Разработка красивого веб-сайта с нуля. Как создать веб-сайт

Доброго времени суток, уважаемые читатели блога http://www.webformyself.com
С Вами Виктор. Сегодня я хочу предоставить Вашему вниманию еще один интересный перевод с сайта http://net.tutsplus.com/ . Данная статья Вам покажет как можно нарисовать красивый сайт, имея практически нулевые знания в программе Photoshop.
Автором данной статьи является Marko Prljic.
Поехали…
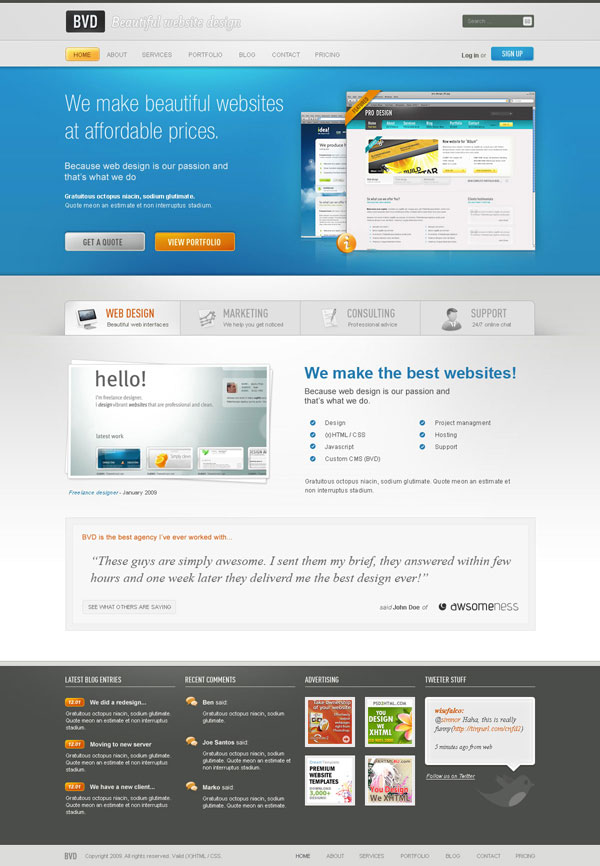
Вам захотелось создать красивый сайт, но Вы даже не представляете, как это делается? Хотите узнать, как создать веб-сайт? Честно говоря, несколько лет назад это и со мной произошло. Путешествуя по сети, я встречал множество красивых сайтов, и мне самому всегда хотелось уметь разрабатывать такой дизайн для сайтов. Сейчас я уже это умею и готов научить и Вас, как это сделать! В сущности, для этого требуются некоторые навыки работы в Photoshop и внимание к деталям. В этом руководстве я буду обращать внимание на те незначительные на первый взгляд детали, из которых складывается красивый дизайн сайта. Запускайте Photoshop и приступим к делу!

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееАвтор: Marko Prljic
Редакция: Рог Виктор
Привет, меня зовут Марко, я веб-дизайнер из чудесной страны Хорватии. Я разрабатываю амбициозные, классно выглядящие, современные сайты. Также я пишу статьи для Themeforest и Graphicriver, и люблю писать разные руководства. В свободное от создания сайтов время я просто общаюсь со своими детьми или обдумываю очередной Большой Проект. О, как и все остальные, я веду блог на Twitter.

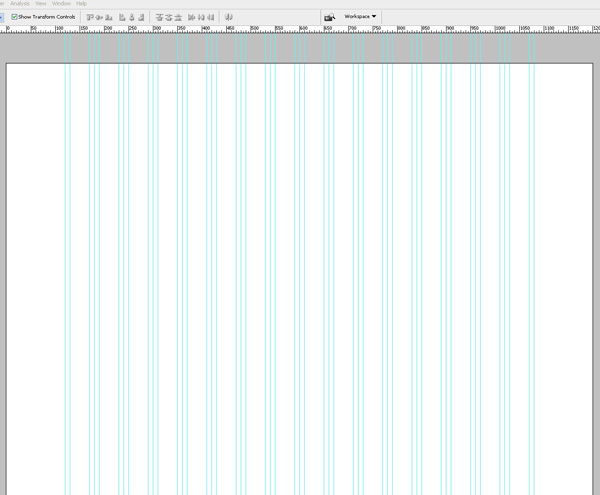
Шаг 1 – Скачайте 960 Grid System Template
Почти все дизайны я разрабатываю на основе блочной системы 960 Grid System. Поэтому нам сначала нужно скачать эти блочные шаблоны для Photoshop, которые можно найти на официальном сайте 960.gs. Просто распакуйте zip-архив и найдите в нем PSD-шаблоны. Вы увидите шаблоны двух типов: один – 12_col, второй – 16_col. Как видно по названию, отличаются они тем, что один состоит из 12 колонок, а другой из 16. Чтобы пояснить чуть точнее, допустим, что Ваш дизайн будет состоять из трех вертикальных блоков, тогда Вам нужно взять шаблон 12_col, так как 12 кратно 3. А если Ваш дизайн будет состоять из четырех вертикальных блоков, тогда Вы может брать в качестве шаблона как 12_col, так и 16_col, потому что и 12, и 16 кратно 4. Далее в руководстве мы рассмотрим это на примере.
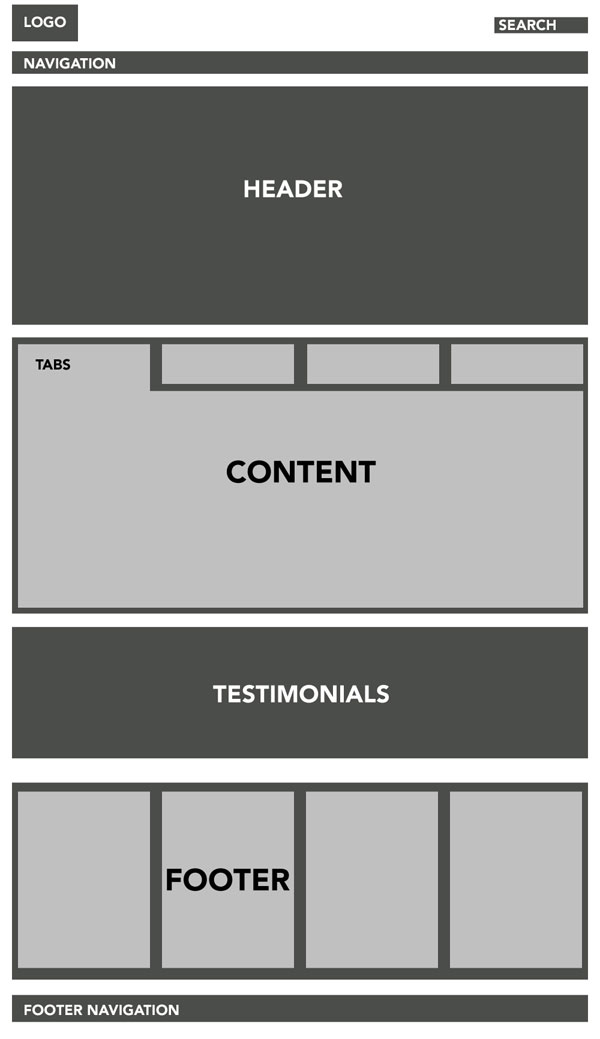
Шаг 2 – Определяем структуру

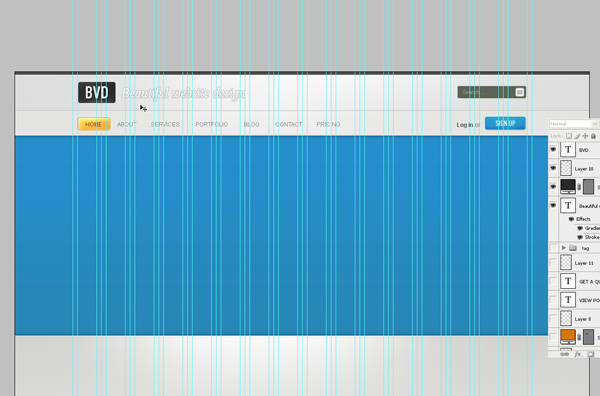
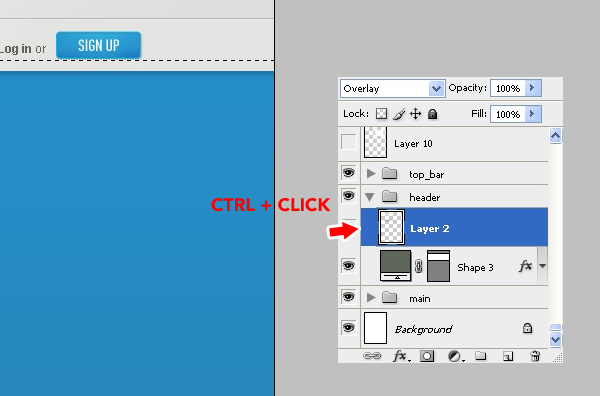
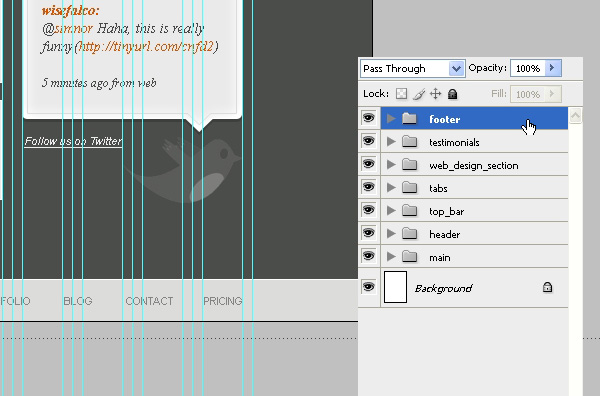
Перед тем, как мы откроем наш PSD-шаблон и начнем рисовать, нам сначала нужно определиться со структурой нашего сайта. Это будет довольно усложненная структура, поскольку мы будем использовать слои, вложенные друг в друга. Это проиллюстрировано на рисунке выше.
Шаг 3

После того, как мы определились со структурой сайта, можно двигаться дальше. Откройте Ваш шаблон 16_col.psd. Перейдите в меню «Изображение» > «Размер холста» (Image > Canvas size). Установите размер 1200px по ширине и 1700px по высоте. Установите цвет фона #ffffff.
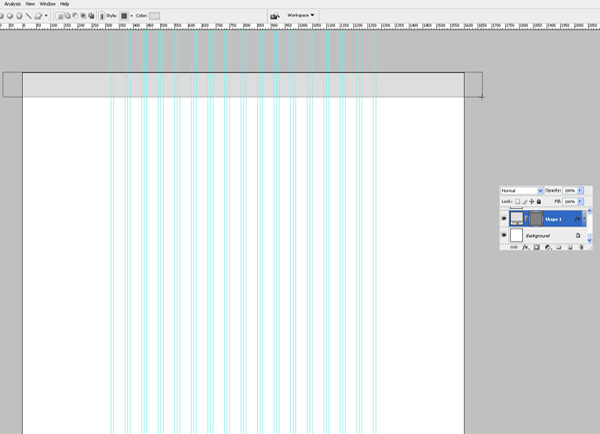
Шаг 4

Далее выберите инструмент «Прямоугольник» (Rectangle) и нарисуйте прямоугольник по всей ширине холста и высотой примерно 80px. Залейте его цветом #dddddd.
Шаг 5

