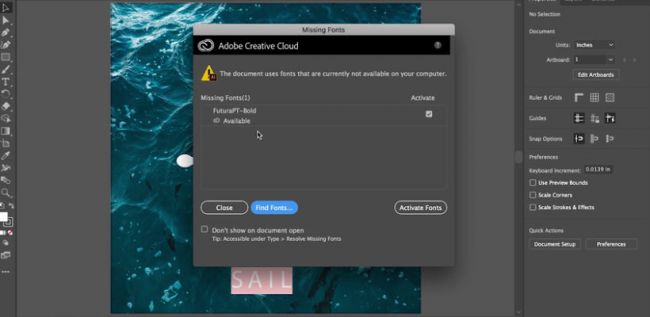
Я учился работать в фотошопе, находя уроки «делаем в фотошопе объёмный текст». Когда научился работать с базовыми инструментами, начал искать интересные psd-шаблоны, находил оформление и собирал похожее с нуля. Так и научился.
Владение инструментом — это то, как хорошо вы знаете различные инструменты создания иллюстраций.
Если SMM-щик хорошо знает инструмент «текст», он к любой задаче будет применять «текст». Нужно рассказать о скидках — пишет текст, нужно показать уникальные свойства материала — текст, нужно рассказать о команде — тоже текст. В этом нет ничего плохого, но зачастую подобные задачи можно решить гораздо быстрее и дешевле, для этого надо знать другие инструменты и не бояться их использовать.
Чтобы освоить базовые инструменты создания иллюстраций рекомендую курс smm.school «Дизайн в SMM для недизайнеров».
Алгоритмы создания иллюстраций
Попробуем собрать всё, что мы узнали, и создать иллюстрации к постам. Я чаще всего использую два алгоритма «заменяю текст иллюстрацией» и «нахожу шутёху».
Заменяю текст иллюстрацией. Создаём иллюстрацию первого порядка «о буквальном и главном». Это весьма простая технология, мы стараемся найти «пруфы», которые у нас уже есть: фотографии на телефоне, скриншоты, примеры переписок и многое другое.
Пишем пост про скидки на праздник? Делаем фотографию той штуки, на которую делаем скидку и лепим рядом бирку «скидка», рядом раскидываем элементы праздника. Для Новогодних снимков часто используют ёлочные шары, снеговиков, фигурки Деда Мороза.
Пишем пост про заголовки, показываем скриншот в котором один заголовок набирает больше охвата, чем другой, в подписи объясняем, почему.
Пишем пост-приветствие — фотографируем себя.
Пишем пост о правилах общения с агрессивными подписчиками — находим скриншоты переписок и демонстрируем как мы использовали то или иное правило и получалось хорошо.
Рекомендую использовать эту технику, когда пишете или редактируете статью. Когда я читаю какую-то статью, я вижу, что некоторые абзацы можно заменить на фотографию: где-то описывается пошаговая инструкция, которую легко можно было заменить на гифку или видео, где-то на схему, где-то показать фотографию с примером заполнения бланка.
Найди шутёху — более творческий путь. Создаю иллюстрации третьего порядка, метафорично, но о главном. Сначала подбираю ассоциацию к посту, а затем открываю фотохостинги и ищу иллюстрацию.
В качестве референса можно вспомнить сообщество «Страдающее Средневековье» — они генерируют тот типаж шуток, который мне интересен. Иногда хорошую картинку не удаётся найти с первого раза, тогда ассоциативный ряд раскручивается дальше или с помощью алгоритма «похожие картинки» удаётся найти интересную картинку, которую хочется использовать, но она не в тему. Можно попробовать переписать пост так, чтобы картинка была в тему.
Пишу пост про качественную работу, а некачественную работу называю «г%%но» — на картинке собака.

Пишу поучительный пост про качественный контент — на картинке строгая учительница.

Правила по айдентике — этот алгоритм тоже часто используется, и он же самый простой и экономичный в плане времени. С помощью дизайнера создаете единый стиль для сообщества, как правило этот стиль перекликается с брендбуком и у вас есть папочка с psd-шаблонами с единой цветовой гаммой, закрепленными шрифтами. Для постов нужно лишь заменять какие-то элементы и надпись. В результате у SMM-специалистов есть чёткие правила «открыть psd-шаблон, заменить текст, шрифт Roboto, картинку использовать из папки ххх».
Если последовательно и методично создавать все иллюстрации по правилам, то у вашей аудитории выработается что-то вроде рефлекса — видят картинку и понимают «да это вы создали», такие иллюстрации более «душевные», даже плохо оформленная иллюстрация, но узнаваемая, будет работать хорошо.
Закрепим, что такое хорошо, а что такое плохо
Картинки с первой страницы гугла — плохо.
Картинки, которые никак не помогают раскрыть смысл поста — плохо.
Показывать настоящие фотографии — хорошо.
Шутить, делать мемы — неплохо, но лучше бы настоящие фотографии.
Развивать насмотренность, собирать коллекцию хороших картинок к постам — хорошо.
Изучать инструменты, так чтобы в фотошопе кадрировать видео — хорошо.
Заменять текст иллюстрацией — хорошо.
Пишете об абстрактном — используйте хорошую метафору.
40 туториалов для создания векторных иллюстраций / Блог компании ua-hosting.company / Хабр
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
Приступая к работе
1. Изучение векторной иллюстрации за 10 шагов
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
2. Руководство для начинающих векторных художников
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
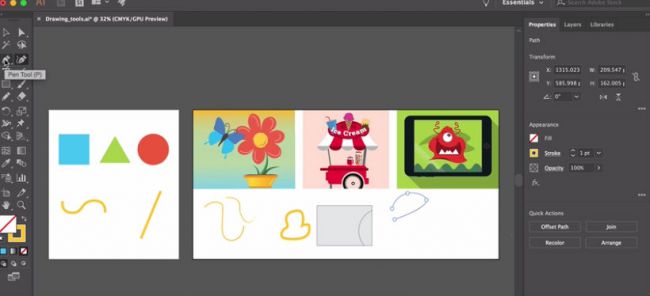
3. Инструмент «Перо»
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
4. Рисование векторной графики
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
5. Illustrator для начинающих: 11 лучших советов
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
6. Создание простых органических форм в векторе
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
8. Создание линейного графика
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
10. Векторные портреты для начинающих
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
11. Создание векторного портрета основанного на линиях
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
12. Как создать Геометрический, Векторный WPAP Портрет в Adobe Illustrator
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
13. Как создать векторные волосы
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
14. Создание автопортрета в геометрическом стиле
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей
15. Создание аватаров профессии в Illustrator
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
16. Самый простой способ для создания причудливых персонажей в Illustrator
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
17. Тематический урок на тему «Алиса в Стране чудес»
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
18. Как нарисовать и перевести в вектор Kawaii Vampire Chibi с помощью Illustrator
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
19. Создание векторного аниме персонажа в Photoshop
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
20. Как создать милого векторного кролика
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
21. Создание клевого векторного йети в Illustrator
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
22. Как спроектировать и перевести в вектор набор персонажей для видео игр
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
23. Создание векторного монохромного портрета
Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.
24. Создание ретро футболиста
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографики
В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
26. Создаем эффектный ландшафт окружающей среды
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
27. Рисуем векторные цветы с помощью gradient mesh
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты
28. Высокое напряжение — опасно для жизни! Создайте электрический текстовый эффект в Illustrator
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
29. Как создать портрет с drip-effect
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
30. Создание нежного восточного узора в Adobe Illustator
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
31. Создаем винтажную векторную текстуру
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
32. Векторные скетч-рисунки
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
33. Как создать сияющий текст
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
34. Полутона (Halftone) в векторе
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
35. Создаем коронную эмблему Бэтмена в векторе
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
37. Как создать векторный слайдер
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
38. Создание коллажа из векторных и растровых изображений
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
39. Простая трассировка фотографий
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
40. Как создавать векторную вышивку в Adobe Illustrator
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Рисуем красочную иллюстрацию в Фотошоп / Фотошоп-мастер
Привет! Меня зовут Hatice Bayramoglu, я художник по 3D и иллюстратор из Турции. В этом уроке я покажу, как нарисовать и раскрасить героя — иллюстрацию для детской книги. По ходу урока я буду разъяснять свой выбор тех или иных инструментов и свои мысли на счет иллюстрации. Мой урок показывает, как я создаю иллюстрацию от начального наброска до полноценного рисунка. Полагаю, что после прочтения данного урока вы найдете что-то полезное для себя. Для создания работы я буду использовать Photoshop и планшет Wacom.

Этот рисунок будет полностью создан в Photoshop CS2.
Шаг 1: Набросок
Начните с создания нового документа в Photoshop. Его размеры должны быть около 800х778 пикс. Я начала с создания быстрого наброска, отражающего мою основную идею. Вот набросок основной окружающей среды вокруг главного героя.

Итак, как видите, на этом наброске изображена главная героиня – маленькая девочка, стоящая рядом с яблочным деревом с яблоком в руках. Она улыбается, потому что счастлива, а, возможно, немного грустна.
Шаг 2: Настройка кистей в Photoshop
Вот одна единственная кисть, которую я использую для раскрашивания своей героини. Для рисования я буду использовать стандартные кисти.

Прежде, чем вы начнете рисовать, необходимо настроить кисть. Начните с выбора инструмента Кисть  (Brush), затем используйте стандартную кисть, которая представлена ниже.
(Brush), затем используйте стандартную кисть, которая представлена ниже.

(нажмите на изображение, чтобы увеличить)
Шаг 3: Цветовая палитра
Вы должны определиться с цветами, которые будете использовать, прежде, чем начать рисовать. Вот мои цвета, используемые в работе:

Шаг 4: Слои (Layers)
Создайте Новый слой (New Layer) и назовите его Sketch (Набросок). Этот набросок вы можете создать в Photoshop или на бумаге. После того, как вы создали слой с наброском, измените его Режим смешивания (Blending Mode) на Умножение (Multiply) и всегда держите его поверх всех слоев, чтобы видеть то, что вы закрашиваете.
Теперь посмотрите на мою палитру слоев. Здесь представлены отдельные слои для каждого объекта наброска. Раскрашивание каждой детали на новом слое, позволяет легко вносить коррективы в процессе рисования. Намного легче исправлять ошибки, если основные элементы вашей иллюстрации расположены на отдельных слоях. Этот шаг действительно очень важен!

Шаг 5: Работа над цветом фона
Здесь позвольте мне показать вам, как я раскрашиваю фон. Выбираем инструмент Заливка  (Paint Bucket) (G). После того, как вы зальете фон, он должен выглядеть вот так. Убедитесь, что слои расположены так, как показано на изображении ниже.
(Paint Bucket) (G). После того, как вы зальете фон, он должен выглядеть вот так. Убедитесь, что слои расположены так, как показано на изображении ниже.


Шаг 6: Раскрашивание основных фигур
Перед тем как приступить к раскрашиванию, позвольте мне снова показать порядок расположения слоев. Я его изменила, поскольку слой с наброском должен быть над всеми слоями, а также установлен в режиме Умножение (Multiply). На данном этапе мы можем начать раскрашивание наброска и можем определить основные фигуры. Используя инструмент Кисть  (Brush) (B), начните раскрашивать главного героя и дерево на отдельных слоях. Убедитесь, что Жесткость (Hardness) кисти установлена на 100%. Кисть с мягкими краями может привести к несколько размытому результату.
(Brush) (B), начните раскрашивать главного героя и дерево на отдельных слоях. Убедитесь, что Жесткость (Hardness) кисти установлена на 100%. Кисть с мягкими краями может привести к несколько размытому результату.

А в этом шаге я бы хотела изменить размер своего файла, поскольку хочу добавить более тонкие детали. Поэтому я открываю Изображение (Image) – Размер изображения (Image Size) и увеличиваю размеры файла до 1500х1495.

Шаг 7: Добавление деталей
Теперь я могу приступить к добавлению деталей. В этом шаге я начала с раскрашивания лица главной героини. Убедитесь, что вы работаете на надлежащем слое, прежде чем раскрашивать.

А здесь я создала копию слоя с деревом и добавила некоторые детали к нему. Также я спрятала первый слой с деревом.

А вот скриншот для рассмотрения деталей. Я начала добавлять еще больше деталей к своему рисунку, такие как трава и маленькие цветочки. На данном этапе я создала слой с именем Flowers (Цветы).

Я добавляю еще больше цветов и тонких детальных линий на дереве.

Теперь посмотрите на детали, которые я только создала. Продолжаю добавлять детали и, при необходимости, создавать новые слои.

Шаг 8: Особое внимание главному герою
Теперь, поскольку я довольна детализацией декораций и дерева, я добавлю деталей к одежде девочки. На данном этапе я заметила, что моя героиня выглядит очень просто и не очень привлекательно, поэтому я подумала, что надо уделить время для внесения некоторых изменений. Я попыталась придать несколько другой вид героине и продолжила добавлять больше деталей. Снова обратите внимание на порядок слоев. Как видите, в этом шаге у меня появилось еще несколько новых слоев. Все слои имеют свои имена.

Теперь я начинаю добавлять маленькие детали героине, добавляя больше желтых и зеленых цветов. Кстати, не забывайте, что в этом шаге вы не должны детализировать всё. На этом этапе я работаю над основными деталями и светом до тех пор, пока не получу приятный контраст. Иногда я изменяю некоторые цвета. Я почти закончила раскрашивание ее одежды и тела. Также немного сдвинула в одну сторону слой с наброском, чтобы вы могли видеть, как выглядит героиня без основы с наброском.

