ТОП 8 сайтов с бесплатными ресурсами для дизайнера
Всем привет. Сегодня я хочу поделиться с вами ссылками на бесплатные ресурсы с картинками, шрифтами и многими другими полезностями, которые окажут любому дизайнеру неоценимую помощь при создании сайтов и не только.
Мы привыкли к тому, что если нам необходимо какое-то изображение, фотография или шрифт, то можно ввести ключевые слова в поисковик, и нам выдастся просто огромный список того, что мы искали. Бери – не хочу. Многие при этом даже не учитывают, что почти все, что выдается нам в поиске нельзя использовать в коммерческих целях, то есть включать в свои работы и продавать их заказчикам. Все это регулируется законом о защите авторских прав. И если автор изображения, которое вы используете таким путем, узнает об этом – результат будет плачевен. И это грозит не только испорченной репутацией, но и огромными штрафами и судебными разбирательствами.
Но к счастью, в сети существует достаточно ресурсов, которые распространяют изображения, шрифты, иллюстрации и многое другое по лицензии
Список сайтов с изображениями и фотографиями, распространяемыми по лицензии
1. Pixabay.com – мой любимый сайт, на котором все изображения распространяются по лицензии CC0 (это указывается в правой части экрана под именем автора), а значит вы смело можете брать изображения для своих коммерческих работ. Совсем недавно там появилась подборка видео, так же, распространяемых по лицензии CC0. Именно их я брала для создания примеров синемаграфии в своей статье «Синемаграфия – живые фотографии». Важно еще то, что разработчики данного сайта проверяют все изображения и иллюстрации на соответствие качеству, поэтому всякую чепуху вы там не встретите.
Но здесь уже вам нужно обращать внимание на то, что у лицензии есть ограничения в виде требования указать автора или, например, внесенные изменения в работу. Это можно прочитать в условиях лицензии, когда вы выберите конкретное фото.
3. Картинки Google. Сама была удивлена, когда обнаружила такую возможность в поисковике. Но факт остается фактом – в выборке изображений вы можете указать параметр фильтрации, как – Инструменты – Права на использование – С лицензией на использование и изменение.
После того, как выбрали изображение, советую перейти на страницу его размещения, чтобы убедиться, что все верно. Например, после перехода на страницу размещения выбранной мной фотографии с природой, я обнаружила следующее.
Значит, все верно.
4. Изображения НАСА – являются общественным достоянием, поэтому их можно использовать в своих работах без указания авторства. Фотографии Наса можно найти, как на их официальном сайте, так и на других сайтах по поисковым запросам.
5. Unsplash.com – сайт сообщество фотографов, которые позволяют бесплатно использовать их фотографии в коммерческих целях без указания авторства. В чем можно убедиться, прочитав пункт License в меню.
Список сайтов со шрифтами бесплатными для коммерческого использования.
В случае шрифтов я советую вам использовать проверенные сайты, а не те, которыми пестрит выдача поисковой системы после запроса «Скачать бесплатные шрифты». Во-первых, потому что, никто не знает, что там на самом деле, свободны для распространения шрифты или нет, а во-вторых, шрифты, попадающие на такие сайты, как правило, сомнительного качества. Не понятно, кто их рисовал, и соответствуют ли они главным принципам типографики. Итак продолжим наш общий список сайтов с бесплатными ресурсами.
6. Fonts.google.com. Здесь вы можете скачать или внедрить в свой сайт бесплатные для коммерческого использования, качественные шрифты. При скачивании шрифта, с ним будет и файл с лицензией, в котором вы сможете убедиться в правилах использования шрифта.
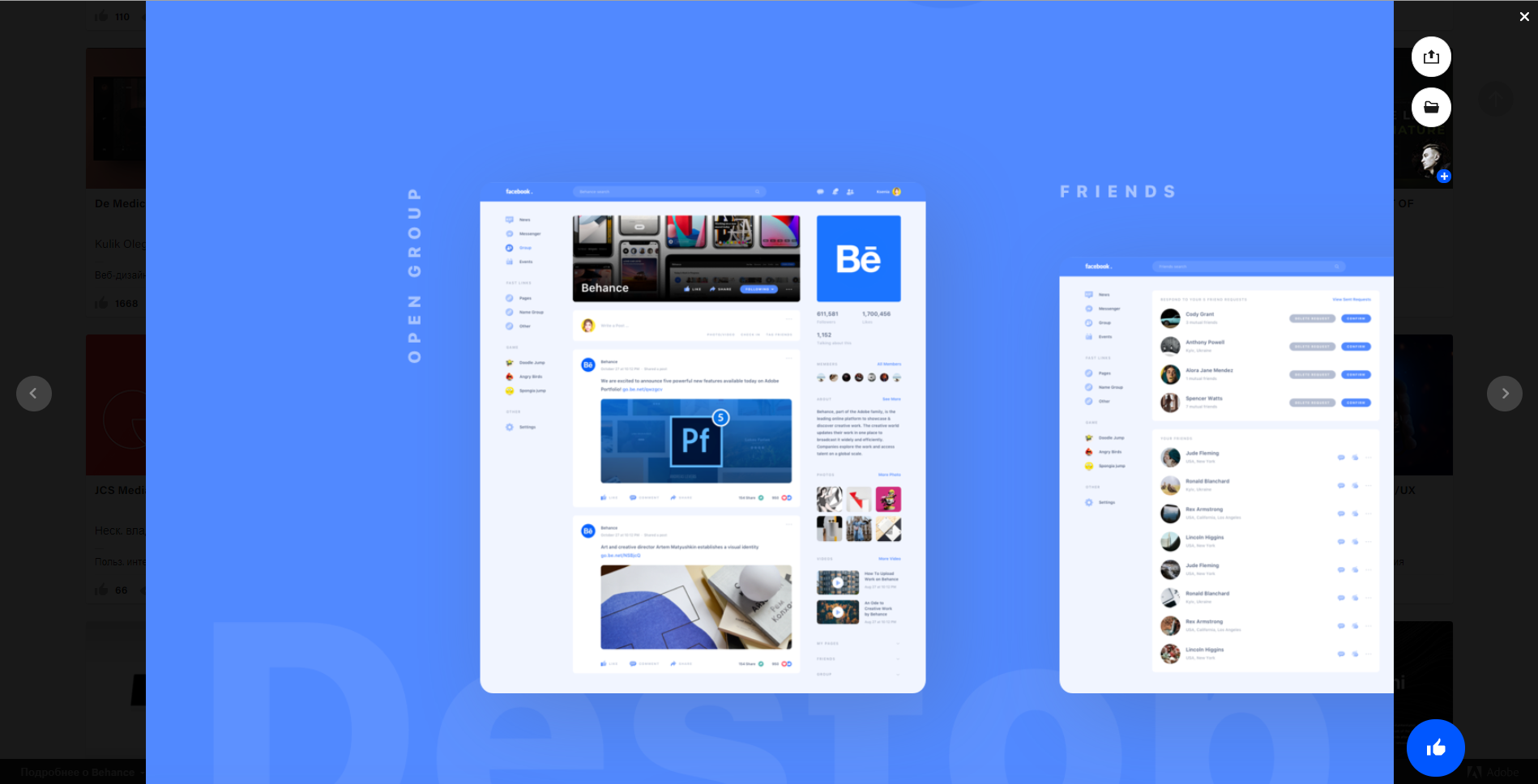