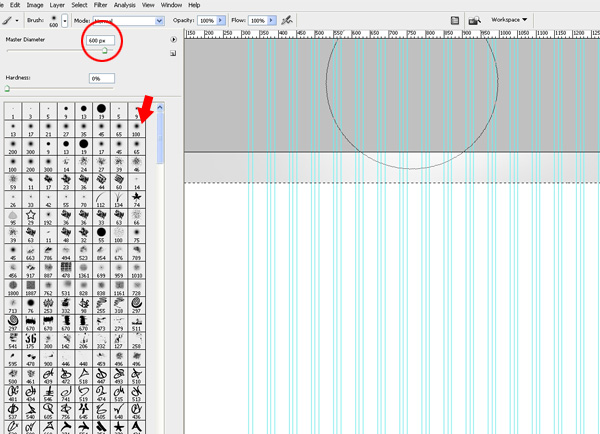
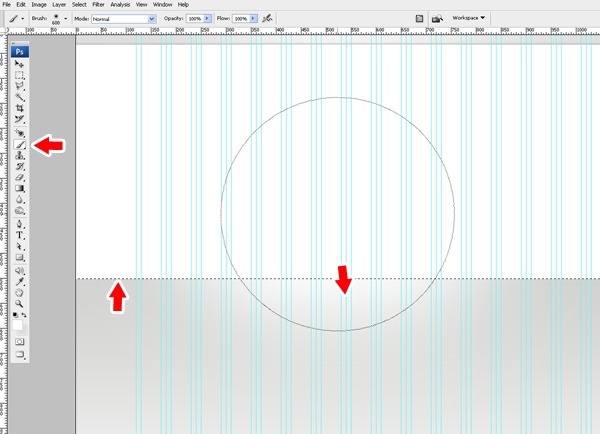
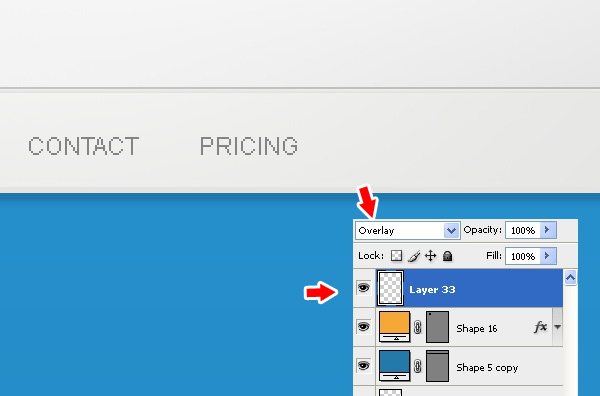
Создайте новый слой над прямоугольной областью и установите для этого слоя режим «Перекрытие» (Overlay). При нажатой клавише Ctrl щелкните мышью по слою с прямоугольником. Он будет выделен. Выберите мягкую кисть (soft brush) толщиной 600px, установите белый цвет и несколько раз щелкните, поместив край кисти чуть выше выделенной области, как показано на рисунке. Таким образом, Вы создадите красивый и легкий световой эффект. Кроме того, можно связать эти два слоя.
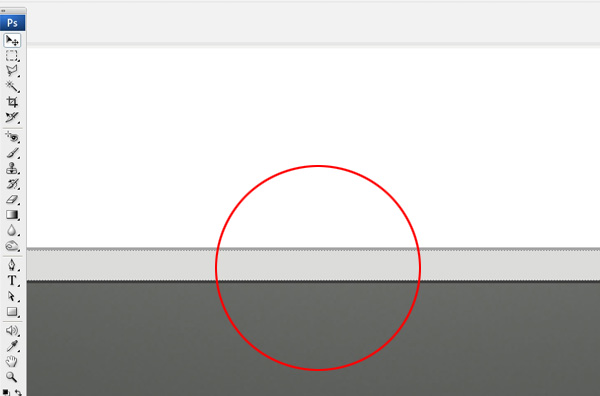
Шаг 6

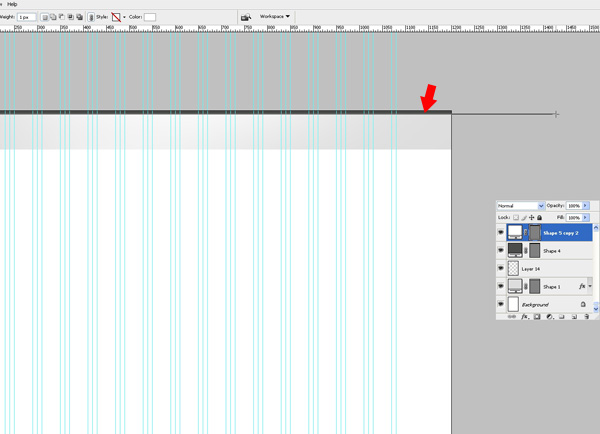
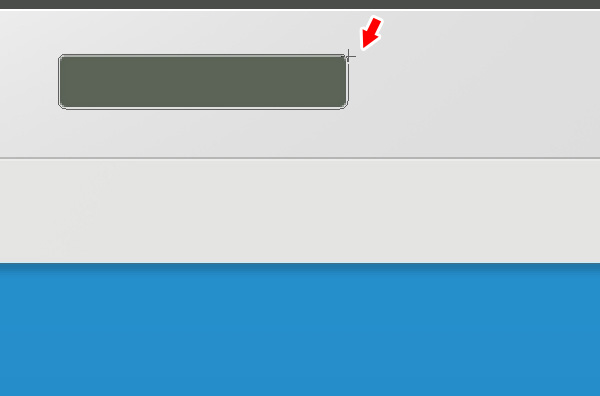
Новый слой. Выберите снова инструмент «Прямоугольник» (Rectangle) и нарисуйте тонкий темно-серый прямоугольник, как показано на рисунке.
Шаг 7

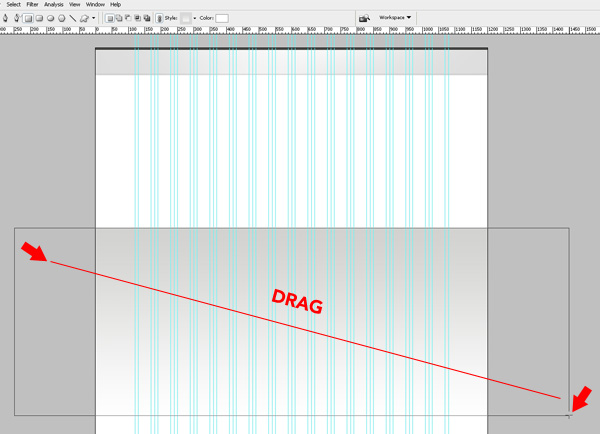
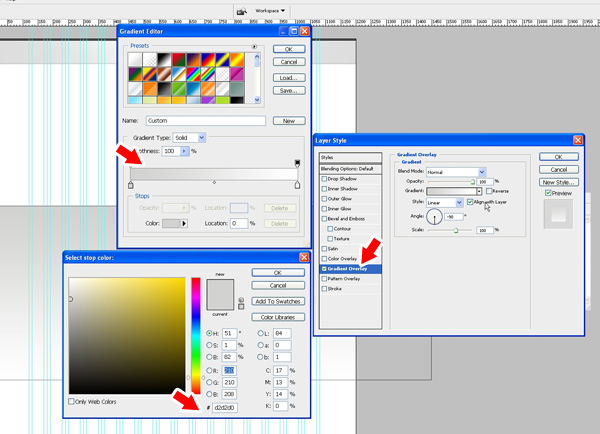
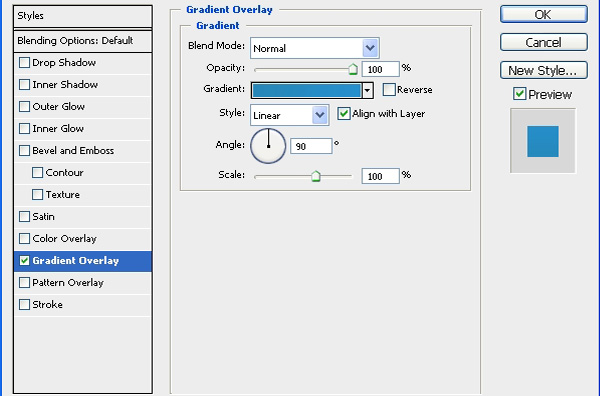
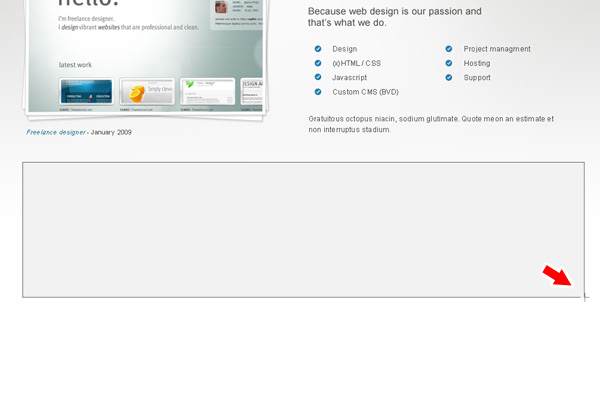
Выбрав инструмент «Прямоугольник» (Rectangle), нарисуйте большой блок примерно на 500px ниже верхнего прямоугольника. Сделайте его высотой 575px и наложите на него линейный градиент в границах оттенков от #d2d2d0 до #ffffff, с углом -90° и масштабом 100%.

Шаг 8

Сейчас мы создадим такой же световой эффект, который описан в Шаге 5. Мы еще не раз будем использовать этот прием, поэтому в следующий раз я просто буду отсылать Вас к Шагу 5, где описан этот эффект.
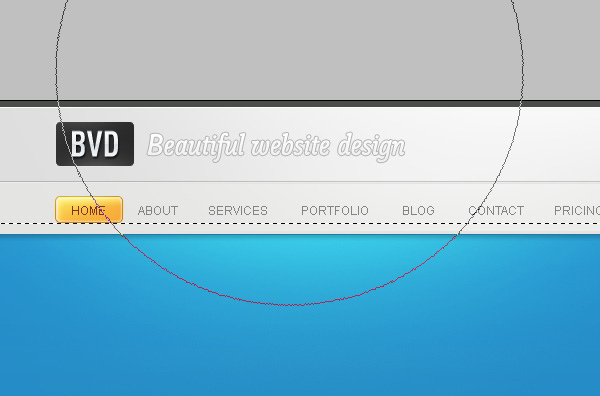
Создайте новый слой над всеми текущими слоями. При нажатой клавише Ctrl щелкните мышью по большому прямоугольнику. Выберите мягкую кисть толщиной 600px, установите белый цвет и несколько раз щелкните, поместив край кисти чуть выше выделенной области, как показано на рисунке.
Шаг 9

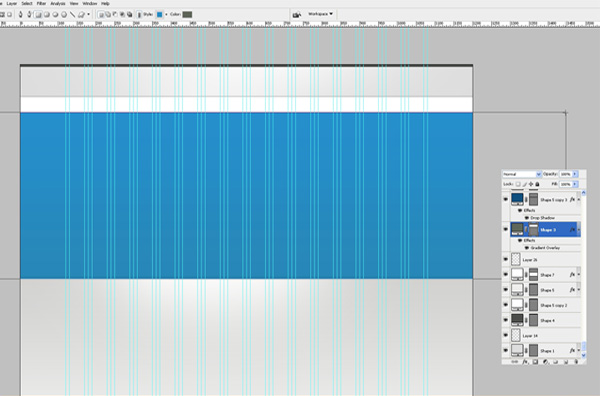
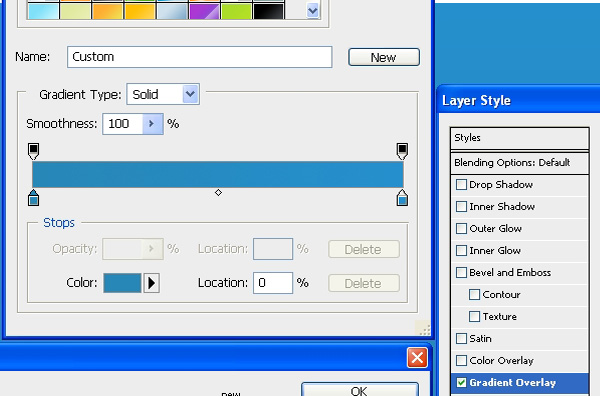
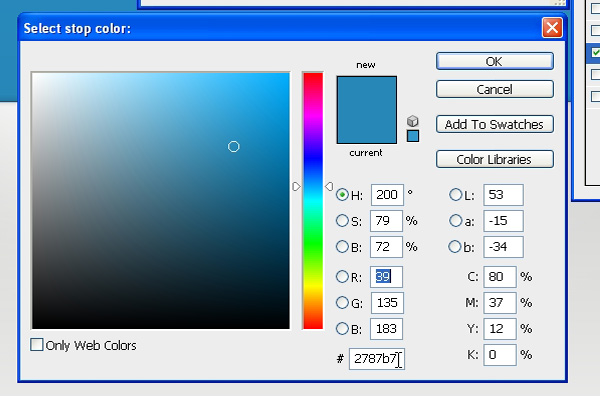
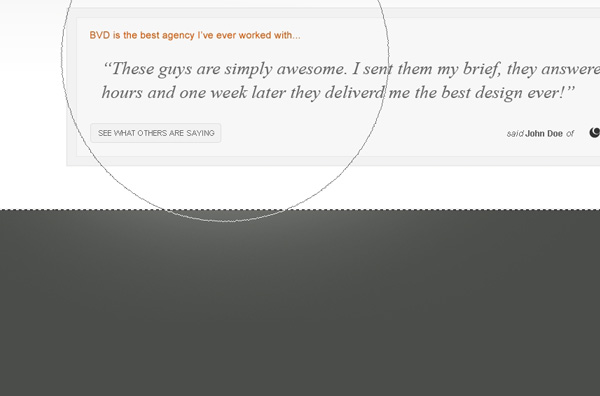
Создайте новый слой и нарисуйте большой прямоугольник высотой 400px. Он будет использоваться для шапки нашего сайта. Наложите на него красивый голубой градиент от оттенка #2787b7 до #258fcd.
»Видите, какой нежный переход оттенков?



