Какие нужны знания и навыки, чтобы создавать сайты?
В конце августа в вузе, где я преподаю «разработку электронного портала» началась сессия у заочников. Один из студентов на занятии мне задал вопрос — «А какими навыками должен обладать вебмастер? Сейчас столько всяких языков и технологий веб-программирования — неужели ими всеми надо владеть?» Признаюсь честно, я сам никогда до этого не задумывался над этим вопросом — просто делал свое дело, используя свои знания в области программирования и навыки работы с CMS, иногда спрашивая Яндекс или Гугл, как реализовать на сайте ту или иную функцию. Но что же все-таки главнее? Развернутый ответ я постараюсь дать в этой статье.
В творческом и профессиональном пути веб-мастера я бы условно выделил несколько уровней — опять же, оглядываясь на свой опыт.
«Нулевой уровень». Основы HTML
HTML — язык разметки гипертекста, использующий теги для выделения тех или иных объектов и конструкций. Именно благодаря этому языку на веб-страницах страницах появляются ссылки, картинки, таблицы, списки и т.д.
Владея базовыми сведениями о языке HTML, можно сделать свою первую простейшую веб-страничку — такие были популярны в конце 90-х, начале 2000-х годов. Вот главная страничка моего первого сайта:
По нынешним временам страница выглядит как динозавр, но она наглядно иллюстрирует, что такое Web 1.0 — концепция веб-дизайна конца девяностых-начала нулевых годов. Графические кнопки с «рукописными» объемными надписями, фон с незамысловатым зацикленным узором, текст прямо по фону подложки страницы. Еще в то время типичной была надпись — «данный сайт оптимизирован под Netscape Navigator» (сейчас многие, наверно, даже не знают, что это такое!) Правилами «хорошего тона» считалось прилепить сбоку какую-нибудь анимированную картинку, например вращающийся череп в 3D, информер погоды, ссылку на любимый сайт с анекдотами и прочую ерунду.
Для создания подобных страниц вполне можно обойтись обычным блокнотом. Некоторые «ленивые» пользователи используют для создания подобных веб-страниц специальные визуальные редакторы или даже Microsoft Word (на мой взгляд, это тупиковый путь!).
Второй уровень. Освоение «табличной» верстки
Благодаря табличной верстке появляется возможность делить страницу на несколько колонок — этот формат представления был, есть и будет «классикой жанра».
Колонки страницы вписаны в ячейки таблицы, границы этих ячеек, как правило, бесцветные. Вот одна из боле поздних версия моего сайта, выполненная с использованием табличной верстки:
Согласитесь, выглядит уже не так убого, как первый пример, хотя, дизайн по современным меркам явно устаревший — еще бы, это сайт 2002 года! Причем, по тем временам выглядел весьма неплохо для личной странички.
Третий уровень. Композиция, колористика
Когда мы уже научились худо-бедно верстать веб-страницы, нам следует посмотреть на проблему со стороны эстетики и восприятия. Неплохо бы знать, что далеко не все цвета сочетаются друг с другом и «ярко и цветасто» — далеко не всегда хорошо.
Наверняка, не каждый начинающий веб-дизайнер может на глаз подобрать сочетающиеся друг с другом цвета. В этом случае очень полезным может оказаться следующий сервис: http://colorscheme.ru
Какие бы смелые эксперименты с цветовой гаммой сайта не проводились, постепенно почти все приходят к выводу, что лушей является та схема, в которой основной текст страницы — черный на белом фоне.
Композиции веб-страницы — это взаимное расположение объектов и их визуальное взаимодействие. Когда на странице слишком много объектов, она выглядит перегруженной и начинает напрягать. Когда, наоборот, один монотонный текст — страница выглядит скучно.
Главная задача на данном этапе — научиться подбирать цветовую гамму сайта и расположение его ключевых элементов.
Четвертый уровень. Знакомство с CMS.
CMS — система управения содержимым, например, WordPress или Joomla. Это «движок» сайта, который раз установил, настроил внешний вид и все что нужно дальше делать — наполнять сайт материалами. Делается это с помощью редактора, похожего на Microsoft Word, но работающего в окне браузера. По сравнению с ручной разметкой каждой страницы на HTML, система управления содержимиым — это огромный шаг вперед в плане продуктивности работы. Ваша задача — писать тексты, движок сам «облачит» их в нужное оформление в соответствии с выбранным шаблоном.
У CMS есть и недостаток, точнее особенность. Ее нельзя просто так скачать и запустить (как инсталлятор для Windows-приложения). По сути дела, это набор скриптов, написанных на языке PHP, для работы которых нужно определенное серверное программное обеспечение — веб-сервер, сервер базы данных MySQL, почтовый сервер. Это тот самый базовый минимум, на котором обеспечится более-менее полноценная работа CMS.
Если речь идет об установке CMS на коммерческий хостинг, как правило, это можно сделать за пару кликов мышки — в админке хостинга почти всегда есть раздел «Установка CMS», в котором предлагается много разных вариантов движков. Если же хостинга пока нет, то его можно создать на домашнем компьютере. Прпоще всего для этого воспользоваться бесплатной сборкой серверного софта, которая называется Denwer (джентльменский набор веб-разработчика). Скачать ее можно с официального сайта абсолютно бесплатно — укажите свой email и вам придет ссылка для скачивания (не забудьте снять галочку «получать новости»).
На сайте Денвера есть видеоруководство по установке системы на домашний компьютер. Ничего там сложного нет — нужно ответить на несколько простых вопросов, после чего на нашем компьютере будет «поднят» практически полноценный веб-сервер.
После этого на Денвер устанавливается сама CMS. Не буду здесь расписывать, как это делается. Введите в Яндекс запрос «установка Joomla на Denwer» и получите огромное количество инструкций, в том числе и видео. Я рекомендую продукт моего брата Дмитрия Кашканова — Создание сайта на Joomla 3 день за днем. Курс платный, но в расписано все в подробностях и, что ценно, доступным языком, буквально на пальцах!
Пятый уровень. Изучение CSS, «ковыряние» шаблона
Как бы ни хороша была Joomla или WordPress, но штатные шаблоны не отличаются красотой и изысканнстью. Сайты, сделанные на стандартных шаблонах чем-то похожи на дома-хрущовки — вроде функцию свою выполняют, но все на одно лицо. Почти всегда возникает задача раскрасить цвета в «фирменные» цвета, поменять шрифты, изменить цвет ссылок, сделать картинкам закругленные уголки и так далее. Все это делается при помощи правки файла стиля — как правило, он называется style.css или template.css.
С первого этапа мы помним, за что какие теги отвечают — как вставить ссылку, картинку, табличку и т.д. В CSS-файле прописывается стиль этих элементов — цвет, фон, прозрачность, размеры и отступы, выравнивание, реакция на наведение мышки. При помощи CSS можно до неузнаваемости изменить «штатный» шаблон и сделать дизайн сайта уникальным и красивым. Лично я пошел именно по этому пути — взял за основу стандартный Jooml-овский шаблон Protostar и правлю его как мне нужно. При помощи него было сделано множество уникальных сайтов, совершенно не похожих друг на друга.
Шестой уровень. Блочная верстка, основы адаптивности.
Блочная верстка при помощи тегов <div> — современный подход к созданию структуры веб-страницы, который почти полностью вытеснил верстку табличную. Вероятно, вы обращали внимание, что на многих сайтах при просмотре на большом мониторе информация представлена в несколько колонок, как правило в три. При уменьшении разрешения экрана количество колонок также уменьшается — их становится две, при дальнейшем уменьшении — одна. При этом все блоки остаются на странице — они только перестраиваются друг относительно друга. Таким образом мы получаем возможность комфортного просмотра сайта как на больших экранах ПК, так и на маленьких экранах смартфонов. В этом и есть суть адаптивности.
С табличной версткой такие фокусы не проходят — при уменьшении ширины экрана колонки будут сжиматься по ширине и расти в высоту, количество колонок останется прежним. Сайт при этом на мобильных устройствах будет выглядеть некрасиво и пользоваться им будет неудобно.
Практически все современные шаблоны для CMS построены с использованием блочной верстки и почти всегда адаптивные. Чтобы как-то уникализировать дизайн сайта нужно хотя бы немного разбираться, как эта блочная верстка работает.
Освоение блочной верстки подразумевает углубленное изучение CSS — нужно уверенно оперировать с такими свойствами как позиционирование, обтекание, отступы, размеры блока, а также предусмматривать, что он может отображаться по-другому, если сайт смотрят на смартфоне. В общем, чем дальше, тем интереснее!
Можно пойти и другим путем — использовать готовое решение. Например, фреймворк Bootstrap — набор CSS + Javascript, которые подключаются парой строк кода и работают практически «из коробки» — нужно только изучить названия основных стилей. При помощи Bootstrap легко реализовать на сайте многоколоночную адаптивную верстку, всплывающие формы, выпадающие меню, слайдеры, табы и много чего еще.
Недостаток Bootstrap — его «типовой» внешний вид, без изюминки, но его вполне можно разбавить своими CSS-элементами. Bootstrap очень удобен для построения «бэкэнда», простым языком — для создания админки сайта. Не нужно придумывать внешний вид элементов, все уже есть готовое. А дизайнерские фишки для бэкэнда вовсе не обязательны.
Седьмой уровень. Javascript и jQuery.
На этом уровне вебмастер начинает потихоньку переквалифицироваться в веб-программиста. Как правило, знакомство с веб-программированием начинается с языка Javascript.
Javascript — это язык программирования, на котором пишутся сценарии на странице. Эти сценарии выполняются на стороне клиента, то есть, в пределах браузера. Большинство интерактивных элементов на страницах создаются с использованием Javascript. Простейший пример такого сценария — смена картинки при наведении на нее мышки. При помощи Javascript делаются всплывающие окна на полупрозрачном фоне, всякие слайд-шоу, кнопка плавной прокрутки в начало страницы и многое другое.
С точки зрения Javascript веб-страница представляет собой набор объектов (DOM — «объектная модель документа»), у каждого из которых есть свой набор свойств и функций. Объектом является любой блок, любая ссылка или картинка на странице. У объекта есть свой уникальный ID, который прописывается в параметрах тега — примерно <div>. Для управления этими объектами создаются функции, которые вызываются при тех или иных событиях, например, наведение мышки на объект, клик, уход мышки с объекта и т.д.
Как правило, Javascript тесно взаимодействует с CSS-стилем элементов страницы, меняя их свойства — положение, угол поворота, прозрачность и так далее. На основе этого взаимодействия строится анимация на страницах (не Flash!). Для облегчения работы веб-программистов существуют уже готовые библиотеки функций, среди которых наиболее известен фреймворк jQuery. Благодаря ему веб-программист освобождается от большого количества рутинной работы по ручному написанию Javascript-кода для решения типовых задач по созданию интерактивных элементов на странице. Синтаксис скриптов на jQuery выглядит несколько иначе, чем традиционный код Javascript, но к этому синтаксису легко привыкнуть.
Как показала практика, научиться работать с JQuery может даже тот, кто никогда не писал на «чистом» Javascript.
Главное ограничение Javascript и jQuery — сценарии выполняются только в браузере. Javascript не может создавать файлов на сервере, он не может напрямую общаться с базой данных. Более того, он не может даже создать файл на вашем компьютере, а может просто скачать его с сервера по ссылке.
Кстати говоря, JQuery — не единственная полезная вещь, основанная на Javascript. Есть и другие JS-фреймворки — Angular, Backbone, Ember и многое другое. Они активно используются профессиональными фронтэнд-разработчиками.
Восьмой уровень. PHP и MySQL.
PHP — язык веб-программирования, на котором написаны большинство CMS, в том числе Joomla. В противоположность Javascript, сценарии PHP выполняются на стороне сервера, то есть при помощи них можно создавать файлы (на сервере), вносить изменения в базу данных, если таковая существует. Благодаря взаимодействию сценариев PHP и СУБД MySQL работают все, что имеет отношение к обратной связи с пользователем — формы обратной связи, фотогалереи с возможностью загрузки фотографий через браузер, движки сайтов и все остальное.
MySQL — система управления базой данных. У большинства систем управления содержимым вся полезная информация содержится не в файлах на сервере, а в базе данных. Это учетные записи пользователей, структура разделов сайта, навигация, полезный контент, и большое количество служебной информации. Обращение к базе данных происходит при помощи специальных функций языка PHP (mysql_query(…), mysql_fetch_object(…) и т.п.), база данных возвращает результаты запроса в виде массива или объекта. Обработчик PHP формирует из полученных данных HTML-код, который отправляется в браузер.
В отличие от Javascript PHP-сценарий не может непосредственно управлять браузером, так как он выполняется на стороне сервера. Однако, можно организовать взаимодействие между скриптами Javascript и PHP при помощи технологии AJAX.
Девятый уровень. AJAX.
AJAX — это подход к построению веб-приложений, основанный на взаимодействии серверных (PHP) и клиентских (Javascript) сценариев. На практике примером применения AJAX может служить интерактивная форма ввода вашего почтового адреса. Сначала на странице выпадающий список со странами. Выбираем «Россия», появляется второй выпадающий список с городами. Выбираем свой город, после чего появляется третий список с улицами конкретно этого города, потом — список домов. И все это происходит без перезагрузки страницы.
AJAX имеет массу преимуществ перед построением форм на «обычном» PHP, поскольку, во-первых, экономит трафик (не нужно каждый раз перезагружать страницу, новая информация подгружается по мере надобности), во-вторых это удобно для пользователя.
Основная сложность AJAX — достаточно большое количество программной «писанины» для создания обработчика событий. Однако, в Интернет полно готовых решений, которые можно использовать «как есть» или немного «доработав напильником».
И тут нам опять приходит на помощь фреймворк jQuery — при помощи него наладить работу скриптов через Ajax намного проще, чем делать это на «чистом» Javascript.
Десятый уровень. PHP-фреймворки.
Не стоит тешить себя надеждой, что если мы прошли все 10 уровней, то вы сразу достигните просветления. Технологии веб-программирования развиваются, и то что было актуально сейчас, через год уже может оказаться устаревшим.
Особенно интересная ситуация возникает, когда требуется создать какой-то нетипичный проект, для которого нет готовых решений ни для одной CMS. Тогда возникает прямая потребность в создании проекта «с нуля» на PHP. Для облегчения этой задачи существуют специальные фреймворки — Laravel, Symfony 2, Codeigniter, Zend и т.д.
По большому счету, PHP-фреймворк — это набор «кирпичиков» для построения своей собственной CMS, причем сложность и изощренность проекта ничем не ограничена. Чтобы разобраться с фреймворком (хотя бы с основами работы с ним), нужно более-менее уверенно знать PHP, уметь составлять SQL-запросы, понимать суть объектно-ориентированного программирования. Далее следует разобраться, что такое MVC. Лично для меня в свое перестроиение свое программерского мышления с процедурного программирования на объектно-ориентированное, да еще и с использованием паттерна Model-View-Controller. Вероятно, большую роль сыграло то, что при обучении в институте 99% задач решались именно дедовскими методами написания кода и я к нему настолько привык, что долго не переходил на ООП — все казалось настолько сложным и запутанным, но в один прекрасный момент я собрал волю в кулак и все-таки «въехал», как оно работает — и не пожалел!
Сейчас я активно занимаюсь освоением фреймворка Laravel и моему восторгу нет предела. Конечно, далеко не все пока понятно, тем не менее, когда я создал один реально работающий проект — Фотоклуб, желания возвращаться к программированию «по-старинке» у меня уже нет никакого. Ну разве что, при работе с небольшими и несложными проектами я пишу на «обыкновенном» PHP.
И что интересно, чем больше я погружаюсь в веб-программирование, тем яснее понимаю насколько мало я пока знаю! До пресловутого «80 level’а» еще ой как далеко…
Что дальше?
Тут уже сложно выделить основные направления дальнейшего развития, все зависит от решаемых прикладных задач. Наверно уместно будет акцентировать внимание на технологиях и протоколах межсерверного взаимодействия. На этом этапе приходит осознание, что веб-программирование не ограничивается разработкой какого-то одного сервиса, пусть даже сложного и многофункционального.
Рано или поздно возникает задача по работе с различными API, интеграция с теми или иными сервисами — социальными сетями, поисковыми системами, почтовыми серверами, SMS-шлюзами, сервисами онлайн-оплаты, банковскими серверами.
Еще одно интересное и востребованное направление — разработка мобильных приложений, работающих с веб-сервисами. Это еще одна огромная область, в которой простора для творчества непочатый край!
Почти всегда эти задачи подразумевают глубокое изучение протоколов межсетевого взаимодействия (http, smtp, soap и т.п.), с чем раньше мы работали на уровне пользователей и даже не задумывались о том, какая информация действительно передается между клиентским приложением и сервером, чтобы отобразить на экране фразу «Hello, World». До этого я пока не дошел… Когда дойду, обязательно поделюсь впечатлениями 🙂
Итоги
Те 10 уровней перечисленые выше — это путь к веб-программированию, по которому идут далеко не все. Многие вебмастера выбирают другую тропу — оптимизация, продвижение, маркетинг, продажи. Это не менее востребованные и интересные направления! Замечательно, если над проектом одновременно работают программист, контент-менеджер и «продвиженец», при этом каждый выполняет свои задачи — в этом случае шанс того, что проект «выстрелит» весьма высоки.
Если же вы «болеете» именно программированием, веб — это одна из самых благодатных сред, чтобы развивать свои навыки. Причем быть веб-разработчиком весьма выгодно — на сайтах вакансий эта профессия одна из самых высокооплачиваемых в категории IT. Если хотите пойти по этой тропе, я думаю, вам будет интересна эта статья — Один месяц работы бэкэнд-разработчиком PHP — отзыв и впечатления
Что нужно для создания сайта с нуля начинающим вебмастерам
Все сайты в Интернете создаются для определённых целей. Эти цели можно разделить на 2 основные категории: коммерческую и некоммерческую. 80%-90% сайтов создаются для заработка в Интернете, а, значит, преследуют коммерческую цель. Сайты из некоммерческой категории нужны для обмена информацией или благотворительности. Какую бы цель вы не преследовали при создании собственного сайта, у вас наверняка возникнет вопрос, что нужно для создания сайта с нуля?
Содержание статьи
Три направления для создания сайта
Прежде, чем приступить к созданию сайта, вы должны выбрать одно из трех направлений.
- Создание сайта через код HTML, CSS, PHP, Java, и др. В этом случае понадобятся знания программирования.
- Создание сайта на бесплатной площадке. Из трех направлений это, наверное, самый легкий вариант, т.к. не требует денежных вложений на покупку хостинга и домена. Но в тоже время я бы не стала рассматривать такие сайты серьезно, т.к. они имеют ограниченный функционал для вас, как для владельца.
В качестве примеров бесплатных площадок можно привести blogger.com, livejournal.com, и я бы отнесла к этой категории Яндекс Дзен.
- Конструкторы сайтов – wix, ukit, lpgenerator, и др. Я не знаю, есть ли смысл создавать многостраничные сайты на подобных конструкторах, но для сайтов-визиток, одностраничников, корпоративных сайтов это идеальный вариант.
- Создание сайта на платформе CMS: drupal, joomla, wordpress и т.д. Большинство сайтов создается на движке вордпресс. На это есть несколько причин:
- wordpress бесплатный и доступный для каждого;
- имеет понятный функционал;
- для него разработано огромное количество дополнительных решений, что делает эту CMS еще более востребованной;
- для работы с вордпресс в Интернете есть много информации, поэтому, как пользоваться движком, разберется любой начинающий вебмастер.
HTML, CSS, PHP, Java
Я могу предположить, что если бы вы владели знаниями программирования, вы бы не искали ответ на вопрос, что необходимо для создания сайта с нуля.
Чтобы профессионально заниматься сайтостроеним, вам нужно знать язык программирования. Это самый идеальный вариант.
Чтобы сразу не тратиться на дорогие курсы, можно начать с бесплатного обучения. Я могу порекомендовать вам книгу автора Михаила Русакова «Создание сайта от начала и до конца», из которой вы узнаете о всех этапах создания сайта: от разработки дизайна до размещения его в Интернете.