7. Behance.net – на этом сайте, в строке поиска вам нужно вбить запрос «cyrillic free». Выдача покажет все возможные варианты свободных шрифтов. Но будьте внимательны, в конце страницы с презентацией работы будет информация о лицензионном использовании. Некоторые шрифты могут быть закрыты для коммерческого использования.
Например, шрифт Gagalin Font открыт для коммерческого использования, но нужно указать автора этого шрифта.
А шрифт «Coco Gothic» закрыт для коммерческого использования, о чем говорят пиктограммы внизу страницы, на которые можно щелкнуть и почитать внимательно о правах использования.
8. Typetype.ru/free-fonts – здесь также можно найти небольшое количество бесплатных шрифтов в категории free fonts
Более расширенный список с новыми ресурсами с бесплатными для коммерческого использования шрифтами, вы можете увидеть в статье «ТОП-5 ресурсов с бесплатными шрифтами для коммерческого использования«
На этом пока остановлюсь. Это основные сайты, которые я использую в своей работе. Надеюсь, мой список очень вам поможет. Как только узнаю что-то новое, обязательно отредактирую статью. Следите за последними обновлениями блога «Дизайн в жизни».
(Visited 4 489 times, 2 visits today)
Что такое дизайн сайта: как сделать красивый сайт
Если вы только начали учиться дизайну, познакомитесь с основными понятиями дизайна сайта, узнаете разницу между адаптивной и мобильной версиями, а также зачем придумывать дизайн-концепцию каждого проекта.
Дизайн сайта — это оформление контента, совокупность всех графических элементов на веб-странице. Раньше под веб-дизайном понимали исключительно визуальное оформление, но теперь на первый план вышло удобство пользователя, поэтому к задачам веб-дизайнера прибавились аналитика и грамотное структурирование информации на сайте.
Основная задача дизайна — познакомить пользователя со страницей. Он облегчает взаимодействие пользователя с веб-страницей, а значит положительно влияет на конверсию и поведенческие факторы. Продуманный дизайн создает нужное впечатление о компании.
Сайт — маркетинговый инструмент и представительство компании в интернете. Клиент, попавший на страницу, должен легко и быстро находить нужную информацию, в противном случае он просто уйдет к конкурентам.
На первый взгляд, все просто — оформить контент и основные элементы и блоки на сайте. Однако многое зависит от типа сайта, количества контента и задач клиента. Например, лендинг для продажи велосипедов будет сильно отличаться от крупного интернет-магазина с тысячами товаров, личным кабинетом, каталогом и другими элементами.
Чтобы создать хороший дизайн, нужно обязательно пообщаться с клиентом. Приступая к созданию макетов, вы должны четко понимать, какая у сайта будет структура, какой контент будет размещен и что в результате хочет увидеть клиент. Если он сам не до конца понимает специфику задачи, посмотрите с ним сайты конкурентов и сайты смежных ниш — это прояснит, какой дизайн и какие элементы оформления нравятся вашему клиенту.
Адаптивный веб-дизайн обеспечивает корректное отображение веб-страниц на большинстве устройств. Пользователь может просматривать страницу с экрана компьютера, планшета или телефона вне зависимости от их разрешения.
У адаптивного дизайна есть плюсы и минусы, главные из которых — медленная загрузка страниц и невозможность перейти на полную версию сайта.
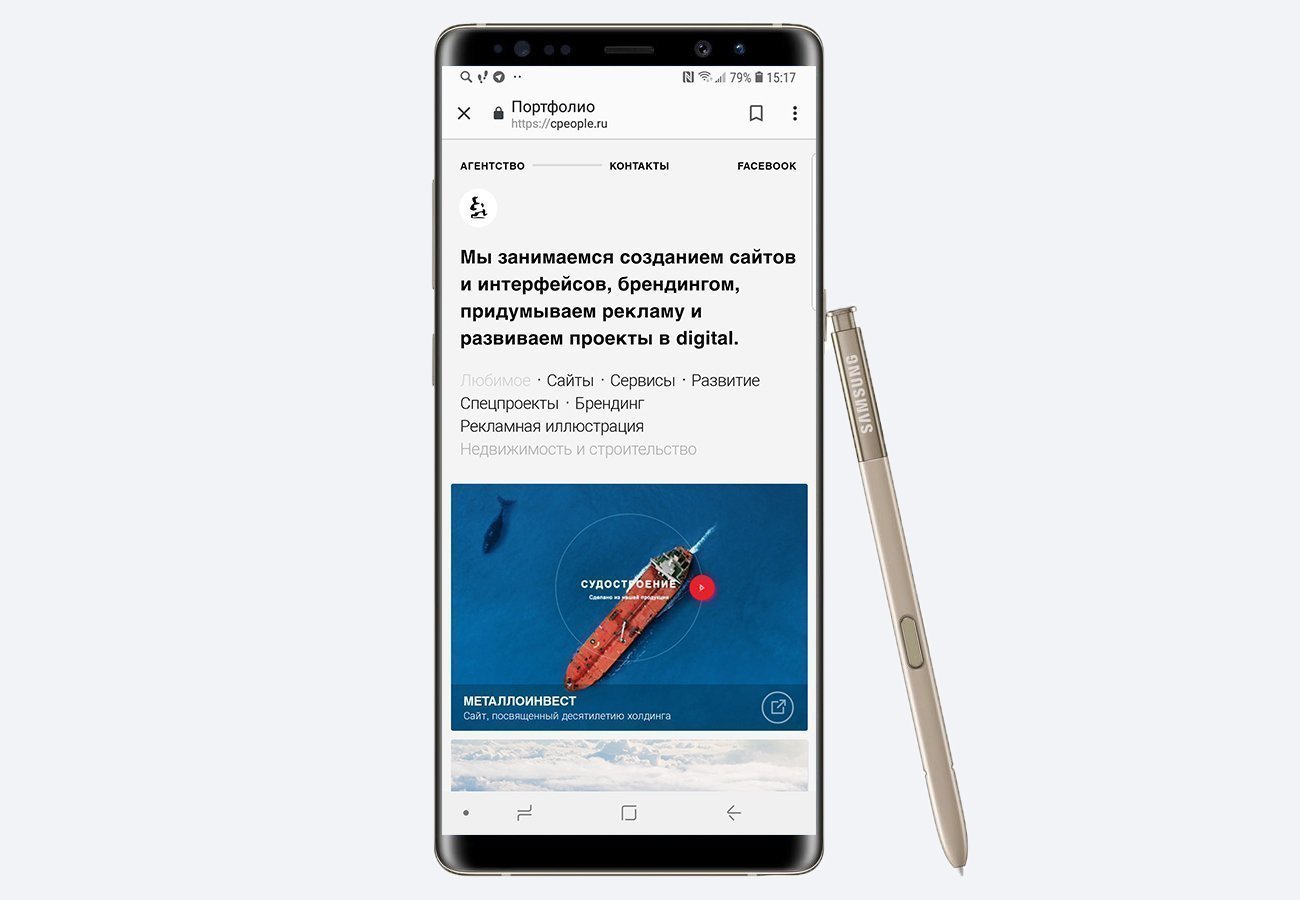
 Сайт CreativePeople отлично смотрится на любом устройстве
Сайт CreativePeople отлично смотрится на любом устройствеМобильная версия — это отдельная версия, полностью или частично дублирующая информацию основной версии сайта, но предназначенная для просмотра с мобильных устройств. Она имеет отдельный адрес, как правило, это приставка к основному домену
Чаще всего в мобильную версию включены те функции, которые нужны пользователям смартфонов. Благодаря такому подходу мобильные версии быстро грузятся и не вызывают у пользователя негативных эмоций. С мобильной версии можно перейти на основную версию сайта.