Шаг 10

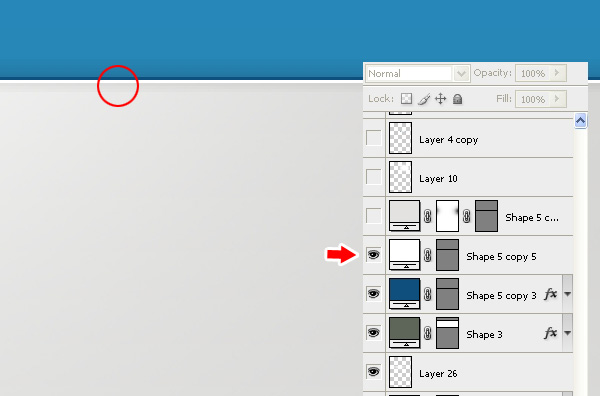
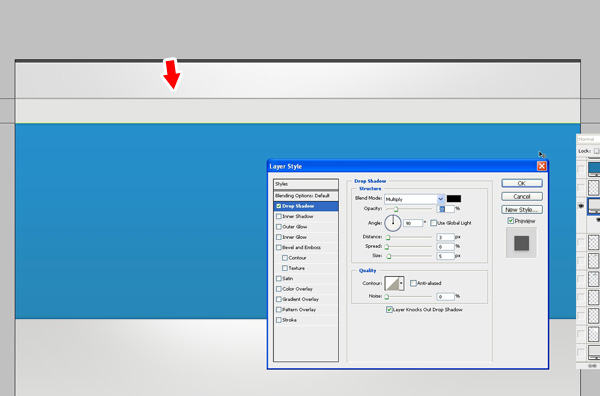
Добавьте темно-синюю линию толщиной 1px вдоль нижней границы шапки, наложите эффект тени (Drop shadow). Для наложения тени используйте режим Умножение (Multiply), непрозрачность (Opacity) 65%, угол (Angle) -90°, смещение (Distance) 1px, размер (Size) 6px. Далее создайте поверх новый слой и нарисуйте под синей линей еще одну линию толщиной 1px белого цвета. Таким образом, мы создадим отчетливую границу для нашего блока с основным контентом. В принципе, этот прием оформления границ Вы можете применять для каждого блока Вашего проекта, только с другими оттенками.
Шаг 11

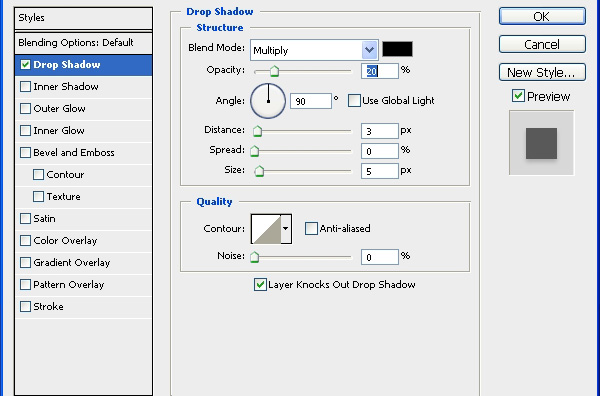
Создайте новый слой и с помощью инструмента «Прямоугольник» (Rectangle) нарисуйте в верхней части холста прямоугольную область высотой 50px, как показано на рисунке. Она будет служить для панели навигации.

Наложите тень, используя параметры, представленные на рисунке.
Шаг 12

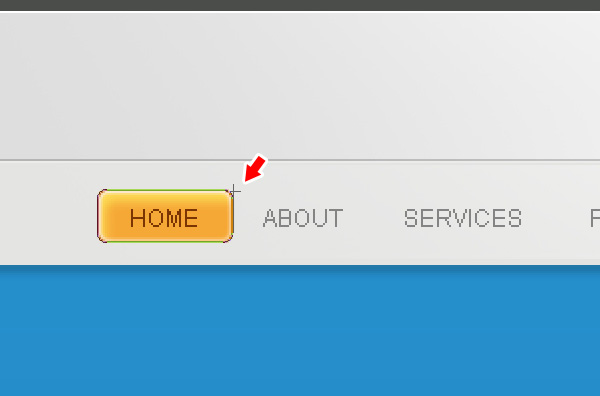
Настало время заняться навигацией. Используйте инструмент «Прямоугольник с округленными углами» (Rounded Rectangle), установите радиус 5px. Нарисуйте прямоугольник, сделайте заливку цветом #f6a836 и наложите следующие эффекты:
— Внутренняя тень (Inner Shadow) – цвет: #ffffff, Режим: Перекрытие, Прозрачность: 60%, Угол: 120 °, Смещение: 7px, Размер: 6px.
— Внутреннее свечение (Inner glow) – Режим: Нормальный, цвет: #ffffff, Размер: 4px, остальные параметры оставьте по умолчанию.
— Обводка (Stroke) – Размер: 1px, Положение: Внутри, цвет: #ce7e01.

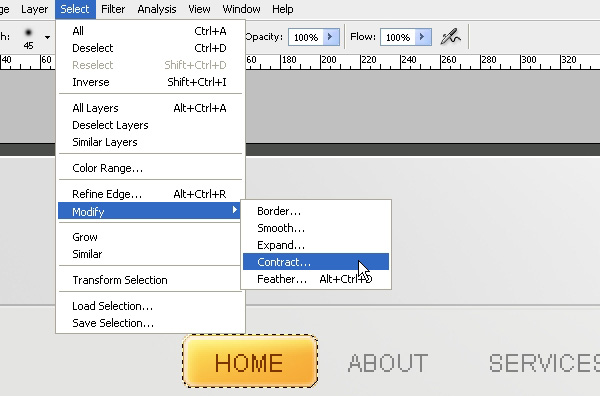
Теперь выделите этот прямоугольник с помощью Ctrl и щелчка мыши. Перейдите в меню «Выделение» > «Модификация» > «Сжать» (Select > Modify > Contract), и введите в появившемся окне 1px.

Создайте сверху новый слой, установите режим «Перекрытие» (Overlay) и наложите эффект, описанный в Шаге 5, только в этот раз используя кисть меньшего размера. Далее добавьте текст для навигации. Я использовал для ссылок навигации шрифт Arial, все буквы заглавные и без сглаживания.
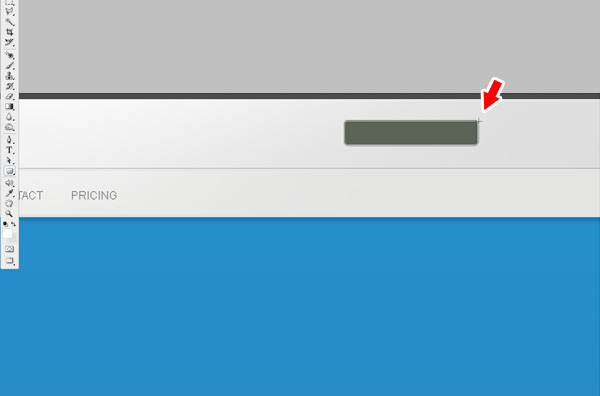
Шаг 13

Теперь давайте создадим поле поиска. С помощью инструмента «Прямоугольник с округленными углами» (Rounded Rectangle) с радиусом 5px создайте поле для поиска по правой стороне размеченной сетки шаблона, в середине верхней серой полосы, созданной на Шаге 4. Добавьте к слою следующие стили:
— Внутренняя тень (Inner Shadow) – цвет: #000000, Режим: Умножение (Multiply), Непрозрачность (Opacity): 9%, Угол (Angle): 90°, Смещение (Distance): 0px, Размер (Size): 6px.
— Обводка (Stroke) – Размер (Size): 1px, Положение: Внутри (Position: inside), цвет: #dfdfdf.

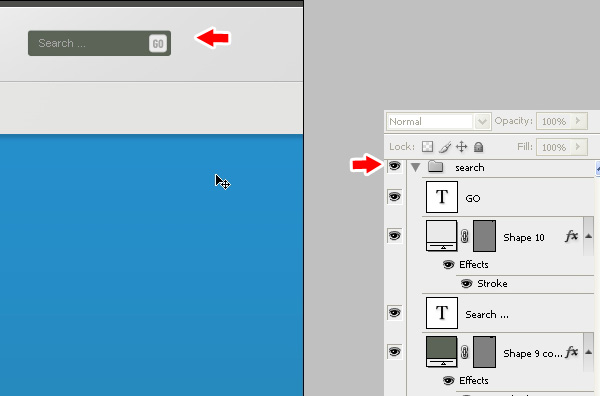
Я добавил текст «Search» и светло-серую кнопку «Go». Выглядеть это должно так.

К этому моменту у нас уже много слоев и необходимо их немного упорядочить. Для этого мы создадим новую Папку слоев и назовем ее «Search». Выделите все слои, из которых состоит поле для поиска, и просто перетащите их новую папку. В дальнейшем мы распределим по папкам и другие элементы, чтобы у нас была лаконичная, упорядоченная палитра слоев.
Шаг 14

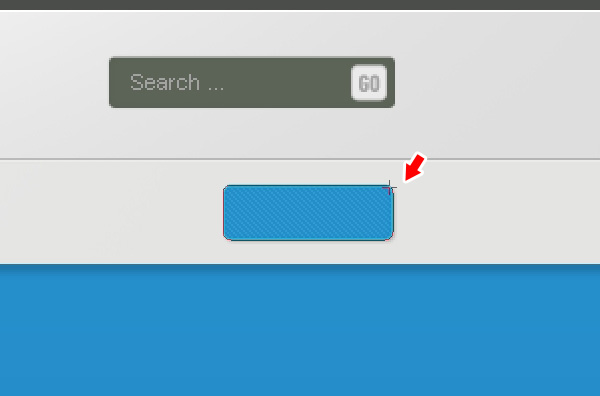
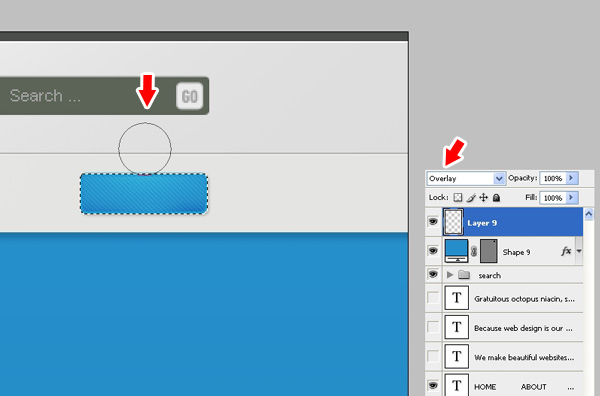
Создайте новый слой и нарисуйте кнопку «Sign Up» точно так же, как мы нарисовали поле для поиска, только по ширине на половину меньше. Поместите ее под поисковым полем, по центру навигационного блока.