Бесплатные площадки для сайтов
Бесплатные площадки для сайтов, как я уже писала выше, не требуют от вас никаких финансовых вложений. Все, что от вас требуется – это зарегистрироваться и кликнуть по кнопке Создать блог.
У сайтов, созданных на таких площадках, есть несколько существенных недостатков:
- Присваивание домена третьего уровня. По-другому я бы назвала такой домен не уникальным. Приведу пример. Допустим, вы решили создать сайт на площадке Блоггера. Какое бы имя для сайта вы не придумали, оно всегда будет заканчиваться на blogspot.com.
- Ограниченный выбор тем для сайта или их отсутствие. На мой взгляд, это очень существенный минус, потому что все сайты выглядят, как будто их делали под копирку.
- Отсутствие возможности изменить код сайта. livejournal и Яндекс Дзен не позволяют вносить никакие изменения в код площадки. Код всегда закрыт, и вам дана возможность пользоваться лишь имеющимся функционалом самой платформы. На blogger.com есть доступ к коду, но этого не достаточно, например, для смены дизайна сайта.
- Ограниченные способы заработка на сайте. Если собственный сайт с доменом второго уровня вы можете использовать для заработка, как вашей душе угодно, то на сайтах, размещенных на бесплатных площадках, возможности ограничены.
Тем не менее, я знаю, что многие новички начинают именно с таких платформ хотя бы для того, чтобы понять, что такое блогинг, и как это работает.
Как создать сайт на blogger.com
Для того, чтобы создать сайт на blogger.com, вам необходимо иметь авторизированный аккаунт в Google.
В поисковой строке введите слово «блогер», и в выдаче на первом месте появится эта бесплатная платформа.
Далее в меню выберите раздел Создать блог. На этом этапе вам необходимо придумать название для блога, выбрать шаблон и прописать имя. Имя будет отображаться в браузерной строке. Чтобы изменения вступили в силу, кликните по кнопке Создать блог!