Выбрать мобильную версию сайта или адаптивный дизайн — лучше решить еще до старта работ по дизайну, иначе придется переделывать одну и ту же работу.
Концепция сайта — первый шаг в создании веб-дизайна. На этом этапе мы определяем, каким будет сайт, чем он будет отличаться от конкурентов, в чем его цель.
Новички часто пропускают этот этап, но нужно четко понимать, как должен выглядеть идеальный сайт в нише клиента, кто является целевой аудиторией и какие задачи стоят перед сайтом. Если вы об этом не подумаете, есть риск, что на выходе сайт не понравится ни заказчику, ни его клиентам.
Создать красивый дизайн, который понравится всем пользователям, — невозможно. Дизайн сайта должен понравиться целевой аудитории. Как правило, ЦА для компании подбирают маркетологи, поэтому вы получите к ТЗ определенный портрет пользователя. Если же клиент не предоставляет таких данных, стоит потратить время на беседу с ним и изучение сайтов конкурентов.
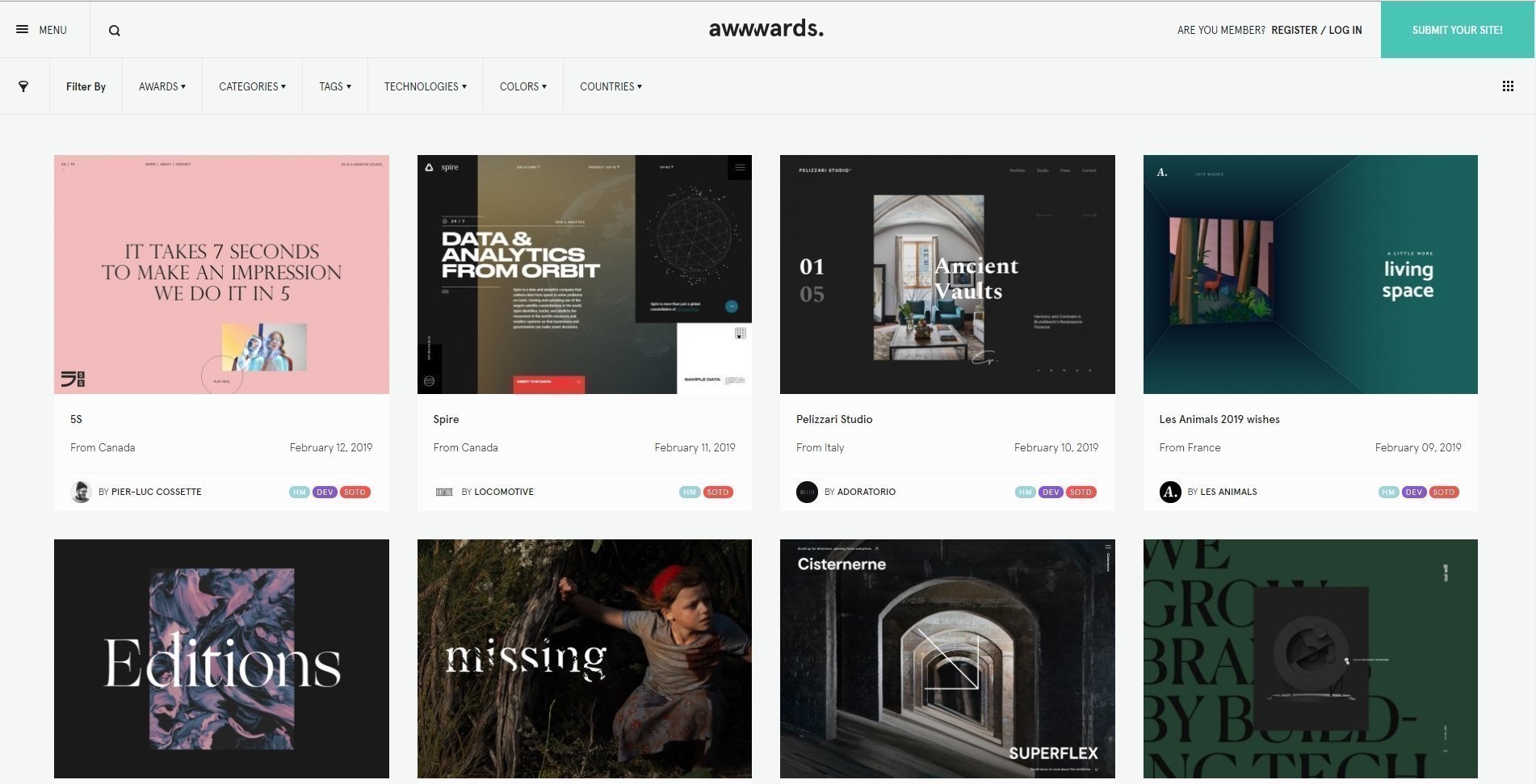
Для поиска вдохновения и удачных решений заглядывайте на Pinterest, Behance и Awwwards. Лучше всего создать подборку как минимум из 20–30 примеров сайтов для каждого проекта. Их можно обсудить с клиентом, чтобы понять, какой дизайн он от вас ждет.
 Сайт Awwwards — отличное место для поиска вдохновения
Сайт Awwwards — отличное место для поиска вдохновенияРабота над дизайном сайта — увлекательный процесс. Новичкам нужно приобретать массу знаний и нарабатывать опыт. Но как только вы почувствуете уверенность в собственных силах и получите первые деньги за свой проект, то поймете, насколько здорово быть дизайнером. А с трудностями, знаниями и вопросами мы поможем разобраться на курсе «Веб-дизайн с 0 до PRO».
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Дизайн сайтов в Москве | Заказать разработку веб-дизайна
Профессионально подготовленный дизайн сайта – это совокупность мер и методов, позволяющая привлечь внимание посетителя и удержать его на протяжении длительного времени. При создании даже самых простых сайтов нужно учитывать концепцию самого проекта, потому что именно ее и требуется передать специалистам. Если же дизайн компании игнорирует посетителей, то и посетители непременно будут игнорировать его.
Цены на услуги веб-дизайнера могут ощутимо варьироваться, потому что они зависят от множества факторов, включая опыт специалиста, уровень ответственности и сложность вашего сайта. Далеко не всегда результат оказывается броским, а в отдельных случаях идеальным решением остается минимализм, но именно от грамотности подхода зависит восприятие сайта посетителем.
Разработка дизайна сайтов и ее стратегия
При попадании на интернет-ресурс каждый человек стремится сразу узнать, где он и что здесь можно найти. Разработка индивидуального дизайна сайта позволяет визуально ознакомиться с предложениями вашей компании, а также удерживает внимание посетителя.
Таким образом, если на вашем сайте реализуют современную бытовую технику, то лучше не использовать котят. У мастера стоит задача провести прямые и косвенные ассоциации у будущего клиента, чтобы тот сразу понял, что ему предлагают.
Веб-дизайн, как залог удобства
 Юзабилити считается одним из критических нюансов, охватывая множество нюансов. Сюда входит восприятие, удобство навигации, скорость загрузки и т.д.
Юзабилити считается одним из критических нюансов, охватывая множество нюансов. Сюда входит восприятие, удобство навигации, скорость загрузки и т.д.
При этом дизайн сайтов основывается на ряде позиций, о которых следует помнить:
- всегда следует отталкиваться от уровня и потребностей ваших клиентов;
- использование известных моделей позволяет лучше ориентироваться на сайте;
- грамотная иерархия вашего сайта позволит дать пользователю сначала самую важную информацию, а уже потом поможет изучить второстепенную;
- чем проще будет пользователю получить желаемый результат, тем лучше.
Таким образом, посетители интернет-магазинов должны иметь возможность найти интересующий товар, затратив минимум времени. Если же дело касается научных сайтов, то информация должна быть грамотно классифицирована и распределена.
5 важных критериев
Разработка грамотного графического дизайна сайта отнимает немало сил и времени у целой группы специалистов, поэтому результат всегда положительный. При этом тенденции периодически изменяются, из-за чего сложность разработки ощутимо увеличивается. Сейчас уже нет необходимости создавать яркие броские проекты, которые отвлекают на себя внимание от вашего контента. На практике можно выделить 5 факторов, которым дизайн сайта вашей компании должен соответствовать:
- Запоминаемость. После одного посещения веб-сайта вашей компании, человек должен запомнить основные его черты.
- Навигация. Чем она интуитивно проще, тем лучше. Оптимально, если посетитель сможет попасть на интересующую его страницу сайта максимум в 3 клика.