Шаг 9: Добавление бликов и контраста
Я использовала инструмент Осветлитель  (Dodge) (O) для осветления участков. Вот так выглядит работа после проведения всех корректировок, сделанных инструментами Осветлитель
(Dodge) (O) для осветления участков. Вот так выглядит работа после проведения всех корректировок, сделанных инструментами Осветлитель  (Dodge) (O) и Затемнитель
(Dodge) (O) и Затемнитель  (Burn). Продолжаю добавлять еще больше деталей на дереве, используя кисти различных размеров и цветов. Как только было добавлено достаточно деталей, я начала сглаживать их, используя кисть с мягкими краями. Я также использую инструменты Осветлитель (Dodge) (O) и Затемнитель (Burn) для придания тени веткам.
(Burn). Продолжаю добавлять еще больше деталей на дереве, используя кисти различных размеров и цветов. Как только было добавлено достаточно деталей, я начала сглаживать их, используя кисть с мягкими краями. Я также использую инструменты Осветлитель (Dodge) (O) и Затемнитель (Burn) для придания тени веткам.

А также я хочу показать вам, как я добавила эти темные участки на слое с деревом. Для этого эффекта я использовала инструмент Затемнитель (Burn). Я всегда так делаю, чтобы добавить темные участки к своим иллюстрациям.

Также добавляю несколько штрихов инструментом Палец  (Smudge). Его я использую, потому что хочу добавить мягкие размытые участки к облакам и фону. На данном этапе я обратила внимание, что мои облака не слишком детализированы. Поэтому я создала новый слой, чтобы нарисовать деталей к облаку, используя два инструмента: Палец (Smudge) и Кисть
(Smudge). Его я использую, потому что хочу добавить мягкие размытые участки к облакам и фону. На данном этапе я обратила внимание, что мои облака не слишком детализированы. Поэтому я создала новый слой, чтобы нарисовать деталей к облаку, используя два инструмента: Палец (Smudge) и Кисть  (Brush).
(Brush).

Шаг 10: Добавляем еще деталей
На данном этапе я заметила, что к моему рисунку нужно добавить еще цветочков. Поэтому я создаю новый слой и, как видите, рисую несколько симпатичных и простых цветочков. Продолжаю добавлять больше деталей. Добавляю немного штрихов инструментом Осветлитель  (Dodge) (O), делаю это потому, что хочу добавить немного легко освещенных участков травы.
(Dodge) (O), делаю это потому, что хочу добавить немного легко освещенных участков травы.

Теперь, по завершении работы над травой и фоном, я могу начать добавлять больше деталей на волосах девочки и на ее лице. Выбираю для кисти режим Осветление Основы (Color Dodge) и добавляю несколько штрихов на ее лице.

Теперь обратите внимание на детали, которые я добавила, используя только кисть в режиме Осветление Основы (Color Dodge).

Шаг 11: Коррекция цветов
Работа над рисунком почти закончена за исключением цветовой коррекции. Для начала Слейте (Merge) все слои. Теперь в Изображение (Image) – Коррекции (Adjustments) – Яркость/Контраст (Brightness/Contrast) изменим немного цвета. Я хочу придать иллюстрации более солнечный эффект.

Установите параметры, которые установила я. Вот как выглядит иллюстрация – более солнечно и радостно.

Законченная иллюстрация
А вот и законченная иллюстрация, надеюсь, вы нашли этот урок интересным. Спасибо за прочтение.

Автор: Hatice Bayramoglu
45 лекций для начинающих иллюстраторов
Подборка из 45 отличных лекций, которые помогут начинающим иллюстраторам стать настоящими профессионалами.
Помимо лекций по освоению азов иллюстрации: перспективы, света, тени и цвета, эти лекции ответят на вопросы о коммерческой стороне иллюстрации, авторском праве и поиска вдохновения.
Урок по объемному рисованию в Photoshop
Основы создания 3D граффити
От общего к частному
Основы иллюстрации
Как находить время
Самообучение
Перспектива простым языком
Мастер класс по цифровому рисунку от Дмитрия Вишневского
Основы света и тени. Часть 1
Основы света и тени. Часть 2
Основы света и тени. Часть 3
Основы света и тени. Часть 4
Основы света и тени. Часть 5
Курс по цифровому рисованию
Серия платных воркшопов по технике цифровой живописи для начинающих от всемирно известного дизайнера Майка Лима, также известного как Daarken.
Введение
Оттенки ЧБ
Натюрморт. Оттенки
Материалы и текстуры
Рисуем металл
Рисуем деревья. Часть 1
Рисуем деревья. Часть 2
Рисуем скалы
Рисуем натюрморт
Как нарисовать свет в фотошопе
Интервью с иллюстратором: Аня Conservi
Передача образа в иллюстрации
Лекция об иллюстрации
Honest fest. Полная версия лекции Виктора Меламеда
Лекция о цифровой иллюстрации
Основы коммерческой иллюстрации для начинающего иллюстратора
Мастерство иллюстрации
Иллюстратор Олеся Поплавская поделилась своими лайфхаками и секретами, которые она использует в повседневной работе иллюстратора.
Вещи, которые вдохновляют меня рисовать
Как воплотить идею в рисунок
Туториал по акварели
Туториал по рисунку
Как рисовать глаза
Как рисовать губы
Что можно и нельзя делать, когда дело касается иллюстраций
Фото на обложке: ShutterStock
70+ крутых бесплатных уроков по Adobe Illustrator – Сей-Хай
Вне зависимости от сложости проекта, над которым вы работаете, нужно знать, как использовать инструменты и функции Illustrator. Мы собрали лучшие туториалы по Illustrator, которые точно вам в этом помогут.
Illustrator остается незаменимым инструментом векторного дизайнера, несмотря на большую конкуренцию со стороны Sketch и Affinity Designer. В этой статье вы найдете качественные бесплатные туториалы как для новичков, так и для профи.
С чего начать
В этом разделе вы ознакомитесь с основными инструментами и функциями, необходимыми для начала работы с программой, и откроете все тонкости рабочего пространства Illustrator.
1. Illustrator за 3 минуты: Основы
Ничего не знаете про Illustrator? Тогда просмотрите краткое видео от Дэниела Уайта. И всего за три минуты вы узнаете, на что способна программа, и как ее использовать.
2. 10 важных советов по Adobe Illustrator CC2017
Хотя эти превосходные советы предназначены для Adobe Illustrator в 2017 года, они применимы не только для этой версии. Однако обратите внимание на то, что более ранние версии не поддерживают закругления углов и инструмент объединения, который используется в туториале. Как прокомментировал пользователь YouTube данное видео: «Это отличные советы! Даже после 19 лет использования я узнал кое-что новое».
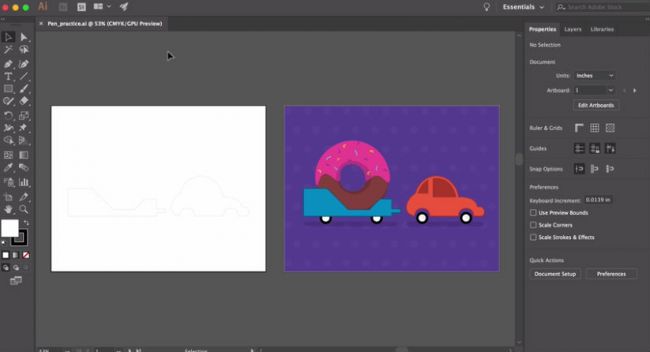
3. Рисование с помощью инструмента «Перо»
Инструмент «Перо» – один из самых мощных инструментов рисования в Illustrator. С его помощью вы можете создавать и редактировать опорные точки, которые находятся на контуре. В этом туториале вы научитесь основам рисования с помощью инструмента «Перо» и узнаете, как создавать прямые и изогнутые контуры.
4. Создание и редактирование фигур

Это руководство ознакомит вас с процессом создания и редактирования фигур в Adobe Illustrator CC с использованием инструмента «Создание фигур». Узнайте, как рисовать, комбинировать и трассировать фигуры, используя предоставленный на сайте материал.
5. Дизайн с помощью инструментов рисования

В этом туториале рассматривается концепция контуров и кривых в Illustrator CC. А также представлены инструменты, необходимые для их создания и редактирования, в том числе инструменты «Карандаш» и «Кривизна».
6. Как использовать цветовую палитру

В этом уроке подробно описано, как использовать цветовую палитру. Это инструмент, который позволяет визуально выбирать цвета с отраженного спектра, вручную определять цвета путем введения соответствующих значений в текстовые поля, а также выбирать среди приведенных образцов цветов.
7. Добавление текста в дизайн

Этот туториал ознакомит вас с основами использования текста в Illustrator CC. Вы узнаете, как добавлять текст, применять форматирование, изменять его и модернизировать.
Креативные техники
8. Работа с масками
C помощью масок можно спрятать или привлечь внимание к части изображения или графики. В этом туториале вы узнаете о трех различных методах маскирования: обтравочной маске, маске непрозрачности и рисовании внутри маски.
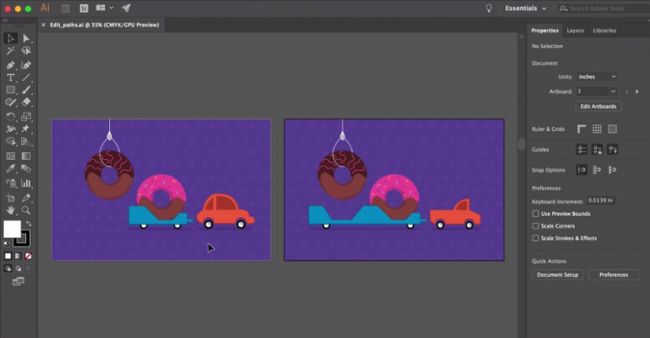
9. Преобразование и редактирование иллюстраций

В этом учебном пособии вы познакомитесь с основами преобразования и редактирования рисунков в Adobe Illustrator CC. И узнаете, как изменить размер графического объекта, использовать группы, выровнять объекты и многое другое с помощью инструмента «Выделение», панели «Преобразование» и других инструментов.
10. Знакомство с инструментами рисования

В Illustrator есть огромное количество инструментов для рисования, каждый из которых позволяет создавать различные варианты иллюстрации. В этом руководстве вы познакомитесь с инструментами «Перо», «Карандаш», «Кривизна» и «Кисть».
11. Создание иллюстрации с помощью инструмента «Перо»

Если вы уже знакомы с основами инструмента «Перо», этот туториал поможет вам попрактиковаться в своих навыках. С его помощью вы сможете создавать новые произведения искусства.
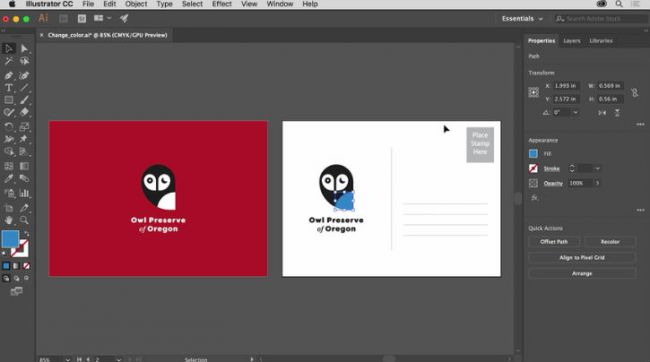
12. Изменение цвета и обводки объектов

Узнайте, как взаимодействовать с цветом на своем рисунке. В этом руководстве объясняется, как менять цвета объекта, сохранять образцы цвета и перекрашивать рисунок.
13. Рисуйте и редактируйте кривые, используя инструмент «Кривизна»

Инструмент «Кривизна» позволяет легко рисовать плавные, четкие кривые и прямые контуры. В этом уроке представлено пять простых упражнений, которые помогут вам понять, как его использовать.
14. Как добавлять изображения и художественные эффекты

Это руководство начинается с объяснения основ добавления изображений в проекты Adobe Illustrator CC. Затем вы узнаете, как добавлять и редактировать эффекты, применять мазки кисти и многое другое.
15. Как дублировать объекты по кругу
Спенсер Мартин, также известный как Pixel & Bracket, поделился некоторыми замечательными советами для новичков. В видео показано как дублировать объекты по кругу, используя эффект преобразования, чтобы создать непрерывную повторяющуюся форму.
16. Создание и редактирование градиентов

Это введение в работу с градиентами объясняет, как создавать различные типы градиентов и изменять такие параметры, как цвета, положение и непрозрачность. Обратите внимание, что в обновлении Illustrator 2019 года были добавлены новые градиенты произвольной формы, которые здесь не представлены.
17. Создавайте рисунки с помощью инструментов «Кисть» и «Карандаш»

С помощью инструмента «Кисть» вы можете нарисовать контур и одновременно применить кисть к обводке, чтобы придать контурам художественный вид. В этом руководстве объясняется, как использовать кисть и карандаш для создания выразительных рисунков произвольной формы.
18. Редактируйте контуры в Illustrator CC