Статьи на сайт добавляются через кнопку Создать сообщение.
Как создать блог на livejournal.com
Создать блог на livejournal.com можно прямо с главной страницы этого сайта. В форму для регистрации введите имя пользователя, электронную почту, придумайте пароль, укажите дату рождения и пол.
На следующем этапе, если вы хотите позиционировать себя как автор, отредактируйте данные профиля и добавьте свою фотографию.
Публикация статей происходит через кнопку в панели личного кабинета Написать в блог.
На мой взгляд, livejournal – это подобие сайта, и больше похож на социальную сеть. Теперь его новый редактор напоминает редактор соцсети ВК.
Как создать канал на Яндекс Дзен
Не правильно было бы говорить о создании сайта на площадке Яндекс Дзен. Все-таки здесь создаются каналы, и этот термин ближе всем пользователям Дзена. Тем не менее, канал может выполнять функцию сайта.
Отличие данной площадки от двух предыдущих в том, что каналу не присваивается домен третьего уровня: все, что вы можете сделать – это поменять адрес канала в Дзене в его общих настройках.
У всех авторов каналов после регистрации появляется возможность размещать статьи по принципу работы сайтов.
В рамках этой публикации я выделю главное преимущество Яндекс Дзен. От вас не требуется действий по привлечению трафика на ваш канал. Уже после размещения первой статьи вы получите первых читателей. Чем интересен ваш контент, тем больше трафика будет идти на канал.
99% каналов на Дзене создается для заработка на рекламе. После достижения 7000 дочитываний за последние 7 дней на канале у вас появится возможность подключить монетизацию, и в ваших статьях начнет транслироваться реклама. За эту рекламу вы будете получать доход.
Хотите больше информации по работе с Яндекс Дзен, читайте мою рубрику Все нюансы Яндекс Дзен.
Что нужно знать для создания сайта с помощью конструктора
Как я уже писала выше, на конструкторах сайта очень удобно создавать любые одностраничники. Здесь совершенно не требуется знание кода. Пользователь создает сайт из доступных элементов путем перетягивания блоков из панели инструментов на рабочую зону. Это напоминает процесс, когда дети в садике делают аппликацию. На сегодняшний день особой популярностью пользуется конструктор сайтов LPgenerator.
Конструкторы сайтов отличает простота создания, но по ряду признаков они уступают сайтам, созданным на платформе CMS. В конструкторах отсутствует возможность редактировать исходный код, ограничены настройки дизайна, есть трудности в продвижении в поисковых системах.
В этом случае вы должны четко понимать, под какие цели создается сайт. И уже, исходя из этих целей, выбирать способ создания сайта.
Что необходимо для создания сайта с нуля на платформе CMS
Я уверена, что 90% читателей этой статьи будут создавать сайты на платформе CMS. Благодаря своей гибкости и богатому функционалу она позволяет реализовывать практически все цели, которые ставит перед собой каждый вебмастер.
Давайте подумаем, что нужно для создания сайта новичкам:
Хостинг
Сразу предвосхищаю ваше желание для создания сайта использовать бесплатный хостинг. На это есть две причины:
- Бесплатный хостинг имеет ограниченный функционал
- Бесплатный хостинг не подходит для сайтов, целью которых является заработок в Интернете на рекламе.
От себя советую вам обратить внимание на хостинг Timeweb. Я пользуюсь услугами этого хостинга уже практически 3 года и довольна сотрудничеством.
Для новичков преимуществом этого хостинга является тариф с автоматической установкой CMS-платформы. Т.е. при покупке этого тарифа движок автоматически устанавливается на ваш хостинг. Все, что от вас требуется – это добавить на уже готовый сайт шаблон.
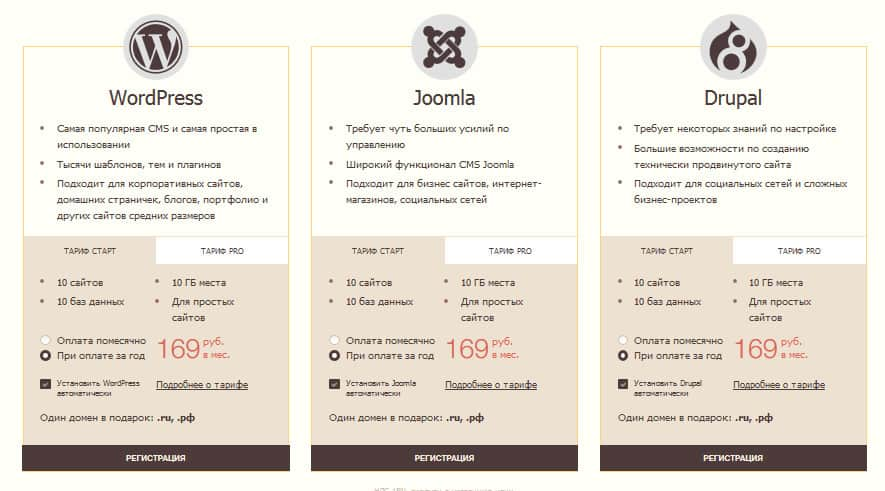
Timeweb предлагает выбрать один из трех видов движка: wordpress, joomla и drupal. Ранее на моем сайте уже выходила статья, как зарегистрировать домен и хостинг на Таймвеб. Всю дополнительную информацию вы найдете в ней.