- Внимание. Никакого отвлечения внимания быть не должно. Наоборот – нужно стремиться сконцентрировать посетителя на том, ради чего он пришел.
- Комфорт. Человек не должен ощущать давление на веб-сайте вашей компании, а скорее чувство удовлетворения и желание провести с пользой максимум времени на сайте.
- Побуждение. Грамотный подход заранее вызовет интерес к реализуемому товару или услуге.
В результате наши клиенты могут рассчитывать на создание индивидуального дизайна даже под самые необычные веб-сайты. К тому же наши сотрудники непременно учтут все ваши пожелания.
Чувство стиля при создании дизайна сайта
Проектируя веб-дизайн сайтов, требуется учитывать уже существующие маркетинговые ходы, включая корпоративные цвета, ценности и знаки отличия. При этом специалисту требуется учесть все законы композиции, а вместе с этим грамотно подойти к использованию пустого пространства. В результате, представленный результат должен отражать те чувства, которые соответствуют целям вашей компании, будь то ощущение радости, сострадания, уверенности и даже надежности.
Для примера можно взять известнейшую мировую сеть Starbucks, в дизайне сайта которой доминирует их основной цвет – зеленый, а также цвет их фирменного напитка (черный). Также тут имеются знаки отличия и удобная навигация.
Формирование контента
При подготовке индивидуального дизайна особую роль играет наполнение. Качество контента базируется в данном случае на двух вещах: читабельность и полезность. Над вторым работают копирайтеры, редакторы и веб-мастера, тогда как удобство чтения остается на дизайнере. Именно поэтому необходимо создать все условия, чтобы ваш клиент с удовольствием ознакомился с текстовой частью.
Профессиональный подход к реализации проектов дизайна
 Невысокая цена за дизайн вашего сайта позволяет подготовить проект к запуску максимально быстро. При этом каждый наш сотрудник – это проверенный специалист с богатым опытом, который постоянно совершенствуется.
Невысокая цена за дизайн вашего сайта позволяет подготовить проект к запуску максимально быстро. При этом каждый наш сотрудник – это проверенный специалист с богатым опытом, который постоянно совершенствуется.
В результате специалист должен учесть следующее:
- направление в работе;
- психологические особенности персонально ваших клиентов;
- привлекательность для подсознания;
- отсутствие излишеств и отвлекающих мелочей;
- грамотное представление вашей продукции.
В отдельных случаях требуется приложение дополнительных навыков, т.к. далеко не всегда нужно создавать простые интернет-магазины и представительские странички. В отдельных случаях сложность сайта требует особого внимания и приложения сил группы дизайнеров.
6 причин для доверия
Большинство веб сайтов так стремятся продать свои товары или услуги, что забывают о грамотном представлении себя лично. В результате ощутимо снижается доверие не только от поисковой машины, но и от потенциальных клиентов.
Чтобы люди поверили в правильность выбора, нужно учесть всего 6 нюансов:
- Хозяин. Следует сразу представлять, какой компании принадлежит веб сайт.
- Логотип. Он должен быть заметным и хорошо читаемым с любых устройств.
- Контакты. Предоставление вашей электронной почты – это очень мало, и вызовет больше вопросов, чем ответов. Желательно также выкладывать контактные номера телефона, карта проезда, время работы и физический почтовый адрес.
- Сотрудники. Желательно представлять ваших работников, с которыми у клиента есть вероятность столкнуться.
- Обратная связь. Если нет возможности оставить отзыв, то это значительно осложняет ситуацию. При предоставлении услуг нужно формировать портфолио.
- Личное. Представление истории вашей компании с ее основателями и инвесторами позволит сделать диалог более открытым. Желательно использовать не только текстовый, но и визуальный материал.
Абсолютно все известные компании комплектуют свой сайт необходимой информацией, которая уже не позволяет усомниться в их надежности. К тому же нередко прикрепляются дополнительные ссылки, в которых гарантируется конфиденциальность пользователя и гарантии качества.
Сотрудничество с нами
 Периодически клиенты обращаются в нашу фирму для создания дизайна сайта компании.
Периодически клиенты обращаются в нашу фирму для создания дизайна сайта компании.
Сотрудничество с нашими мастерами гарантирует каждому партнеру целый комплекс важных преимуществ:
- высокая скорость реализации даже достаточно необычных идей;
- качество результатов удовлетворит всех клиентов, включая самых требовательных;
- грамотное консультирование по возникающим вопросам;
- учитываются все пожелания, которые были высказаны при заключении договора;
- возможность дальнейшего обслуживания вашего веб-сайта.
Чтобы заказать персональный дизайн сайта в нашей компании, нужно обратиться к менеджерам любым удобным способом и оговорить нюансы.
Мы подготовим даже самые сложные проекты в предельно сжатые сроки!
15 сайтов для вдохновения веб-дизайнера / WAYUP