Узнайте, как редактировать контуры вашей иллюстрации, используя различные инструменты и опции. А именно, редактирование с помощью «Пера», «Кривизны», добавления опорной точки и других методов.
19. Гайд по палитре «Обработка контуров» (Режимы составных объектов)
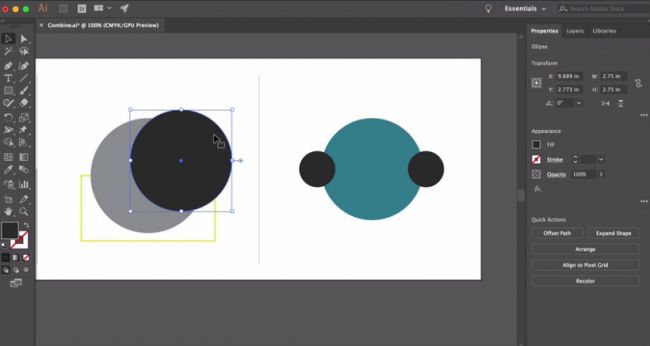
Существует четыре разных способа комбинировать основные фигуры в Illustrator: объединять, вычитать, пересекать и исключать перекрытия. В этом двухминутном уроке Дэнкси рассказывает, как использовать каждый из них.
20. Комбинирование фигур

Фигуры являются строительными блоками иллюстрации. В этом руководстве объясняется, как комбинируя более простые фигуры можно создавать сложные. Для этого используется инструмент «Создание фигур» и палитра «Обработки контуров».
21. Рисование внутри и позади объектов

В этом туториале вы узнаете, как рисовать внутри и позади объектов. И зная эти нюансы, вы быстро и легко можете сделать изображение более интересным.
Организация рабочего пространства
22. Распределение контента по слоям

Это отличное введение в слои Adobe Illustrator CC для начинающих. Вы узнаете, как они работают, для чего они предназначены, и как их использовать для создания, редактирования и организации контента.
23. Изучение рабочего пространства: необходимое

Узнайте, как настроить рабочее пространство с помощью панели «Свойства». Это позволит вам с легкостью находить и использовать нужные элементы управления.
24. Расположение монтажных областей
В этом супер быстром видео-уроке от Дэнкси рассказывается, как легко расположить монтажные области в Illustrator. Это нужно знать, если вы хотите быть аккуратным, организованным, и максимально сосредоточенным на дизайне.
25. Работа с монтажными областями

В этом туториале объясняются функции монтажных областей Illustrator CC. Посмотрите три видео, и вы будете знать все о том, как создавать несколько монтажных областей и редактировать их.
26. Используйте горячие клавиши, чтобы ускорить рабочий процесс

Если вы не используете горячие клавиши, вы не максимизируете свою производительность. Вот большой список горячих клавиш Illustrator для обработки слоев, выделений, текста и многого другого. А также, здесь вы найдете несколько полезных советов для использования кистей, сохранения и закрытия файла и параметров просмотра.
Экспорт и распространение работы
27. Как упростить процесс экспорта
В этом полезном видео-уроке Дэнкси рассказывает, как упростить процесс экспорта логотипа. С помощью Creative Cloud можно экспортировать логотипы разных размеров и форматов без труда, но Дэнкси разработал полезный бесплатный пакет, который упростит эту задачу.
28. Как делиться своими дизайнами

В этом туториале изложены основы совместного использования файла в Adobe Illustrator CC. Вы узнаете следующее: как делиться файлами, сохранять их в формате PDF и как экспортировать изображения.
29. Экспорт высококачественных и оптимизированных SVG файлов

После того как вы создали векторное изображение в Illustrator CC, вам нужно его экспортировать. В этом руководстве объясняется, как экспортировать легкие файлы SVG (масштабируемая векторная графика).
30. Экспорт файлов для веб-дизайна и дизайна приложений

Важно иметь возможность делиться своими файлами в разных форматах. С 2015 года Illustrator CC предлагает возможность экспортировать высококачественные изображения SVG для использования в веб-проектах и приложениях. В этом руководстве объясняется, как это сделать.
Создание различных обьектов
31. Adobe Illustrator CC 2019: Новые функции
Дэнкси внимательно рассматривает захватывающие новые функции. Посмотрите видео выше для быстрого ознакомления с градиентами произвольной формы, настройкой панели инструментов, интеграцией с Adobe Fonts (ранее Adobe Typekit), обрезкой многим другим.
32. Дизайн градиентного логотипа в Illustrator
Градиенты все еще пользуются популярностью. Особенно удачно их использовать для создания логотипов компаний. В этом видео-уроке Дэнкси рассказывает, как создать простой градиентный логотип в Adobe Illustrator.
33. Научитесь рисовать все что угодно в Illustrator CC
Данное руководство для Illustrator преподается сертифицированным специалистом Adobe Design Мартином Перхиниаком, который был признан одним из 10 лучших инструкторов Adobe в 2015 году. В этом видео рассматриваются различные методы рисования в Adobe Illustrator CC. Просмотрев его, вы сможете улучшить свои навыки при работе с формами и узнать много новых приемов.
34. Создаем 3D надпись
Добавьте вашей надписи изюминку, сделав ее 3D. В этом 13-минутном учебном видео Дэнкси покажет вам, как использовать перспективу и экструзию для создания впечатляющего 3D-текста.
35. Создавайте сеты иконок в Illustrator

Бен О’Брайен познакомит вас с процессом создания простых, но эффектных иллюстрированных иконок с помощью Illustrator.
36. Инструмент «Смешивание»
Мартин покажет вам, как получить максимум от инструмента «Смешивание». В этом 20-минутном уроке вы узнаете, как его использовать для создания классного типографского дизайна.
37. Создание графических фигур

Бен О’Брайен объясняет, как превратить обычных людей в графические фигуры со стилем и индивидуальностью.
38. Креативные фигуры для дизайна логотипа
В этом уроке вы узнаете, как перенести фигуры на следующий уровень. Дэнкси предлагает ряд методов, которые вы можете использовать для преобразования базовых фигур в более сложные, работая с такими элементами, как градиенты, прозрачность и инструментом «Создание фигур».
39. Создаем каллиграфическую кисть в Illustrator

Одна из лучших опций Illustrator – это возможность создавать свои собственные кисти. Здесь Крис Рэтбоун объясняет, как создать собственную векторную кисть Illustrator с помощью трех простых шагов.
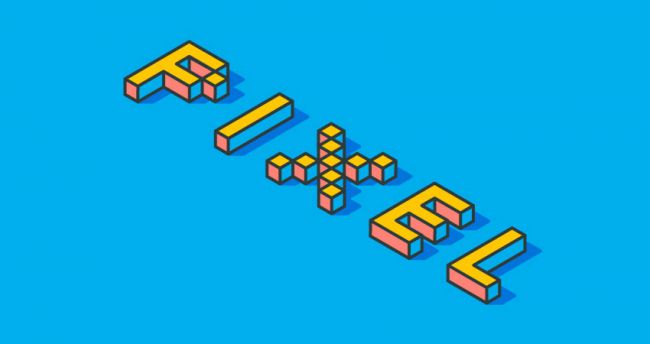
40. Создать изометрический текстовый эффект

В этом пошаговом руководстве показано, как создавать простой изометрический текстовый эффект в Adobe Illustrator. В нем рассказывается, как сделать исходный текст 3D с помощью эффекта «Вытягивание и скос». Также вы узнаете, как раскрасить, упорядочить и преобразовать разные фигуры в составные контуры.
41. Создаем линейную спираль
Если вы разбираетесь в Illustrator, вы знаете, что существует инструмент «Спираль», который довольно прост в использовании. Научитесь менять свойства спирали, окрашивать ее, и делать многое другое.
42. Как нарисовать кружевной узор
Этот урок демонстрирует, как рисовать богато украшенный кружевной узор и каллиграфические элементы кистями. Это видео – пример того, каким именно должен быть урок на YouTube – отличный темп и четкие инструкции, сопровождаемые подробным описанием.
43. Эффективный дизайн с помощью динамических символов

Инструмент «Динамические символы» в Illustrator CC позволяет динамически изменять атрибуты символа и оптимизировать создание художественных работ. В этом руководстве объясняется, как его использовать для создания нескольких версий символа, которые имеют связь с главным символом, даже если их форма и визуальные атрибуты изменены.
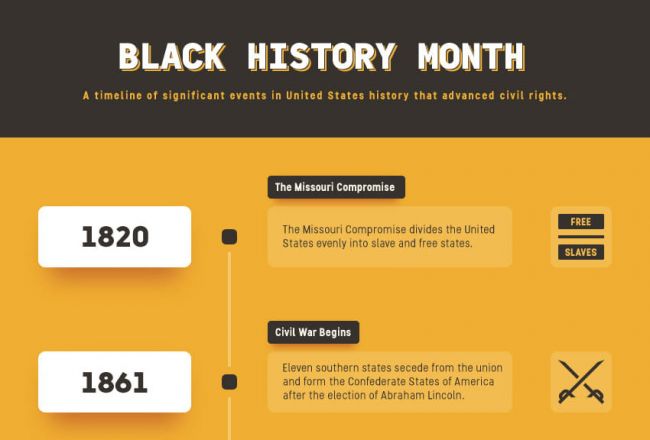
44. Хронологическая инфографика

Узнайте, как создать инфографику в Illustrator, следуя этому пошаговому руководству. Пример, используемый здесь, представляет собой дизайн на основе временной шкалы для обозначения Месяца афроамериканской истории. В Illustrator, есть ряд инструментов, разработанных специально для создания инфографики. Так что, если у вас достаточно смелости, дерзайте!
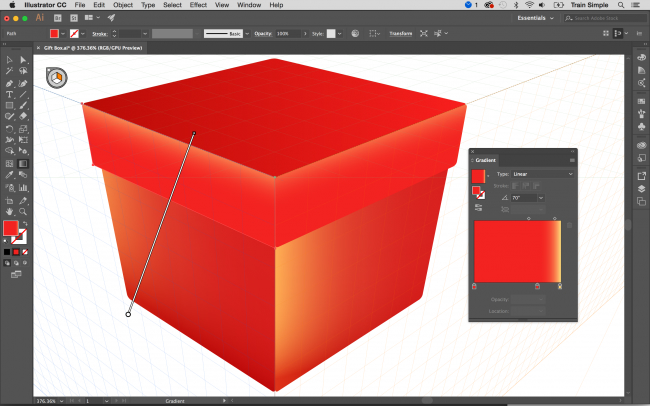
45. Использование «Сетки перспективы»

С помощью инструмента «Сетка перспективы» вы можете поместить существующие изображения в перспективную плоскость или нарисовать их непосредственно в сетке. В этом уроке Мэтью Пиззи использует оба метода для создания 3D подарочной коробки. Также, вы узнаете простой способ создания эффекта отражения.
46. Дизайн логотипа

Если вы интересуетесь дизайном логотипов, ознакомьтесь с этим руководством. Здесь объясняется, как использовать векторные фигуры для создания логотипа, который состоит из изображения и текста. Также узнаете, как создать логотип, который хорошо выглядит как на экране, так и после печати.
47. Создание веб-иконки

В этом уроке вы узнаете, как из простых фигур создать иконку камеры. Такую иконку можно использовать в качестве изображения профиля в социальной сети или как кнопку для ссылки на портфолио в цифровом резюме.
48. Создание значка приложения

Мэтью Пиззи рассказывает, как создать значок для калькулятора. Вы будете использовать различные инструменты форм, инструмент «Перо» и 3D-функции Illustrator CC.
49. Создание геометрического дизайна логотипа

Из этого туториала вы узнаете, как создать идеальный геометрический логотип.
50. Как быстро объединять и обрезать контуры/объекты

В этом руководстве объясняется, как объединять контуры, обрезать лишние отрезки от пересекающихся контуров и закрывать зазоры между двумя объектами.
51. Как создать эффект тени на надписи

Один из способов, которым дизайнеры подчеркивают кривизну своего шрифта, является применение штриховки. Благодаря этому создается иллюзия глубины надписи. В этом уроке Крис Спунер показывает, как создать эффект затененного шрифта в Adobe Illustrator.
52. Векторные аватары с Illustrator

Аватары в мультяшном стиле – это нечто среднее между формальным стилем и стилизованной иллюстрацией. В этом уроке Крис Спунер использует векторные инструменты Adobe Illustrator для создания простого и стильного аватара.
53. Создание линейного логотипа

Дизайн логотипа, выполненный в стиле линейного рисунка, сейчас пользуется популярностью. В этом уроке вы сможете наблюдать весь процесс создания минималистичного логотипа.
54. Как создать текст с эффектом радуги

В этом уроке вы будете создавать простой квадрат и умножать его, используя эффект преобразования. Затем сделаете из этого шаблонную кисть и, комбинируя ее с инструментом «Ширина» создадите текст с эффектом радуги.
55. Создание бесшовных паттернов

В этом пошаговом руководстве берлинского художника Амрея Хофштеттера вы узнаете, как создать сложный, красочный рисунок в мексиканском стиле. Для этого необходимо будет использовать только два простых геометрических объекта.
56. «Золотое сечение» и дизайн логотипа
Этот полезный видео-урок от tutvid посвящен ознакомлению с «Золотым сечением». Вы узнаете, как его использовать и, что наиболее важно, как создать свое собственное. Также предоставлен пример использования «Золотого сечения» для дизайна иконки.
57. Дизайн стеклянной планеты в Illustrator
В видео показывается, как с нуля создать невероятную стеклянную планету. Дизайнер Натаниэль Додсон начинает с линейной графики, используя простые инструменты для создания фигуры, а затем показывает, как создавать градиенты.
58. Создайте собственную кисть в Illustrator

Создание кисти в Illustrator – отличный способ добавить уникальности вашим работам. Здесь вы узнаете все необходимое для создания собственной кисти.
59. Создание мультиэкспозиционного изображения