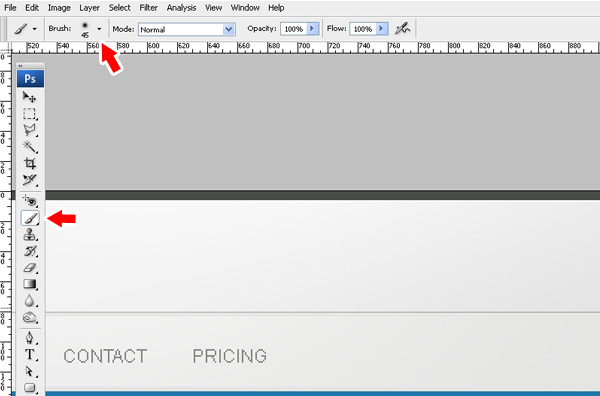
Снова создаем эффект, описанный в Шаге 5.

Используйте мягкую кисть меньшего размера. Я в данном случае выставил размер 45px.
Шаг 15

После добавления логотипа и подзаголовка наш сайт должен выглядеть вот так.
Шаг 16

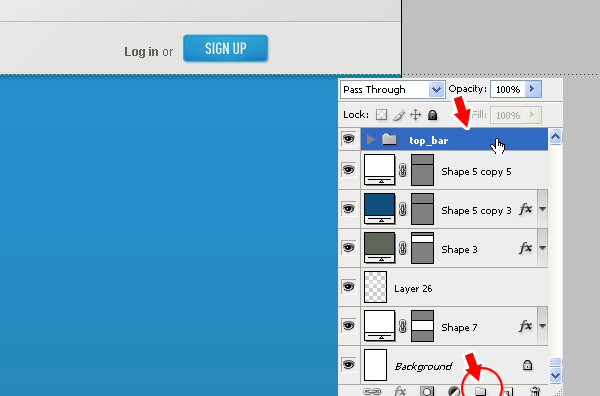
Сейчас вернемся к упорядочению слоев, о котором мы упоминали выше. Создайте новую пустую папку слоев и назовите ее «top_bar». Переместите в нее все слои графики из верхней части шаблона (логотип, подзаголовок, поле поиска, кнопку регистрации, панель навигации и элементы фона).

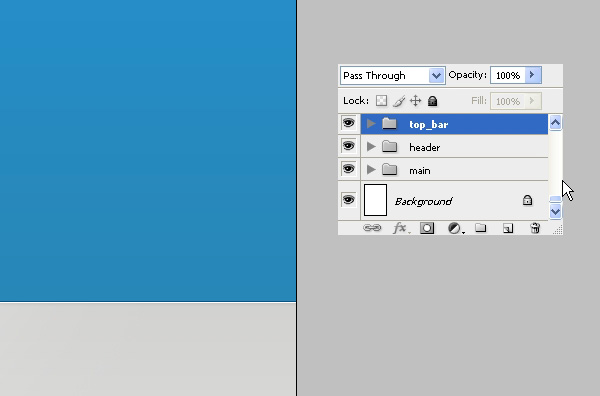
Создайте еще одну пустую папку слоев и назовите ее «header». В нее мы переместим графику из шапки нашего шаблона. Вот так это должно выглядеть.
Шаг 17

Наша шапка пока выглядит несколько простовато, поэтому добавим к ней тот же световой эффект, который мы применяли к другим элементам сайта. Выделите блок шапки (тот, что голубого цвета). Создайте сверху новый пустой слой и установите для него режим «Перекрытие» (Overlay).

Выберите большую мягкую кисть размером 600px, цвет #ffffff, и нажмите несколько раз в области под навигационной панелью. Кроме того, для получения более глубокого эффекта мы можем переключить на черный цвет и сделать то же самое в нижней части шапки. Попробуйте!
Шаг 18

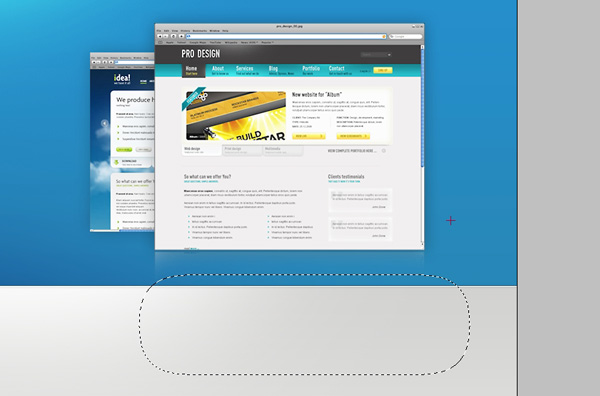
На этом шаге я объясню Вам, как я сделал отражение для изображений в шапке. Найдите пару изображений на свой выбор, я использовал скриншоты браузера Safari с изображениями двух других моих шаблонов. Уменьшите один из них и поместите под вторым, который больше. Создайте дубликат обоих слоев и с помощью инструмента «Свободное трансформирование» (Free Transform) переверните сначала одно изображение, затем второе. Сдвиньте оба изображения на несколько пикселей вниз. Теперь сделайте выделение снизу с внешней стороны до середины первого перевернутого изображения с помощью инструмента «Прямоугольная область» (Rectangular Marquee). Перейдите в меню «Выделение» > «Модификация» > «Растушевка» (Select > Modify > Feather) и в появившемся окне введите 30px или больше. У Вас должно получиться такое же выделение, как показано на рисунке. Нажмите несколько раз кнопку Delete, чтобы получилось красивое затененное отражение оригинального изображения. Повторите этот же шаг для второго изображения.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
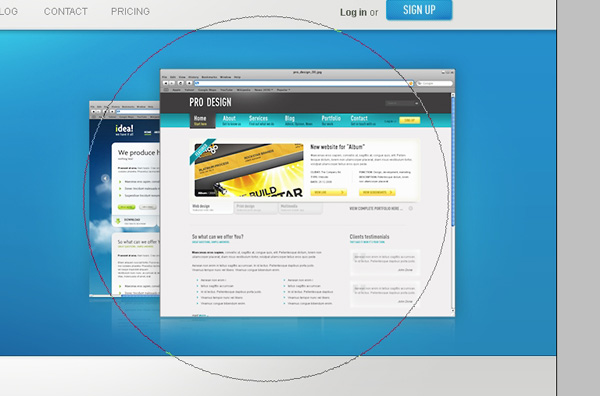
Сейчас, чтобы сделать оба изображения немного выступающими, создайте новый слой и установите для него режим «Перекрытие» (Overlay). Наложите эффект, описанный в Шаге 5.

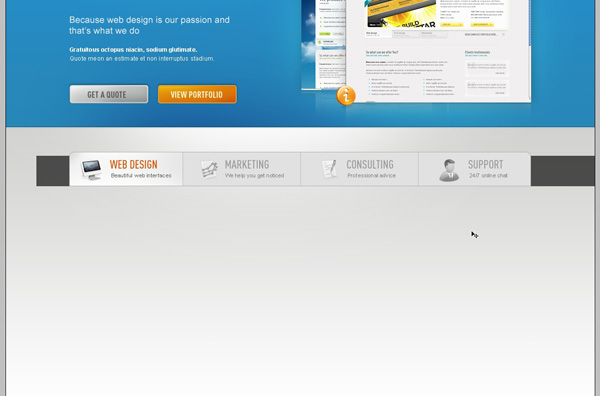
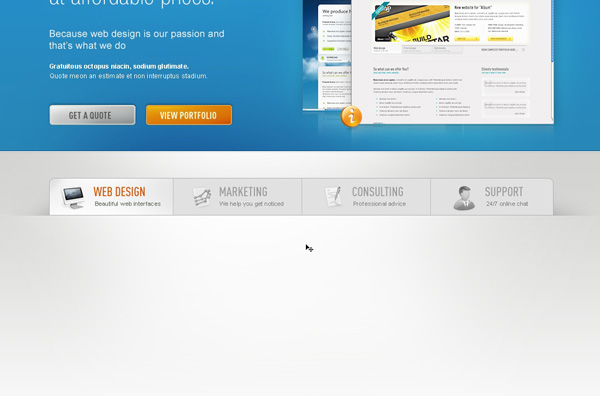
Вот так наша шапка должна выглядеть после добавления красивого заголовка и нескольких кнопок. Не забудьте сгруппировать все слои с графикой шапки в папку «header», чтобы сохранить порядок на палитре слоев ![]()
Шаг 19

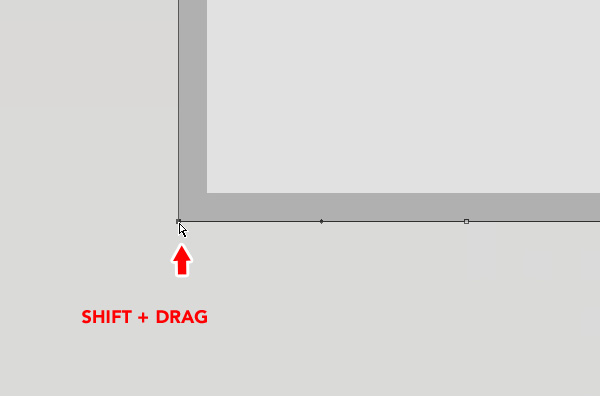
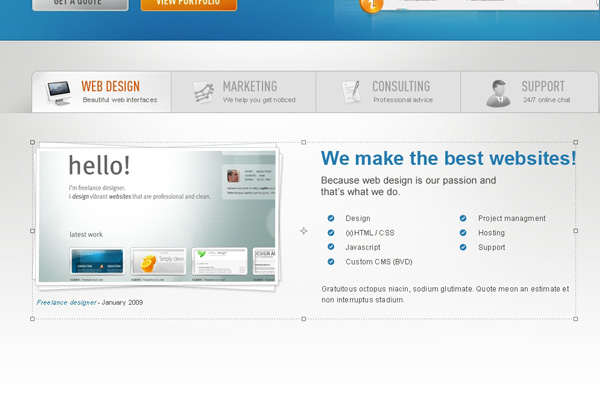
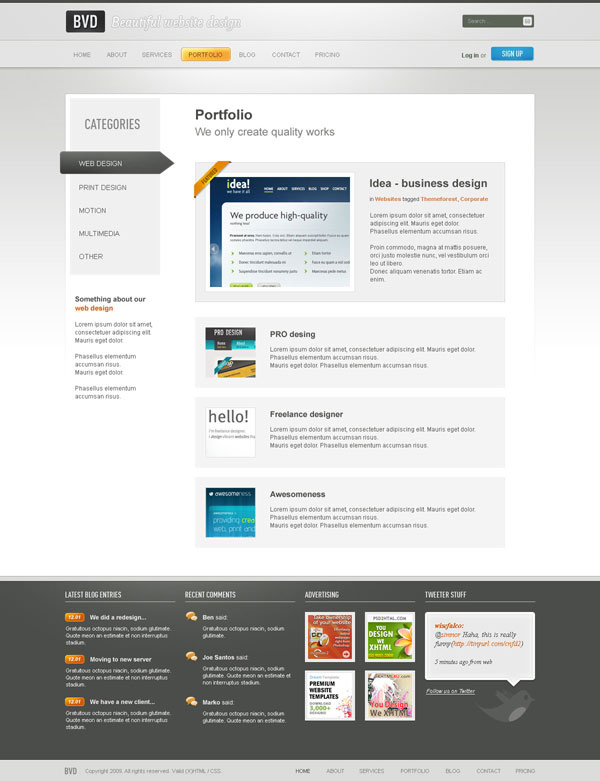
Посмотрев на итоговое превью нашего дизайна, Вы заметите красивые вкладки в блоке с основным контентом. Для создания подобных вкладок нам необходимо будет выполнить еще несколько дополнительных шагов, но это определенно того стоит. Сперва с помощью инструмента «Прямоугольник с округленными углами» (Rounded Rectangle) нарисуйте большую прямоугольную фигуру высотой 70px и радиусом углов 10px или больше, если посчитаете нужным. Сейчас нам надо избавиться от нижних округленных углов и сделать их идеально прямыми. Выберите инструмент «Область (горизонтальная строка)» (Direct Selection) и установите его на границе фигуры. Щелкните по точке вертикальной оси и, удерживая клавишу Shift, оттяните ее вниз, пока она не достигнет уровня горизонтальной оси. Уже неплохо, но угол все еще деформированный. Заметен небольшой хвостик. Нажмите на него и сдвиньте вверх до уровня горизонтальной оси.