Любое направление деятельности имеет свои специализированные ресурсы, было бы странно, если бы таковых не нашлось для веб-дизайнеров. Но сегодня мы рассмотрим не форумы и новостные журналы, а сайты с сайтами – есть порталы, публикующие лучшие образцы работ веб-дизайнеров. Там можно найти вдохновение, следить за трендами, формировать свое чувство эстетики и отыскать новые стили. Мы создали подборку сайтов, которыми пользуются практикующие дизайнеры.
Лучшие дизайны сайтов
Красота – понятие субъективное, поэтому иногда трудно понять, насколько хороша собственная работа в понимании других людей. Для этого полезно сравнивать себя с мастерами и равняться на них. Вот несколько порталов, которые специализируются непосредственно на веб-дизайне:
Topdesigninspiration – ресурс с примерами удачных дизайнов, список постоянно пополняется и обновляется. Здесь представлены самые разные виды деятельности и направления, поэтому можно найти интересные решения для своего проекта, отталкиваясь от тематики.

Siteinspire – название говорит само за себя, это галерея отличных вдохновляющих веб-сайтов, которые можно удобно сортировать по категориям.
Designmadeingermany – немецкая педантичность проявляется даже в творчестве, это заметно по идеальным работам, продуманным до мелочей.

Designshack – здесь не только демонстрируются разные проекты, но и анализируются. Каждую неделю разбирается новый сайт, выделяются его сильные и слабые стороны, такая информация будет очень полезной в работе.
Verynicesites – еще один каталог с примерами хороших сайтов, ничего лишнего, только самые интересные решения, выбранные сразу по нескольким критериям.
Webcreme – милые, оригинальные и необычные работы, позволяющие понять важность уникальности каждого дизайна.