Кстати, на Timeweb при покупке тарифа на год, можно получить скидку 35% и бесплатный домен в подарок в зоне .ru и .рф.
Домен
Домен – это имя вашего будущего сайта. Вы можете придумать домен самостоятельно или купить уже зарегистрированные домены. Это можно сделать двумя способами – принять участие в аукционе освобождающихся доменов или приобрести освобожденный домен. Такую возможность предоставляет регистратор доменных имен Reg.ru.
В любом случае домен должен отвечать следующим требованиям:
- Желательно в имя домена добавить ключевую фразу (слово), которая будет характеризовать основную тематику вашего сайта;
- Не делайте доменные имена слишком длинными, отдавайте предпочтение коротким доменам;
- Пусть домен будет запоминающимся, чтобы посетители сайта могли возвращаться на ваш ресурс;
- Доменная зона должна отвечать целям сайта. Если вы создаете сайт для русскоговорящей аудитории, отдавайте предпочтение зоне .ru; сайт будет продвигаться только в пределах РФ – ваша зона .рф; для коммерческих сайтов выбирайте зону .com.
Обычно на любом хостинге всегда имеется возможность зарегистрировать новый домен. Если перед вами стоит цель купить домен отдельно, это можно сделать через ранее упомянутый мной сервис Reg.ru. Из личного кабинета этого сервиса есть возможность привязать домен к любому хостингу. Для этого просто пропишите DNS-сервера выбранного хостинга.
Движок
Перед созданием сайта выберите движок, на котором планируете сделать сайт. Это важно, потому что движки имеют свои особенности, и вы должны знать, как работать с той или иной CMS-платформой.
Как я уже писала выше, если вы будете сотрудничать с хостингом Таймвеб, выбранная CMS-платформа установится на ваш сайт автоматически после регистрации на хостинге.
Начинающим вебмастерам могу порекомендовать свой видеокурс по созданию сайта на движке wordpress. Здесь вы найдете всю информацию для самостоятельного создания сайта.
FTP-доступ
Часто при работе с хостингом вы будете пользоваться FTP-доступом. Преимущество такого способа работы с хостингом в том, что вы, как через Проводник на компьютере, можете добавлять любые файлы в папку хостинга. Самый известный бесплатный FTP-клиент – это FileZilla.
Чек-лист перед запуском сайта
Перед тем, как запустить сайт, проверьте по чек-листу, все ли у вас готового для этого процесса. Итак, что нужно учесть при создании сайта:
- Вы должны четко понимать, под какие задачи создается данный сайт. Если его задача давать информацию о владельце сайта – это сайт-визитка. Сайт рассчитан для продажи определенного товара – тогда вам нужен одностраничник. Если сайт создается для заработка на рекламе – это информационный сайт. Хотите продавать через сайт одежду или детские игрушки? – вам понадобится интернет-магазин.
- Выбор движка. Для информационных сайтов и блогов идеально подойдет wordpress, для веб-порталов лучше отдать предпочтение CMS-платформе joomla или drupal. Для создания интернет-магазинов понадобится бесплатный движок OpenCart, для форумов – phpBB, для одностраничных сайтов – wordpress, LPgenerator, и т.д.
- Подготовленные материалы. Например, для информационных блогов перед тем, как запустить сайт, рекомендуется иметь “запас” готовых статей. Речь не идет о 3-5 статьях, в идеале – 50-100 публикаций. Что еще можно отнести к материалам? Это картинки, фотографии, изображения по теме, видеоролики, аудиофайлы, подкасты, логотипы, иконки, и т.д.
Если сайт задуман для презентации вашей компании и продукции, которую она выпускает или продает, уверена, что здесь понадобится серия фотографий, возможно, даже оформленная в виде галереи.
- Продуманный дизайн. Даже если перед вами стоит задача создать простой блог в Интернете, он все равно нуждается в дизайне. Абы какой шаблон здесь не подойдет. Вам понадобится время, чтобы подобрать удачную тему для сайта.
Сайт на заказ так же подразумевает наличие прототипа сайта. Прототип сайта – это отрисованный в графическом редакторе макет будущего сайта с основными элементами. Индивидуальный дизайн подразумевает наличие бренда, логотипа, иконок, выдержанных в едином стиле.
- Приобретение хостинга и домена. О том, как купить хостинг, я уже писала выше. Кроме Timeweb популярны следующие хостинги: Sprinthost, Макхост, Beget и др.
Домену, чтобы прописаться в Интернете, тоже необходимо время – иногда до 72 часов. Поэтому регистрируйте его заранее, а не в день запуска сайта.
После подготовительно этапа пришло время запустить сайт в работу.
Заключение
Создание сайта – процесс непростой. И пусть существуют движки и конструкторы сайтов, перед этим необходима подготовительная работа. Решите для себя, какой сайт вы хотите сделать, какие задачи он должен решать, на сайт будет установлен движок, или его код будет написан с самого нуля, выберите хостинг, зарегистрируйте домен: вот, что нужно знать для создания сайта. И только после этого можно запускать его в работу.
Денежные ручейки
Что нужно для того, чтобы создать свой сайт?