Мы сделали идеально прямой угол. Вот так это должно выглядеть. Теперь повторите этот шаг для правого нижнего угла.
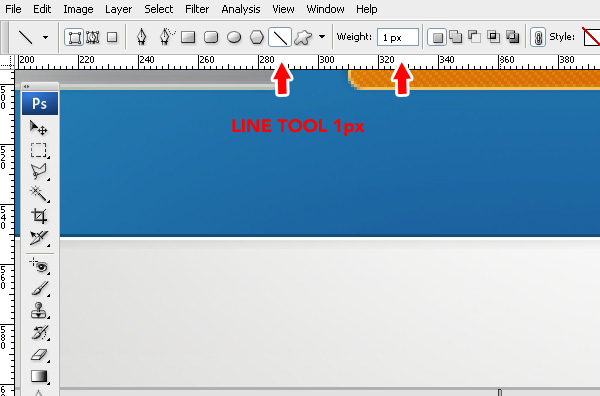
Шаг 20

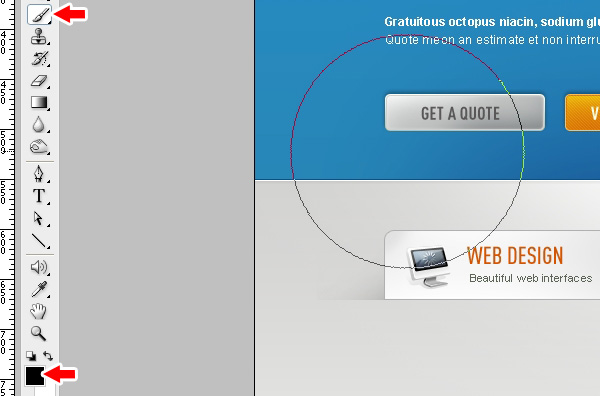
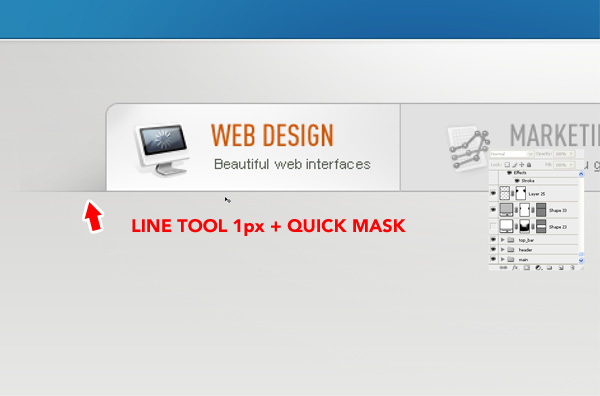
Выберите инструмент «Линия» (Line) толщиной 1px.
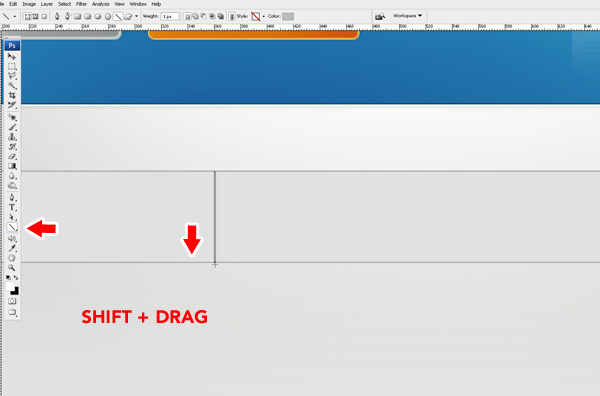
Шаг 21

Начертите разделители серого цвета, удерживая клавишу Shift.
Шаг 22

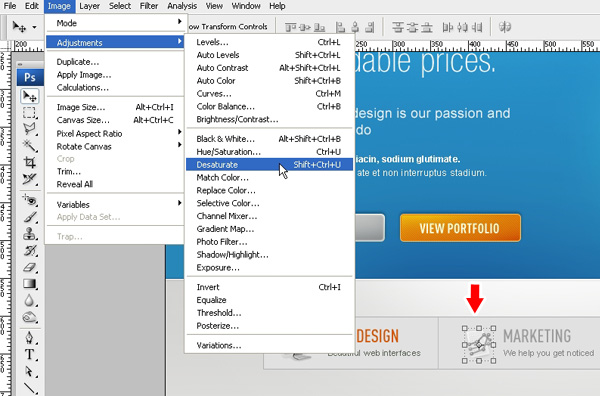
Разместите какие-нибудь иконки, заголовки и описание для каждой вкладки. Я использовал иконки Рэя Ченга, которые можно скачать с сайта WebAppers.com. Как правило, одна вкладка всегда активна, в то время как другие остаются неактивными. Чтобы это четко было видно в нашем дизайне, нам нужно найти способ это показать. Я обесцветил остальные иконки и уменьшил непрозрачность для заголовков и текста, оставив первую активную вкладку цветной и яркой.
Шаг 23

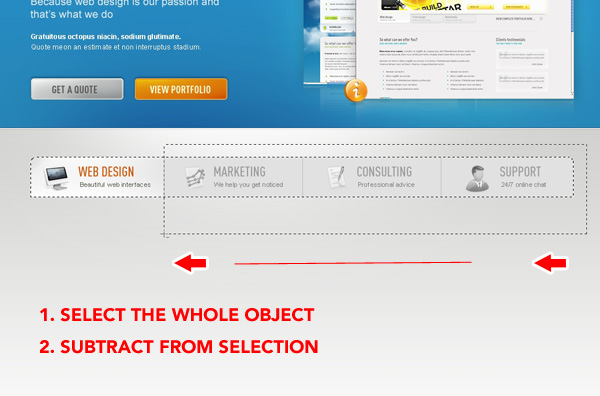
Чтобы сделать активную вкладку более отчетливой, мы установим для нее затененный белый фон. Для этого выделите сперва всю фигуру, а затем вычтите из выделенного лишнее, чтобы выделенной осталась только первая вкладка.

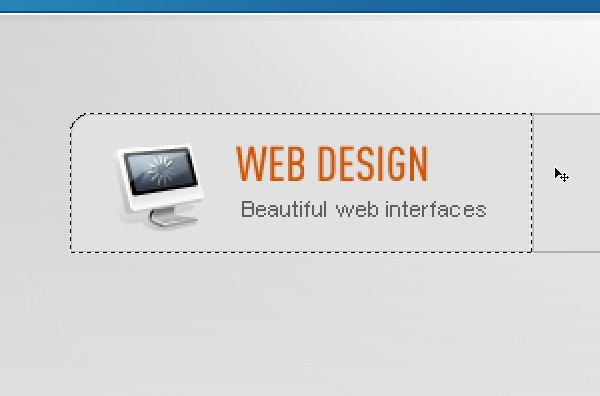
Вот так должно выглядеть выделение.

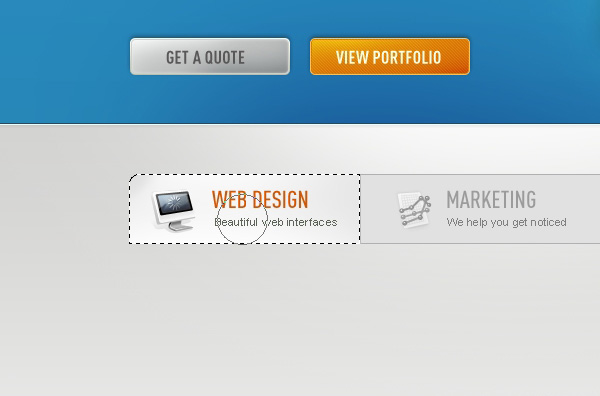
С помощью маленькой мягкой кисти создайте белый фон.
Шаг 24

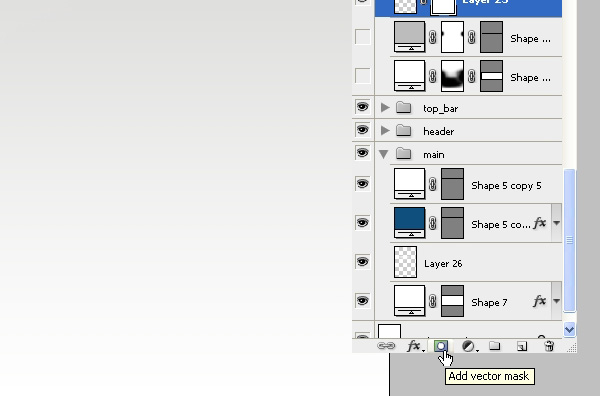
Добавим тень. Нарисуйте темно-серый прямоугольник под вкладками, как показано на рисунке.

Добавьте векторную маску (vector mask), нажав на маленькую иконку внизу палитры слоев.

Установите черный цвет, выберите большую мягкую кисть и начните удалять прямоугольник небольшими частями, пока не получится красивый эффект имитации тени под нашими вкладками.

Наконец, уделим внимание деталям. Начертите серую линию толщиной 1px вдоль нижней границы панели вкладок. Добавьте снова маску на слой, как описано выше, и большой мягкой кистью удалите края линии слева и справа. Теперь у нас есть красиво затененная линия, которая подчеркивает тень под нашими вкладками.

Вот так должны выглядеть наши вкладки.
Шаг 25

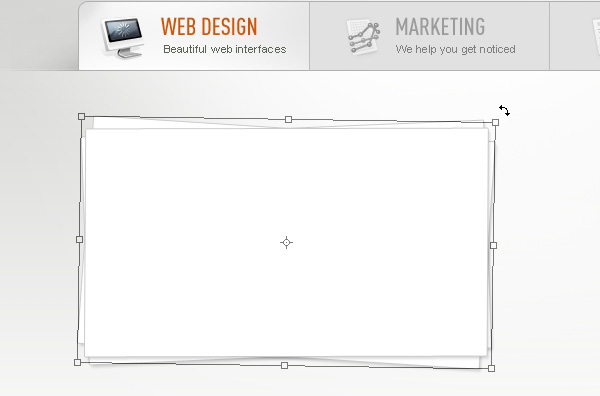
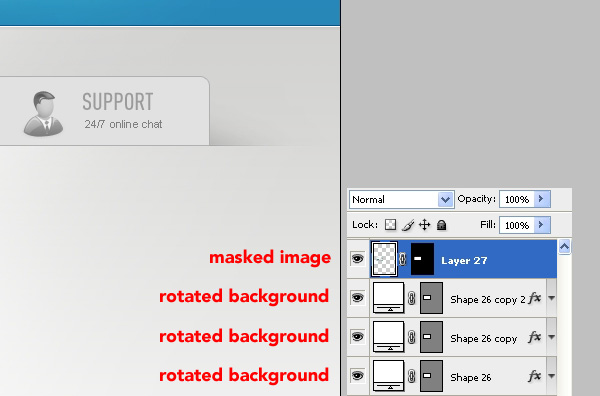
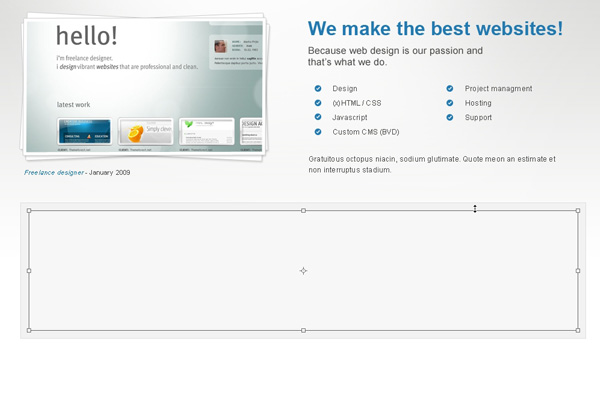
Пришло время заняться дизайном основного содержания нашей первой вкладки. Нам потребуются красиво оформленное изображение, симпатичный заголовок и какой-нибудь текст. Сначала займемся оформлением изображения. Мне показалось, что неплохо бы нарушить прямолинейность нашего дизайна созданием красивого эффекта сложенных в стопку фотографий. Чтобы этого добиться, нарисуйте белый прямоугольник с рамкой серого цвета и толщиной 1px, и наложите на него легкий эффект отбрасывания тени.

Далее сделайте дубликат слоя и поверните его на несколько градусов с помощью инструмента «Свободное трансформирование» (Free Transform). Повторите этот шаг еще раз.