Onepagelove – шикарные одностраничные сайты, которые помогут научиться вмещать всю нужную информацию, но не перегружать страницу. Есть разделы по тематикам, блог и шаблоны для работ. Также стоит посетить Land-book – подборку лучших лендингов.
BestWebsiteGallery – тут публикуются проекты и портфолио, работы обсуждаются специалистами и пользователями, так что можно узнать и увидеть много нового.

CSS DesignAwards – каждый день выбирается лучший сайт по версии создателей ресурса. Работы легко сортировать по разным параметрам, выбирая интересную для себя тематику.
Awwwards – ресурс уже всем известный и затертый до дыр, но не упомянуть о нем просто нельзя, ведь каждый веб-дизайнер хотя бы раз черпал свое вдохновение здесь.
Искусство вокруг нас
Вдохновение – вещь тонкая, оно вовсе не поддается логике и систематизации. Поэтому в первую очередь важно прислушиваться к своим собственным ощущениям, замечать, какие моменты дарят радость и воодушевление. И это совсем не обязательно изобразительное искусство – часто на хорошую идею могут натолкнуть музыка, запахи, эмоции, впечатления.
Но будем отталкиваться от того, что большинство веб-дизайнеров все же относятся к визуалам, то есть к людям, воспринимающим мир в большей степени благодаря зрению. В этом случае для вдохновения нужны гармоничные образы вокруг. И самый важный аспект – рабочее место и дом. Согласитесь, не всегда хочется творить шедевры, если вас окружают совершенно невзрачные обыденные вещи. Сделать интерьер интересным и приятным – главная задача. Но это привычная атмосфера, а для творчества нужен всплеск. Для этого необязательно ездить по галереям – достаточно хотя бы раз в неделю менять маршрут, просто гулять по городу, обращая внимание на детали, а не на собственный смартфон, как обычно.
Ритуал вызова вдохновения может быть очень сакральным, а может и довольно странным – иногда творить хочется после самых простых вещей, которые случаются с нами повсеместно: посещение лавки с цветами, необычное блюдо на обед, шуршащие листья в парке, чай в новой чашке, знакомство с уличным котом. Важно отмечать приятные сочетания цветов и форм, чтобы перенести их позже в свой дизайн.
Не только для вдохновения, но и для получения новых знаний можно посмотреть интересные мастер-классы, например, Дизайн 3-х сайтов за один вечер для реальных клиентов или Дизайн для реального заказчика на фрилансе.
Можно черпать идеи прямо на рабочем месте, для этого есть ресурсы с прекрасными артами:
Behance.net – дизайнерские проекты разных направлений и категорий от логотипов до вывесок. По сути это социальная сеть для творческих личностей. Тут можно почерпнуть идеи не только для сайта, но и для корпоративного стиля в целом.