В этом уроке Руслан Хасанов создает иллюстрацию, концепцией которой является мультилокализм. Он рассказывает весь путь от замысла до финального изображения. Для создания изображения он использовал Photoshop, Illustrator, Dimension, Adobe Stock и традиционные краски.
60. Секретный режим симметрии в Illustrator
В Illustrator в данный момент нет режима симметрии как такового. В этом видео Дэнкси делится лайфхаком, который позволяет вам создать подобный эффект с помощью инструмента «Искажение» и «Преобразование». Поэкспериментируйте, чтобы научиться создавать необычные эффекты.
61. Изменение поз персонажей инструментом «Марионеточная деформация»

В этом уроке Бен О’Брайен расскажет, как начать работу с инструментом «Марионеточная деформация». Вы узнаете, как подготовить персонажей для изменения позы с помощью инструмента. Кроме этого вы узнаете, как использовать инструмент для настройки графических линий, объектов и как придать персонажу индивидуальности.
62. Как легко деформировать, менять позы и придавать форму

Этот туториал научит вас, как плавно корректировать части ваших векторных рисунков. Техника включает в себя размещение привязок и манипулирование определенными областями рисунка с помощью инструмента «Марионеточная деформация».
63. Быстрый способ векторизации ручной надписи
Откройте для себя быстрый способ оцифровки рукописных надписей и логотипов с помощью инструмента Перо. Из этого туториала вы узнаете, как экономить время, освоив опорные точки и перо.
64. 3D точки и эффекты светящихся волокон
Иллюстратор можно использовать не только для создания простых фигур. В этом видео Натаниэль Додсон предлагает пошаговую инструкцию по созданию удивительного эффекта светящихся волокон, используя кисть с узором и настраиваемое смешивание.
65. Создать эффект расслаиваемого текста

В этом пошаговом руководстве вы узнаете, как создать эффект расслаиваемого текста. Для этого нужно будет создать плоский фон и добавить на него текст, а затем воспользоваться панелью «Вид», чтобы создать эффект выделенного текста.
66. Как создать красочные градиентные шары

Этот урок научит вас использовать инструмент «Градиентная сетка» для создания цветного круглого шара, который также можно преобразовать в абстрактную форму с помощью инструмента «Деформация». Этот инструмент также можно использовать для всех видов смешивания и для разных арт-проектов.
67. Создание диаграмм

В этом уроке вы научитесь создавать полностью редактируемые диаграммы в Illustrator с помощью инструмента «Диаграмма». Затем вы будете использовать «Частичное выделение» и панель «Стили графики», чтобы стилизовать основные компоненты диаграммы.
68. Дизайн ограненного векторного логотипа

Узнайте, как создать многогранный и многоугольный логотип, который сейчас часто используется в дизайне. Шаг за шагом Крис Спунер объясняет, как использовать набор инструментов для создания такого дизайна в векторном формате.
69. Создание стилизованной заглавной буквы

В этом пошаговом руководстве рассказывается, как создать настраиваемую заглавную букву в Illustrator, а затем использовать ее в текстовом макете InDesign.
70. Создание иллюстрации оживленного города

Узнайте, как привнести некоторую динамику и атмосферу, создавая иллюстрацию шумного города. Вы будете строить здания, добавлять фигуры, расставлять уличную мебель и экспериментировать с цветом.
71. Создание логотипа в винтажном стиле

Из этого туториала вы узнаете, как создать логотип для футболки в винтажном стиле. Для этого будут использоваться «антикварные» шрифты, после чего на текст накладывается текстура, придающая эффект старинности.
72. Подготовка файлов Illustrator для After Effects

Часто дизайнеры пытаются анимировать файлы Adobe Illustrator, которые совсем не подходят для создания анимации. Следуйте этому чеклисту от Джеффа Херда, чтобы убедиться, что ваши проекты готовы к анимации.
73. Создание векторного портрета из фотографии

В этом уроке вы побываете за кулисами и увидите, как обычную фотографию можно превратить в невероятный векторный портрет.
Читайте также:
5 лучших альтернатив для Adobe Illustrator
История логотипа Volkswagen заставит вас вновь полюбить Illustrator
В Adobe Illustrator появился новый инструмент для работы с цветом
Источник
Как стать иллюстратором (-кой). О шляпах, лодках и всякой всячине — Блог EMAILMATRIX
Привет! Меня зовут Фай, я иллюстраторка, и в начале моего пути мне мечталось, что кто-то лично поделится со мной своим опытом и расскажет, как стать иллюстратором (а точнее — иллюстраторкой). И что в итоге путь окажется простым и линейным, подходящим конкретно мне, и пойду я по нему такая крутая, без страха и упрёка.
Само собой, такого волшебства не произошло. Да, интернет полон всяческих инструкций и чек-листов «Как стать иллюстратором»: с чего начать, куда пойти учиться, что купить, на каком планшете лучше рисовать. Но весь секрет не в этом. А в том, что единого пути становления не существует.
Он формируется в течение вашей жизни и зависит от взгляда на мир через призму вашего собственного опыта. События и контент, которые мы пропускаем через себя, — это то, что формирует наш взгляд! Поэтому я решила поделиться с вами значимыми моментами своей жизни, взглянув на которые, можно отправляться в собственный путь — со страхом, критикой и упрёками. Но это не так страшно, как кажется!
Нужно ли образование и какое
Вот вы стоите и с тяжестью в сердце думаете: «Стану художником, что дальше? Какое образование мне необходимо? Нужно ли идти в художественную школу? Кто я вообще? Точно ли я этого хочу?» Оглядываясь назад, я считаю, что это не те вопросы, которые нужно было задавать себе в первую очередь. И сейчас расскажу почему.
Меня пугал выбор того, чем заниматься по жизни, потому что я не знала, в чём хороша. Создавалось ощущение, что вообще ни в чём! Все расселись по лодкам своих успехов и как поплыли вперёд, а я одна в своей уродливой шляпе стою на берегу, и рядом нет ни лодки с местом для меня, ни указателей. Я стою и в панике смотрю в разные стороны — а стоять на месте нельзя, надо идти! Как тут не запаниковать?
В художественную школу я не ходила, но много рисовала в стол и для друзей. Это был мой единственный скилл, и тот был совсем негодный. Можно было полагаться только на метод проб и ошибок — рисование своих первых уродливых картинок. Несмотря на это, я не позволила себе затонуть на этом этапе и кое-как выбралась на берег.
Ещё в старшей школе я немного изучила рисование в Adobe Photoshop, начала пользоваться графическим планшетом. Потом испробовала ещё кучу программ для рисования и надолго залипла в Paint Tool Sai, потому что у него очень удобный набор функций для художников: ничего лишнего, и сама программа летает на ПК, даже склеенном скотчем из палок. Рекомендую попробовать в нём рисовать! Я называю его ленивым Фотошопом.
После школы я поступила в вуз на художника компьютерной графики и анимации и ненадолго смогла почувствовать себя увереннее, начав реальную практику в рисунке. И… получалось ужасно! Но почему-то даже саркастичные похвалы от нашего мастера по рисунку заставляли меня лишь посмеяться и продолжать уродовать холст. Я знала, что ничего у меня не получается, но необходимо было продолжать гнуть свою «волосатую» линию (у меня на рисунках были очень «волосатые» линии! Кто начинает рисовать, знает это чувство).
На первых курсах я осознала, что знания, которые давал мой вуз, несвежи и далеко на них одних не уплывёшь. Никакая общая теория и базовые практики в рисунке, в живописи и в прогах не сделают ваши работы привлекательными и стильными, не дадут им жизни или уникальности.
Поэтому, чтобы разобраться, как стать иллюстратором, и начать делать годные картинки, нужно добывать знания и опыт самостоятельно. К счастью, сейчас есть много курсов, как платных, так и бесплатных. И даже у многих платных курсов есть хотя бы бесплатные промоуроки. Выполняя задания в процессе обучения, вы создадите несколько завершённых работ, которые можно смело положить в портфолио. А это уже очень поможет вам на фрилансерском поприще. Ведь без хорошего портфолио при поиске клиентов приходится туго. Помимо этого рисуйте как можно больше для себя и друзей и добавляйте самые лучшие работы в портфолио.
Итак, вы получили общие знания, чувствуете себя уже лучше, стилус из руки не роняете, что-то получается рисовать — так держать! Но всё ещё что-то не то… Нет ощущения целостного образа себя в деле.
Быть художником — это размытое понятие. Такое же размытое, как ваше сознание после вуза — куча всякого непонятно чего. Направлений в профессии очень много, и лучше с самого начала узнать про них: так сказать, примерить разные шляпы и посмотреть, какая вам больше всего нравится, — постараться попробовать себя в каждом направлении и выяснить, какое из них соответствует вашему реальному «я».
Для примера, сейчас востребованы такие специализации: диджитал-художники, гейм-дизайнеры, дизайнеры персонажей, аниматоры, концепт-артисты, книжные художники-иллюстраторы, комиксисты — и это далеко не все пути, на которых художники могут найти себя.
Из всего этого я попробовала несколько направлений и поняла, какие из них мне интересны. На мой взгляд, это единственный способ выяснить, к чему лежит душа и на что вы способны. А уж после того, как выясните, дело пойдёт проще: вы будете знать, какие знания надо углублять и какие именно навыки нужно осваивать.
Сейчас есть много материалов и узкоспециализированных курсов по любому художественному направлению, а само арт-комьюнити очень большое. Регулярно следите за художественной тусовкой в соцсетях, вступайте во всевозможные крупные сообщества и подписывайтесь на крутанов. Помимо того что вы будете в курсе всех трендов и вообще всего, что происходит в иллюстраторском мире, так ещё и сможете обзавестись полезными знакомствами, если будете проявлять активность.
Как-то раз я стихийно попала в чатик художников, которые хотели рисовать для игр. Там мне удалось познакомиться со многими единомышленниками. Мы обсуждали работы друг друга, устраивали челленджи на разные темы, сами ставили дедлайны и стремились в них уложиться. Меня сильно мотивирует осознание того, что все работают и стараются над своими рисунками. Тогда мне тоже хочется быть как минимум не хуже, не отставать от других. Жаль только, что срок жизни подобных чатиков недолгий и риск слиться весьма велик. В любом случае это очень интересный опыт, из которого что-то можно унести себе в экспириенс-копилку. Так что не время сидеть на месте — время очень сильно сидеть на месте и рисовать уже сейчас!
Что делать и что понадобится
Первым делом начните рисовать как можно больше. Научитесь пользоваться диджитал-инструментами. Рекомендую Adobe Photoshop, Paint Tool Sai для растровой графики и Adobe Illustrator для векторной. Многие иллюстраторы приобретают iPad и рисуют в Procreate, потому что это суперудобно и мобильно, — но это недёшево. Как по мне, в начале своих отношений с рисованием не стоит заморачиваться и искать лучший в мире профессиональный планшет, подойдёт и любительская модель хорошего бренда, например Wacom.
Поначалу я советую сосредоточиться только на Adobe-продуктах. Они содержат универсальный набор функций для работы с растровой и векторной графикой, изучив которые, вы сможете легко освоить и любые другие программы. На старте не стоит распыляться и перебирать кучу программ для рисования. Лучше попробуйте себя, например, в Фотошопе, разберитесь с ним, а затем плавно переходите к остальным инструментам.
Чтобы получать деньги за иллюстрации, никакие сертификаты и дипломы не нужны. При трудоустройстве в компанию или на фрилансе больше всего вам поможет портфолио и реальная практика. Соберите все свои работы в одном месте: может подойти Dribbble, Behance или ваша любимая социальная сеть типа Tumblr, Instagram или даже свой паблик во ВКонтакте. Будьте готовы показать свои иллюстрации и рассказать о них.
Если у вас нет высшего образования — не беда. Однако это не означает, что учиться не нужно, образование лишним не будет. Более того, нужно много ошибаться и двигаться вперёд. Чтобы понимать, что вы делаете правильно, а что нет, вам необходим фидбэк от специалистов и много-много практики. В этом как раз и помогут курсы или «вышка».
В крупных городах вузы постоянно развивают свои направления и стараются давать наиболее актуальные знания, стремясь сделать из вас крутых специалистов с разнообразным портфолио, готовых к решению боевых задач. Более того, нет ничего лучше, чем живое общение и работа в команде со своими креативными товарищами как в рамках высшего образования, так и при обучении на различных курсах. Такое обучение особенно нужно, когда самообразование даётся со скрипом! Изучение основ рисования и время, безусловно, необходимы, чтобы осознать свои желания и заниматься ими углублённо. Так что учитесь и пробуйте всё, что доступно.
Насмотренность как обязательный навык для иллюстратора
Насмотренность — это наш персональный визуальный опыт. Это наша визуальная библиотека, относительно которой мы принимаем решение о том, что круто, а что нет. Прокачивается она в течение нашей жизни всегда, когда мы видим что-то новое. Всё вокруг так или иначе оставляет отпечаток на нашем вкусе.
Насмотренность важна в любой креативной профессии, а не только для художников. Поэтому помните, что каждый раз, залипая на понравившуюся работу и анализируя её, вы не просто прокрастинируете, а прокачиваете свой вкус! При этом, просматривая различные дизайнерские работы, важно сохранять критическое мышление, иначе можно запутаться, что выглядит действительно круто, а что нет. Рано или поздно насмотренность придёт на помощь — в сознании отзовутся виденные ранее образы и принесут с собой нужное решение.
Как только в детстве у меня появился первый компьютер, я начала собирать картинки разных авторов и крепко держалась за свою коллекцию. Возможно, уже тогда это чему-то меня научило. Кстати, по сохранёнкам можно легко понять вкус любого человека. Удобная штука!
Чтобы собрать коллекцию, многие художники и дизайнеры используют Пинтерест. Но лично мне он неудобен, и я использую его нечасто. Мне больше по душе то место, где я чаще обитаю, — Инстаграм. Не так давно там ввели функцию сохранения публикаций — можно сохранять в своём аккаунте чужие публикации и сортировать их в различные подборки.
Инстаграм — отличная платформа для художников. В ней есть всё: от аккаунтов маленьких магазинов на ваших улицах до профилей именитых анимационных студий. В Инстаграме удобно следить за авторами со всего мира, а им, в свою очередь, удобно общаться со своей аудиторией. Многие художники находят признание и предложения о работе именно благодаря этой соцсети. Лично я отдаю своё предпочтение именно этой платформе как в качестве места для общения и проведения досуга, так и в качестве инструмента для прокачки насмотренности.
Теперь, когда я осознала, какое направление мне наиболее интересно, я стала более осознанно подбирать каждый «камешек» в свою коллекцию. Рассматривая её, можно заметить, что я в основном собираю картинки в упрощённом стиле, потому что и сама стремлюсь к этому. Обожаю работы, которые максимально просты, смешны и передают суть!