Привет ребята, в этой статье вы узнаете мега полезную информацию о том, как вообще создаются сайты и что для этого нужно!
Но вначале приглашаю вас вот на этот живой интенсив где вы прямо в прямом эфире будете создавать с нуля свой блог. Круто? Вы повторяете за ведущим и делаете себе блог. Такие интенсивы мы проводим только 1 раз в году.
Как создать сайт? — тысячи людей ежедневно набирают такую фразу в строке поисковых систем google, yandex, rambler и т.д. Тысячи людей ищут информацию по этому вопросу и вместе с ними тысячи людей каждый день делают свои сайты. Каждый день в интернете появляются несколько десятков тысяч новых сайтов и несколько тысяч блогов! Обалдеть!
А как вы думаете, почему основная масса людей, которые знают, что иметь свой сайт в интернете может быть очень прибыльным, но все же не занимаются созданием сайтов?
Ответ прост — люди думают что создание сайтов — это очень трудное занятие, что для того чтобы создать свой сайт нужно изучать различные языки программирования, скрипты, всякие не понятные домены, хостинги, серверы и т.д, HTML — это вообще не понятное слово, ну а как сайт раскрутить и заработать на нем — это вообще темный лес.
Я понимаю состояние таких людей, так как сам был в таком состоянии пару лет назад, когда пришел с учебы. Какое там создание сайтов нафиг, мне бы компьютером пользоваться сначала научиться нужно было…
В общем я был полный лузер во всем этом, все что я знал — это «Пуск» — «Программы» — «Стандартные» — «Пасьянс Косынка»., а нет вру, еще «Пуск» — «Выключение компьютера» — «Перезагрузка»! Я думал что если перезагружать ПК по чаще, он будет лучше работать! Вот ламер а!!!

Ну да ладно! Этот просто не об этом. В этой статье я хочу рассказать вам о том, как вы можете создавать сайты быстро и просто, при помощи каких программ, при помощи каких CMS (система управления контентом), а так же передать вам базовые знания того, что нужно абсолютно любому человеку для того чтобы сделать свой сайт и его можно было просматривать в интернете!
Друзья, я по профессии пожарный и однажды я задумался над тем, чтобы сделать свой личный пожарный сайт! Знаний у меня было ноль! Как это делать, что изучать, где брать информацию и т.д., короче инфы в интернете по созданию сайтов много, а что нужно не знаю! Так вот, я начал искать различную информацию, учиться, научился за 2 недели. Смотрите что получилось — Пожарный сайт России.
Ну как вам? Честно, я был очень доволен своим творением! Именно с этого сайта началась моя интернет деятельность! Созданием сайтов и заработок на них я загнался конкретно! Итак. Перед тем как приступить к изучению программ для создания сайтов и CMS давайте я доведу для вас базовую информацию, то есть то, что должен знать каждый человек, который хочет сделать свой сайт.
Что нужно для того чтобы иметь свой сайт:
1. Домен и Хостинг
2. Программа для создания сайта или CMS (Готовый сайт)
3. Программа для соединения компьютера с хостингом. (не обязательно).

Перед тем как приступить к объяснению каждого пункта в подробностях скажу следующее: Если вы вообще ноль в создании сайтов, то советую изучить 2 базовых языка для создания сайтов HTML и CSS. Не пугайтесь. Я сказал базовые, то есть за 3-4 часа вы изучите все от и до.
Хорошо! Теперь к делу.
1. Домен и Хостинг.
Что это такое? Объясняю. Домен — это имя вашего сайта. Хостинг — это место для вашего сайта!
Посмотрите сейчас на строку вашего браузера как показано на картинке.

Что вы видите? isif-life.ru…………… Так вот isif-life.ru — это доменное имя моего сайта. Это имя нужно купить, как и любое другое. pogarny.ru, vk.com и т.д. Стоит имя сайта не дорого. От 100 до 500р. за год! Купить домен вы можете у любого хостинг-провайдера.
Хостинг — это место для вашего сайта. Вот смотрите. У вас на вашем компьютере есть различные файлы (картинки, фотки, видео, документы word, программы и т.д.), все это лежит в каких-то папках. Так и с вашим будущим сайтом, который вы сделаете.
Для того чтобы его могли видеть не только вы, но еще и все пользователи интернета, то его нужно положить в интернет. Чтобы вам было проще понять, то скажу проще. Интернет — это огромный жесткий диск, в котором есть миллиарды различных папок, некоторые из них заняты, а некоторые свободные, вот вам как раз и нужно будет купить свободную папку (хостинг) и положить туда свой готовый сайт.

Хостинг, как и домен вы можете купить у любого хостинг-провайдера (советую mchost или timeweb). За хостинг нужно платить ежемесячно, тарифы есть разные.
Все зависит от нужных вам функций. Если вы хотите сделать обычный сайт на HTML и ни чего более, то тариф за 50-80р. в месяц вполне подойдет, ну а если вы хотите сделать себе сайт на котором будут различные скрипты, фото галереи, аудио, видеоролики, форум, блог, регистрация пользователей и т.д., то ту нужен будет тариф по мощнее, 150-300р. в месяц.
Разобрались. Думаю тут ни чего сложного нет, если что-то не понятно, (а я думаю если вы новичок, то вообще ничего не понятно), советую вам просмотреть мой бесплатный видеокурс «Как создать свой сайт за час», там я в видеоуроках показываю процедуру покупки домена и хостинга для будущего сайта.
2. Программа для создания сайта или CMS
При помощи каких программ создаются сайты? Их сотни! Данная статья пишется специально для новичков, поэтому вам ребята я советую первым делом изучить:
а) Web Page Maker — программа для создания сайта. (Видеокурс «Как создать сайт за час»)
б) Joomla — CMS система управления контентом (на этом движке сделан мой первый пожарный сайт).
в) WordPress — CMS для создания блога (Мой блог сделан на этом движке, сделал блог за 3 дня).

Вот это 3 системы, которыми я владею в совершенстве и вам советую начинать именно с них. Так же очень хорошая программа для создания сайта — Macromedia dreamweaver, но с нее, лично я, начинать не советую. Это чисто мое мнение, думаю новичку будет очень сложно начинать создание сайтов именно с этой программы, хотя кому как.
Не знаю, я не особо люблю эту программу, но понимаю, что скоро придется ее изучать и владеть ею в совершенстве, так как при ее помощи можно делать супер-мега сайты, главное код знать!
Так же хорошие CMS — mambo, DLE, Drupal (Изучал мельком, очень понравилась — советую). Вообще зайдите в любой поисковик и наберите к примеру «Список популярных CMS», вам выдастся целый список сайтов, на которых вы узнаете о большом количестве программ и CMS систем, благодаря которым можно делать качественные, функциональные и красивые сайты.
Но желательно вам не забивать голову этой кучей. Возьмитесь за одну систему (программу), изучите ее для того чтобы владеть ею в совершенстве, потом за вторую и т.д. Кстати не лишним вам будет прочитать вот эту статью — «Как успевать делать кучу дел. Искусство успевать!»
О трех системах, которые я перечислил выше могу сказать следующее:
Web Page Maker — это программа, при помощи которой супер пупер сайты не сделаешь, но свою личную страничку, сайт-визитку или сайт продажник можно забабахать не плохой.
Joomla — CMS просто супер! Лично мне она очень нравиться! При помощи нее можно делать отличные сайты на которых может быть форум, фотогалерея, видеогалерея, чат, гостевая книга, каталог статей, система регистрации пользователей на сайте + создание сообщества, где люди могут писать друг другу сообщения, добавлять друг друга в друзья, оставлять сообщения на стене в профиле пользователя и т.д. и т.п. Функционал у Joomla очень большой! Советую изучить эту CMS!
WordPress — движок для создания блога! Самый популярный среди всех! Советую! Простой, понятный, легкий в установке, настройке и управлении. Основная часть блоггеров сидят именно на этом движке, для него сейчас есть куча плагинов, тем и т.д.