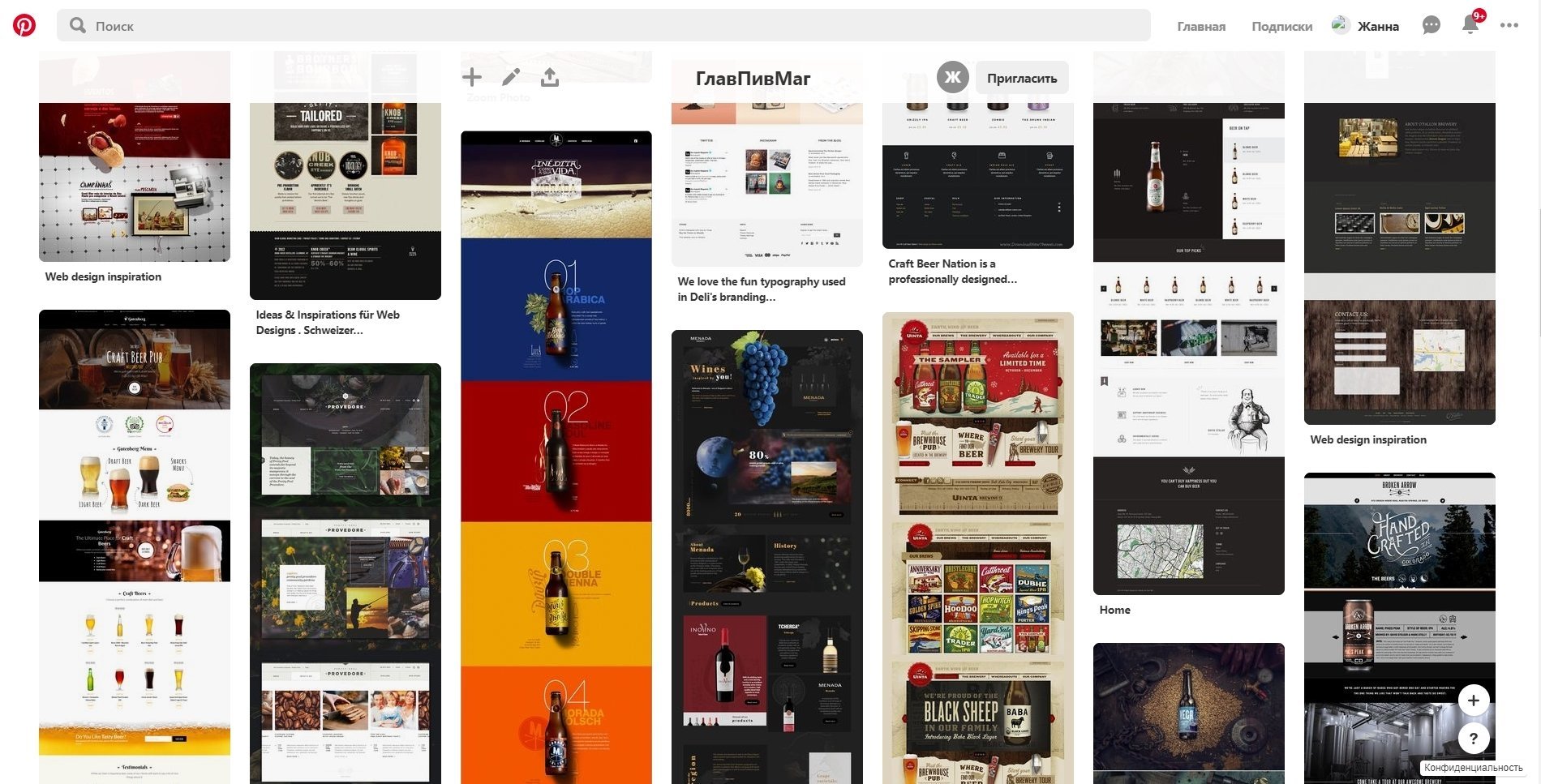
Pinterest – без этого сайта никак нельзя, это кладезь идей на все случаи жизни, немало из них относятся и к веб-дизайну. Преимущество ресурса в том, что можно сохранять себе интересные идеи на так называемую доску. Потом сайт присылает на почту новые подборки по той же тематике, включая не только сохраненные темы, но и те, которые часто просматривались. Осторожно, тут легко зависнуть на несколько часов.

Dribbble – еще одна дизайнерская социальная сеть, которую знают все. Ее особенность в том, что стать членом клуба можно только по приглашению участника, поэтому случайных людей там нет и все работы достойного уровня. Без приглашения нельзя публиковать свои материалы, но можно просматривать чужие.

DesignCollector – картинки, фотографии, рисунки, видео, разные мелочи, которые приятно созерцать. Много современного искусства.

Designspiration – фотографии, дизайнерские работы и все, что может понравиться дизайнеру. Напоминает Pinterest своим разнообразием и обилием информации, а также возможностью сортировки по темам.

Вдохновение или плагиат?
Грань между плагиатом и вдохновением совершенно не тонкая – легко понять, где идеи нагло срисованы или «деликатно заимствованы», а где настоящая авторская работа. Использовать чужой труд – плохо. И даже если не говорить сейчас о нормах морали и интеллектуальной собственности, стоит понимать, почему плагиат недопустим – он ведет к деградации дизайнера как творческой личности. В этой профессии важен креатив, а его тоже нужно развивать, как и любой другой навык. Постоянное заимствование приведет со временем к несостоятельности как художника.
Да, на начальных этапах обучения многие наставники рекомендуют скопировать хороший сайт. Но это делается для отработки навыков, умения решать задачи, осознания объемов работы и понимания, как выглядят качественно сделанные страницы. Так и в художественной школе учатся делать репродукции картин, чтобы потом легко создавать свои.

Но рассмотрим и другую ситуацию. Вдохновение бывает не всегда, иногда идеи иссякают, а дедлайны никто не отменял. Что делать в этом случае? Работу выполнить нужно и сделать это требуется на уровне. И даже здесь плагиат – не выход. Если просмотр любимых сайтов, отдых и недолгая смена деятельности не помогли, то можно прибегнуть к переосмыслению чужого дизайна. Как это работает:
- находим сайт с интересным дизайном;
- отмечаем, что именно в нем нравится;
- преобразуем интересные моменты в аналогичные – если нравятся контрастные цвета, то берем другие, если плавные линии – вписываем их в свой сайт, но не копируем;
- добавляем необходимые элементы своего проекта;
- вуаля, готов новый дизайн с теми же преимуществами, но совершенно другим видом.
Новичкам пригодится урок по созданию профессионального дизайна сайта:
Также можно нахватать интересных элементов с разных сайтов и объединить их в своем проекте, но это вариант не для новичков – важно чувствовать целостность структуры и грамотно сочетать каждую деталь, а с таким походом гарантий нет. Если вы еще только начинаете осваивать профессию веб-дизайнера, полезным будет совершенно бесплатный курс «Веб-Дизайнер: Взрывной старт».
Еще один рабочий метод борьбы с отсутствием вдохновения – просто брать и делать. Звучит не очень привлекательно, но если использовать для этого такие ресурсы как Freebiesbug или Freepik, то все становится веселее – на этих сайтах есть масса бесплатной графики, в том числе иконки, иллюстрации, PSD-макеты и прочие полезные мелочи. Выбирая одну из них легко можно увлечься и схватить музу за хвост.