Что нужно иллюстратору для прокачки насмотренности
Выберите удобную для вас платформу (Инстаграм, Dribbble, Behance и т. п.), где обитают любимые художники. Следите на ней за тем, как художники ведут свои аккаунты, какой постят контент, какими стилевыми особенностями обладают их работы. Радуйтесь хорошей всплывающей рекламе и сохраняйте её как референс, это может пригодиться в работе. Я, например, часто собираю скриншоты рекламы из сториз в Инстаграме.
Чтобы действительно развить насмотренность, необходимо глубоко анализировать чужие картинки и понимать, что именно в них цепляет. Возможно, это просто манера художника рисовать какие-то повторяющиеся формы из работы в работу. Но именно эта черта свойственна только ему и делает его работы живыми. Где бы они вам ни встретились, вы всегда сможете определить автора.
Реши, в чём ты крутан, и фигачь
Объясню на очень абстрактном примере.
Вот есть художник Вася, и он очень круто рисует картинки красным мелком на картоне в позе лотоса под звуки губной гармошки. А, допустим, фотореалистичного тигра под пальмой он не нарисует. Такие тигры, считает Вася, моветон, не в его вкусе. Если Васе прилетит такой заказ, он, скорее всего, будет долго мучиться с ним, может быть, даже впадёт в уныние. Но не надо уныния и страданий! Поэтому Васе лучше не брать на себя такого тигра в пальмах. А что же можно сделать? Лучше взять тигра и нарисовать его красным мелком на картоне в позе лотоса и под звуки губной гармошки — всё как Вася любит. Но и о желаниях клиента забывать не стоит! Если возможно найти компромисс между стилевым пожеланием клиента и навыками Васи, то стоит на него пойти. Но если заказчик непреклонно требует фотореалистичного тигра, то тут уж лучше отступить и не брать такой заказ.
Не нужно распыляться и проходить курсы рисования «фотореалистичных тигров» или чертежей футуристических кораблей в векторе. Хватаясь за всё подряд, можно не преуспеть вообще ни в чём. Лучше достичь продвинутого уровня в «рисовании мелом в любой позе, на любом покрытии» и стать в этом деле уверенным и уникальным. А затем уже можно думать, в чём прокачиваться дальше.
Художник не должен уметь рисовать «в стиле другого художника» или в куче разных техник — на одной голове лучше не носить сразу десять шляп. Можно, конечно, но категорически не рекомендую. Главное суметь выполнить задачу, адаптировав её под свои навыки так, чтобы результат смотрелся хорошо и уместно.
Круто, когда заказчики не загоняют в рамки создания иллюстрации в стиле каких-то других художников. Нужно стремиться, чтобы люди приходили за вашими работами в вашем видении. Это я и считаю успехом.
Как стать иллюстратором с уникальным стилем
Тема поиска стиля для художников всегда нелегка! Все вопрошают, как же этого добиться, ведь «так много вокруг всего, все такие крутаны со своими узнаваемыми картинками, а как же я?»
Этим вопросом часто озадачиваются и те, кто ещё только раздумывает, как стать иллюстратором, и те, кто уже уверенно себя чувствует. Так вот: тем, кто только учится, придётся потерпеть, потому что это не «заработает» сразу. А вот тем, кто уже чувствует, что что-то может, но не знает, как «заворачивать» свои работы в узнаваемую красивость, — добро пожаловать к столу вопрошающих.
Благо в наше время есть много художников, которые делятся мыслями по этому поводу, делают видео и рассказывают о своих любимых авторах с уникальными стилями. Если всё это резюмировать, то можно выделить следующие выводы:
- Детали, которые повторяются из работы в работу, — это и есть так называемый стиль, т. е. те черты, по которым можно узнать художника.
- Развитие насмотренности, наличие любимых художников и наблюдение за тем, что они сейчас делают, — обязательны. Так и складывается представление о том, что и как делается у других, какие детали в их рисунках наиболее узнаваемы и привлекательны для вас как для их аудитории.
- Стиль наработается со временем, в ходе постоянной практики. Лишнее «отклеится», нужное найдётся.
- Рисовать нужно так, как удобно вам! Если какие-то вещи вы рисуете не задумываясь, легко и быстро, чувствуете, что знаете, как это делать, и, главное, видите успешный результат — это уже говорит о том, что у вас есть какие-то наработки собственного стиля.
- Хорошая практика — это рисование одного и того же героя или объекта в разнообразных стилистиках и их смешивание. Так находятся интересные решения. Главное не прекращать рисовать!
- Важно начинать искать стиль только тогда, когда вы уже однозначно осознаёте, что рисуете сносно. Непонимание анатомии и отсутствие скиллов не замаскировать отмазкой, что «это такой стиль!».
Критика и работа в команде как главная движущая сила
Я придерживаюсь мнения, что художнику нужен человек, исполняющий роль менеджера, который будет давать конструктивную критику. Кто-то, чьему мнению вы доверяете. Ведь когда вы работаете над проектом долгое время, то оцениваете свою работу лишь с одной точки зрения. Вы легко можете прочесть заложенный вами же смысл. Но нужно понять, как видят «картину» другие, та ли это реакция, которую вы ожидали. Причём желательно, чтобы это был взгляд человека, заинтересованного в проекте и замотивированного хорошенько вас покритиковать.
Поэтому художникам, работающим в команде, гораздо проще. Ведь команда — это та самая сила, которая сможет пропустить через себя вашу работу и укажет на моменты, которые стоило бы улучшить.
Если вы иллюстратор-фрилансер, то с этим моментом гораздо сложнее. Ведь взаимодействие зачастую происходит напрямую с заказчиком, и вы выполняете сразу и менеджерскую функцию. Борьба с клиентскими правками ложится на неготовые к критике иллюстраторские плечи. С одной стороны вы, конечно, закаляетесь, с другой — в угоду заказчику начинаете принимать неуместные правки, которые не удалось оспорить. Так желание отстаивать свой авторский подход может пропасть совсем, что довольно удручающе! Подобное, к сожалению, происходит постоянно, и избежать этого можно двумя способами.
Первый — стать компетентным менеджером своих проектов: грамотно отстаивать своё мнение или уметь работать с правками так, чтобы выполнять проект без потерь для авторского подхода. Второй способ — иметь большую аудиторию и авторский стиль, за которым идут именно к вам. И то и другое довольно сложные задачи, которые требуют от художника умения совмещать навыки разнопрофильных специалистов.
Радует, что мы живём в век информационных технологий: художник может легко найти профессиональную компанию, присоединиться к ней, набираться опыта и получать конструктивную критику. А имея аккаунты в различных профильных платформах, например на Patreon, можно получить поддержку своей лояльной аудитории.
Patreon — это платформа, где автора можно поддержать платной подпиской на его аккаунт и получать от него за это ништяки в виде дополнительного контента. К примеру, если автор — художник, это могут быть видео о том, как он создаёт работы, или скетчи с концептами, или любая другая обучающая информация. Если у автора большая фан-база, готовая его поддерживать, то аккаунт на Патреоне станет отличным местом для вложения его времени и труда.
Иллюстрации — это когда рисуешь «чтобы что-то»
Иллюстраторское ремесло тесно связано с умением рассказывать истории. По сути, это и есть рассказ, но не устный, а визуальный. Вот почему художник должен хорошо разбираться, какие визуальные ассоциации нужны для поддержки истории и погружения в неё.
Чтобы развить навык «иллюстрирования слов», нужно прокачивать насмотренность и читать любую литературу, связанную со сценарным мастерством, и о том, как можно использовать его в комиксах и в кино.
Я, например, регулярно тренирую себя в создании коротких историй. Очень хорошо работает метод, когда задаёшь сама себе начальную и финальную точки повествования, а затем выстраиваешь между ними «смысловой мостик». Либо же знаешь цель истории, её мысль, мораль или результат. Если обозначить эти основные точки, будет гораздо проще придумать «начинку» истории, перипетии и путь к развязке.
В тему к этому хочу порекомендовать книгу А. Соколова «Монтаж, кино, телевидение, видео». В ней автор даёт полезную теорию для кинорежиссёров, сценаристов и аниматоров. Я уже не раз убедилась, что эта информация дала мне чёткое понимание того, что такое монтажный кадр, как выстраивать в нём композицию, как вообще грамотно подавать историю. Книга адресована в первую очередь тем, кто осваивает видеомонтаж, но и тем, кто размышляет о том, как стать иллюстратором, она будет не менее полезна.
Как стать иллюстратором в итоге-то
Как? Рисовать! И показывать свои работы. Например, когда-то я работала с блогерами Ютуба и иллюстрировала их ролики. Многие из этих блогеров рекомендовали меня своим товарищам по цеху. Это был очень любопытный для меня опыт. Именно сарафанное радио является для многих иллюстраторов главным источником заказов и помогает найти проекты, о которых они даже не мечтали.
Моя встреча с EMAILMATRIX тоже произошла интересным образом. Я хотела изучить веб-дизайн, поэтому пришла в EMAILMATRIX на их дизайнерский курс. Я не была уверена в своих дизайнерских навыках и не рассчитывала, что смогу понравиться компании и что мне предложат работу. Но, видимо, наличие иллюстраторского опыта сыграло свою роль. В итоге на собеседовании все смотрели и хвалили мои иллюстрации, хотя я тогда совершенно на это не рассчитывала!
Таким образом в EMAILMATRIX я смогла раскрыться как иллюстраторка: практически каждый день я рисую, например, для нашего блога или для группы в Фейсбуке.
Мне нравится, что здесь я развиваюсь сама и помогаю компании развивать её внутренние проекты. К моим идеям всегда прислушиваются и дают возможность их реализовать. Так, например, коллеги из отдела маркетинга заметили мой стиль и решили привести обложки статей в блоге к единому виду. Теперь я регулярно делаю иллюстрации к нашим статьям и помогаю развивать блог.

А недавно мы оформляли дайджест для нашей рассылки в формате комиксов. Это тоже была очень крутая практика. Надеюсь, что ещё не раз такое буду делать.

В процессе подобной работы часто приходится быть самому себе копирайтером, адаптировать текст и смыслы, заложенные в нём, под образ или шутку. Круто, что в этом плане есть определённая доля свободы для творчества и принятия решений. Я очень благодарна моим коллегам за такое доверие! (И за их поддержку моих проектов! Танец «Спасибо-спасибо-спасибо»! Это очень вдохновляет!)
P. S. Танец «Спасибо»:

Ну всё, пока, удачи! Надеюсь, вам хотя бы немного стало понятнее, как стать иллюстратором, и все, кто хочет, станут ими и будут жить вечно и иногда вспоминать мою средней полезности историю.
просто и от руки. Читайте на Cossa.ru
Хотите донести мысли как можно точнее — используйте картинки. Покажите ясную картину с минимумом слов.
Дэн Роэм, автор книги «Рисуй, чтобы победить», рассказывает, как создать инфографику, способную объяснить что угодно, даже если вы совершенно не умеете рисовать.
Нарисуйте круг и дайте ему имя
Самое сложное в создании инфографики — понять, с чего начать. Если вы застряли на старте, вот лёгкий способ двинуться в путь: нарисуйте круг. Теперь придумывайте этой окружности имя. Подойдёт любое слово, всплывающее в сознании и относящееся к теме вашей инфографики: я, ты, клиент, сегодня, прибыль, продукт, компания, мир. Подпишите окружность.

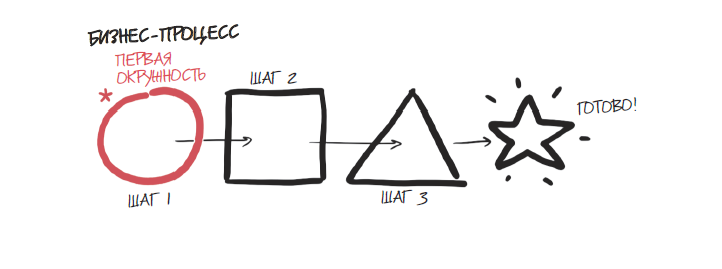
Отлично, начало положено. Теперь нарисуйте ещё несколько фигур рядом с первой окружностью. Соедините их стрелками. Подпишите. У вас только что родилась схематическая диаграмма идеи.