Вообще советую Изучить PHP и MySql и делать супер мега функциональные сайты в которых вы все делаете сами, шаблон, дизайн, структуру, оформление и т.д., а не использовали готовые с невозможностью что-то поменять в них. Успехов вам! Идем дальше.
3. Программа для соединения компьютера с хостингом.
Допустим сайт мы с вами сделали, но он у нас находится на нашем компьютере, и теперь чтобы разместить его в купленной папке в интернете (Хостинг) нам нужно соединить наш ПК с Хостингом и перекачать туда наш готовый сайт.
Вообще закинуть сайт на Хостинг можно без всяких программ, можно просто зайти в свою панель управления Хостингом (она у вас будет после покупки хостинга и домена) и через браузер закачать туда свой сайт. Лично я так сайт не закачиваю на Хостинг, я пользуюсь специальной программой Filezilla, некоторые web-мастера пользуются Total Comander и другими прогаммами.
Как закачать файлы сайта на сервер (Хостинг) вы можете узнать так же из моего видеокурса «Как создать сайт за час».
Получиться у нас следующее, когда человек будет набирать имя вашего домена http://site.ru, то он будет попадать на ваш сайт! Все просто!
Вот в принципе и все, что я хотел рассказать новичкам о создании сайтов. Да кстати, чуть не забыл. Почитайте еще вот эту статью — «Локальный сервер. Установка и настройка локального сервера на компьютере»
Локальный сервер — незаменимая и необходимая вещь любого создателя сайтов. Когда вы будете делать сайт, то вам частенько нужно будет просматривать как выглядит ваш будущий сайт в браузере. Без локального сервера сделать это не возможно!