Хорошие идеи для дизайна могут возникнуть совершенно спонтанно, поэтому обязательно записывайте концепции – они обязательно пригодятся! Можно использовать специально приобретенный для этого красивый блокнот, заметки в телефоне, рассказывать мысли своему диктофону, чувствуя себя агентом ФБР. Креатив – это основа профессии, поэтому нельзя его подавлять. Вдохновляйтесь каждым мгновением и получайте от своей работы удовольствие!
Сайт портфолио дизайнера Гераскина Максима Андреевича
Политика конфиденциальности
С целью повышения производительности сайта и упрощения работы с ним используются файлы cookie. Файлы cookie представляют собой небольшие фрагменты данных, с помощью которых сайт может отличать новых и старых посетителей сайта и определять, как происходит пользование сайтом, а также файлы cookie необходимы для обеспечения работы сайта.
При использовании данного сайта, вы подтверждаете свое согласие на использование файлов cookie в соответствии с настоящим уведомлением в отношении данного типа файлов. Если вы не согласны с тем, чтобы на сайте используется данный тип файлов, то вы должны соответствующим образом установить настройки вашего браузера или не использовать Сайт.
Если Вы хотите отключить использование файлов cookie, необходимо зайти в настройки Вашего персонального компьютера и отключить использование всех типов файлов cookie или включить функцию предупреждения при их сохранении.
Данный сайт использует Яндекс Метрику, сервис для анализа посещаемости сайта, предоставляемый корпорацией Яндекс Inc. (далее по тексту – «Яндекс»). Яндекс метрика использует файлы cookie, текстовые файлы, которые размещаются на Вашем компьютере и позволяют проанализировать поведение пользователя на сайте. Информация об использовании этого веб-сайта (включая анонимный IP-адрес), собранная файлом cookie, передается и хранится на сервере Яндекс в РФ.
Компания Яндекс использует эту информацию для анализа пользования сайтом, составления отчетов о работе сайта для его работников и предоставления других услуг, связанных с работой сайта и использования Интернет-ресурсов.
Яндекс может передавать такую информацию третьим лицам в рамках действующего законодательства, а также в тех случаях, когда указанные третьи лица обрабатывают такие данные по поручению компании Яндекс. Переданный IP-адрес не объединяется с другими данными Яндекс. Вы можете отказаться от использования файлов cookie в настройках Вашего браузера, однако в этом случае Вы не сможете воспользоваться всеми функциями этого веб-сайта.
Если вы не согласны с тем, чтобы на сайте используется данный тип файлов, то вы должны соответствующим образом установить настройки вашего браузера или не использовать Сайт.
Как сделать дизайн-концепцию сайта
Работа над концепцией делится на четыре стадии: предварительный анализ, разработка, получение фидбека и доработка идеи. У каждого есть свои особенности, которые важно учитывать.
Бриф нужен, чтобы понять, что от вас ждет заказчик и какой визуальный стиль лучше всего подойдет для бизнеса клиента. Работа над концепцией начинается с разговора с клиентом и заполнения брифа на создание сайта. Пример качественного брифа можно посмотреть на сайте CreativePeople.
На встрече обязательно уточните, есть ли у клиента брендбук (утвержденный набор стилей и графических элементов, которые используются во всех материалах клиента). Если да, то вам нужно будет учитывать его при создании цветовой схемы сайта, типографики, иконок и других элементов оформления.
Очень важно выяснить целевую аудиторию сайта: спросите об этом заказчика. Если клиент не может предоставить вам информацию, потратьте немного времени на изучение конкурентов. Так вы лучше сможете понять, какую концепцию нужно создать, какие элементы обязательно добавить и какую стилистику выбрать.
Как только вы разобрались с брифом и поняли, что хочет получить клиент, нужно подготовить мудборд — подборку референсов, изображений, графических элементов и шрифтов, которые могут быть использованы при работе над дизайном. Мудборды помогают согласовать концепцию сайта с заказчиком и объяснить ему, как будет выглядеть сайт. Для создания мудборда лучше всего подходит Pinterest. Советуем поискать не только сайты на такую же тематику, что у вашего клиента, но и затронуть смежные сферы.
 На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсов
На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсовПосле подготовки мудборда встретьтесь с заказчиком и обсудите идеи. Это поможет понять, в том ли направлении вы двигаетесь, и продемонстрирует клиенту вашу заинтересованность в проекте.
Проведя пару часов за поиском примеров, дизайнер уже представляет себе, как должен выглядеть сайт. Если у вас уже есть утвержденный прототип, то лучше всего применить свои наработки к нему, чтобы сразу показать клиенту, что он получит.
 Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работы
Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работыЕсли прототипа нет, нужно потратить немного времени, чтобы продумать структуру главной страницы. Все детали вы сможете проработать, когда клиент утвердит концепцию.


Если у клиента есть готовый прототип, то создать дизайн-концепцию проще всего на его основе. Фактически вам нужно лишь оформить уже готовую структуру и наполнить её подходящим контентом.
Сервисы подбора цвета для веб-дизайна
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь .
Сервисы подбора цвета для веб-дизайна
colorscheme.ru
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.

color.adobe.com
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.

paletton.com
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.

Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic 🙂
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
Color Palette Generator
На этом сайте необходимо указать ссылку на изображение.

palettegenerator.com
На этот сайт нужно загрузить картинку со своего компьютера.

palettable.io
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».

flatcolors.net
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.

materialpalette.com
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.

getuicolors.com
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.

Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? Пишите, сделаем 🙂
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