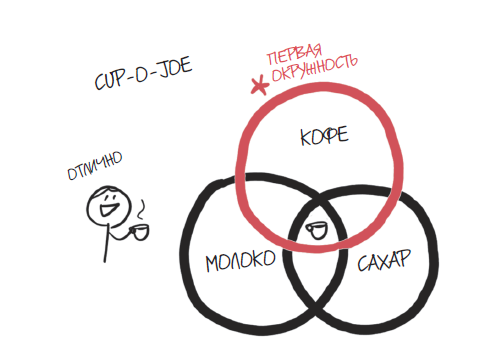
Можно поступить с окружностью по-другому: дополнить её двумя другими, создав пересечение в центре. Получится диаграмма Венна. Она отражает пересечение компонентов идеи: в данном случае того, как сделать идеальную чашку кофе. Такая же диаграмма может иллюстрировать бизнес-предложение, клиентский сегмент или маркетинговый план.

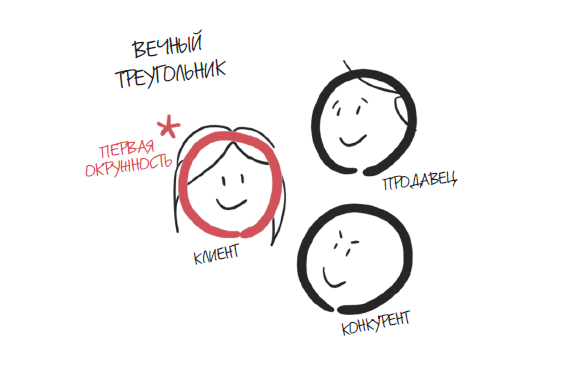
Ещё один вариант — нарисовать в окружностях лица. Такой рисунок может иллюстрировать отношения между вами и клиентами, положение среди конкурентов или вашу корпоративную культуру.

Покажите людей
Люди — главное в любом деле и единственное, что нам по-настоящему интересно. Используйте людей и лица, чтобы вызывать интерес к тому, чем хотите поделиться. Если вы сможете сделать объект похожим на лицо, его точно заметят.
Есть два способа добавить людей в инфографику: подход «дайте-этому-лицо» и подход «сделайте-это-похожим-на-человека».
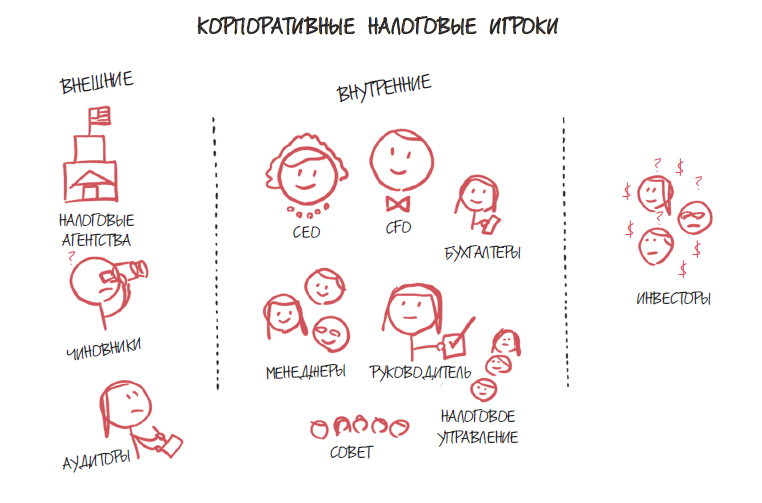
Чтобы дать вашей идее лицо, включите людей в основу объяснения. Не говорите о безликом чёрном ящике. Чёрные коробочки симпатичны, но все выглядят одинаково и не привлекают внимание надолго. Лучше нарисуйте схематичную карту участников.

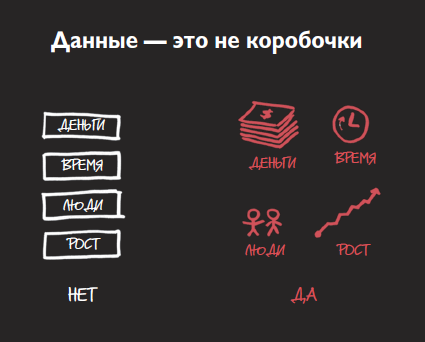
Чтобы сделать идею похожей на человека, покажите её в лицах. Графики холодны. «Это просто бизнес, — говорят они. — Ничего человеческого». Какая ложь! Данные — живые, и когда их распихивают по коробочкам, они быстро теряют значение. Наверное, полезно деперсонализировать их, если вам нужно сказать: «Ничего личного, это только бизнес». Но бизнес — всегда нечто личное.

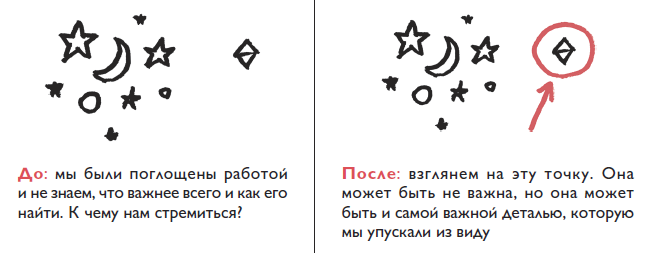
Изобразите карту
Если цель вашей инфографики — увлечь людей в определённом направлении, нарисуйте карту. Когда аудитория поймёт, куда вы её ведете и как туда попасть, ей будет легко согласиться на это путешествие.
Карта позволяет убедиться, что процесс в принципе существует, и доказать, что вы в нём разбираетесь. Нарисуйте первую стрелку — стартовую точку. Затем, в правой части картинки, нарисуйте цель. Теперь заполните пробел промежуточными стрелками. Шагов может быть несколько или много; возможно, появятся параллельные линии и ответвления. Главное — прийти туда, куда вы собираетесь.

Нарисуйте до и после
Метод «до и после» универсален. Если вы предлагаете свои идеи другим продавцам, специалистам по финансам, фанатам здорового образа жизни, бухгалтерам или уставшим докторам, графики «до и после» — лучший способ продать идеи, которые обещают больше продаж, более быстрый возврат инвестиций, гарантированное сжигание калорий, уменьшение налогового бремени или улучшение результатов лечения.
Сначала вы создаёте простое изображение, которое описывает проблему и общие для вас и аудитори убеждения. Затем изменяете рисунок, чтобы показать результат: как всё будет выглядеть, когда проблема решится.
Вот три простых способа нарисовать до и после.
1. Изогните линию

2. Выкиньте промежуточные шаги

3. Задайте фокус

Покажите эмоции
Эмоции визуальны, просты, сильны и отлично воспринимаются как средство коммуникации. Вместо того чтобы рисовать что-то или многословно объяснять, возьмите смартфон, выберите список смайликов и пошлите себе сообщение. Сделайте скриншот и включите его в инфографику. Смотрите-ка: получилась чисто визуальная история.

Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
10 инструментов для упрощения иллюстрации в 2018 году
2017 был напряженным годом для инструментов иллюстрации, и кажется, что компании как никогда стараются облегчить жизнь иллюстраторов. Но из-за того, что на рынке постоянно появляется так много новых вкусностей, за ним может быть сложно угнаться.
В этом посте мы представляем вам наши любимые новые и недавно обновленные инструменты для иллюстраций, выпущенные в 2017 году. Читайте дальше, чтобы узнать, как они могут помочь вам стать более продуктивным и творческим в 2018 году и в последующий период.
Более 1000 кистей от Kyle Brush теперь доступны бесплатно подписчикам Creative CloudВ этом году все говорили об одном наборе кистей Photoshop: от Кайла Т. Вебстера. Это потому, что он стал партнером Adobe, чтобы бесплатно предоставить подписчикам Creative Cloud более 1000 кистей. Вы можете получить к ним доступ в Photoshop на панели «Библиотеки» (выберите библиотеку «Кисти Кайла»).
Гарри Суссамс , иллюстратор-фрилансер, живущий в Бристоле, большой поклонник.«Кисти Кайла изменили мою цифровую работу», — говорит он. «Существует множество различных кистей для Photoshop, но я думаю, что его наборы одни из лучших.
«Поскольку мне очень нравится сочетание традиционных линий и текстур с цифровым раскрашиванием, это фантастический инструмент для их сочетания. Их качество и разнообразие отлично подходят для опытных цифровых художников, а также для иллюстраторов, которым нравятся текстуры, сделанные вручную, но которые хотят начать создавать цифровые работы ».
Wacom продолжает оставаться лучшим планшетом для цифровых иллюстраторовВ 2017 году мы видели все больше и больше лучших графических планшетов , предназначенных для цифровых иллюстраторов, и эта технология постоянно совершенствуется.Но несмотря на то, что существует множество отличных брендов, мы снова и снова слышим от иллюстраторов их любовь к Wacoms.
« Cintiq 13HD — мое последнее приобретение, и это блестящее достижение», — с энтузиазмом говорит Джейн Фараар , иллюстратор и дизайнер-фрилансер из Челтнема. «Меня порекомендовал иллюстратор в творческой группе Facebook, в которой я участвую, когда я спросил, на каком оборудовании лучше всего рисовать.
«Это похоже на Wacom с ручкой, только у него есть экран, поэтому вместо того, чтобы рисовать на планшете и смотреть на экран, я могу рисовать на нем», — объясняет она.«Он имеет размер A4, легкий и длинный, поэтому его можно перемещать, как настоящую страницу, для оптимизации кривых и т. Д., Или даже положить мне на колени и снять со стола.
«С прекрасным набором кистей Photoshop CC и его опциями для регулировки скорости мазка это просто мечта», — заключает она. «Не могу сказать, что он такой же хороший, как ручка и бумага, но он самый близкий к моему опыту, и я часто использую его как альтернативу рисованию и сканированию».
В число новинок этого года, выпущенных Wacom, входят 13- и 16-дюймовые планшеты Cintiq Pro и Wac om Mobile Studio , обе из которых значительно улучшили функциональность и возможности.Ознакомьтесь с лучшими предложениями планшетов Wacom на Рождество 2017 года здесь.
Доступ к цветовым темам непосредственно в Illustrator CC с помощью новой панели «Цветовые темы»По-прежнему являясь отраслевым стандартом для создания иллюстраций в цифровом формате, векторный редактор Adobe получил большое обновление в апреле этого года по случаю своего 30-летия. И важная новость заключается в том, что вам больше не нужно переключаться в Photoshop для обрезки изображений; новый инструмент «Обрезка изображения» позволяет делать это прямо в Illustrator.
Теперь, когда изображение помещается в документ, вы увидите параметр кадрирования, который позволит вам настроить простые маркеры кадрирования.Обрезанные изображения удаляют лишние части изображения, таким образом уменьшая размер файла и улучшая производительность файлов.
Версия Illustrator CC 2017 года также поставляется с новой панелью цветовых тем, которая позволяет создавать, сохранять и извлекать цветовые темы в различных приложениях Adobe.
И это еще не все. На выставке Adobe Max в октябре компания представила еще одну новую версию Illustrator, 22.0, с функцией заголовка — новым инструментом Puppet Warp. Репликация того же инструмента в Photoshop, но для векторов, позволяет размещать булавки на объектах и перемещать их, чтобы деформировать их.
Здесь вы можете найти обзор всех новых функций Illustrator 22.0.
Affinity Photo — это не только инструмент для редактирования фотографий, но и для иллюстраций; и теперь на iPadесть полная версия. Если вы привыкли рисовать в Photoshop, но устали от модели подписки Adobe, в этом году появилась новая причина для перехода на высококачественную альтернативу Affinity Photo: выпуск полной версии Рекомендуемая версия для iPad.
Да, вы правильно прочитали: это не базовая версия инструмента, а поющий и танцующий эквивалент для планшета Apple: то, что Photoshop не может предложить в настоящий момент.Чтобы узнать, каково это использовать на практике, ознакомьтесь с нашим руководством: «Рисуйте с Affinity Photo».
Corel Painter теперь позволяет наносить цифровую краску толстыми слоями, как в реальной жизни.Инструмент цифрового искусства Corel Painter в этом году представил большое новое обновление. А большой новостью с выпуском 2018 года стала толстая краска, цель которой — воспроизвести ощущение традиционной физической краски на цифровом холсте. Специальные новые цифровые кисти и палитры позволяют наносить цифровую краску слоями, что означает, что вы можете тянуть, толкать, царапать и наращивать ее своим стилусом, как с настоящей краской (за исключением того, что без беспорядка).
Версия 2018 также может похвастаться инструментом синтеза текстур, который позволяет выбрать определенную область изображения и автоматически сгенерировать увеличенное изображение на основе его текстуры. Откройте для себя новые функции Corel Painter 2018 здесь.
В новой версии CorelDRAW используется искусственный интеллект, чтобы сделать рисование на планшете более естественным.CorelDRAW — популярный инструмент векторной иллюстрации и графики для платформы Windows. Версия 2017 года, выпущенная в апреле, предлагала ряд обновлений, но все заголовки привлекли векторные инструменты LiveSketch, которые предлагают не что иное, как создание эскизов на основе искусственного интеллекта.
Идея новой функции состоит в том, чтобы сделать рисование пером прямо на экране планшета более естественным. LiveSketch использует искусственный интеллект и технологию машинного обучения для интеллектуальной интерпретации ваших рисованных штрихов, корректировки их и объединения их с существующими векторными кривыми для получения результатов, которые лучше соответствуют вашим намерениям. Идея, таким образом, в том, что вы получите иллюстрацию, которая больше похожа на то, что вы бы создали с помощью ручки и бумаги.
Вы можете прочитать наш полный обзор последней версии CorelDRAW здесь.
ArtRage был усилен в последнем обновленииArtRage — популярный инструмент цифрового рисования и рисования от Ambient Design Ltd для настольных и мобильных устройств. Первоначально он был запущен как инструмент для любителей, но с годами становится все более профессиональным. И эта тенденция продолжилась с выпуском ArtRage 5 для Windows и macOS в феврале этого года.
Наряду с совершенно новым (необязательным) интерфейсом ArtRage 5 поставляется с несколькими основными новыми инструментами редактирования и рисования, включая настраиваемый дизайнер кистей, перспективу, направляющие и более реалистичный инструмент «Карандаш».Он также включает в себя дополнительные эффекты редактирования изображений, которые позволяют добавлять к слою эффекты подсветки, тени, тиснения и сглаживания.
Набор Moleskine Smart Writing Set упрощает оцифровку ваших эскизов на нескольких устройствах.Все художники и иллюстраторы любят свои Moleskine. Итак, в последние годы итальянский гуру ноутбуков пытается найти новые способы совместной работы бумаги и пикселей. И его последний выпуск связывает их, как никогда раньше.
Набор Moleskine Smart Writing Set включает бумажный планшет, специальный альбом для рисования Moleskine, который работает в тандеме с Pen +, цифровым пером, которое распознает блокнот и отслеживает движения пользователя.Pen + работает вместе с приложением, поэтому любые заметки, наброски или рисунки, которые вы делаете на бумаге, можно мгновенно оцифровать для редактирования или обмена с другими.
Если все это звучит слишком сложно, на самом деле это не так. Вы можете увидеть, как все это работает на практике, в этом видео.
Новая версия Inkscape поставляется с градиентами сетки и новыми эффектами контура.Inkscape — это бесплатный инструмент с открытым исходным кодом для создания векторной графики в Windows, Mac и Linux. Хотя этому программному обеспечению, управляемому сообществом, не хватает многих функций платных векторных редакторов, оно по-прежнему довольно мощное, и последняя версия, вышедшая в январе, содержала множество новых функций.
К ним относятся градиенты сетки, улучшенная поддержка SVG2 и CSS3, новые эффекты контура, интерактивное сглаживание для инструмента «Карандаш» и новое диалоговое окно «Объект» для непосредственного управления всеми элементами чертежа.
Последняя версия SketchBook Pro оптимизирована для Surface Dial.SketchBook Pro — это приложение для рисования, предназначенное для профессиональных художников и технических иллюстраторов для Windows, Mac, iOS и Android. В марте Autodesk выпустила новую версию программного обеспечения для Windows 10, обновленную для использования преимуществ Surface Studio и Surface Dial от Microsoft (показано выше).
Например, теперь вы можете увеличивать и уменьшать масштаб холста с помощью Surface Dial, а также отменять и повторять действия с помощью быстрого поворота Dial. Вы можете узнать об обновлении в этой записи блога.
Статьи по теме:
.учебных пособий по Adobe Illustrator: лучшие уроки для оттачивания навыков
Руководства по Illustrator: быстрые ссылки
Изучение лучших руководств по Illustrator означает, что вы сможете использовать флагманскую программу Adobe для работы с векторной графикой в полной мере. В Illustrator есть набор функций, который поможет вам со всеми вашими дизайнерскими потребностями — от разработки сложной иллюстрации до создания простой иконки. Этот набор руководств поможет вам разобраться в различных сценариях использования и расширит ваши возможности.
Со стороны таких программ, как Sketch и Affinity Designer, конкуренция может возрасти, но Illustrator по-прежнему остается любимым инструментом в отрасли для векторного дизайна. Чтобы узнать больше о том, что он может, ознакомьтесь с нашим обзором Illustrator CC 2019. Или, чтобы сэкономить время и силы с помощью Illustrator, просмотрите наш обзор лучших плагинов для иллюстраторов. Нужны новые векторные дизайны? Вот обзор лучших уроков по векторной графике.
Независимо от того, являетесь ли вы новичком или опытным пользователем, вы найдете здесь высококачественные бесплатные руководства по Illustrator.Используйте быстрые ссылки напротив или раскрывающееся меню выше, чтобы перейти на нужный вам уровень.
Хотите освоить и традиционное искусство? Не пропустите наш обзор лучших уроков по рисованию.
Руководства по Illustrator для начинающих
В этой серии руководств начального уровня по Illustrator вы узнаете основные инструменты и методы, необходимые для начала работы с программным обеспечением. Откройте для себя все тонкости рабочего пространства Illustrator и узнайте, как открывать и сохранять изображения.
Начать работу
01. Основы работы с Illustrator для начинающих
Первый из трех частей серии руководств, предназначенных для начинающих, которые хотят начать работу с Adobe Illustrator 2019. Это подробное руководство от Tech & Design, удобное и удобное. обнадеживает и включает в себя почти все, что вам нужно знать, чтобы начать.
02. Основы Illustrator за 3 минуты
Вы новичок в Illustrator? Затем сначала получите быстрый обзор того, что он может делать и как его использовать, в этом коротком и ярком видео-уроке от Дэниела Уайта, также известного как Дэнкси.Вставай и работай за три минуты.
03. 10 основных советов Adobe Illustrator CC2017
Хотя этот отличный сборник советов был разработан с учетом выпуска Adobe Illustrator 2017 года, он актуален и за пределами этой версии (обратите внимание, что предыдущие сборки не поддерживают скругление углов и инструмент соединения, которые используются в обучающих материалах). Как комментирует пользователь YouTube «bobacks»: «Замечательные советы. Даже после 19 лет использования я узнал кое-что новое.»
Инструмент» Перо «- один из самых мощных инструментов рисования в Illustrator. С его помощью вы можете создавать и редактировать опорные точки, составляющие контуры. В этом уроке вы изучите основы точного рисования, используя инструмент «Перо» для создания прямых и изогнутых контуров.
05. Создание и редактирование фигур
В этом руководстве вы познакомитесь с процессом создания и редактирования фигур в Adobe Illustrator CC с помощью инструментов «Фигура». Узнайте, как рисовать, комбинировать , и обведите формы, используя предоставленные образцы файлов.
В этом руководстве вы познакомитесь с концепциями контуров и кривых в Illustrator CC и познакомитесь с инструментами, необходимыми для их создания и редактирования, включая инструменты «Карандаш» и «Кривизна».
07. Как использовать палитру цветов
Палитра цветов позволяет выбирать и применять цвета к вашим изображениям в Illustrator CC. Это шестиэтапное руководство демонстрирует, как это сделать.
08. Добавление текста в дизайн
Это руководство по Illustrator для начинающих знакомит вас с основами использования текста в Illustrator CC.Вы узнаете, как добавлять текст, применять форматирование, изменять его форму и стили, а также размещать на контуре или внутри него.
Творческие приемы
09. Изометрическая иллюстрация в Adobe Illustrator
Этот урок очень популярен в разделе комментариев. Он шаг за шагом покажет вам, как создать изометрическую иллюстрацию. В нем нет аудиокомментариев, поэтому вы должны быть хорошо знакомы с программным обеспечением, но он очень подробный.
10. Маскирование в Illustrator
Маскирование, спросите вы, наверное, знаете, как вы скрываете или открываете различные части изображения или графики.В этом уроке Illustrator вы узнаете о трех различных методах маскирования: обтравочная маска, маска непрозрачности и рисование внутри.
11. Преобразование и редактирование иллюстраций
В этом уроке вы познакомились с основами преобразования и редактирования иллюстраций в Adobe Illustrator CC. Узнайте, как изменять размер изображения, использовать группы, выравнивать объекты и многое другое, используя инструмент «Выделение», панель «Преобразование» и другие инструменты преобразования.
В Illustrator есть множество инструментов рисования на панели «Инструменты», каждый из которых позволяет творить разными способами.В этом руководстве вы познакомитесь с инструментами «Перо», «Карандаш», «Кривизна» и «Кисть».
Когда вы овладеете основами работы с инструментом «Перо», эти упражнения помогут вам попрактиковаться в использовании инструмента «Перо», создав новые иллюстрации.
14. Измените цвет и обводки
Узнайте, как применять цвета к своим изображениям в этом руководстве по Illustrator. Вы также узнаете, как изменять цвет объекта, создавать образцы и перекрашивать изображения.
Инструмент «Кривизна» в Illustrator CC позволяет легко рисовать плавные, четкие кривые и прямые линии. В этом руководстве предлагается пять простых упражнений, которые помогут вам понять, как им пользоваться.
16. Добавление изображений и художественных эффектов
Это руководство начинается с объяснения основ добавления изображений в ваши проекты в Adobe Illustrator CC. Затем вы узнаете, как добавлять и редактировать эффекты, наносить мазки кистью и многое другое.
17. Как дублировать объекты по кругу
Спенсер Мартин, также известный как Pixel & Bracket, дает здесь несколько отличных советов для новичков во время урока, в котором описывается, как дублировать объекты по кругу, используя эффект преобразования, чтобы создать не -разрушающая повторяющаяся форма.
18. Создание и редактирование градиентов
В этом введении к работе с градиентами в Illustrator CC объясняется, как создавать различные типы градиентов и изменять такие параметры, как цвета, положение и непрозрачность. Это отлично подходит для создания базовых эффектов градиента. Обратите внимание, что в обновлении Illustrator 2019 были добавлены новые градиенты произвольной формы, которые здесь не рассматриваются.
С помощью инструмента «Кисть» вы можете нарисовать контур и одновременно применить кисть к обводке, чтобы придать контурам художественный вид.В этом руководстве объясняется, как использовать кисть и карандаш для создания выразительных рисунков произвольной формы.
20. Редактировать контуры в Illustrator CC
Узнайте, как редактировать контуры в графическом изображении с помощью различных инструментов и параметров, включая инструмент «Перо», инструмент «Кривизна», инструмент «Якорная точка» и другие.
21. Руководство по режимам форм Pathfinder
В Illustrator есть четыре различных способа комбинирования основных форм: объединение, вычитание, пересечение и исключение перекрытия.В этом двухминутном руководстве Дански рассказывает, как использовать каждый из них.
22. Комбинируйте фигуры по-разному.