Ну вот теперь все, я закончил. Изучайте тему создания сайтов, изучайте языки программирования и делайте себе красивые, качественные и функциональные сайты. Зачем вообще нужны сайты? Для каждого по разному. Кому-то просто так, кому-то для бизнеса и заработка, а кому-то просто для выкладывания своих мыслей и общения.
У каждого свои тараканы в голове как говориться. Я использую сайты для всего сразу! Делать то-что тебе нарвится + зарабатывать благодаря этому — самое лучшее занятие, чего и вам советую. Почитайте вот эту статью — «Сколько можно заработать на блоге? Зачем вообще нужен блог?»
Всего доброго!
C уважением, Александр Борисов
Что нужно знать для создания классного сайта
Добрый день еще раз!
И так, это самый первый урок, и прямо сейчас, вы делаете свой первый, возможно даже, самый первый шаг, в путь сайтостроения.
Сегодня я вам расскажу, что нужно знать для создания сайта с нуля? Какие навыки понадобятся для создания собственного сайта, и так ли это сложно? Сейчас все узнайте
CSS и HTML что это за звери?
Первое, что вам необходимо изучить в сайтостроении — это HTML. HTML- очень простой и легкий язык. Специально для изучения этого языка я записал пошаговый, обучающий курс. Сколько он стоит? Я не задумывался о цене. Так как каждый подписчик получает его абсолютно бесплатно. Этот курс вы можете получить прямо сейчас, подписавшись на мою рассылку
Второе, что вам понадобиться как воздух – Это знание CSS. CSS, или каскадные таблицы стилей, поможет вам значительно повысить качество дизайна вашего сайта.
Оптимизировать его код, а также ускорить загрузку в браузерах ваших пользователей. CSS – это неотъемлемая часть современного web сайта. Обо всех его преимуществах вы узнаете из моих уроков.
Чтобы сделать сайт нужно быть программистом?
Как быть если вы не программист? Тогда просто используйте CMS под них можно найти кучу бесплатных шаблонов!
Так что даже без знаний HTML и CSS можно вполне обойтись! Лично знаком с людьми которые раскрутили свои сайты не зная и строчки кода! А теперь, пора рассказать о «движке» сайта.
CMS (система управления сайтом) или движок. Это просто универсальное средство для создания своего, автоматического сайта. Если HTML и CSS помогут вам в создании структуры для вашего сайта. То CMS поможет вам в управлении вашим сайтом.
CMS использует языки программирования. Но знать их вам – совсем не обязательно. По сути, установив CMS – вы уже получаете готовый сайт со всеми современными свойствами и функциями.
Выбор тематики для сайта
Тематика вашего сайта, это то, на что новички обычно не обращают никакого внимания! А ведь это один из ключевых моментов в создании вашего сайта! И выбрав не подходящую тематику – такие сайты обычно терпят полную неудачу в интернете, и не становятся популярными. В пятом письме вы получите полную информацию о том, как избежать ошибок при выборе тематики вашего сайта.
И естественно, вам пригодится навык рисования, но найти дизайн для сайта, или заказать — это уже не проблема, и не так уж дорого стоит, вполне реально в наше время найти фокусника-энтузиаста , который сделает дизайн за 10 — 20 баксов. А еще лучше — научиться самому.
Вывод:
Для создания сайта не обязательно знать HTML и CSS, достаточно установить виды хостингана хостинг CMS и выбрать готовую тему. Главное иметь желание, а остальному мы вас научим.
Ну вот, вроде все!
Не прощаюсь , до завтра!
Что нужно знать, заказывая разработку сайта для бизнеса
Очень часто у меня спрашивают: «а сколько стоит заказать у вас сайт?». Приходится терпеливо объяснять, что сайты на заказ я не делаю (практически по тем же причинам, что не занимаюсь продвижением, а только консультирую). В то же время я не совсем посторонний в сфере разработки коммерческих сайтов. Я, как SEO-специалист, имею дело с результатами разработки. Поэтому могу дать парочку советов с колокольни именно интернет-маркетинга: как получить от веб-студии сайт, который можно будет без больших проблем продвигать, как не потратить впустую время и деньги.
Важно: статья актуальна для малого бизнеса. Если ваша компания покрупнее, то можете не читать — лучше заплатите маркетологу и аналитику (если вдруг их нет у вас в штате) и получите индивидуальную концепцию. Это должно окупиться.
В чем главный секрет?
Сайт — это инструмент для взаимодействия с вашей целевой аудиторией. Он нужен именно для этого.
Очень просто и очевидно, правда? Почему тогда огромное большинство бизнесменов считает, что главное запустить сайт — а там все пойдет как по маслу? Я не шучу: неоднократно слышал мнения в духе «а, у них сайт есть, понятно почему заказы идут». Или, вот вам диалог в обсуждении бизнес-плана для получения гранта:
— Где вы планируете брать клиентов?
— Сделаем свой сайт.
Это реально распространенное заблуждение: сделай сайт (любой) — и благодаря некой магии у тебя появятся заказы. Так не бывает, по крайней мере в 2015 году, когда в Интернете уже во всех нишах мощная конкуренция. Не буду дальше рассуждать на эту тему, но просто запомните: весь процесс общения с подрядчиком и разработки сайта должен быть подчинен одной задаче: получить площадку для взаимодействия с вашими потенциальными клиентами.
А зачем вам вообще сайт? Конкретно?
Я говорю обтекаемо «взаимодействия», а не просто «получения клиентов», потому что у сайтов могут быть самые разные задачи.
Эти задачи вы должны четко определить для себя, прежде чем обращаться к разработчикам. Поймите и зафиксируйте на бумаге, чего вы именно ждете от создания сайта. Например:
- вам нужны «горячие» клиенты из поисковых систем;
- вам нужна интернет-поддержка для оффлайновых PR-акций или просто чтобы было что написать на визитке;
- вы хотите разгрузить сотрудников, автоматизировав часть рабочего процесса (начиная от простых форм заказа и заканчивая онлайн-тестами для образовательных учреждений и сбора предварительного пакета документов в виде сканов).
Вариантов может быть очень много. Разумеется, сайт нужно строить исходя из этих задач, приспосабливая техническую сторону к потребностям. Решения этих задач должны найти отражение в брифе и (или) техническом задании.
Не получается придумать конкретные цели? Значит, вам или не нужен сайт, или у вас недостаточно знаний об Интернете. Найдите того, кто в этом разбирается и попросите совета. Речь тут пойдет о довольно общих и очевидных для специалиста вещах, глубокого анализа не потребуется, так что вряд ли это будет очень дорого. Только выбирайте консультанта с широким профилем, у которого помимо основной специализации есть опыт в смежных областях — это помогает избежать профессиональной деформации и слишком узкого взгляда.
Что еще нужно учесть, составляя виденье сайта?
Во-первых, посмотрите на зарождающийся проект глазами пользователя. Какие задачи он будет решать на сайте и как именно? Какие важные действия он будет совершать и зачем. Насколько это будет удобно? Какие элементы (баннеры, кнопки, формы заказа, пояснительные тексты и видео…) должны быть на виду? Продумайте главный сценарий взаимодействия пользователя с сайтом: откуда он пришел, какие цели имеет, что получает от сайта, что побуждает его выполнить целевое действие.
Во-вторых, полезно посмотреть на сайты конкурентов, чтобы определиться с некими неписанными стандартами ниши. Оригинальность — это хорошо, но стереотипы потребителей тоже возникли не на пустом месте, лучше с ними не воевать. Например, ясно что сайт юридической фирмы лучше выполнить в строгих тонах, с достаточным количеством текста; нелишними будут сканы официальных документов (дипломы, грамоты, отзывы на фирменных бланках). А вот интернет-магазин косметики следует делать «погламурнее» (яркие тона, большие изображения и т.д.).
Также крайне желательно заранее подготовить контент для сайта (текст о компании, фото продукции, ответы на вопросы, контактная информация). Часто срыв сроков происходит по вине заказчика — он тянет с предоставлением необходимой информации. Конечно, тексты могут написать и в веб-студии, но в специфике вашего бизнеса лучше всего разбираетесь вы сами, так что лучше контролировать процесс.
Что и как требовать у подрядчика?
 Итак, виденье и наброски к ТЗ есть, вы подобрали веб-студию и начали с ними работать. Что требовать от подрядчика, как выстраивать линию поведения?
Итак, виденье и наброски к ТЗ есть, вы подобрали веб-студию и начали с ними работать. Что требовать от подрядчика, как выстраивать линию поведения?
Программа-минимум
Вот несколько важных моментов:
- Соответствие веб-стандартам, стабильность работы, высокая скорость загрузки.
- Простая административная панель, добавление страниц, правка меню и текстов на всех страницах без привлечения программиста.
- Базовые SEO-возможности (гибкое управление мета-тегами, ЧПУ страниц, link canonical, генерация sitemap.xml…) — в презентации ниже есть ссылка на подробный перечень требований.
- Запуск в максимально сжатые сроки.
Все это довольно очевидно, но часто упускаются из виду. Тем более что подрядчику может быть выгодно сделать сайт вообще без админ-панели и брать деньги за поддержку, делая мелкие правки. Продумывать корректность сайта в плане SEO дизайнеры и программисты тоже обычно не любят.
А уж затягивание сроков — это вообще бич веб-разработки. Часто в нем виноват сам заказчик, который постоянно хочет доработок и переделок или тянет с ТЗ. Постарайтесь исключить такие ситуации. Быстрый запуск — это реальный приоритет по многим причинам (начиная от более лояльного отношения поисковых систем к сайтам с возрастом и заканчивая возможностью собрать первые реальные данные о посетителях).
Конкретные советы
Выше перечислены аспекты, которые нужно иметь в виду. Проконтролировать соблюдение всех пожеланий сложно, однако задача упрощается, если знать несколько правил.
Во-первых, минимально рабочая версия сайта должна быть сделана за неделю-две максимум. Даже если вы планируете огромный каталог услуг и навороченные сервисы, пусть сначала разработчик выкатит маленькую, аккуратную веб-визитку. Концепция MVP — минимально жизнеспособного продукта здесь применима как нигде. Помимо собственно скорости запуска (а это важно, см. выше!), вы получаете возможность проверить вашего подрядчика «в боевых условиях».
Во-вторых, для запуска этой минимальной версии можно и нужно использовать готовые решения — шаблоны дизайна и движки для сайтов. Часто раздаются голоса, дескать, шаблоны это зло, и сайту нужен индивидуальный дизайн. Свой дизайн — дело хорошее, но дорогое и небыстрое.
Нормальный платный шаблон обычно имеет приличное юзабилити, без проблем отображаются на всех устройствах и вообще зачастую на голову выше поделок региональных студий. Кроме того, покупая готовую тему оформления, вы имеете возможность как следует изучить демонстрационную версию и полностью уяснить вид вашего ресурса. Наброски к дизайну не дают такой возможности.
К разработке индивидуального стиля можно будет вернуться потом, когда будут сделаны более насущные дела и накопится статистика по поведению пользователей на сайте.
В-третьих, не ленитесь составлять/читать ТЗ и требовать внести в него правки. Договаривайтесь «на берегу», просите растолковать непонятные места, спрашивайте, где нашли отражение ваши конкретные задачи и т.д.
Наконец, нелишне будет перед окончательной сдачей-приемкой сайта пригласить стороннего специалиста взглянуть на сайт, проверить его на наличие ошибок и соответствие современным требованиям.
В заключение — посмотрите презентацию, там зафиксированы основные выводы и даны дополнительные советы, а также приведены полезные ссылки, расширяющие и уточняющие статью:
Если презентация не открывается — см. http://alexeytrudov.com/prezentatsii/8 альтернативную версию.Конечно, здесь рассказано далеко не обо всем. В работе с программистами и веб-студиями может быть много подводных камней. Тема просто необъятная. Однако, думаю некоторые правильные установки я сегодня изложил.
Большого плавания вашему сайту!
Поделиться
Твитнуть
Поделиться
Отправить
Что необходимо для создания сайта
Приветствую вас, друзья!
Создание сайтов нынче в тренде. Многие хотят завести свой ресурс в Интернете. И если в начале 2010-х годов мы видели огромное число кривых и мусорных веб-ресурсов, то сейчас картина в корне меняется. Большее внимание стало уделяться качеству. Поисковые системы значительно поумнели, и теперь у некачественных сайтов практически нет шансов вылезти в ТОП. Помимо этого, веб-разработчики стали более требовательны к своим проектам, и мы видим, как в сети появляется всё большее число хороших, добротных сайтов.

Если вы в ближайшее время планируете открывать своё представительство в Интернете (личный блог, интернет-магазин, корпоративный сайт компании и т.д.), то вам нужно знать некоторые вещи. Причём неважно, самостоятельно вы будете окунаться в пучину веб-разработки или прибегните к помощи специалиста. Информация о том, что необходимо для создания сайта, пригодится вам в любом случае.
Читайте до конца и, если статья понравится, оставьте, пожалуйста, свой комментарий. Буду признателен вам!
Начало
Начинать разработку своего проекта нужно не с выбора движка и не с регистрации доменного имени. Первое, что вам нужно сделать – это ответить себе на простой вопрос: «Для чего?»
Зачем вам нужен сайт? Как вы планируете его использовать? Как будете привлекать на него посетителей? Что в итоге он вам даст?