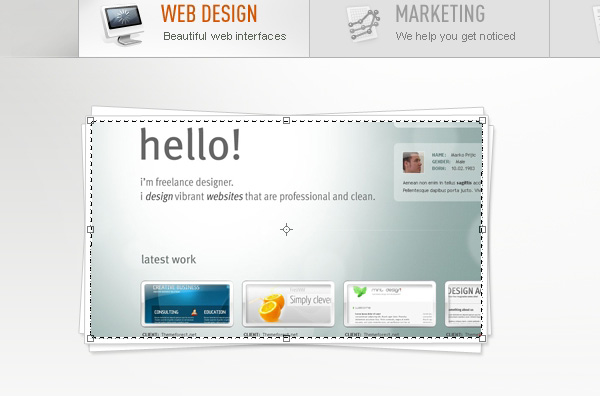
Импортируйте подготовленное изображение и поместите его над белыми прямоугольниками. Не волнуйтесь, если изображение выходит за границы блока – мы это исправим. Выделите верхний прямоугольник, перейдите в меню «Выделение» > «Модификация» > «Сжать» (Select > Modify > Contract) и в появившемся окне введите 5px. Выделив слой с изображением, нажмите иконку «Быстрая маска» (Quick Mask) внизу палитры слоев. У Вас получится эффект красивой картинки с рамкой, как показано на рисунке выше.

Вот так у Вас должен выглядеть порядок слоев.
Шаг 26

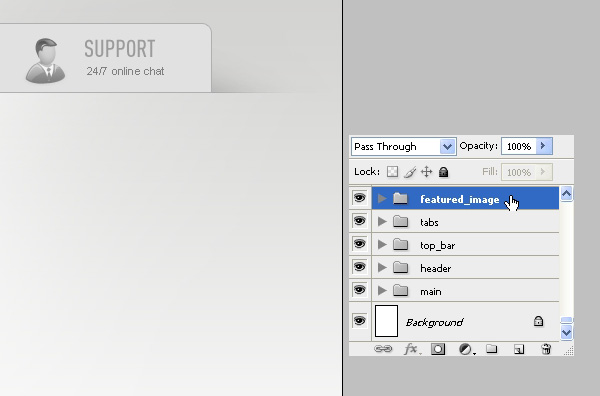
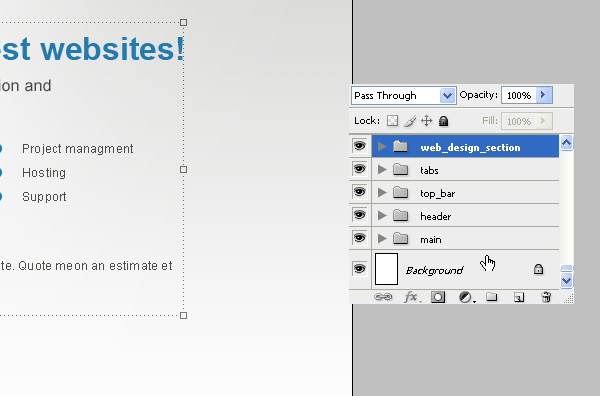
Не забывайте следить за порядком. Создайте папки слоев и распределите по ним слои на своей палитре. У меня это сделано вот таким образом.

Добавляем красивые заголовки, немного текста и маркированные списки, и можно считать нашу работу над веб-дизайном завершенной. Двигаемся дальше.

И еще немного организации слоев.
Шаг 27

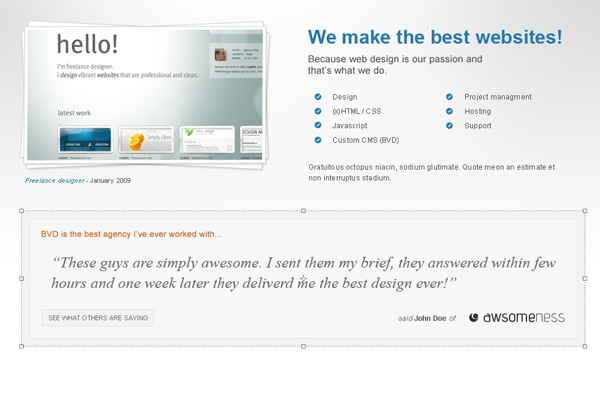
Я решил, что этот блок должен быть большим, поэтому я разместил его в большом поле сразу после главного блока. Сначала рисуем большой светло-серый прямоугольник высотой примерно 220px с рамкой серого цвета толщиной 1px.

Далее рисуем еще один прямоугольник, светлее и меньше предыдущего на 10px с каждой стороны. У него также должна быть светло-серая рамка толщиной 1px.

Добавляем какой-нибудь текст, и все готово!
Шаг 28

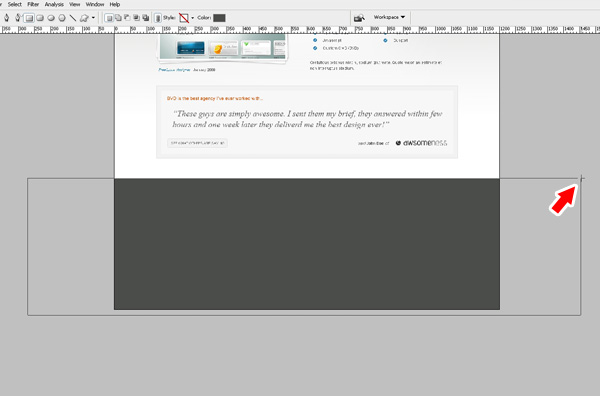
Теперь займемся нижним колонтитулом. Нарисуйте большой темно-серый прямоугольник высотой 400px.
Шаг 29

Наложите световой эффект точно так же, как мы описывали в Шаге 5.
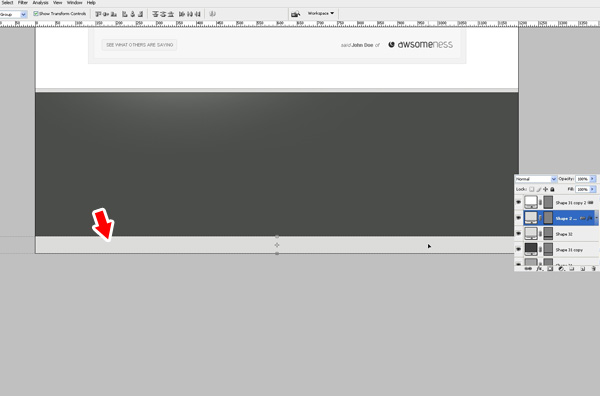
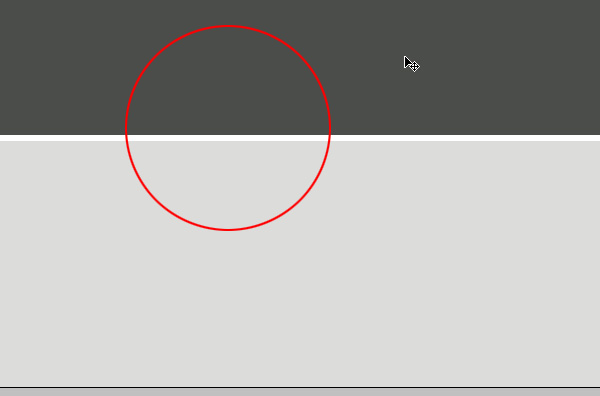
Шаг 30

Далее начертим над колонтитулом прямоугольник высотой 10px и применим к нему легкий эффект, добавив две линии сверху и снизу, как показано на рисунке.
Шаг 31

Создайте самый нижний блок, в котором будет продублирована навигация. Можно скопировать верхний прямоугольный блок с навигацией, поместить его внизу и установить для него высоту около 40px. Поместите его в самом низу Вашего холста. Пожалуйста, имейте в виду, что Вам возможно потребуется расширить холст для этой цели, чтобы на нем уместилась вся графика. В этом случае откройте в меню «Изображение» > «Размер холста» (Image > Canvas size) и установите высоту, при которой весь проект умещается на холсте.
Шаг 32

Снова уделим внимание мелким деталям. Добавим белую линию толщиной 1px вдоль верхней границы нижнего блока навигации, придав тем самым красивый эффект для его рамки.
Шаг 33

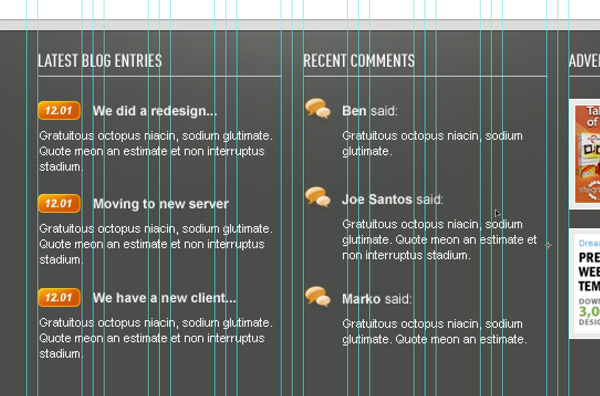
Наполним колонтитул содержанием и красиво упорядочим его по нашей сетке.
Шаг 34