Фигуры — это строительные блоки иллюстрации. В этом руководстве объясняется, как создавать сложные формы, комбинируя более простые, с помощью инструмента «Конструктор фигур» и эффектов Обработки контуров.
23. Наложение рисунка в режимах рисования
В этом уроке вы узнаете, как использовать режимы рисования «Рисовать внутри» и «Рисовать сзади», чтобы легко и быстро добавить интерес к своей работе.
Рабочий процесс
24. Хаки Illustrator
Один из моих самых любимых советов для Illustrator. Рисование внутри. Нажимайте эти крохотные кнопки на панели инструментов или нажимайте shift + d, пока не увидите ограничивающую рамку вокруг своей работы. Затем просто рисуйте внутри, вы можете рисовать фигуры, линии или просто вставлять что-то внутри. Просто! pic.twitter.com/r5cRUiFD9f25 июня 2020 г.
Дизайнер отправился в Twitter, чтобы поделиться кучей чрезвычайно полезных советов по работе с Illustrator, которые позволят сэкономить ваше время и энергию, а также улучшить рабочий процесс.Они потерпели фурор в Интернете, а коллеги-дизайнеры называли их «золотыми» и просили большего. См. Один из них выше и наш пост об этом здесь.
25. Организация содержимого слоями
Вот отличное введение в слои в Adobe Illustrator CC для начинающих. Вы узнаете, как они работают, для чего они нужны и как использовать их для создания, редактирования и организации контента.
26. Изучите рабочее пространство Essentials
Узнайте, как настроить рабочее пространство с помощью панели «Свойства» в Illustrator CC, позволяя находить и использовать нужные элементы управления, когда они вам нужны.
27. Упорядочивание монтажных областей
В этом суперскоростном видеоуроке от Dansky рассказывается, как легко расположить монтажные области в Illustrator. Незаменимый навык, если вы хотите оставаться аккуратным и организованным и не отвлекаться от дизайнерской работы.
28. Работа с монтажными областями
В этом руководстве объясняется функция монтажных областей в Illustrator CC, которые аналогичны страницам в InDesign CC или Microsoft Word. Посмотрите эти три видеоролика, и вскоре вы узнаете, как создавать несколько монтажных областей и редактировать их.
29. Ярлыки для ускорения рабочего процесса
Если вы не используете ярлыки, вы не добьетесь максимальной производительности. Вот отличный список ярлыков Illustrator для работы со слоями, выделениями, текстом и многим другим, а также несколько удобных советов по кистям, параметрам сохранения, закрытия и просмотра.
Экспорт и совместное использование работ
30. Ярлык для экспорта вашего дизайна логотипа
В этом полезном видеоуроке Дански описывает, как упростить процесс экспорта вашего дизайна логотипа.Креативщики будут хорошо осведомлены о хлопотах, связанных с экспортом логотипов различных размеров и форматов для различных нужд клиентов, но Dansky создал полезный бесплатный пакет, чтобы упростить задачу.
31. Как поделиться иллюстрацией
Изучите основы совместного использования в Adobe Illustrator CC в этом руководстве. В этом руководстве рассматриваются темы, касающиеся обмена файлами, сохранения их в формате PDF и экспорта изображений.
32. Экспорт высококачественного, оптимизированного SVG
После того, как вы создали векторную иллюстрацию в Illustrator CC, вам необходимо экспортировать ее.В этом руководстве объясняется, как экспортировать легкие современные файлы SVG (масштабируемая векторная графика).
33. Экспорт ресурсов для веб-дизайна и дизайна приложений
Важно иметь возможность делиться своими активами с другими в разных форматах. С 2015 года Illustrator CC предлагает возможность экспортировать изображения SVG более высокого качества для использования в веб-проектах и проектах приложений. В этом руководстве объясняется, как это сделать.
Следующая страница: Уроки Illustrator среднего уровня
.User Experience: 10 веских причин использовать иллюстрации в дизайне пользовательского интерфейса | by Tubik Studio
5. Иллюстрации обладают значительной силой в создании эмоциональной привлекательности
Ни для кого не секрет, все мы эмоциональные существа. Говоря о дизайне для эмоций, Ааррон Уолтер сказал: « Многие веб-сайты и приложения создают еще лучший опыт. Они перерисовывают иерархию потребностей, чтобы включить новый высший уровень с удовольствием, весельем, радостью и восторгом. Что, если бы интерфейс мог помочь вам выполнить важную задачу и вызвать у вас улыбку? Что ж, это действительно было бы мощно! Вы бы порекомендовали это другу; эту идею стоит распространять. ”
И это то, что вы можете эффективно делать с иллюстрациями. Все, что вы в них вкладываете — линии, формы, цвета, выражения лица, динамика изгибов — оказывает значительное влияние на зажигание эмоций. Изучая поведение пользователей и факторы, влияющие на их эмоциональную привлекательность, дизайнеры могут превратить иллюстрации в мощный инструмент, связывающий впечатления пользователей с эмоциями с первых секунд взаимодействия.
Целевая страница для услуг по присмотру за детьмиЭта концепция дизайна представляет собой целевую страницу для Kiddy, платформы, которая позволяет легко нанять няню.Разве это не мило? Ощущение привлекательности и позитива поддерживается несколькими факторами, среди которых ключевую роль играют анимированные пользовательские иллюстрации с забавными персонажами. Они передают сообщение и настроение, создают необходимую атмосферу перед тем, как пользователь начинает читать об услуге, и придают всей странице уникальный вид.
6. Индивидуальный графический дизайн создает основу для эстетического удовлетворения, которое увеличивает желательность проекта.
После сотен обсуждений и аргументов на тему «функциональность прежде всего» естественное человеческое желание красоты и удовольствия все еще остается в силе.Несомненно, полезность и удобство — основа любого интерфейса. Тем не менее, желательность — это эстетичный и красивый фасад, который заставляет людей замечать ваш продукт, испытывать удовольствие от его использования и хотеть использовать его снова. Иллюстрации — это проверенный способ достичь этой цели, поскольку они добавляют красоту, стиль, элегантность или все, что вы хотите добавить в свой интерфейс.
Веб-сайт службы бронированияВот концепция веб-дизайна простой и яркой службы бронирования для путешественников. Он использует трехмерную иллюстрацию, которая представляет собой большое изображение темы, которое гармонично занимает левую часть страницы, а в правой части находится форма, которую нужно заполнить при первом поиске жилья.Не только оформление задает тему, но и делает интерфейс броским и красивым.
7. Иллюстрации запоминаются и запоминаются, поэтому они хорошо работают для повышения узнаваемости и узнаваемости бренда.
По сравнению с текстом, изображения имеют тенденцию лучше закрепляться в долговременной памяти. Воздействие будет возрастать, когда изображения будут информативными, спроектированными в соответствии с ожиданиями целевой аудитории и в соответствии с общей стилистической концепцией макета. Это делает иллюстрации очень эффективными в создании узнаваемого дизайна пользовательского интерфейса и поддерживает брендинг веб-сайта или мобильного приложения.Это одна из причин, почему иллюстрации широко используются в онбординге.
Начальные иллюстрации для Perfect RecipesЭто экранные заставки для приложения Perfect Recipes. В начале взаимодействия пользователи ставят цели, которых они хотят достичь, например, сбросить или набрать вес, соблюдать здоровую диету и тому подобное. Кроме того, пользователи могут отмечать ингредиенты, которые им не нравятся, чтобы приложение не отображало рецепты, содержащие их. Иллюстрации используются для яркой и оригинальной визуализации целей.
.50 советов, которые сделают вас лучшим иллюстратором
За 10 лет работы иллюстратором я собрал 50 жемчужин мудрости, чтобы помочь коллегам-иллюстраторам. Некоторое время я думал о том, что я узнал в этом путешествии, и как я могу это передать. Я не писатель, поэтому, как и во многих других делах, мне сначала нужно было найти способ работать.
Более полугода я кратко записывал свои мысли, работая над иллюстрацией. Я собрал список, включающий ряд фактов, простых наблюдений, смелых утверждений и преувеличений.
В следующих 50 советах я предлагаю сначала семь шагов подробных советов, а затем 43 быстрых мысли, совета и уловки на следующей странице.
Как и все в жизни, воспринимайте это — мои субъективные взгляды на жизнь как иллюстратора — с недоверием. Пусть они вам помогут в вашем собственном путешествии.
01. Забудьте о стиле
Избегайте разделения, оставаясь текучимВ мире иллюстрации, особенно среди молодых иллюстраторов, люди, кажется, одержимы разговорами о стиле — как найти стиль, должны ли они иметь более одного стиля и скоро.
Это было сказано бесчисленное количество раз, но я повторю еще раз: просто работайте, и ваш «стиль» проявится (посмотрите, как я не могу не использовать слово в кавычках). Постоянная работа и наблюдение за собственными рисунками поможет вам обнаружить в них то, что могло бы стать семенем для всей работы.
Если вы одержимы чужой работой, попробуйте скопировать ее как упражнение (однако не представляйте ее как свою собственную). В этом процессе вы заметите, что вам подходит, а что нет.Я обнаружил, что выполнять такое упражнение настолько утомительно, что очень быстро возвращаюсь к своим делам.
При работе на реальной работе стиль редко становится темой для разговоров. Я очень редко получаю свои старые изображения в качестве ссылки на то, что от меня ожидается. Мой «стиль» (я немного съежился, когда писал это) значительно расширился за последние годы. Клиенты часто даже полностью доверяют мне и, следовательно, дают свободу выбирать то, что, по моему мнению, будет работать лучше всего.
02. Используйте бумагу
Бумага может иметь важное значение на ранних стадиях проектаЦифровые методы создания, несомненно, стали незаменимыми для коммуникации и позволяют нам быть чрезвычайно эффективными при завершении нашей работы.Но давайте будем честными: мы пока не умеем думать на экране.
Я заметил, что когда передо мной лист бумаги, мое чувство композиции приходит более естественно, чем на экране. Мои руки и глаза постоянно взаимодействуют с поверхностью бумаги и измеряют расстояния. Делая наброски на компьютере, я обнаружил, что для правильного размещения всего требуется гораздо больше настроек. Работая в цифровом формате, сложнее представить себе картину в целом.
Точно так же я попробовал писать перьевой ручкой и заметил, как слова и предложения начали естественным образом вытекать на бумагу, как чернила.Мысли формировались легче, чем когда я печатал на клавиатуре.
Бумага — одна из самых старых технологий, которые у нас есть. Культурное творчество было основано на нем на протяжении тысячелетий. Не будем пока отказываться от этого, особенно на ранних стадиях проекта.
Спросите себя, нужен ли вам этот новый комплект или вы просто хотите его.Новые версии программного обеспечения, пакеты текстур, кисти Photoshop, планшеты Wacom, iPad и карандаши Apple — это инструменты нашей профессии. Даже при работе в аналоговом режиме практически невозможно полностью отказаться от цифровых инструментов.И хотя какое-то время инструмент может быть мотивирующим, слишком легко стать одержимым постоянной потребностью в новом.
Думаю, проблема в том, как мы подходим к этим инструментам, как будто они обладают магическими свойствами. Мы представляем себя работающим с инструментом в сценариях, которые нереалистичны и часто не отражают наш реальный способ работы. Например, возьмем идею, что если бы у меня был только этот новый iPad Pro, я бы пошел и сделал чертежи на месте. Но если я никогда раньше в своей жизни не рисовал на месте, iPad, вероятно, не заставит меня сделать это.
Примените некоторую трезвость к списку желаний своего набора — действительно ли элементы в нем нужны или просто нужны? Спросите себя, какие инструменты, которыми вы уже владеете, действительно повлияли на вашу работу, чтобы помочь вам принять решение.
Цифровые инструменты обычно развиваются постепенно. Так что нечасто появляется революционный продукт или программная функция, которая значительно улучшает наш способ работы. Поэтому не ждите чудес от нового цифрового инструмента больше, чем вы ожидаете больших преобразований от нового карандаша.
04. Относитесь реалистично ко времени
Ночью все время не очень продуктивноЛегко делать необоснованные предположения о том, чего можно достичь за один день. Например, имея идею: «Если бы я только сегодня как следует присел на корточки, я смог бы завершить весь проект». Конец дня неизбежно рухнет и разрушит ваши планы. Никто не может интеллектуально работать полные восемь часов каждый день. Невозможно оставаться сосредоточенным и сконцентрироваться на значительном продвижении проекта в течение столь длительного времени.
Многие романисты не пишут более четырех часов в день. Переход на шестичасовой рабочий день в некоторых шведских компаниях даже показал рост производительности. То, как вы думаете, что работаете, вероятно, не соответствует тому, как вы работаете на самом деле (см. Совет 22). Мы постоянно разочарованы нашим прогрессом, и в то же время мы — при небольшой дисциплине — на удивление последовательны в наших результатах. Почему бы не принять реальность и не использовать ее в своих интересах? Планируйте более реалистично, чтобы меньше расстраиваться.
Время тоже может быть на вашей стороне. Взглянув завтра на свою работу снова, вместо того, чтобы спешить с ней сегодня, вы получите более объективный взгляд и, возможно, даже дадите возможность внести последние изменения, чтобы продвинуть рисунок от хорошего к отличному.
05. Не крадите идеи других людей
Вы можете скопировать идею случайно, но не делайте этого специальноЯ не думаю, что копирование идей имеет место в иллюстрации. Я горжусь тем, что придумываю правильное изображение и, следовательно, правильную идею для данного текста.По крайней мере, это то, что отличает меня от стокового искусства. И во времена большой осведомленной онлайн-публики также кажется глупым воровать идеи и не ожидать, что их обнаружат.
При этом я убежден, что вы можете скопировать идею полностью случайно или подсознательно. Для каждой последней иллюстрации я предлагаю две или три (надеюсь) оригинальные идеи. Это означает, что я генерирую несколько сотен идей в год. Цифры высокие. Как иллюстраторы, наш личный и профессиональный опыт часто схож, поэтому символы и отсылки, которые мы используем в нашем сознании, также могут быть похожими.Я думаю, что одни и те же идеи временами неизбежны, однако на первый взгляд маловероятным кажется простое совпадение. Поэтому, пожалуйста, подумайте о своем возмущении, когда это произойдет в следующий раз.
06. Знайте, что у крупных клиентов есть большая иерархия.
Чем крупнее клиент, тем больше давления на вас придетсяКогда графический дизайнер Курт Вайдеманн изменил дизайн логотипа немецкой железной дороги Deutsche Bahn в начале 90-х, там вызвал бурю негодования в прессе, потому что он получил рекордное вознаграждение в 200000 немецких марок (около 152000 фунтов стерлингов в сегодняшних деньгах) за свои дизайнерские услуги.
За это вознаграждение, однако, Вайдеманн потратил бесконечные часы, объясняя свою работу руководителям среднего звена, и участвовал во многих утомительных корпоративных встречах. Он также получил много критики в СМИ, когда дизайн был наконец раскрыт.
На первый взгляд, создание редакционного рисунка и рисунка для использования в рекламной кампании ничем не отличается. Более высокая плата за рекламные вакансии оправдана тем, что клиент покупает более полную лицензию. В чем проблема?
Вот оно: работая над рекламными вакансиями, вы обычно работаете с командой людей на разных должностях, которые, в свою очередь, несут ответственность перед командой, представляющей клиента.В результате вы сталкиваетесь с иерархией — или даже с двумя иерархиями — все они имеют право голоса в результате того, что вы рисуете. Результатом является строго контролируемая среда, а это означает, что нужно внести много изменений, прежде чем все будут довольны.
Как и Weidemann, вы имеете дело с корпоративной машиной. В отличие от Weidemann, у вас может не хватить стойкости (или выносливости), чтобы защитить целостность вашей работы до финиша. Это то, за что вам платят.
07. Познай себя
Если вы хотите добиться успеха, научитесь распознавать свои сильные и слабые стороныКогда вы изучаете иллюстрацию — формально или самостоятельно — вы знакомитесь с великой работой других.Вы завидуете своим сверстникам и испытываете трепет перед мастерами. Вы вдохновлены, вы сбиты с толку, вы пытаетесь творить, а затем разочаровываетесь из-за того, что вы создаете, и того, как плохо это сравнивается. И, несмотря на все это, вы все еще стремитесь что-то сделать, поэтому вы пытаетесь снова.
Хотя в этом бурном процессе вы много имеете дело со своими эмоциями, вы, возможно, еще не научились наблюдать за собой и за тем, что вы делаете. Чтобы добиться успеха, вам нужно сначала узнать много нового о себе: каковы ваши сильные стороны? Каковы ваши слабые стороны?
Легче сказать, чем сделать, но сначала начнем с простых вещей.Например, какое у вас наиболее продуктивное рабочее время? Независимо от того, работаете ли вы лучше всего в 6 утра или в полночь, не упускайте эти часы и постарайтесь спланировать остаток дня вокруг них.
Когда о ваших потребностях позаботятся, вы станете меньше беспокоиться. Вы тот человек, с которым вам нужно работать всю оставшуюся жизнь, так что познайте себя. Разумеется, будьте дисциплинированы, но также будьте терпимы и терпимы.
Следующая страница: Советы и рекомендации Quickfire для иллюстраторов
.