Часто я замечал, что некоторые люди создают сайт без какой-то конкретной цели, «чтобы был». Они не думают о стратегии его дальнейшего продвижения, решив так: «Сначала сделаю, а потом уже подумаю о том, как его раскручивать». Они не ставят перед сайтом конкретных целей, не думают о его наполнении – перед ними стоит простая задача: «Сделать сайт». И всё!
Поверьте мне: такие люди попадаются. Хорошо, что в последнее время заказчики стали более требовательными, и сайтов-пустышек становится всё меньше. Всё-таки большая часть моих клиентов знают, чего они хотят, и чётко видят картину дальнейшего развития своего интернет-проекта.
Итак, вы понимаете: перво-наперво нужно определить цель (для продаж, для бренда, для заработка в сети и т.п.) и стратегию (как всё будет происходить). Всё остальное вторично и решается гораздо проще.
Далее…
Если с целенаправленностью у вас всё в порядке, то следующее, что вам понадобится – это структура проекта. Нужно заранее решить, как будет выглядеть сайт, какие на нём будут страницы, разделы. Это необходимо не только для выбора движка, но и для того, чтобы в дальнейшем не приходилось всё кардинально переделывать.
Если в голове нет чёткого представления о том, что и как должно быть, то начинаются различные доделки и переделки. А это к добру не приводит…
Нарисовать структуру сайта можно прямо на бумаге – это самый простой вариант. Берёте лист бумаги и рисуете картинку — так называемый прототип. Художником тут быть не надо: картинка должна быть схематичная.
Можно также воспользоваться специальными программами.

Домен и хостинг
Когда вы понимаете, на какую тему будет ваш сайт, какая информация будет на нём размещаться, вы уже можете придумать ему название. Это поможет вам в выборе доменного имени (подробнее об этом написано ЗДЕСЬ). Домен можно подбирать в зоне RU, РФ, COM и других, какие понравятся.
Регистрируйте домены на сайтах регистраторов либо через хостера (обычно хостинг-компании являются партнёрами регистраторов и дают хорошие скидки на домены в различных зонах).
Хостинг, как вы понимаете, тоже является обязательной частью. Они есть как платные, так и бесплатные. Выбирать вам.
Я лично пользуюсь хостингом Timeweb — он считается одним из самых быстрых и надёжных. Серьёзных нареканий к качеству с моей стороны нет.
Контент
Довольно часто люди оставляют контентную часть на потом. «Главное – сделать сайт, а уж потом мы его наполним», — думают они.
Это ошибка. Когда вы заранее подготовите основной материал для своего проекта (фотографии, картинки, тексты), вам будет значительно проще при разработке дизайна (или выборе готовой темы оформления).

Если не подготовить контент заранее, то может возникнуть следующая проблема. Вам нарисовали дизайн с нуля, сделали вёрстку, реализовали необходимый функционал. И тут выясняется, что текст, который вы планируете разместить на главной странице, туда просто не влезает.
А фотографии у вас совсем другого размера – не того, который предусмотрен дизайн-макетом. И контактных телефонов у вас целых три, а в шапке сайта помещается только один. В общем, придётся теперь лепить всё друг на друга. И дизайн уже перестаёт казаться таким привлекательным, каким был раньше.
Поэтому мой вам совет – готовьте материал для своего сайта ЗАРАНЕЕ. Так будет проще и вам, и разработчикам.
Не знаете, где заказать уникальные тексты? Прочтите ЭТУ СТАТЬЮ.
Движок
Выбор движка – ещё один процесс, вызывающий затруднение у многих создателей проектов. О том, как выбрать лучший движок для создания сайта, я подробно писал ЗДЕСЬ. Поэтому в данной статье на этом останавливаться не буду.
Дизайн
После того, как выбрана система управления, нужно решить, какой дизайн будет использоваться на вашем сайте – индивидуальный или по шаблону.

За первым придётся обращаться к дизайнеру, за вторым – на ресурсы, где продаются или доступны для бесплатного скачивания готовые темы оформления. Их плюсы в том, что:
- Они поставляются с готовой вёрсткой.
- У них относительно недорогая цена.
- Имеется большой выбор шаблонов для различных тематик (услуги грузоперевозок, фотостудии, салоны красоты, мебельные организации и т.д.).
Основные минусы:
- Зависимость от структуры шаблона (подойти к проекту творчески уже не получится).
- Необходимость настройки (бывает, что шаблоны содержат лишний код, кривую вёрстку, ненужный функционал и т.д. – это всё нужно корректировать и настраивать).
Какой дизайн будет у вашего проекта? Это ваш личный выбор. Советую почитать статью о важности дизайна.
Я перечислил основные составляющие, которые вам понадобятся для создания сайта. Всё остальное – это мелочи, которые относятся к техническим моментам. В большинстве случаев они без проблем решаются соответствующими специалистами.
Помогла ли вам эта статья? Поделитесь своим мнением в комментариях! Не забудьте рассказать о статье друзьям в социальных сетях!
С уважением, Сергей Чесноков
Что нужно учесть при создании сайта?
Большинство предпринимателей заказывают сайт и не задумываются о главном: что нужно учитывать при создании сайта? Кроме внешнего вида — есть множество других моментов, о которых стоит подумать перед созданием сайта.

Задача компании-подрядчика, у которой предприниматель заказал создание сайта — выполнить заказ, чтобы клиент остался доволен. Им не нужно задумываться о деталях и усложнять себе жизнь добавлением различных возможностей. Таких компаний-подрядчиков довольно много и чаще всего они специализируются только на создании Интернет-проектов. Винить их в том, что они за Вас не учли все детали — не совсем верно. Они выполнили заказ в соответствии с договором.
Я начну с моментов, которые нужно учесть при создании сайта, который вы в дальнейшем решите продвигать в поисковой выдаче. Большинство сайтов, которые приходят на продвижение — имеют ряд одинаковых проблем. Обязательно включайте в техническое задание следующие пункты:
- Уникальные мета-теги на всех страницах сайта. На сайте должна быть возможность прописывать уникальное название страницы и описание: тег title и description. По желанию можно включать тег <keywords>, но я никогда не заполняю и не использую его. Мне попадалось довольно много сайтов, где приходилось самому додумывать возможность прописать эти теги для страницы.
- Rich snippets или микроданные. Расширенное описание веб-страницы позволяет сделать сниппет более привлекательным, а следовательно кликабельным. Внедряем на сайт: хлебные крошки, адрес компании и телефон (в зависимости от тематики, рейтинг и т.п.)
- Дополнительные теги. Необходимо закрыть от индексации не нужные поисковику страницу. Для этих целей используем теги nofollow, noindex и canonical.
- Текстовая информация на сайте. Возможность добавления текста для всех страниц сайта: главной, страниц раздела, страниц с материалом.
- Картинки на сайте. Необходима возможность прописать alt к изображениям как автоматически, так и в ручную.
- URL адреса. Использование ЧПУ для адресов страниц, которые создаются автоматически при добавлении страницы. +возможность их редактирования и редирект со старой страницы на новую.
- Внутренняя перелинковка. Возможность связывания похожих материалов на сайте.
- Оптимальная скорость загрузки сайта
- Адаптивная верстка
Можно дополнительно включать пункт о правильном отображении ошибок сайта (к примеру, страница 404) и перенаправлении с дублей страниц (таких, как site.ru/index.html). Это важно, так как иногда сайты создаются на самописных движках и не получается настроить все через htaccess.
С какими еще вопросами может столкнуться заказчик?
Перед созданием сайта — необходимо четко знать его тематику. Чем меньше конкуренция по данному запросу (отношу к низкой конкуренции, если в выдаче неоптимизированные сайты) — тем легче и быстрее получить трафик с поисковых систем. После того, как разобрались с тематикой — необходимо выбрать тип сайта: форум, блог, информационный портал или сайт компании?
Если вы хоть немного разбираетесь в создании сайта, то сможете выбрать одну из систем управления сайтом (cms) — бесплатных или платных решать уже вам. Работать с известными движками легче — их уже протестировало множество пользователей. Для продвижения сайта совсем не важно — платная cms или нет, главное, чтобы она работала как надо.
Дизайн сайта должен быть приятным и удобным для пользователя. А информация полезной и уникальной.
Необходимо понимать, что сайт в Интернете размещен на хостинге и у него есть доменное имя. Большинство студий включают в стоимость разработки предоставление хостинга. Обычно на год, а уже в следующем — придется заплатить или перенести сайт на свой хостинг. Доменное имя должно быть оформлено на ваше имя или компанию.