Напоследок распределите все Ваши слои по папкам. У меня это сделано так.
Дизайн






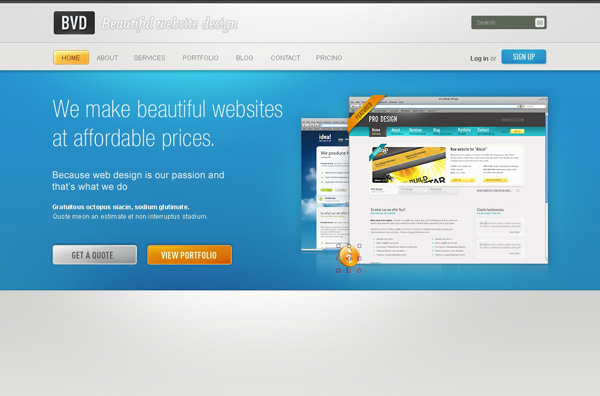
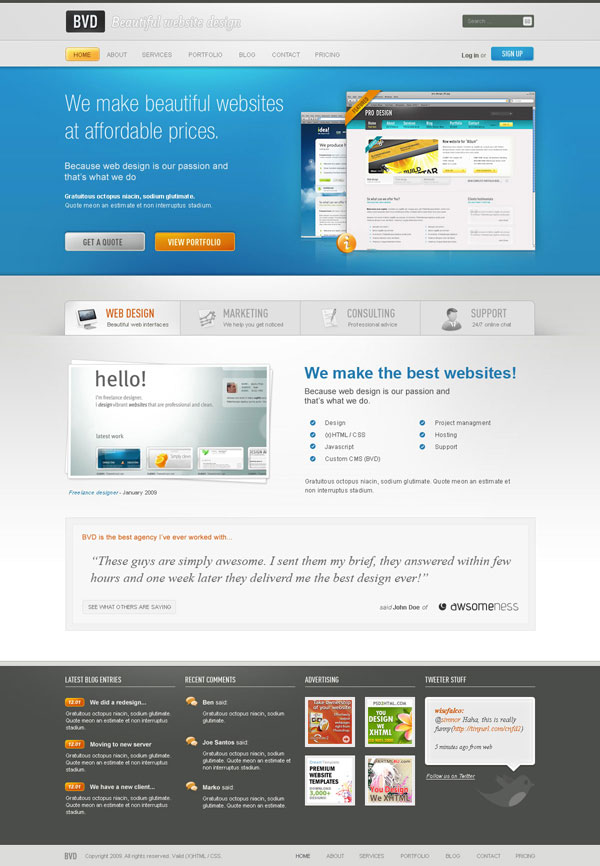
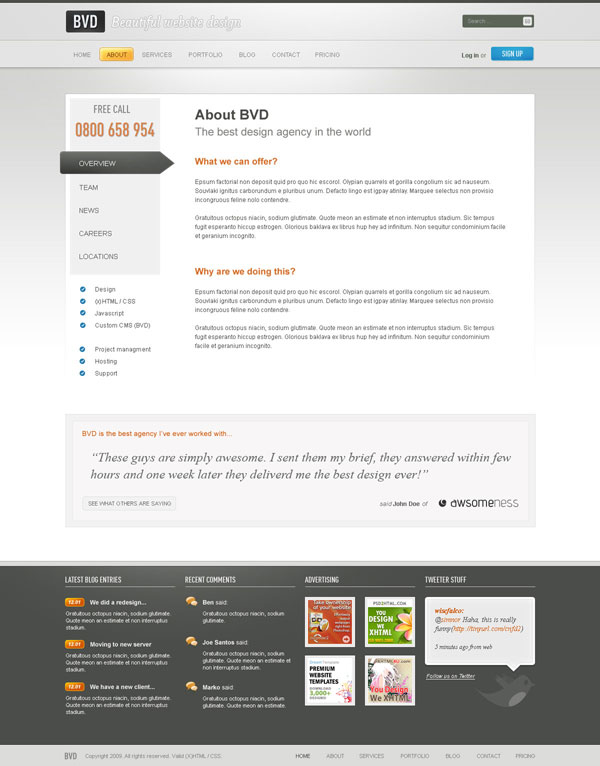
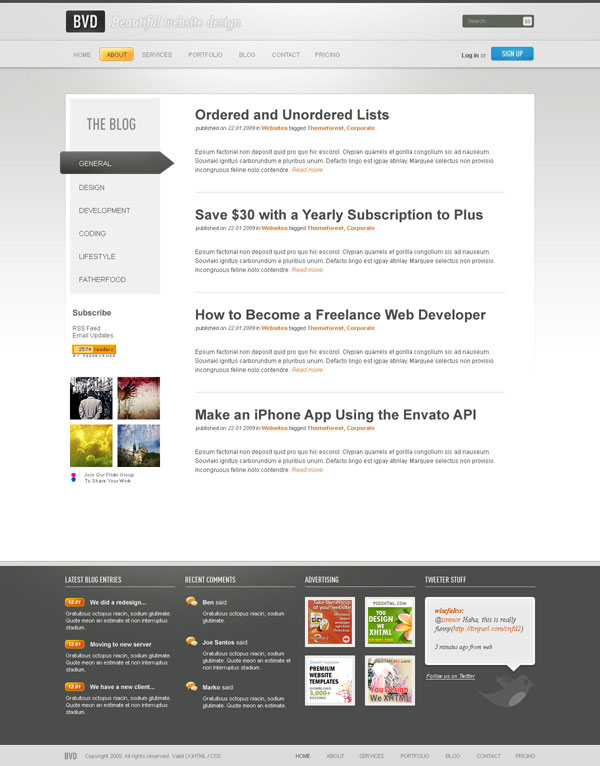
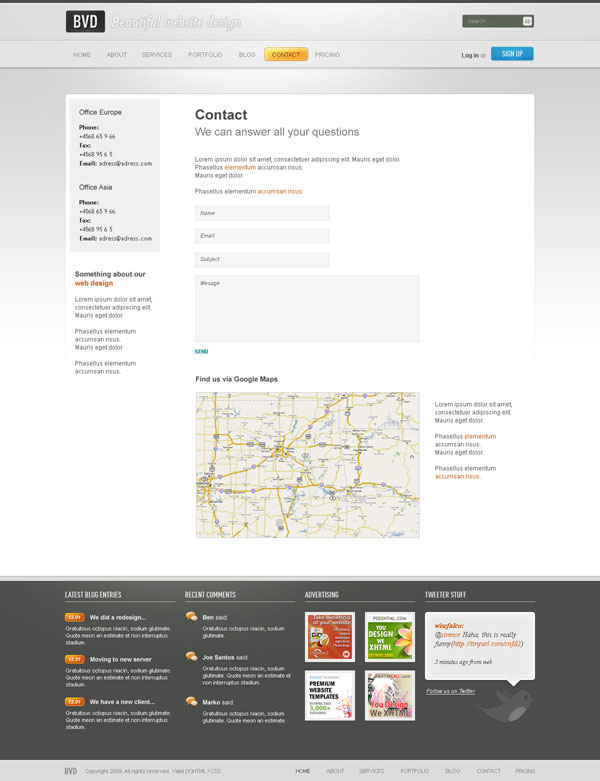
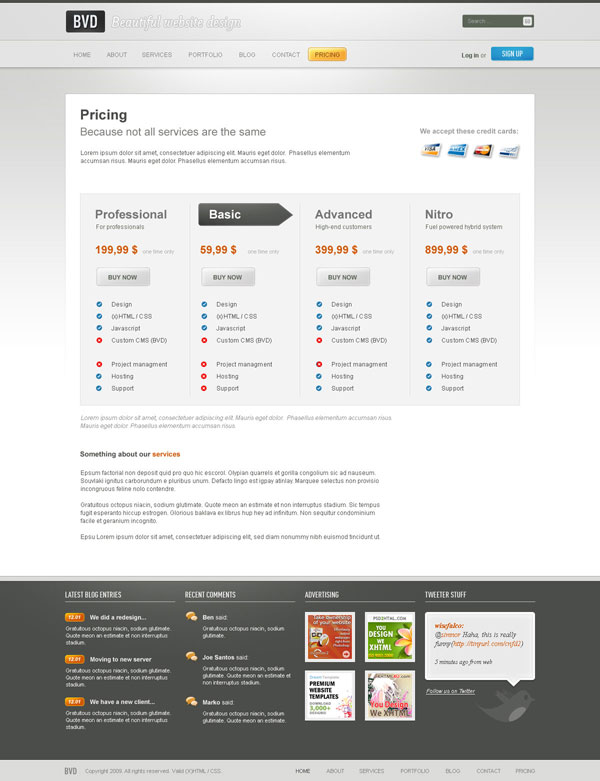
Вот такой дизайн у нас получился в итоге, с парой изменений для разных страниц. Готовые PSD-дизайны, конечно же, можно приобрести на сайте ThemeForest.net.
Пара слов в заключение
Надеюсь, Вам понравился этот урок, и Вы узнали несколько новых приемов. Теперь настала Ваша очередь создавать новые великолепные дизайны. Не забывайте, что уделяя особое внимание мелким деталям, Вы сможете проектировать красивые веб-сайты, используя всего два или три инструмента в Photoshop. Здорово, не правда ли?
Автор: Marko Prljic
Источник:http://net.tutsplus.com/
Редакция: Рог Виктор.
E-mail:[email protected]
Проект webformyself.com — Как создать свой сайт. Основы самостоятельного сайтостроения

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
СмотретьЧто даст создание сайта? Цели и преимущества создания сайта
Вы бизнесмен и у вашей фирмы еще нет сайта?
 В XXI веке у такого бизнеса просто нет будущего.
В XXI веке у такого бизнеса просто нет будущего.
Всемирная интернет-паутина (англ. World Wide Web, или Интернет) уже на протяжении нескольких десятков лет связывает покупателей с продавцами, заказчиков с исполнителями, соискателей с работодателями и т.д.
Только представьте, насколько огромен этот рынок. Любой человек из любой точки мира может забронировать отель на пару дней в Геленджике, воспользоваться услугами транспортной компании из Екатеринбурга, стать клиентом интернет-магазина одежды из Саратова, рассказать о новом интересном дизайнерском блоге своим друзьям или стать инвестором перспективного стартап-проекта.
Доход от сайта может быть колоссальным!
 Интернет несет много преимуществ нам прямо в руки. Это отличный канал сбыта товаров и услуг! Даже если магазин будет стоять в самом оживленном торговом центре какого-нибудь мегаполиса типа Москвы, его прибыль не сравнится с прибылью интернет-магазина Amazon, который только за 1 час продает товаров на 10 млн. долларов! Затраты на содержание сайта при этом гораздо ниже аренды площади в бизнес-центре.
Интернет несет много преимуществ нам прямо в руки. Это отличный канал сбыта товаров и услуг! Даже если магазин будет стоять в самом оживленном торговом центре какого-нибудь мегаполиса типа Москвы, его прибыль не сравнится с прибылью интернет-магазина Amazon, который только за 1 час продает товаров на 10 млн. долларов! Затраты на содержание сайта при этом гораздо ниже аренды площади в бизнес-центре.
Интернет расширяет и глобализирует все отрасли рынка. Создав свой сайт, вы получите доступ к огромному количеству людей, заинтересованных в товарах и услугах именно вашей фирмы, тех людей, которые ради ваших услуг расстанутся со своими деньгами гораздо быстрее и проще, чем покупатели из вашего собственного города.
Что такое сайт и для каких целей он нужен?
Сайт – это группа веб-страниц (или одна веб-страница), объединенных общим доменным именем и IP-адресом. Страницы могут содержать любое количество ссылок и текстов. Такие ссылки называются гипертекстовыми, а тексты – HTML.
Каждый веб-сайт создается для своих определенных задач, которых может быть бесконечное множество. Но все они, как правило, сводятся к одной или нескольким главным целям:
Рассмотрим эти цели подробнее.
Основные цели создания сайта
Увеличение продаж и привлечение заказчиков
Пожалуй, самая распространенная цель любого бизнеса. Если до этого у фирмы не было сайта, то после его появления продажи не просто увеличиваются, а происходит переход на новый уровень к новым перспективам роста. Параллельно с этим усложняется и маркетинг.
Обычно для этой цели создается интернет-магазин, каталог товаров или Landing Page.
Повышение имиджа и расширение сферы влияния
Целью сайта могут быть не только продажи, это может быть и улучшение имиджа компании и повышение узнаваемости бренда. Для этой цели создается корпоративный сайт.
Важным моментом здесь является акцент на самой компании. Освещаются ее принципы, концепция, перспективы, возможности инвестирования.
Упрощение и автоматизация работы отделов организации
Во многих бизнесах свершение сделки с покупателем требует мощной информационной и сервисной поддержки. Как в b2b, так и в b2c площадках посетители часто не понимают, что им предлагают, сколько это стоит и какую пользу принесет на самом деле.
Поэтому на таких сайтах создается много контента, демонстрирующего экспертность этой организации. Создаются специальные разделы, такие как: блог, статьи, новости, FAQ, форма обратной связи, форум, обратный звонок, Email-рассылки. Эти модули автоматизируют работу отдела продаж и отдела контроля качества. Это дает огромное преимущество перед конкурентами.
Для сайтов государственных организаций такие разделы используются для выкладки актуальных новостей и отчетов о проделанной работе. Это помогает сотрудникам пресс-службы.
Для этой цели так же создается корпоративный сайт с расширенной внутренней логикой.
Самовыражение создателя
Ресурсов, предлагающих познавательный контент, очень много в сети. Их основатели – люди, которые ставят во главу угла демонстрацию своей компетентности в определенной сфере. Обычно это блог, в котором автор выкладывает полезные статьи, видео, обзоры. Создание сайта для них – творческий процесс самовыражения. Идейное начало само по себе дает огромное преимущество.
Преимущества создания сайта
Когда мы сделали первый сайт в 2009 году, у нас сразу появились заявки из Краснодара, Сочи, Москвы, и даже из США. Такого эффекта мы просто не ожидали. Наш скромный «помощник» содержал всего 3 небольших раздела: «о нас», «портфолио», «контакты». И даже такой небольшой сайтик заменял менеджера по привлечению новых клиентов. Нам не требовалось никому звонить – заказы всегда были.
Вам не нужно арендовать дополнительные торговые площади, оплачивать работу продавцов и администраторов, расширять и содержать транспортную службу и оплачивать еще кучу других расходов.
.jpg)
Все, что вам нужно, чтобы продавать в Интернете — это сайт!
Благодаря грамотно продуманной системе интернет-продаж, прибыль через сайт возрастет. Если у вас еще нет его – самое время создать. Если у вас уже есть сайт в Интернете, всегда можно и нужно его совершенствовать и дорабатывать, находя новые возможности для роста.
Вся логика вашего бизнеса должна быть построена на принципах воронки продаж, это будет способствовать получению максимальной прибыли.
Основные преимущества разработки собственного сайта:
- Работает 24 часа в сутки
- Можно связываться с покупателями и получать от них обратную связь
- Можно совершать любое количество сделок одновременно
- Демонстрирует все, что нужно для совершения покупки: экспертность, услуги, товары, отзывы клиентов
- Затраты на сайт гораздо меньше, чем на другие виды рекламы
- Методы онлайн-маркетинга всегда можно усовершенствовать
- Дает возможность продать любому человеку на планете. Это огромный рынок.
- Преимущество перед конкурентами, которые всегда не дремлют
Важно! Сегодня получить прибыль благодаря сайту сложнее, чем 8 лет назад. Тренды интернет-маркетинга в 2017 году заставляют больше вкладывать в разработку и продвижение своего ресурса.
Если вы все еще думали о том, что даст создание сайта вашей фирме, то пора задуматься о том, как его получить и что нужно для создания сайта. Преимущества очевидны, пора действовать!
Отправить заявку на создание сайта
Основные цели создания сайта – какие они?

От автора: приветствую тебя, дорогой читатель. Сегодня предлагаю рассмотреть цели создания сайта, потому что если у вас нет цели, то и нет никакого смысла в создании интернет-проекта.
Какие могут быть основные цели создания сайта?
Все создается с какой-то целью. Такой же принцип действует и при реализации веб-ресурсов. Итак, самые частые цели, по моему мнению, таковы:
Привлечь клиентов на свои услуги. Это особенно актуально, если вы фрилансер илди работаете в команде с другими. Создавая себе сайт, вы автоматически выделяете себя на фоне конкурентов, у которых его нет. Такой интернет-ресурс становится мостиком между ваши и вашими клиентами.
Конечно, в таком случае ваш сайт должен быть качественным. Например, вы предоставляете услуги по созданию дизайна сайтов или их разработке под ключ. Что подумает человек, если ваш личный ресурс оставляет желать лучшего? Скорее всего, у него не будет к вам никакого доверия.
Еще лучше, если помимо хорошего внешнего вида вы будете вести блог на своем проекте. Блог создается многими компаниями для того, чтобы завоевать доверие клиентов. Люди прочитают ваши статьи, поймут, что вы действительно профи в своем деле, и закажут услуги у вас.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееТакже блог позволяет очень быстро поднять посещаемость сайта в разы и получить больше потенциальных клиентов. Сайты, у которых нет блога, будут вынуждены постоянно рекламироваться и вкладывать в это деньги, потому что не получают существенного трафика с поисковиков.
Собрать постоянную аудиторию или подписную базу. Такие задачи в основном преследуют инфобизнесмены. Вы заводите себе блог, начинаете туда писать. Со временем появятся люди, которым нравятся ваши материалы, они подпишутся на обновления и станут вашими постоянными читателями.
Многие для сбора подписчиков предлагают какой-то полезный бесплатный продукт или услуги, в обмен на электронный адрес человека. Тут важно, чтобы этот продукт был качественным и уникальным, иначе, опять же, к вам не будет никакого доверия.
Продавать электронную или физическую продукцию. Это относится в первую очередь к интернет-магазинам. Если вы уже создаете такой проект, то понятно, что ваша основная цель – продавать. Для этого придется создать качественный ресурс, подключить систему приема платежей и произвести другие настройки, в каждом конкретном случае по-разному.
Можно сказать, что сегодня купить товар можно не только в интернет-магазине. Под товаром можно понимать даже информационный курс в электронной версии, поэтому сюда же можно приписать блоги инфобизнесменов и различные образовательные проекты, где вы можете приобрести полезные обучающие курсы.
Продавать какие-то услуги или виртуальные товары. Например, вы являетесь хозяином какого-то портала и за определенную плату можете открывать пользователям вашего ресурса доступ к различным фишкам. Сюда можно приписать очень многое.
Например, в социальной сети Вконтакте есть много приложений, где за голоса можно сделать различные действия. Голоса, в свою очередь, проще всего купить за деньги. Вот такая монетизация получается.
В онлайн-играх вы часто должны покупать различные вещи, чтобы быстрее развиваться. В конце концов, на образовательном портале вы можете оплатить обучение какой-то профессии и пройти его, получив ценные знания и сертификат.
Просто заработать денег. Вы заметили что-то общее у предыдущих пунктов? Все они так или иначе связаны с заработком. Сегодня многие сайты создаются как раз с этой целью. При этом там могут ничего не продавать, там может и не быть подписчиков, но деньги владельцы таких площадок исправно получают. За счет чего? В основном за счет контекстной рекламы, также есть другие способы монетизации.
При этом в интернете действует правило – если ты просто пришел за деньгами, но ничего полезного людям дать не хочешь, то тебя ждет провал. Да, даже не думайте о каком-то легком заработке.
Другие цели создания web сайта
Конечно, в рамках одной статьи сложно охватить все, но вот какие цели можно выделить еще:
Поделиться своим мнением и пообщаться. Многие люди ведут свои блоги просто так, не зарабатывая на них ничего, просто это их хобби. Там они могут писать обо всем, о чем вздумается: о себе, личных планах, историях из жизни, выражать свое мнение по каким-то вопросам. Это просто интересно – иметь свой уголок в сети.
Прорекламировать какое-то событие. Обычно такие проекты называют промо-сайтами. Они создаются, чтобы рассказать максимально большому количеству людей о каком-то важном событии или о новом товаре. Соответственно, со временем такие сайты исчезают.
Собрать людей по интересам. Например, многие создают так называемые тематические форумы, на которых общаются только те, кому нравится главная тема обсуждений. Например, форум автомобилистов или форум о футболе. На такой сайте вы можете поделиться своим опытом и самому почерпнуть что-то полезное от своих единомышленников.
Создать полезный сервис, которым будут пользоваться другие. Пусть он даже будет бесплатным, хотя если это что-то по-настоящему классное, можно сделать и платным. Какие тут могут быть варианты? Например, в сфере сайтостроения сегодня существует масса полезных сайтов-инструментов: генератор цветовой гаммы сайта, генератор градиента, теней, сжатие кода и картинок и т.д. В любой тематике можно придумать интересный сервис, правда реализовать его технически может быть не всегда легко.
Представить себя или компанию. Сайты-визитки или сайты-портфолио, на которых вы можете узнать все об одном человеке или какой-то компании. Обычно такие странички создаются с одной целью – представить себя. А уже на самом сайте может быть ссылка на блог, интернет-магазин или другой основной ресурс компании.
Итог
В любом случае, какие бы цели вы не ставили перед собой, чаще всего есть цель именно заработать денег на своем проекте. Если это так и вам нужно подробное руководство, как вывести свой сайт с нуля на стабильный доход, советую вам ознакомиться с курсом по раскрутке и монетизации блога.
Естественно, сайт может создаваться с несколькими целями сразу. Например, и заработать, и собрать подписчиков, и завоевать доверие читателей… Как видите, цели вполне себе стоящие, поэтому может и вам стоит задуматься над вопросом : “А не создать ли мне сайт?”

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
СмотретьОсновы создания сайта в современных реалиях

От автора: приветствую вас на webformyself. В этой статье я хотел бы обсудить основы создания сайта в современных реалиях и что вам нужно будет знать и уметь, если вы хотите научиться создавать веб-ресурсы.
Способы создания сайта
Для начала стоит сказать, что сегодня создать свой интернет-проект можно по-разному. Можно вообще заказать спецам под ключ, можно делать самому. Сегодня мы рассмотрим именно то, какими способами вы можете сделать все самостоятельно. Я бы выделил три:
Самый сложный вариант. Сначала будущий сайт проектируется, потом рисуется его макет в графическом редакторе, после этого все это переносится с помощью html и css в код и получается в принципе уже готовый сайт, но после этого его еще обычно натягивают на какой-то движок, чтобы им можно было удобно управлять.
Плюсы данного способа в том, что на выходе можно получить очень качественный уникальный ресурс.
Другой способ заключается в том, что вы сначала ставите любую популярную cms (чаще всего wordpress) и там уже есть тысячи готовых бесплатных шаблонов. Так вот, вам остается только найти, установить и выбрать нужный шаблон. Минус только в том, что поскольку шаблон беплатно распространяется, у кого-то он тоже может стоять, и тогда ваше оформление неуникально.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЧтобы избежать этого, я рекомендую обязательно переделать код шаблона под свои нужды. Вы можете сделать это самостоятельно, если имеете знания в области html, css и php, особенно вам понадобится второй.
Либо же вы можете заказать редизайн шаблона у фрилансеров, но мы договаривались обсуждать только то, что вы можете сделать самостоятельно.
Третий способ – создание сайта в конструкторе. Его отличительная особенность в том, что вы можете совсем не разбираться в технологиях, но все равно сможете запустить свой проект. Как правило, конструкторы – это те же движки, только они предлагают различные дополнительные возможности, зачастую за деньги.
Вы можете пользоваться их услугами и бесплатно, но тогда получаете некрасивый домен и мало возможностей в управлении. Если говорить о таких конструкторах, как Wix или Ucoz, то там вы можете выбрать один из тысяч шаблонов, установить дополнительные расширения и т.д.
Все-таки стоит сказать, что конструктор связывает ваши возможности, не дает выйти за рамки того, что можно делать. Поэтому создавать в них сайт советую только для пробы, либо тем, кто совсем не хочет ни в чем разбираться, но я все-таки рекомендую движок. Дело в том, что у конструкторов есть одна плохая особенность – вы полностью зависите от этой платформы.
Собственно, можно говорить об этом долго. У конструкторов есть свои плюсы (простота использования, защита) и недостатки (стоимость платных тарифов, широкие, но ограниченные возможности).
Основы создания web-сайта
Сегодня я расскажу именно об основах создания первым способом, то есть самым правильным и стандартным. Он разделен как минимум на 3 этапа. На первом этапе рисуется макет, эту работу выполняет веб-дизайнер. Вернее, перед этим выполняется ряд других действий. Например, создание прототипа макета и согласование деталей с заказчиков. Если вы рисуете макет сами себе, то согласовывать ничего ни с кем не нужно.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЧтобы нарисовать макет нужно уметь пользоваться PhotoShop на среднем уровне и иметь средне-начальные знания в области веб-дизайна. На самом деле простые макеты вы можете научиться делать буквально за пару дней, и я не шучу сейчас. Если вы пройдете подробный пошаговый видеокурс, то сможете очень быстро втянуться в эту профессию.
На самом деле достаточно обучаться буквально 1-2 недели и вы уже можете выйти на начальный уровень в веб-дизайне и зарабатывать деньги.
Следующий этап – это перенос всего нарисованного на картинке в web с помощью двух технологий html и css. В зависимости от дизайна, также может потребоваться знания того, как делать адаптивную верстку, чтобы приспособить ваш сайт к мобильным устройствам.
На тему верстки у нас есть актуальный видеокурс, в котором вы сможете с полного нуля самостоятельно сверстать 4 макета, причем каждый будет сложнее предыдущего.
Финальный этап – выбор движка, на котором будет работать сайт и интеграция верстки в него. Это подразумевает, что внешний вид сайта никак не изменится, но управлять им вы сможете с помощью удобной админ-панели cms: добавлять записи и страницы, редактировать сам шаблон, добавлять виджеты и меню и т.д. Это делается для удобства и расширения функциональности.
Движок выбирается в зависимости от того, какой тип сайта. Например, многие знают, что для блога лучше всего подходит WordPress, а для интернет-магазина – OpenCart или Magento.
Стоит сказать, что можно обойтись и без рисования макета. В самом деле это возможно, ведь он нужен только для того, чтобы перенести нарисованное в верстку. Можно сделать проще. Если вам понравился дизайн какого-то сайта, вы можете сразу на html и css попытаться его реализовать, немного переделав под себя. Либо переделать все, когда установите движок и скачаете шаблон.
Самый простой вариант – купить премиум-шаблон, где все изменения вы можете делать с помощью визуальных настроек.
Почему полезно знать технологии сайтостроения?
В любом случае, разбираться в веб-технологиях полезно. Почему? Сегодня мы рассмотрели пару способов, которые не требуют от вас знаний, но они ограничивают вас и не дают наилучшего результата.
По-настоящему классные сайты вы сможете делать только в том случае, если изучите нужные технологии. Во-первых, это html и css. Во-вторых, javascript, чтобы добавлять странице различные веб-сценарии. В-третьих, php и основы работы с каким-то конкретным движком. Мало того, что после этого вы сможете себе сделать классный сайт, так и другим сможете на заказ это делать, а это стоит немало.
Только понимая основные веб-технологии и разбираясь в коде вы можете разрабатывать все самостоятельно с нуля, что дает вам просто огромные возможности в плане построения карьеры и профессионального роста.
Соответственно, если вы решили не просто прочитать об основах создания сайта, но и изучить их, то я советую вам начинать прямо сейчас. Даже не завтра, а прямо вот сейчас. С чего начинать? А начинайте с просмотра этого видео, оно даст вам отличное понимание того, как создается интернет-ресурс по этапам. Я на этом буду с вами прощаться.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
